前端-基础 表格标签 - 相关属性详解
目录
首先,需要声明的是 表格标签这部分属性,在实际上 开放的时候 我们并不常用,主要是通过
进阶部分 CSS 来实现的~!!?
但,我们作为基础,还是需要了解到的~!!?
相关属性 :?

首相要声明的就是, 上示这些属性 都是要写在? ? <table> 标签里面去的 ~!!?
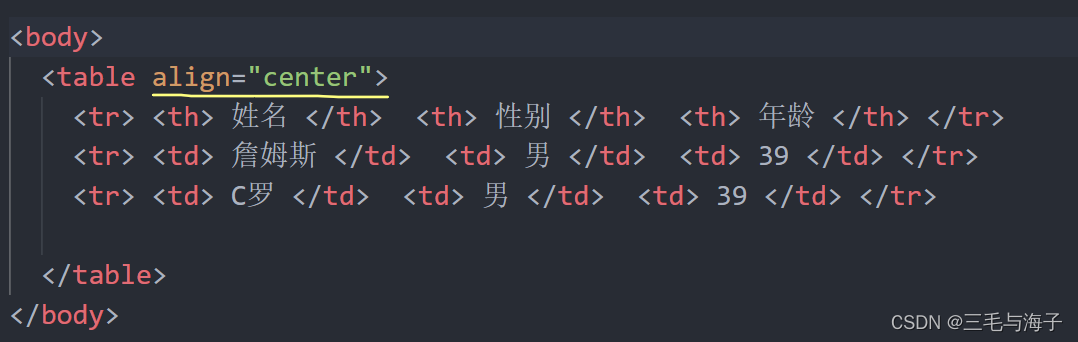
align 属性 :?
作用 :? 就是设置 表格 相对于页面的对齐方式的,分别是 左边, 中间 , 右边?
? ? ? ? ? ? ? 在上篇文章中也可以看到,表格一直显示的都是在 整个页面的左上角?
? ? ? ? ? ? ??
示例 :?
? ? ? ? ? ? ??
? ? ? ? ? ? ? ?注意属性 是写在 <table> 标签里面的 ~!!?
? ? ? ? ? ? ? ===>>>
? ? ? ? ? ? ??
? ? ? ? ? ? ? 当添加了 align 属性后, 并让该属性 发挥处在 页面中央的位置?
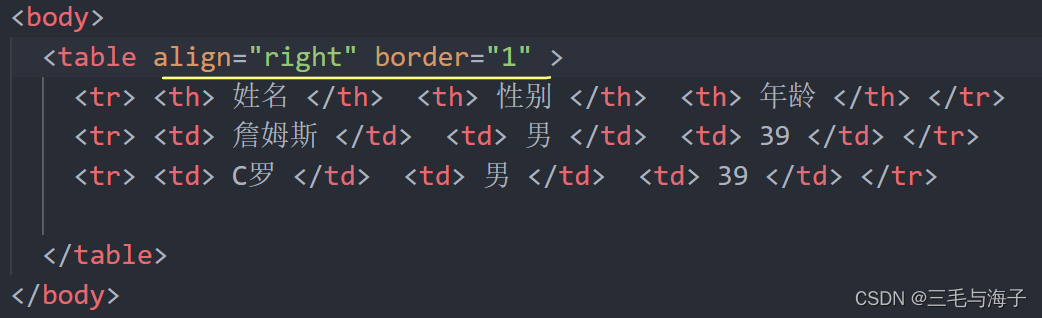
border 属性? :?
作用 :? 边框的意思, 默认是没有的,就像之前的例子,都是不加边框的样式 ~!!?
示例 :?
? ? ? ? ? ???
? ? ? ? ? ? ===>>>
? ? ? ? ? ? ?
? ? ? ? ? ? ?顺便也看看 align 属性的 right ,右对齐 ;? 显示的样式 就是 border 的例子?
? ? ? ? ? ? ? ? ? ?? ? ??
? ? ? ? ? ? ?但是,他这个边框,我用红色的也标注了下,好像和 我们印象中的表格也不太一样~!?
? ? ? ? ? ? ?你就知道这就是 border 属性的作用就好 ~!!?
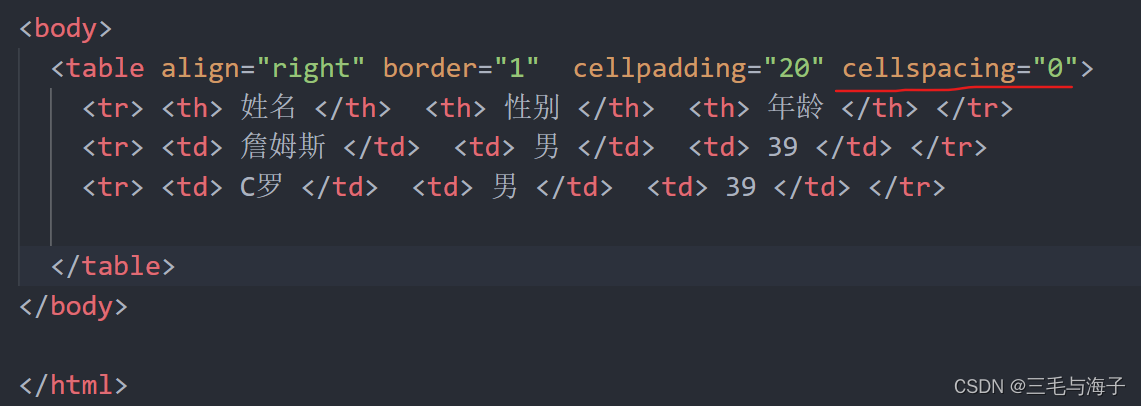
cellpadding 属性 :?
作用? ?:? ?是内容与边框的距离, 默认是 1 像素;
示例? ?:
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ?我们让值为 20 来看看?
? ? ?? ??
? ? ? ? ? ? ? ? 上示 红色标注 就是 cellpadding 属性的作用?
cellspacing? 属性 :?
作用? ?:? 就是 单元格和单元格 之间的距离?
示例? ?:? ?
? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? ?我们一般设置为 0, 设为0 就看起来完全接近 表格了
? ? ?? ? ??
? ? ? ? ? ? ? ? ? 如上示,就是单元格与单元格之间的距离 为 0? 的状态 ~!!?
width? ? 属性 :?
作用? :? 就是表格的宽度?
示例? :?
??????????????? ?
?
? ? ? ? ? ? ? ? ? 就显得表格大了一些?
height? 属性 :?
作用 : 修改表格高度?
示例 :?
? ? ? ? ? ??
? ? ? ? ??
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微波射频元件厂商恒利泰授权世强硬创代理,实现滤波器国产替代
- 大数据中心建设方案:PPT全文47页,附下载
- 助力智慧水利水务发展,一站式零代码,数字孪生水利水务平台 51WIM 发布!
- nginx入门学习
- Vue2 实现内容拖拽或添加 HTML 到 Tinymce 富文本编辑器的高级功能详解
- 【代数学作业5】理想的分解:高斯整数环中理想的结构,并根据其范数和素数的性质进行分解
- OpenHarmony 如何去除系统锁屏应用
- 第八章 排序 各种排序算法的比较
- MySQL、Oracle、PostgreSQL 数据库备份用的 Shell 脚本
- hadoop java 创建文件夹 弹出窗口填写文件夹名称