vue3-生命周期
发布时间:2024年01月21日
生命周期
生命周期
-
vue 组件实例都有自己的一个生命周期
-
从创建->初始化数据->编译模版->挂载实例到 DOM->数据变更后更新 DOM ->卸载组件
-
生命周期简单说就是 vue 实例从创建到销毁的过程
生命周期钩子
在各个周期运行时,会执行钩子函数,让开发者有机会在特定阶段运行自己的代码。这就是生命周期钩子
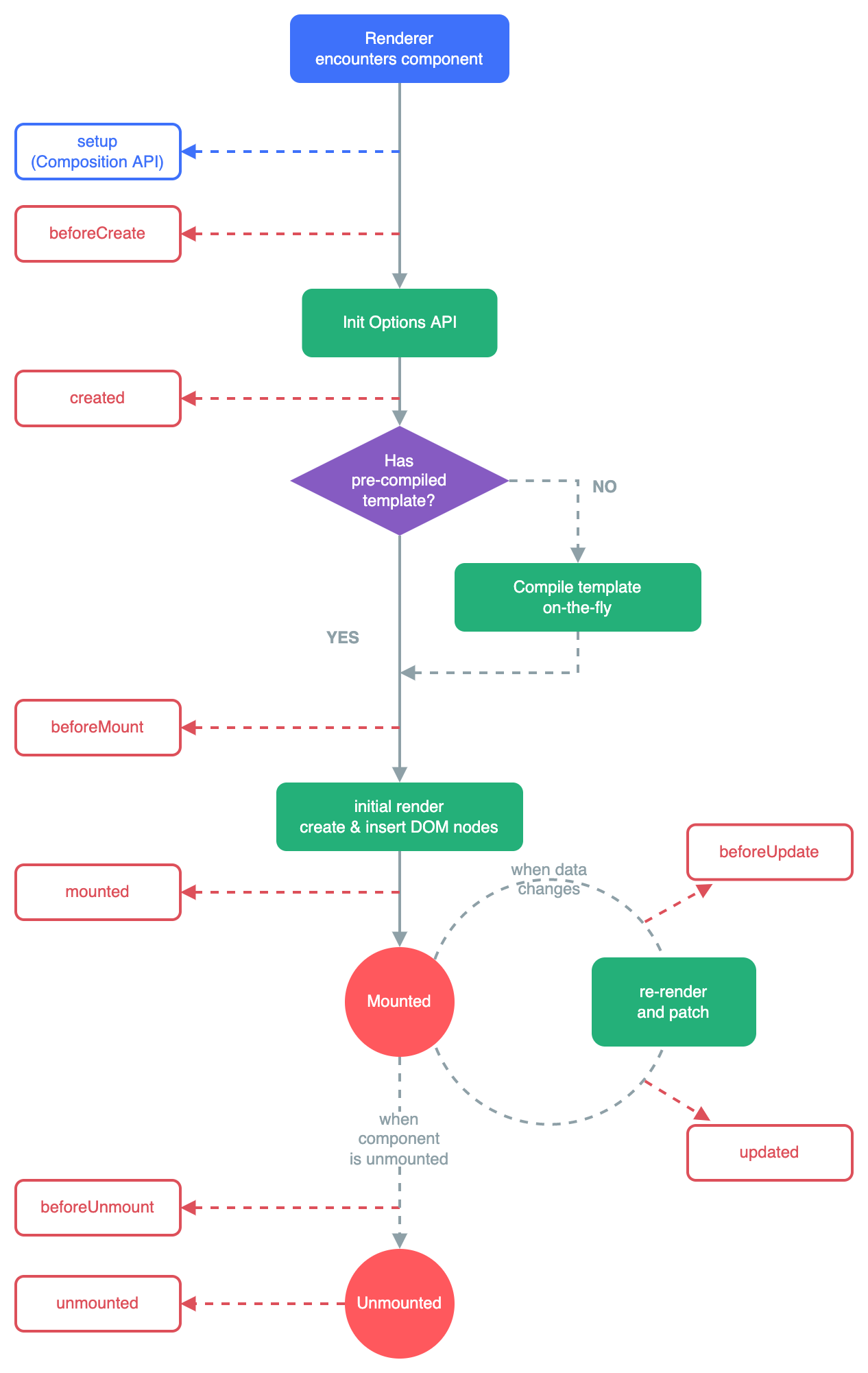
官方示意图:

生命周期钩子函数
| 钩子函数 | 说明 |
|---|---|
| beforeCreate | 在实例初始化之后 调用 |
| created | 实例已经创建完成之后调用 |
| beforeMount | 在挂载开始之前被调用 |
| mounted | 在组件挂载完成后执行 |
| beforeUpdate | 在组件即将因为响应式状态变更而更新其 DOM 树之前调用 |
| updated | 在组件因为响应式状态变更而更新其 DOM 树之后调用 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用 |
<script?lang="ts"?setup>
import?{
??ref,
??reactive,
??onBeforeMount,?//?在组件挂载之前执行的函数
??onMounted,
??onBeforeUpdate,?//?在组件修改之前执行的函数
??onUpdated,
??onBeforeUnmount,?//?在组件卸载之前执行的函数
??onUnmounted
}?from?'vue'
//?setup?替代了?beforeCreate???setup
//?reactive?创建响应式对象
let?data?=?reactive({
??//?定义响应式数据
??count:?0
})
const?clickMe?=?()?=>?{
??data.count++
??alert('hi')
}
console.log('1-开始创建组件-----setup()')
onBeforeMount(()?=>?{
??console.log('2-组件挂载到页面之前执行-----onBeforeMount()')
})
onMounted(()?=>?{
??console.log('3-组件挂载到页面之后执行-----onMounted()')
})
onBeforeUpdate(()?=>?{
??console.log('4-组件更新之前-----onBeforeUpdate()')
})
onUpdated(()?=>?{
??console.log('5-组件更新之后-----onUpdated()')
})
onBeforeUnmount(()?=>?{
??console.log('6-组件卸载之前-----onBeforeUnmount()')
})
onUnmounted(()?=>?{
