element-UI下拉框添加全选(V2)
发布时间:2024年01月22日
V2版本不像V3中那样,有自定义下拉菜单的头部,V2只能自己慢慢的写,还是挺麻烦的,写不好还会有各种问题,在这里我把我常用的的增加全选的实现方案总结一下。
方案一
在下拉菜单的头部添加一个全选的选项,如下图:

我个人并不喜欢这种方案,如图,全选时会多一个选中的tag ,只要不嫌麻烦,可能也有办法处理,太过复杂,就不说怎么处理了。
先说一下这种方案的实现逻辑:
- 在
select的第一项添加一个全选option,添加click事件用来添加全选、反选逻辑; - 在
select上添加tag移除事件,如果移除的是Select All,则清空选择数组; - 在
select上添加change移除事件,如果val中不包含Select All,则options已全部选择了,这时要在选择数组前面添加Select All;如果val中包含Select All,这时选择数组要去除Select All,按照事件执行顺序,会再去执行this.selectAll();
<template>
<el-select
filterable
v-model="selectList"
collapse-tags
multiple
clearable
@remove-tag="e => removeTag(e)"
@change="e => changeSelect(e)"
>
<el-option
label="全选"
value="Select All"
key="selectAll"
@click.native="() => selectAll()"
></el-option>
<el-option
v-for="item in optionsList"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
selectList: [],
optionsList: [
{
value: 'Beijing',
label: '北京'
},
{
value: 'Shanghai',
label: '上海'
},
{
value: 'Nanjing',
label: '南京'
},
{
value: 'Chengdu',
label: '成都'
},
{
value: 'Shenzhen',
label: '深圳'
},
{
value: 'Guangzhou',
label: '广州'
}
]
};
},
methods: {
selectAll() {
let resValues = this.optionsList.map(item => item.value);
let selectValues = this.selectList.filter(item => item !== 'Select All');
// 如果选择的长度等于 options 的长度就是反选,需要清空选择数组
if (selectValues.length >= resValues.length) {
this.selectList = [];
} else {
// 如果选择的长度小于 options 的长度就是全选,就要把选择数组前面添加 Select All
let res = ['Select All', ...resValues];
this.selectList = res;
}
},
removeTag(val) {
// 如果移除的是Select All,则清空选择数组
if (val === 'Select All') {
this.selectList = [];
}
},
changeSelect(val) {
let resValues = this.optionsList.map(item => item.value);
// 如果val中不包含Select All,则options已全部选择了,这时要在选择数组前面添加Select All
if (!val.includes('Select All') && val.length === resValues.length) {
this.selectList.unshift('Select All');
} else if (
val.includes('Select All') &&
val.length - 1 < resValues.length
) {
// 如果val中包含Select All,这时选择数组要去除Select All,按照事件执行顺序,会再去执行this.selectAll();
this.selectList = val.filter(item => {
return item !== 'Select All';
});
}
}
}
};
</script>
方案二
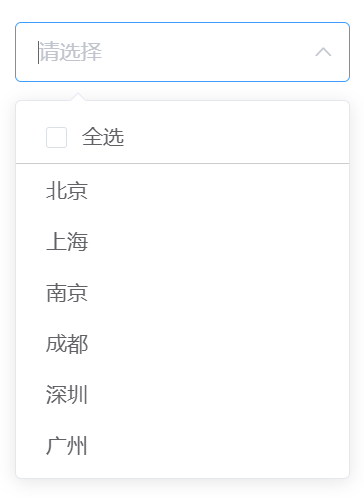
在下拉菜单的头部添加全选复选框,如下图:

说一下这种方案的实现逻辑:
- 在
select的第一项添加一个全选checkbox,添加change事件用来添加全选、反选逻辑,如果checkbox为true,则为全选,选择数组添加所有数据;如果checkbox为false,则为反选,选择数组为空; - 如果选择数组长度等于
options的长度,checkbox设为true,反之设为false;
<template>
<el-select
filterable
v-model="selectList"
collapse-tags
multiple
clearable
@change="e => changeSelect(e)"
>
<div class="checkboxWrapper">
<el-checkbox v-model="checked" @change.native="checkChange">
全选
</el-checkbox>
</div>
<el-option
v-for="item in optionsList"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
checked: false,
selectList: [],
optionsList: [
{
value: 'Beijing',
label: '北京'
},
{
value: 'Shanghai',
label: '上海'
},
{
value: 'Nanjing',
label: '南京'
},
{
value: 'Chengdu',
label: '成都'
},
{
value: 'Shenzhen',
label: '深圳'
},
{
value: 'Guangzhou',
label: '广州'
}
]
};
},
methods: {
checkChange(e) {
let resValues = this.optionsList.map(item => item.value);
// 如果checkbox为false,则为反选,选择数组为空
if (!e) {
this.selectList = [];
} else {
// 如果checkbox为true,则为全选,选择数组添加所有数据
let res = [...resValues];
this.selectList = res;
}
},
changeSelect(val) {
let resValues = this.optionsList.map(item => item.value);
// 如果选择数组长度等于options的长度,checkbox设为true,反之设为false
if (val.length === resValues.length) {
this.checked = true;
} else {
this.checked = false;
}
this.selectList = val;
}
}
};
</script>
<style lang="scss" scoped>
.checkboxWrapper {
padding: 8px 20px;
border-bottom: 1px solid #ccc;
}
</style>
总结
通过上述两种方案逻辑的比较,方案二明显简单了很多,无论是代码还是逻辑多简单,不至于出现先执行change,再去执行click,的问题。避免出现不必要的bug。
文章来源:https://blog.csdn.net/qq_27829333/article/details/135599281
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【23.12.29期--Redis缓存篇】谈一谈Redis的集群模式
- 代码随想录算法训练营第25天(回溯算法02 | ● 216.组合总和III ● 17.电话号码的字母组合
- UOS python+pyqt5实现HDD测试
- 【安全】常见的kali安全工具,小白收藏!!
- 第135期 一周游历(上)(20240120)
- redis在rhel7/centos7环境下的安装与配置指导
- 机器学习原理到Python代码实现之NaiveBayes【朴素贝叶斯】
- 步骤详图 教你在linux搭建容器环境
- 【设计模式】阿里终面:你觉得这个例子是策略模式吗?
- 骑砍战团MOD开发(24)-module_particle_system粒子系统