TS报错:不能调用可能是未定义的对象
发布时间:2024年01月05日
1、背景描述
一个函数的【可选参数 fn】类型是一个函数类型,在函数内部调用 fn ,TS 报错:不能调用可能是“未定义”的对象。
type OptionType = {
flag?: boolean,
fn?: (percent: number) => void
}
function request(option: OptionType = {}) {
const { flag = true, fn } = option;
if (flag) {
fn(100); // 报错:不能调用可能是“未定义”的对象
}
}
2、解决方法
2.1、使用非空断言(!)
function request(option: OptionType = {}) {
const { flag = true, fn } = option;
if (flag) {
fn!(100); // 没有报错
}
}
2.2、调用前使用(&&)做非空校验
function request(option: OptionType = {}) {
const { flag = true, fn } = option;
if (flag) {
fn && fn(100); // 没有报错
}
}
2.3、调用前使用(if)做非空校验
function request(option: OptionType = {}) {
const { flag = true, fn } = option;
if (flag && fn) {
fn(100); // 没有报错
}
}
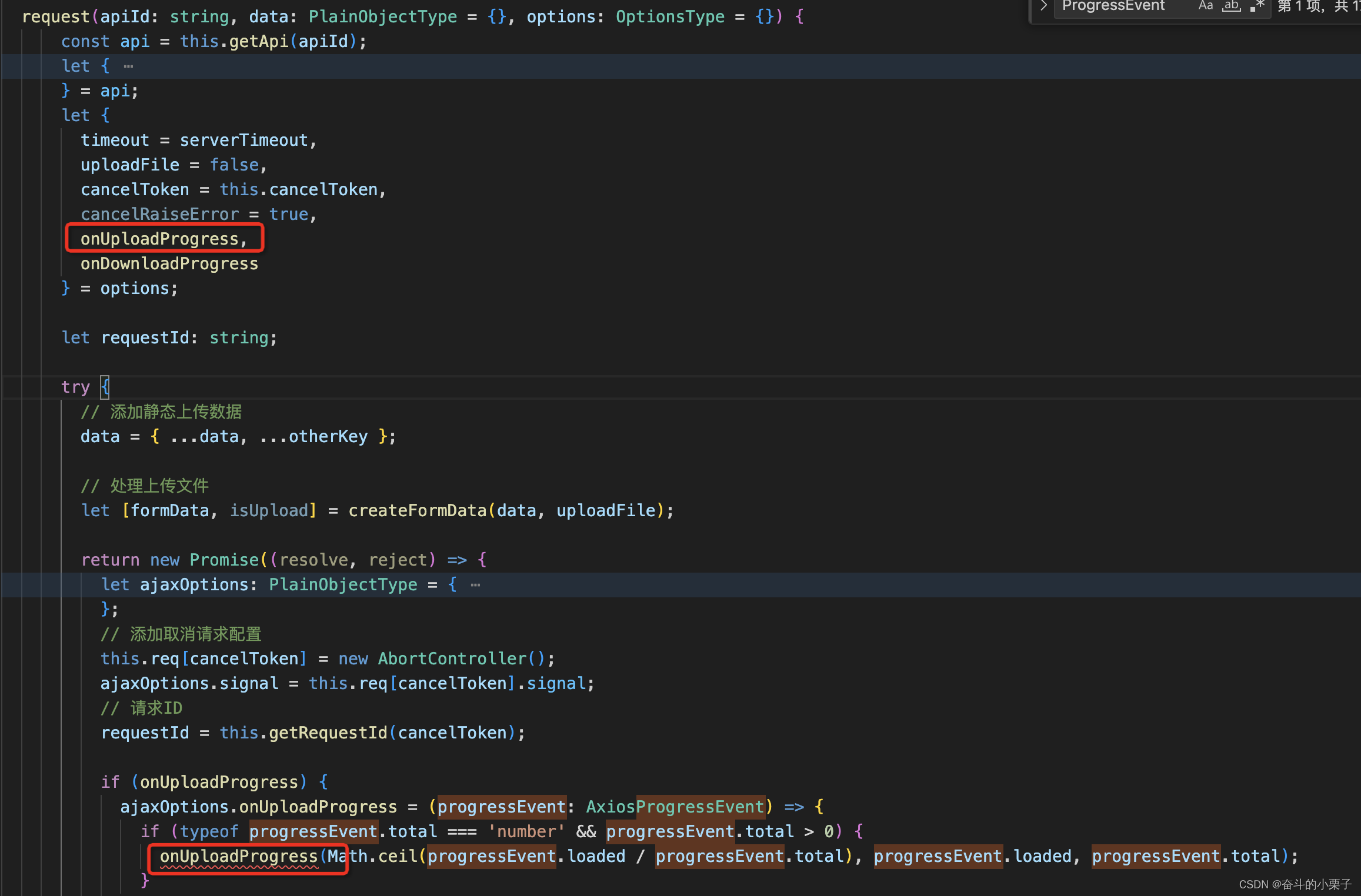
此种方式有时不能解决问题,比如以下代码:原因暂未找到
export interface OptionsType {
// 超时时间
timeout?: number,
// 取消请求令牌
cancelToken?: string,
// 请求取消之后是否抛出异常
cancelRaiseError?: boolean,
// 是否是上传文件
uploadFile?: boolean,
// 上传进度
onUploadProgress?: (percent: number, loaded: number, total: number) => void,
// 下载进度
onDownloadProgress?: (percent: number, loaded: number, total: number) => void,
}

文章来源:https://blog.csdn.net/qq_36968599/article/details/135404563
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!