在React中实现好看的动画Framer Motion(案例:滚动进度条)
发布时间:2023年12月20日
前言
介绍
Framer Motion 是一个适用于 React 网页开发的动画库,它可以让开发者轻松地在他们的项目中添加复杂和高性能的动画效果。该库提供了一整套针对 React 组件的动画、过渡和手势处理功能,使得通过声明式的 API 来创建动画变得简单直观。
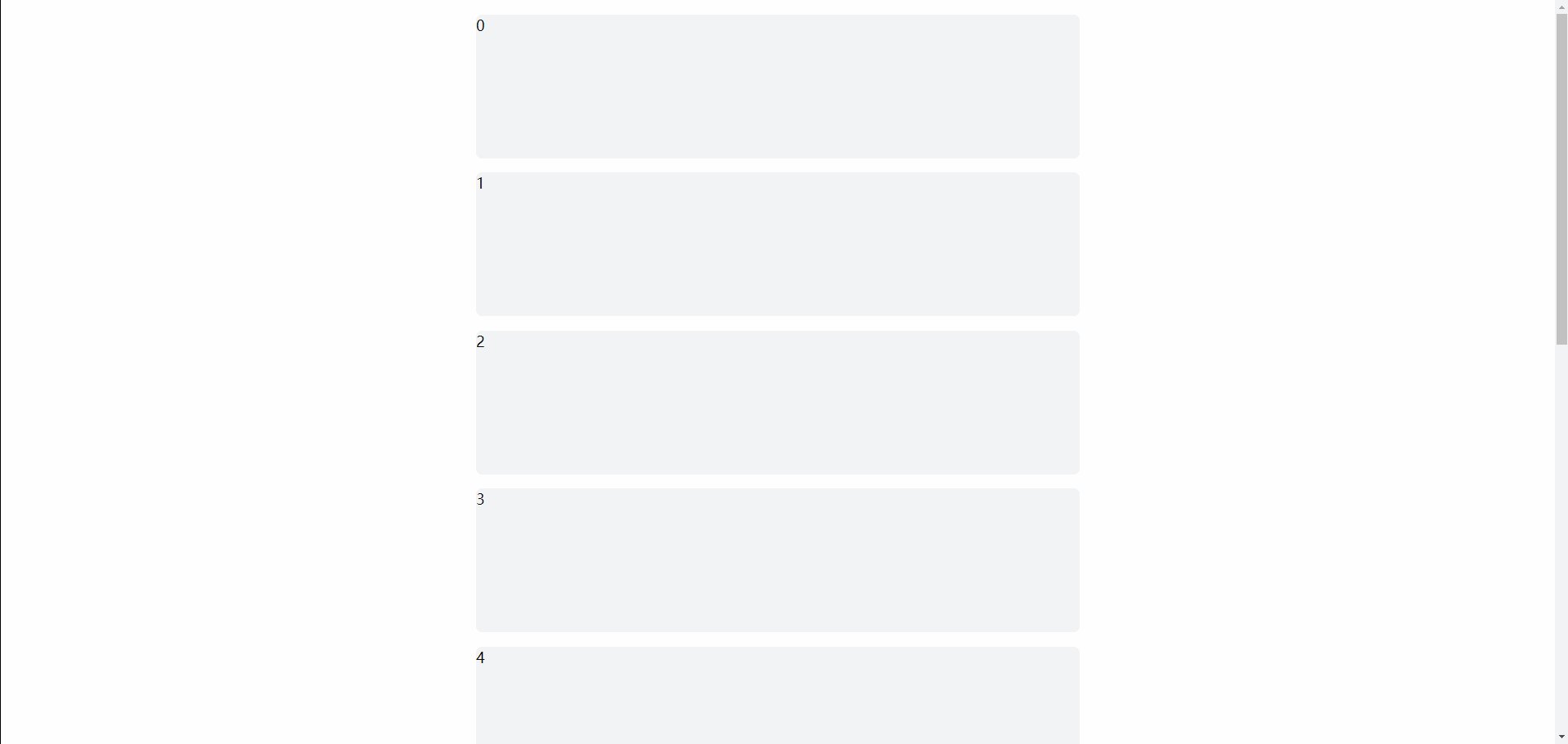
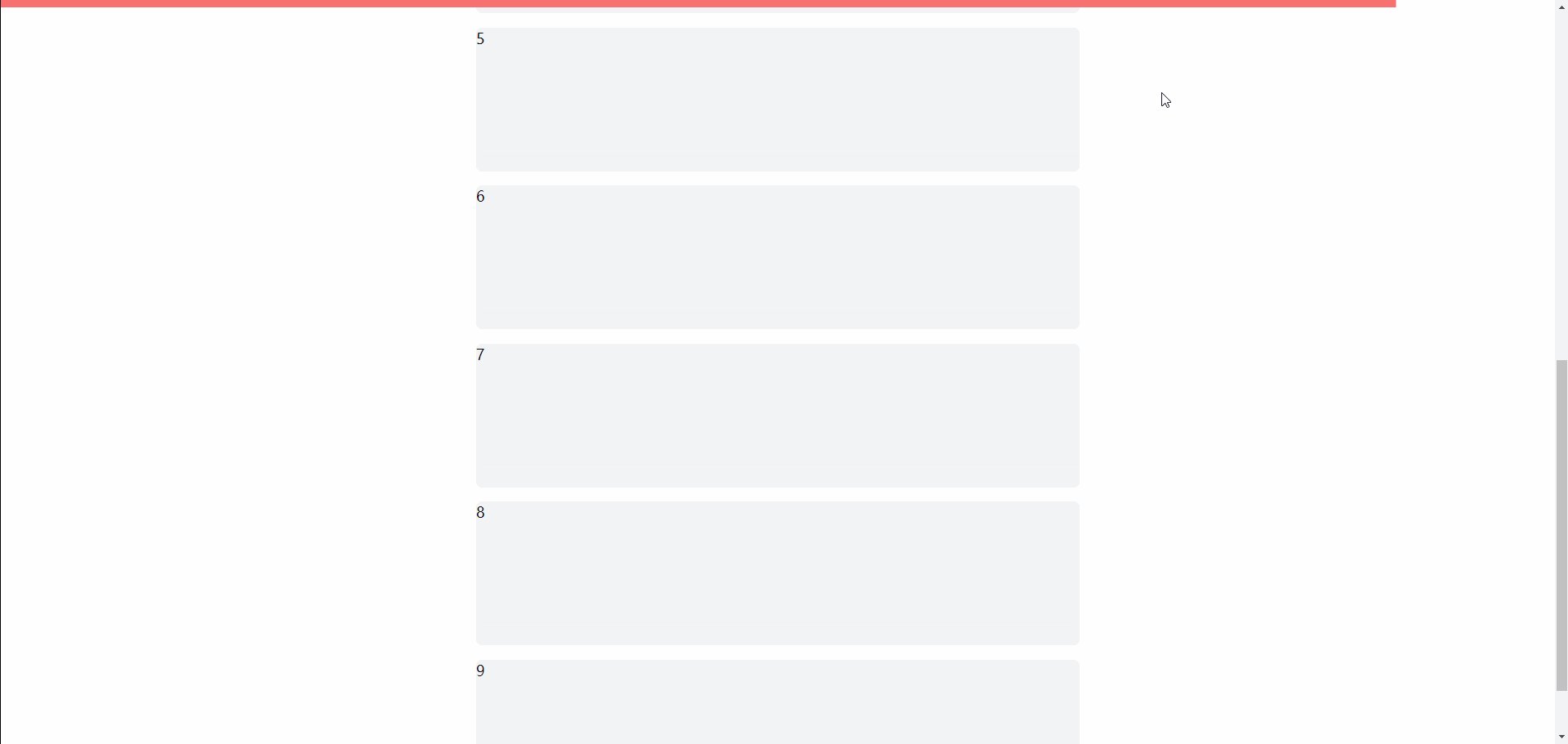
接下来我将带你使用 Framer Motion 实现一个滚动进度条案例,用于实时显示滚动进度。
案例

基本环境
本案例基于 Vite + React + TypeScript + TailwindCSS 搭建。TailwindCSS 不是必须的,我主要是为了不写 CSS 样式,若想实现和本案例相同的效果,可以安装一下 TailwindCSS。
