日本10m地形瓦片数据介绍
一、背景
之前文章中有介绍全球12.5m的地形瓦片数据,这份数据主要覆盖全球S60度-N60度,在南极和北极地区有缺失,同时部分地区有缺失,所以,需要使用更高分辨率的地形数据进行修复。很多国家针对本国进行了无人机和航拍建设,并且将一部分数据进行公开,其中日本政府公开了覆盖日本本土的10m,5m等地形数据,虽然说日本有发布5m,甚至倾斜摄影生成的高精度DSM地形数据,但是真正覆盖日本整个国土范围的,目前公开的最高精度只有10m。于是我将10m的数据进行投影,数据合并及瓦片切分等处理,生成了这份数据。
二、数据介绍
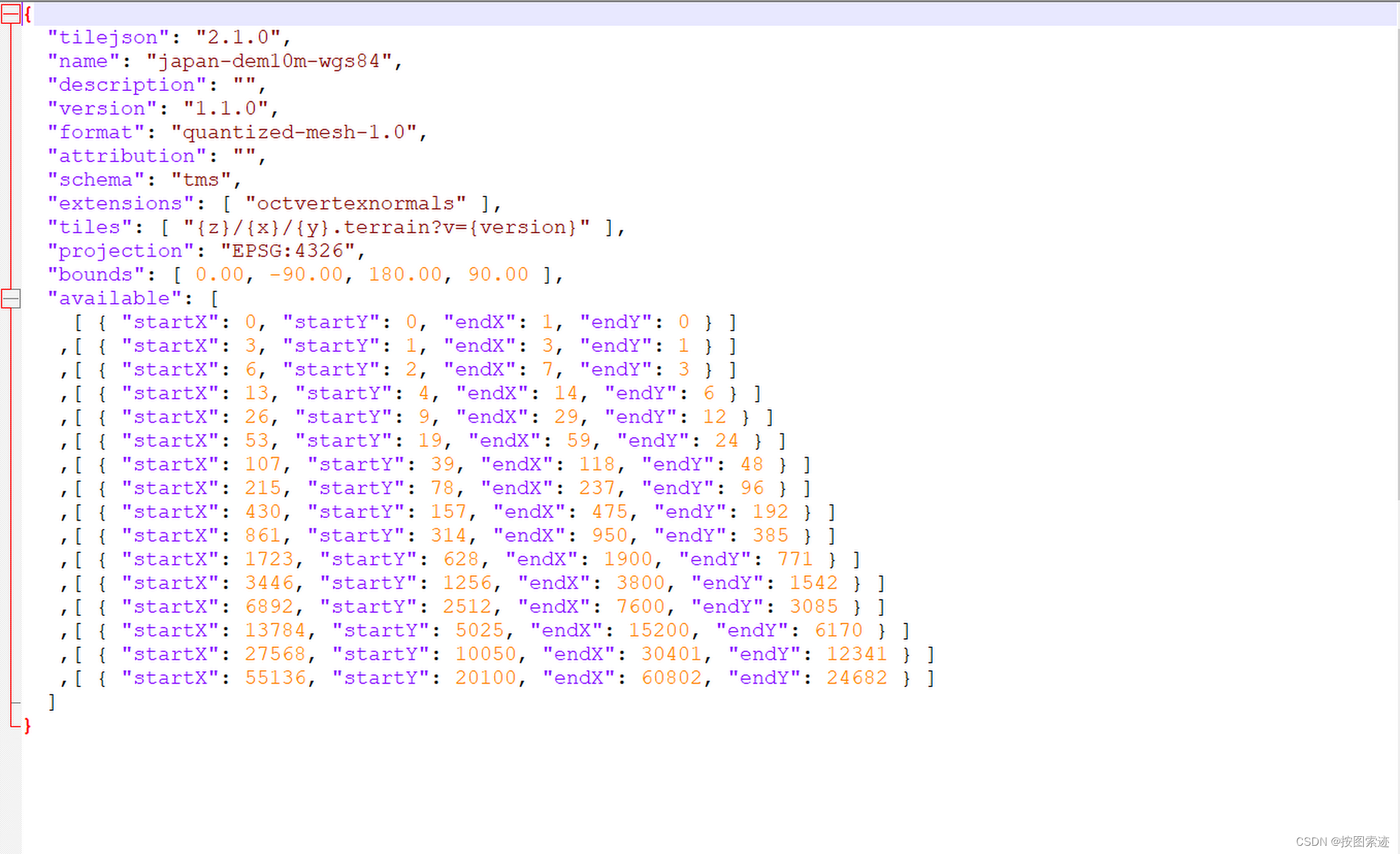
10m分辨率和12.5m分辨率数据其实相差无几,10m数据是经过航拍形成的,数据质量和数据质量上更高。虽然10m数据比12.5m数据精度高,但是切成瓦片,最高也只能切到15级,下图是layer.json配置文件的信息:

目前瓦片数据使用zip压缩后大小是41.1GB,也不算大,本来日本国土也不大,只是岛屿众多。

三、显示效果
将数据使用Nginx进行发布,具体发布方法可以参考我之前的地形瓦片发布文章,这里给出nginx中nginx.conf的配置server方法
server
{
listen 8802;
server_name localhost;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS')
{
return 204;
}
location / {
autoindex on;
root D:/Data/DEM/DEM-10M-WGS84-JAPAN-MESH/;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
前端使用Cesium进行接入,具体接入关键代码如下
//创建viewer
const viewer = new Cesium.Viewer('cesium-app', {
