高度自适应scroll-view,uniapp项目
发布时间:2024年01月13日


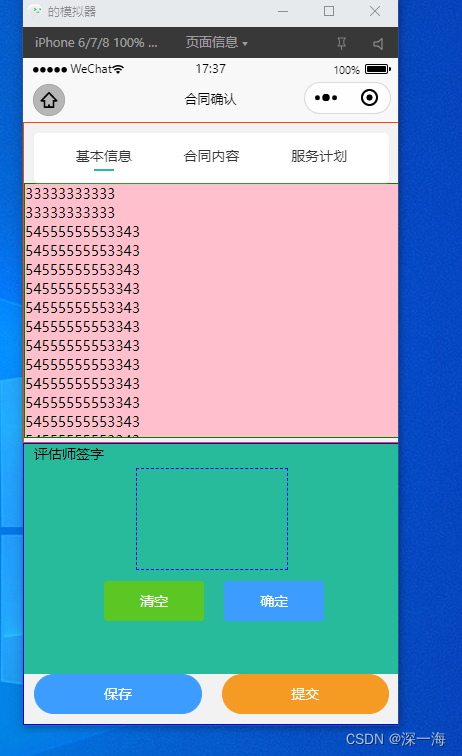
中间粉红的区域高度自适应,不管换什么机型,高度都自适应

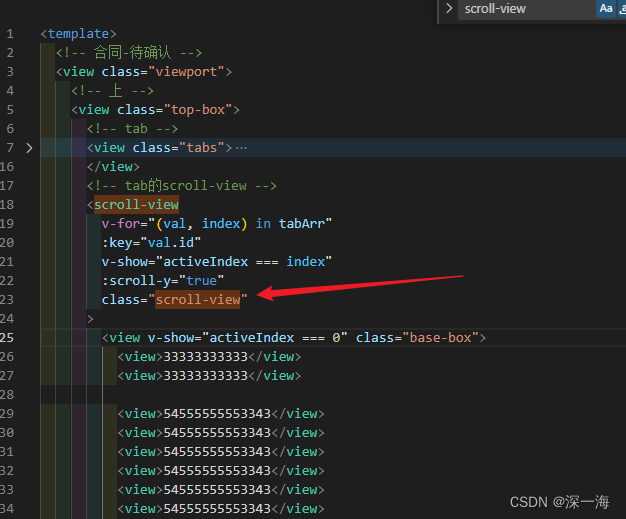
<template>
<!-- 合同-待确认 -->
<view class="viewport">
<!-- 上 -->
<view class="top-box">
<!-- tab -->
<view class="tabs">
<text
v-for="(item, index) in tabArr"
:key="item.id"
class="text"
:class="{ active: index === activeIndex }"
@tap="handleClickTab(item, index)"
>{{ item.title }}</text
>
</view>
<!-- tab的scroll-view -->
<scroll-view
v-for="(val, index) in tabArr"
:key="val.id"
v-show="activeIndex === index"
:scroll-y="true"
class="scroll-view"
>
<view v-show="activeIndex === 0" class="base-box">
<view>33333333333</view>
<view>33333333333</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
</view>
<view v-show="activeIndex === 1" class="contract-content-box">
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
</view>
<view v-show="activeIndex === 2" class="service-plan-box">
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
</view>
</scroll-view>
</view>
<!-- 下 -->
<view class="bottom-box">
<!-- canvas -->
<view class="canvas-main-box">
<!-- 签名 -->
<view class="canvas-name-box">
<view class="worker">评估师签字</view>
<view v-show="!isShowImg">
<canvas
@touchstart="handleStart"
@touchmove="handleMove"
@touchend="handleEnd"
class="canvas-box"
canvas-id="firstCanvas"
id="firstCanvas"
></canvas>
</view>
<view class="btn-box">
<view v-show="isRestBtn" class="reset-btn" @click="handleReset">
<up-button type="error" text="重签"></up-button>
</view>
<view v-show="isClear" class="clear-btn" @click="handleClear">
<up-button type="success" text="清空"></up-button>
</view>
<view class="ok-btn" @click="handleImg">
<up-button type="primary" text="确定"></up-button>
</view>
</view>
</view>
</view>
<!-- 按钮 -->
<view class="btn-box">
<view class="btn-save">
<u-button type="primary" shape="circle" text="保存"></u-button>
</view>
<view class="btn-submit">
<u-button color="#f59a23" type="primary" shape="circle" text="提交"></u-button>
</view>
</view>
</view>
<!-- 基本信息 -->
<!-- <view class="base-info-box" v-show="activeIndex === 0">
<BaseInfo></BaseInfo>
</view> -->
<!-- 合同内容 -->
<!-- <view class="contract-content-box" v-show="activeIndex === 1">
<ContractContent></ContractContent>
</view> -->
<!-- 服务计划 -->
<!-- <view class="service-plan-box" v-show="activeIndex === 2">
<ServicePlan></ServicePlan>
</view> -->
</view>
</template>
文章来源:https://blog.csdn.net/Frank_colo/article/details/135573106
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于vite的glob坑
- 《数据库概论》 第八章 数据库编程
- C# 图解教程 第5版 —— 第25章 反射和特性
- 协议到底是什么?
- 基于多反应堆的高并发服务器【C/C++/Reactor】(中)处理任务队列中的任务 添加 删除 修改
- vue 项目中常用的几种import 书写 方式
- 121. 买卖股票的最佳时机(Java)
- 中国疫苗佐剂行业研究与未来预测报告(2024版)
- 从零到一的方法:学习视频剪辑与嵌套合并技巧
- 广州华锐互动VRAR:利用VR开展新能源汽车触电安全演练,降低培训成本和风险