在vue中通过js动态绘制table,并且合并连续相同内容的行
发布时间:2023年12月18日
首先是vue代码
<template>
<div id="body-container"
style="position: absolute">
<div class="box-container">
<div class="lsb-table-box" >
<div class="table-container" id="lsb-table">
</div>
</div>
</div>
</div>
</template>
然后是js方法
/**
* 渲染表格
*/
function tableRenderCs() {
const data=[{
"one": "测试1",
"two": "测试2",
"three": "测试3",
"four": "测试4",
"five": "测试5",
"six": "测试6",
"seven": "测试7",
"eight": "测试8",
"nine": "测试9"
},{
"one": "测试1",
"two": "测试2",
"three": "测试3",
"four": "测试4",
"five": "测试5",
"six": "测试6",
"seven": "测试7",
"eight": "测试8",
"nine": "测试9"
},{
"one": "测试1",
"two": "测试2",
"three": "测试3",
"four": "测试4",
"five": "测试5",
"six": "测试6",
"seven": "测试7",
"eight": "测试8",
"nine": "测试9"
}]
let html = '<table class="table-wj JZ-A" border="1" cellspacing="0">' +
'<thead>' +
'<tr>' +
'<th rowspan="2" colspan="3">第一列</th>' +
'<th rowspan="2" colspan="1" style="width: 50px;">第二列</th>' +
'<th rowspan="2" colspan="1" style="width: 100px;">第三列</th>' +
'<th rowspan="2" colspan="1" style="width: 50px;">第四列</th>' +
'<th rowspan="2" colspan="1" style="width: 80px;">第五列</th>' +
'<th rowspan="1" colspan="3">第六列</th>' +
'</tr>' +
'<tr>' +
'<th colspan="1" style="width: 50px;">第六列的第一列</th>' +
'<th colspan="1" style="width: 90px;">第六列的第二列</th>' +
'</tr>' +
'</thead>' +
'<tbody>';
for (let i = 0; i < data.length; i++) {
const item = data[i];
html +=
`<tr>` +
`<td>${item.one}</td>` +
`<td>${item.two}</td>` +
`<td>${item.three}</td>` +
`<td>${item.four}</td>` +
`<td>${item.five}</td>` +
`<td>${item.six}</td>` +
`<td>${item.seven}</td>` +
`<td>${item.eight}</td>` +
`<td>${item.nine}</td>` +
`</tr>`;
}
html += '</tbody></table>';
let _$ = $(".lsb-table-box .table-container");
_$.append(html);
mergeColumns();//调用合并表格方法
}
/**
* 执行合并逻辑
*/
function mergeColumns() {
let $table = $('table.table-wj');
let $rows = $table.find('tbody tr');
const numCols = $rows.eq(0).find('td').length;//考虑全部列
//const numCols = Math.min(3, $rows.eq(0).find('td').length); // 仅考虑前三列
// 遍历每列
for (let col = 1; col <= numCols; col++) {
let $currentColumn = $table.find(`td:nth-child(${col})`);
let prevContent = null;
let rowspan = 1;
for (let i = 0; i < $currentColumn.length; i++) {
let $currentCell = $($currentColumn[i]);
let currentContent = $currentCell.text();
if (currentContent === prevContent) {
rowspan++;
$currentCell.addClass('hidden');
} else {
if (rowspan > 1) {
$currentColumn.eq(i - rowspan).attr('rowspan', rowspan);
}
prevContent = currentContent;
rowspan = 1;
}
}
if (rowspan > 1) {
$currentColumn.eq($currentColumn.length - rowspan).attr('rowspan', rowspan);
}
}
// 清除被隐藏的单元格
$table.find('.hidden').remove();
}
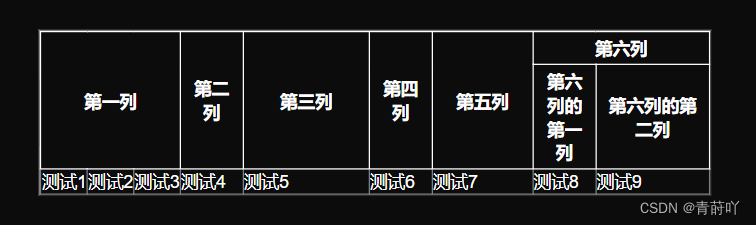
const numCols这里给出了两种合并表格的逻辑,第一个是只会对前三列执行合并逻辑,而第二个会对所有列执行合并逻辑。下面是两种逻辑的合并效果图。


文章来源:https://blog.csdn.net/weixin_44758923/article/details/135066577
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 洛谷——P3879 [TJOI2010] 阅读理解(STL:hash+set,c++)
- python文件移动的方法
- Linux多线程——互斥锁
- 什么是SAMBA?如何配置?方法来了!
- 深入了解Spring MVC工作流程
- 100天精通风控建模(原理+Python实现)——第14天:风控建模中的卡方检验是什么?怎么实现?
- 八、类加载机制与类加载
- 多组件卡片式问答引擎
- Github Copilot 的使用方法和快捷键
- 跨境电商进化论:从B2C到C2M的创新商业模式