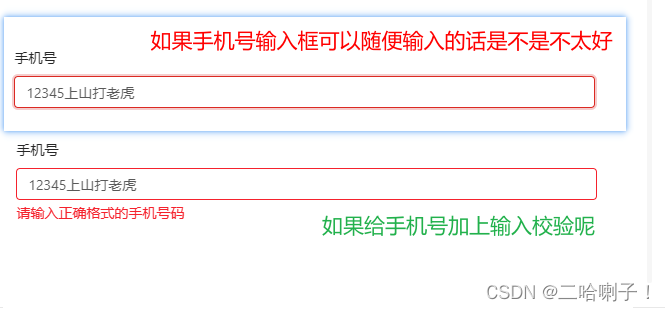
手机号格式校验
发布时间:2023年12月17日
这种写法不仅可以用于手机号格式校验,还可以用于身份证、邮编等等字段输入编辑校验,只需要更换对应的正则表达式
文章目录
phoneNum:手机号码实体类字段
^1[3|4|5|7|8|9][0-9]\d{8}$:手机号正则表达式(匹配以1开头,第二位是3、4、5、7、8、9中的一个,第三位是0到9中的任意一个数字,然后是8位任意数字的字符串)

提示:以下是本篇文章正文内容,下面案例可供参考
表头:用于列表显示
data () {
return {
description: '这是手机号校验格式页面',
// 表头
columns: [
{
title: "手机号码",
align:"center",
width:140,
dataIndex: 'phoneNum',
},
],
}
}
新增、编辑、查看页:
手机号输入
<a-form-model ref='form' :layout='formLayout' :model='model' :rules='validatorRules' :hideRequiredMark='formDisabled' slot='detail'>
<a-col :span='12'>
<a-form-model-item :label="手机号" :labelCol='labelCol' :wrapperCol='wrapperCol' prop='phoneNum'>
<j-input type='from' :trim='true' v-if='!formDisabled' :placeholder="请输入手机号" v-model='model.phoneNum' />
<span v-else>{{ model.phoneNum}}</span>
</a-form-model-item>
</a-col>
</a-form-model>
data对象:
data() {
return {
validatorRules: {
// 字段校验
phoneNum: [{ validator: this.validatePhone }]
},
}
}
methods对象:这段代码中的dataId极为重要
methods: {
validatePhone(rule, value, callback) {
if (!value) {
callback()
} else {
if (new RegExp(/^1[3|4|5|7|8|9][0-9]\d{8}$/).test(value)) {
var params = {
tableName: 'test_info', // 数据库名
fieldName: 'phone_num', // 数据库字段
fieldVal: value, // 要插入/更新的值,看看这个值在这个表中是否重复
dataId: this.model.id // 本次更新数据的主键,用于排除自己,dataId只在更新的时候起作用,避免自己和自己比较是否重复
}
duplicateCheck(params).then((res) => {
if (res.success) {
callback()
} else {
callback("手机号码已存在")
}
})
} else {
callback("请输入正确格式的手机号码")
}
}
},
}
文章来源:https://blog.csdn.net/rej177/article/details/134903622
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring——Spring基于注解的IOC配置
- 统计灰度图像的灰度值分布并绘制
- 不同业务模式的跨境电商如何借助云桥通SDWAN组网做Tiktok生意?
- 【C++记忆站】类和对象(二)
- 【Python基础】线程
- 【IntelliJ IDEA】打开项目Git突然无法识别解决方案
- 修改并配置flutter不同平台的启动图标,很方便就可以修改,全平台支持
- 明明可以用4090,你却非要用H100,4090算力租赁价格多少?
- C语言和C++中的左值、右值、纯右值、将死值【超详细讲解/一文搞明白系列】
- cyberdog2 pip报错,编码错误