HarmonyOS 应用开发学习笔记 ets自定义组件及其引用 @Component自定义组件
发布时间:2024年01月04日
@Component注解的作用是用来构建自定义组件
自定义组件具有以下特点:
可组合:允许开发者组合使用系统组件、及其属性和方法。
可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
以下示例展示了自定义组件的基本用法。

一 、创建组件ComponentA
关键定内容:
1. @Component 声明是组件
2. export 定义引用范围,expor表示外部可以导入引用
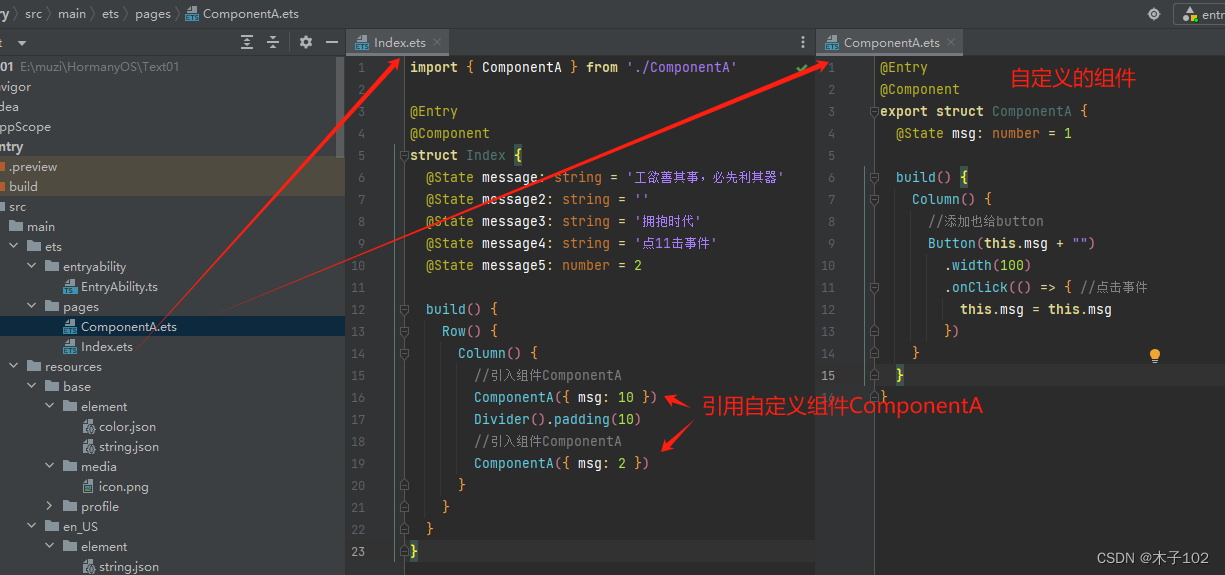
@Entry
@Component
export struct ComponentA {
@State msg: number = 1
build() {
Row() {
//添加也给button
Button(this.msg + "") {
}
.onClick(() => { //点击事件
this.msg = this.msg
})
}
}
}
二 、其它ets组件导入引用
在index.ets中引用
关键定内容:
import { ComponentA } from ‘./ComponentA’ //会自动导入
ComponentA({ msg: 10 })
import { ComponentA } from './ComponentA'
@Entry
@Component
struct Index {
@State message: string = '工欲善其事,必先利其器'
@State message2: string = ''
@State message3: string = '拥抱时代'
@State message4: string = '点11击事件'
@State message5: number = 2
build() {
Row() {
Column() {
//引入组件ComponentA
ComponentA({ msg: 10 })
Divider().padding(10)
//引入组件ComponentA
ComponentA({ msg: 2 })
}
}
}
}
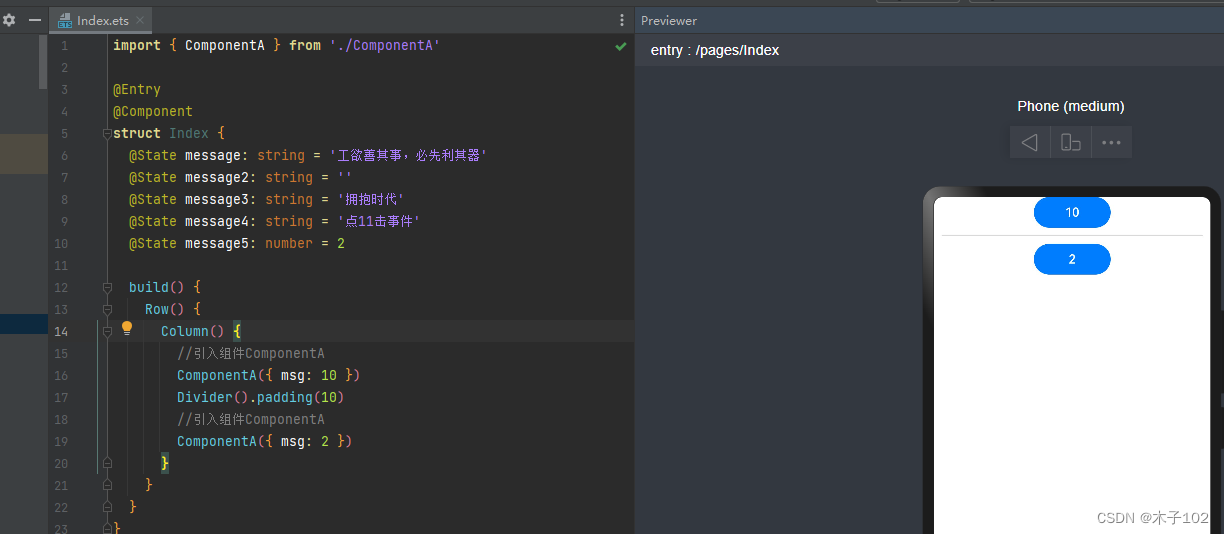
结果预览:

文章来源:https://blog.csdn.net/qq_38355313/article/details/135387081
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件开发必知必会的计算机基础
- 求一元二次方程 题解
- 鸿鹄电子招投标系统:企业战略布局下的采购寻源解决方案
- 【个人笔记】【ffmpeg】 - 【音视频基础】 - 视频图像基础(一):了解图像基础
- 【C++】开源:libmodbus通信协议库配置使用
- 机器学习 -- 数据预处理
- Start 方法源码深究——模板方法设计模式
- 外包干了3个多月,技术退步明显。。。。。
- C++自制小游戏《屠夫躲猫猫》
- 设计模式策略模式讲解和代码示例