vue小练习之对选中的数据进行求和
发布时间:2023年12月17日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<div style="display: inline-block" v-for="(item,index) in arr" :key="index">
<input type="checkbox" v-model="numTotal " :value="item" />
<span>{{item}}</span>
</div>
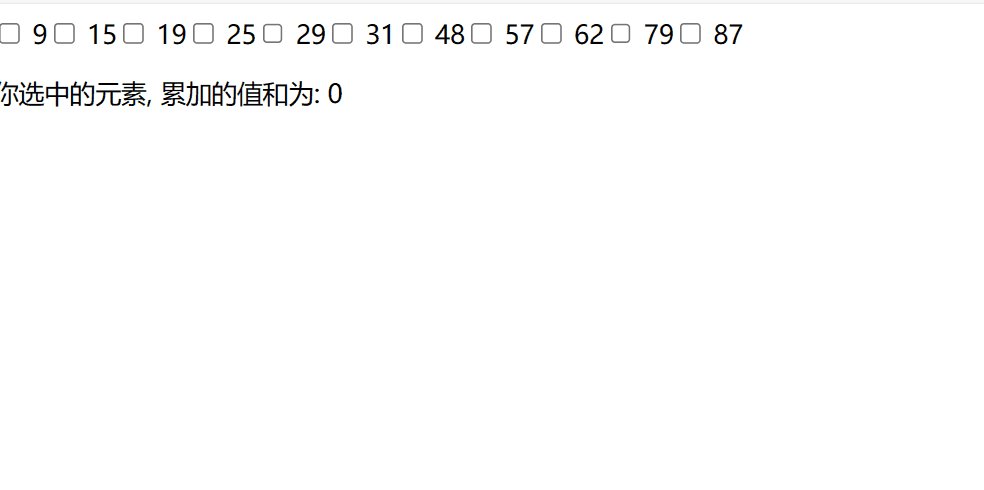
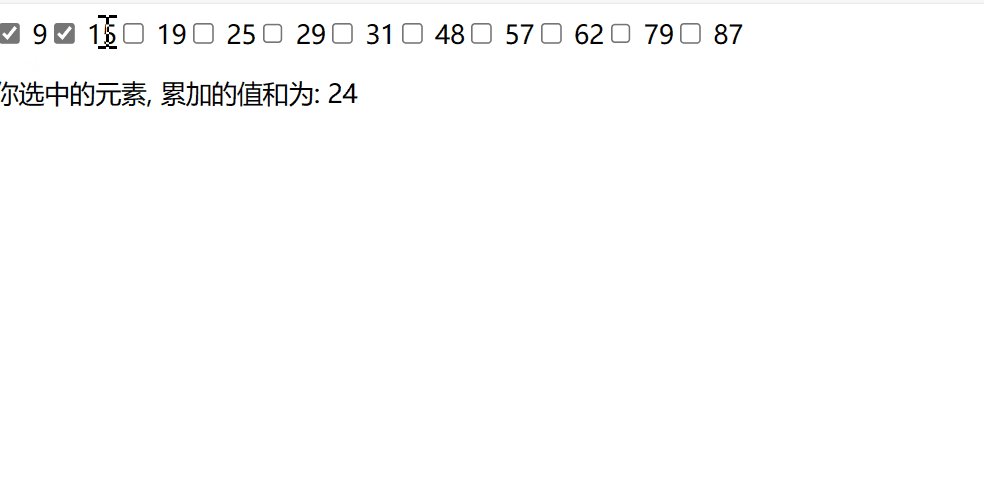
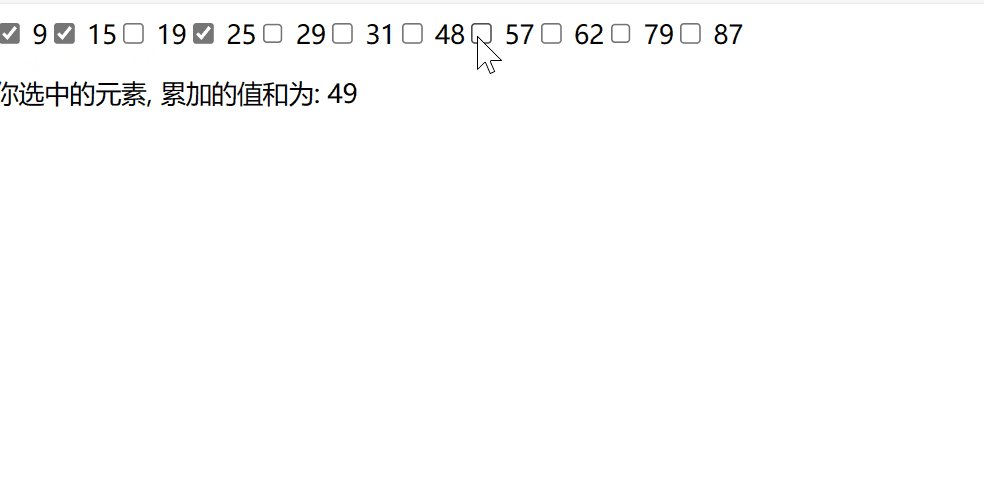
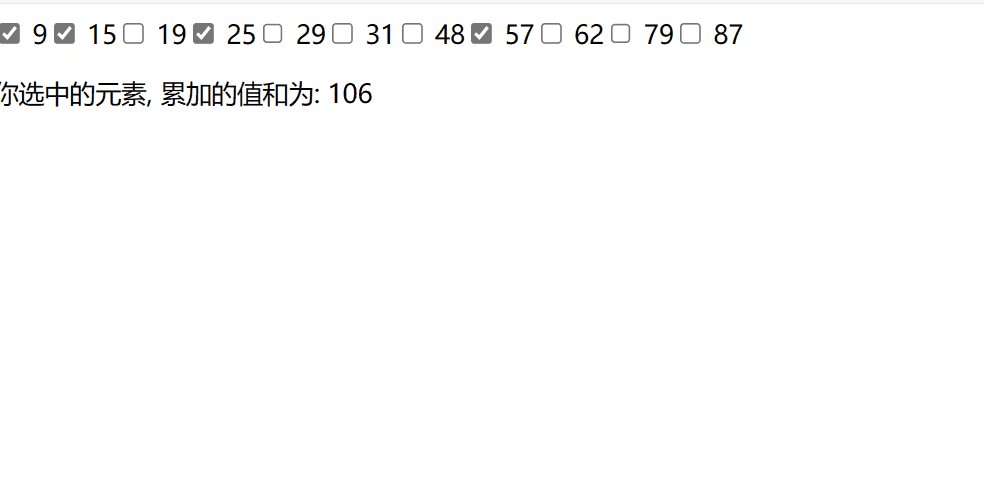
<p>你选中的元素, 累加的值和为: {{totalNum}}</p>
</div>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
arr: [9, 15, 19, 25, 29, 31, 48, 57, 62, 79, 87],
numTotal:[],
totalNum:0,
},
watch: {
numTotal(newVal){
this.totalNum=this.numTotal.reduce((sum,item)=>sum+item,0)
}
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_56713342/article/details/135004151
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 智能安全帽定制_基于联发科MT6765安卓核心板方案
- 阿里云性能测评ESSD Entry云盘、SSD云盘、ESSD和高效云盘
- python&Pandas八:pandas数据提取loc和iloc的区别
- ChatGPT在国自然基金撰写中的妙用;从申请人的角度,带你一次入门;从评审专家的角度,带您逐一突破
- python的库或函数不会用:使用help函数查看函数
- 树莓派摄像头使用python获取摄像头内容将图片上传到百度云识别文字并将识别结果返回
- git中的语法和术语含义
- 秋招复习之堆
- 配置IPv6静态路由示例
- 三、C语言中的分支与循环—while循环 (5)