完整代码
import { motion, useScroll } from "framer-motion";
function App() {
const { scrollYProgress } = useScroll();
return (
<>
<motion.div
className="fixed inset-x-0 top-0 z-50 h-2 origin-left bg-red-400"
style={{
scaleX: scrollYProgress,
}}
/>
<div className="mx-auto max-w-2xl py-4">
{Array.from({ length: 10 }, (_, index) => (
<div className="mb-4 h-40 rounded-md bg-gray-100">{index}</div>
))}
</div>
</>
);
}
export default App;
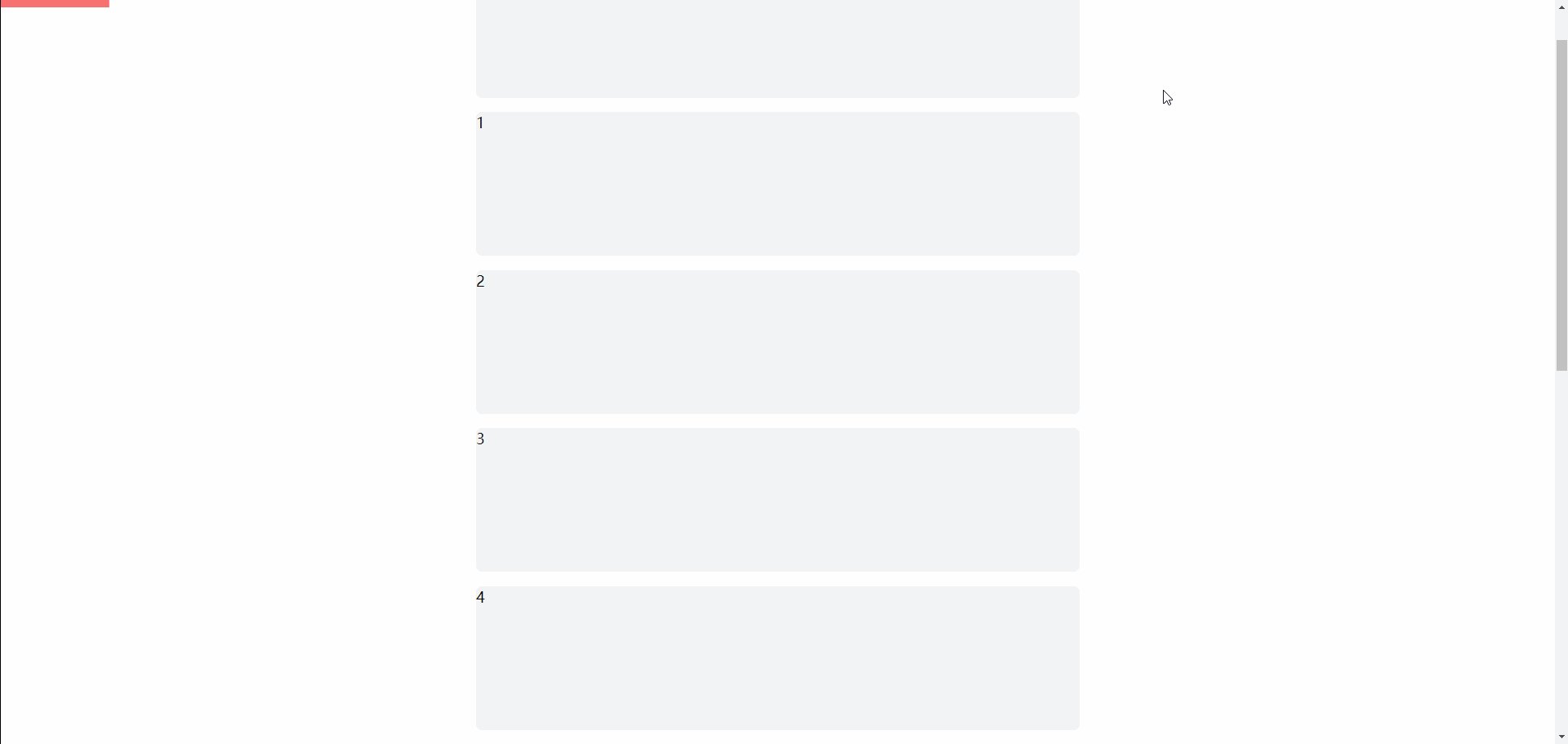
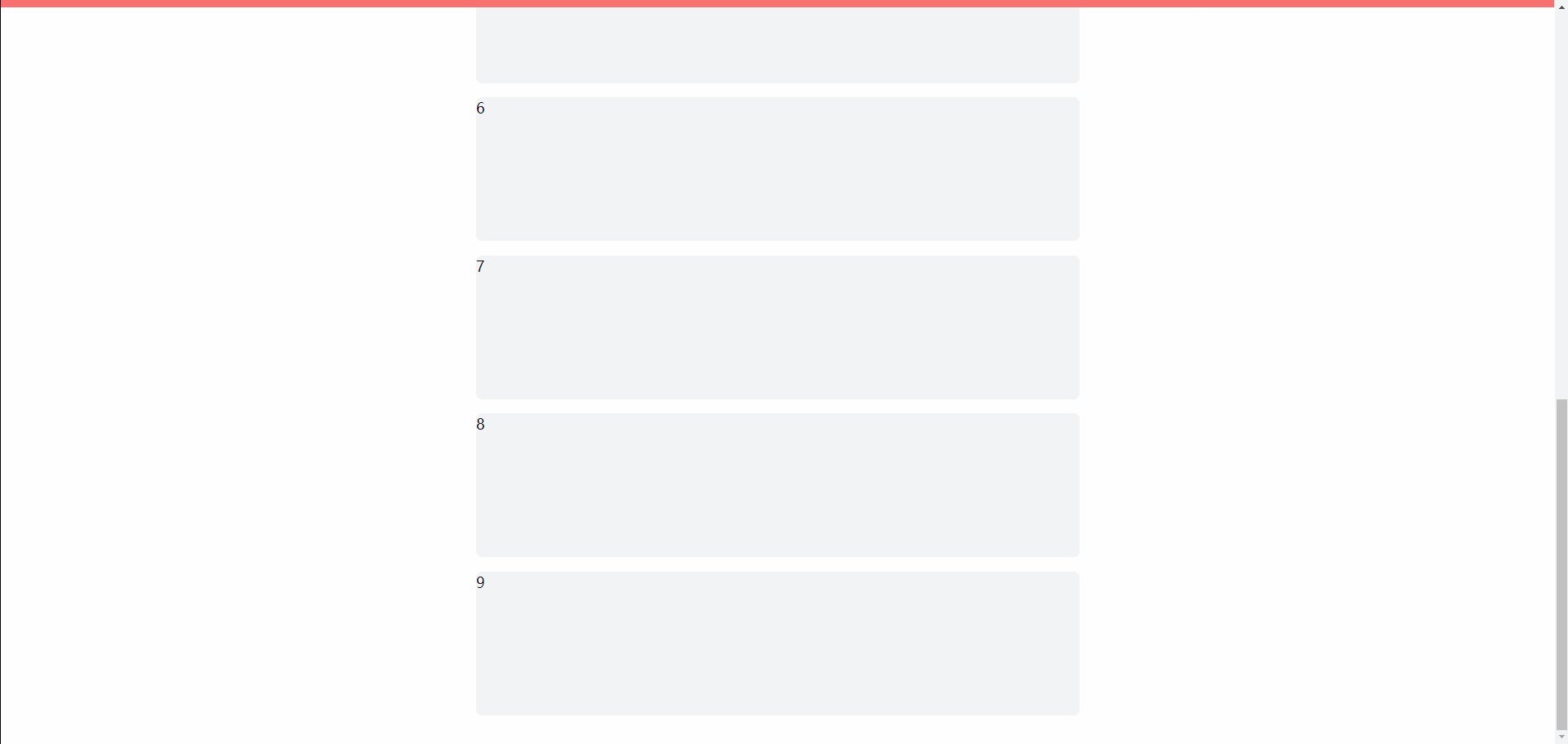
useScroll 也可以传入一些参数,比如,我想监听某个容器的滚动而不是页面的滚动,我们就可以修改为以下代码。
import { useRef } from "react";
import { motion, useScroll } from "framer-motion";
function App() {
const ref = useRef<HTMLDivElement>(null);
const { scrollYProgress } = useScroll({
container: ref,
});
return (
<>
<motion.div
className="fixed inset-x-0 top-0 z-50 h-2 origin-left bg-red-400"
style={{
scaleX: scrollYProgress,
}}
/>
<div className="mx-auto max-w-2xl py-4">
<div ref={ref} className="h-80 overflow-y-auto">
{Array.from({ length: 10 }, (_, index) => (
<div className="mb-4 h-40 rounded-md bg-gray-100">{index}</div>
))}
</div>
</div>
</>
);
}
export default App;

还有一些其他常用的参数,比如 target、offset,感兴趣的小伙伴可以去官网了解一下如何使用。
文章来源:https://blog.csdn.net/qq_44600038/article/details/135074697
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章