selectionIndicator: false,
baseLayerPicker: false,
homeButton: false,
infoBox: false,
timeline: false,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
vrButton: false,
fullscreenButton: false,
geocoder: false,
animation: false,
sceneModePicker: false,
shadows:true,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
})
});
viewer.cesiumWidget.creditContainer.style.display = "none";
viewer.scene.globe.enableLighting = false;
viewer.scene.highDynamicRange = true;
viewer.scene.msaaSamples = 16;
viewer.scene.fog.enabled = true;
viewer.scene.fog.enableLighting = true;
//加载地形
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url:"http://192.168.1.77:8802/",
tilingScheme: new Cesium.GeographicTilingScheme(),
requestVertexNormals:true
});
首先创建viewer对象,设置大气、光照、抗锯齿等参数增强地形表达效果;再通过CesiumTerrainProvider创建viewer的terrainProvider对象,这样数据就加载到场景当中了。在这里说明一下,我的后端nginx和前端cesium不是一台机器,后端机器ip是192.168.1.77,开放的端口号是8802,因此我们接入的url为"http:\192.168.1.77::8802",同时需要设置tilingScheme,我们的数据都是wgs84投影,所以设置的是GeographicTilingScheme对象;同时设置requestVertexNormals为true,因为地形瓦片是Mesh格式,在生成Mesh格式terrain数据时,也生成了每个点的法向量,这样开启光照,地形会有光照明暗阴影,效果更加自然。
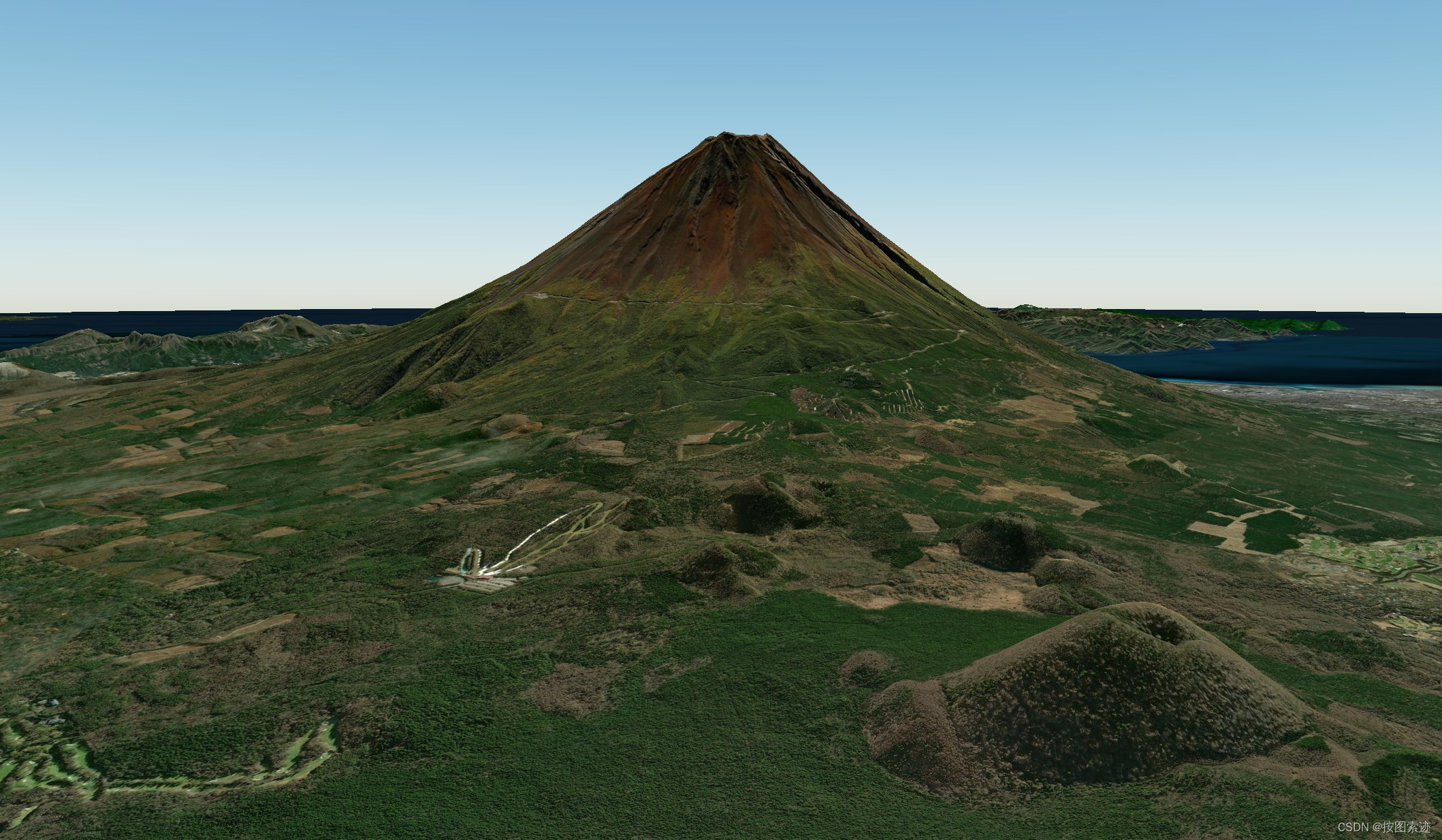
看一下加载到Cesium上的截图,下图是日本富士山的加载显示效果

下图是北海道地区的显示效果

下图是横须贺港口的效果
从以上效果图中可以看出,10m分辨率数据质量上相对于12.5m来说更高,细节更丰富。
四、结语
总体而言,日本10m地形瓦片数据,是目前能够公开获取的最高分辨率地数据,其时效性和数据精度,相对于12.5m,30m等数据来说更好、更高。对于这份数据,大家有问题可以后台私信,或者在评论区留言,我将及时回复大家的问题。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 聚道云连接器助力钉钉与金蝶云星辰无缝对接,实现多维度数据同步
- 大模型学习之书生·浦语大模型5——基于LMDeploy大模型量化部署实践
- C#编程-编写和执行C#程序2
- [解决方案]运行时错误‘53’,文件未找到:MathPage.WLL
- 【教程】cocos2dx资源加密混淆方案详解
- 大学生未毕业就月均收入5000,原来是做了这些。
- Vue面试之watch与computed的区别
- 【数据结构和算法】 K 和数对的最大数目
- 项目经理如何管理团队成员,把控项目进度
- pymysql代替mysqlclient,解决mysqlclient因版本不兼容无法安装成功而无法连接mysql的问题