修改Antd vue表格的分页样式
发布时间:2024年01月11日
前端:vue3 + ts + ant design vue
一、碎碎念
最近在改项目样式,根据UI要求,表格加分页,分页固定在底部,显示数据总数,且可以改变每页显示条目数。大致样式为:

我是在table头里加的pagination而不是单独用的pagination组件,直接用的话有两个问题:
- 分页会随着表格移动。也就是说,当表格数据较少时,分页会上移,没有固定在底部。
- 展示pageSize切换器后显示的是英文“10/page”。
在网上搜了一些文章,跟我的不太一样?,有点复杂,但是也受到一点启发,于是顺利改好🎉
二、代码结构
父页面:platformView.vue
<template>
<!--只是部分代码,并不是完整的-->
<TableData :tableList="tableList" :pagination="pagination"/>
</template>
<script lang="ts" setup>
import TableData from './components/platformList/tableData.vue';
const pageSize = ref<number>(10);
const pagination = ref({
total: 0,
current: 1,
pageSize: pageSize.value,
showSizeChanger: true,
showTotal: (total: number) => `共有 ${total} 条记录`,
});
</script>
子组件:tableData.vue
<template>
<!--只是部分代码,并不是完整的-->
<a-table :pagination="pagination" :scroll="{ y: 'calc(83vh - 128px)' }">
<template #bodyCell="{ column, record }">
</template>
</a-table>
</template>
<script lang="ts" setup>
defineProps<{
keyId: string;
pagination:{
total: number;
current: number;
pageSize: number;
};
}>()
</script>
<style scoped lang="stylus">
</style>
三、解决过程
1.固定分页
用:deep去修改ant design的样式,在子组件里加
<style scoped lang="stylus">
:deep(.ant-pagination){
position: fixed;
bottom: 20px;
right: 30px;
}
</style>2.展示中文
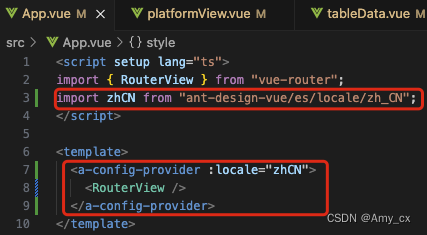
在项目的App.vue文件里引入ant-design-vue自带的zh_CN,用a-config-provider 将RouterView包裹起来
import zhCN from "ant-design-vue/es/locale/zh_CN";

OK,完事儿。
文章来源:https://blog.csdn.net/Amy_cx/article/details/135405065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章