??console.log('7-组件卸载之后-----onUnmounted()')
})
</script>
<template>
??<div?class="container">
????<p>数字为{{?data.count?}}</p>
????<button?@click="clickMe">修改数据</button>
??</div>
</template>
<style?lang="scss"?scoped>
.container?{
}
</style>


VUE3 与 VUE2 生命周期的对比
setup 方式
??vue2????????????vue3
??
beforeCreate??->?setup()
created???????->?setup()
beforeMount???->?onBeforeMount
mounted???????->?onMounted
beforeUpdate??->?onBeforeUpdate
updated???????->?onUpdated
beforeDestroy?->?onBeforeUnmount
destroyed?????->?onUnmounted
activated?????->?onActivated
deactivated???->?onDeactivated
errorCaptured?->?onErrorCaptured
通过这样对比,
-
可以很容易的看出 vue3 的钩子函数基本是再 vue2 的基础上加了一个 on,但也有两个钩子函数发生了变化。
-
BeforeDestroy 变成了 onBeforeUnmount
-
destroyed 变成了 onUnmounted
尤大的介绍是 mount 比 Destroy 更形象,也和 beforeMount 相对应。
onServerPrefetch() (ssr) 在组件实例在服务器上被渲染之前调用
文章来源:https://blog.csdn.net/wdk996/article/details/135730918
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ubuntu22下安装minconda
- Shell 脚本实现自动启动程序、日志管理和定时任务监控
- D3703F 汽车音响静音检测电路芯片,6V~16V SOP8封装 可应用于汽车音响系统
- Python 安装第三方模块
- 记录Oracle Exadata X8M-2 存储服务器告警灯亮的处理过程(/SYS/MB/P0&PCIE7)
- 数字信号处理 唐向宏著 pdf +课后答案 免费下载
- 基于CNN+数据增强+残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)+数据集+模型(二)
- spring 笔记一 spring快速入门和配置文件详解
- skimage图像处理(全)
- UE5 C++(十三)— 创建Character,添加增强输入