如何本地搭建Zblog网站并通过内网穿透将个人博客发布到公网
文章目录
正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默,忍不住分享一下给大家。 点击跳转到网站。
1. 前言
想要成为一个合格的技术宅或程序员,自己搭建网站制作网页是绕不开的项目。就以笔者自己的经历来说,就被自制网页网站卡过很久。不过随着电脑技术的发展,已经出现了很多便捷快速建站的工具软件。今天,笔者就为大家展示,如何快速上手Z-blog,建立自己的个人博客网站,并通过cpolar建立的内网穿透数据隧道,将这个个人博客软件发布到公互联网上。
2. Z-blog网站搭建
Z-blog是一款基于Asp和PHP平台的开源程序,其功能与Wordpress类似,也支持多种模板和插件,而且也能支持双数据库;如果使用者再会一点HTML+CSS+JS,就可以轻松的制作出自己的模板。当然,这些并不是我们今天的主题。今天我们要做的,就是向大家展示,如何使用cpolar将Z-blog网站发布到公共互联网上。
2.1 XAMPP环境设置
与其他的网站建设工具一样,要在本地安装Z-blog,也需要搭建起必要的网站运行环境,这里我们采用XAMPP搭建网站运行环境。我们可以在XAMPP的官网(www.apachefriends.org)上找到对应操作系统的版本。

笔者是在Windows操作系统上安装Z-blog,因此选择Windows版本的XAMPP。

安装程序下载完成后,直接双击就能开始安装

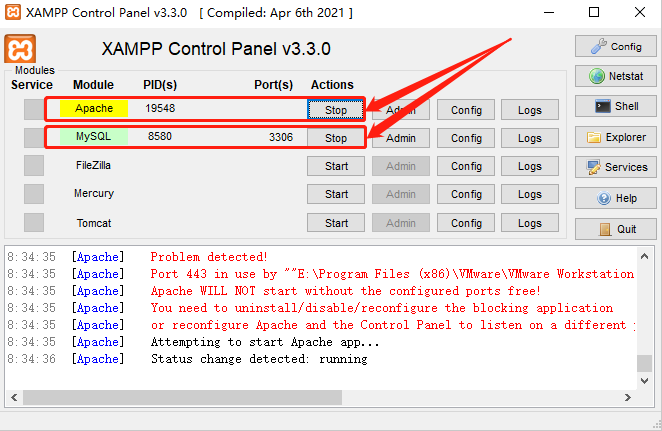
安装完成后,我们打开XAMPP的主程序,打开Apache和MySQL。

2.2 Z-blog安装
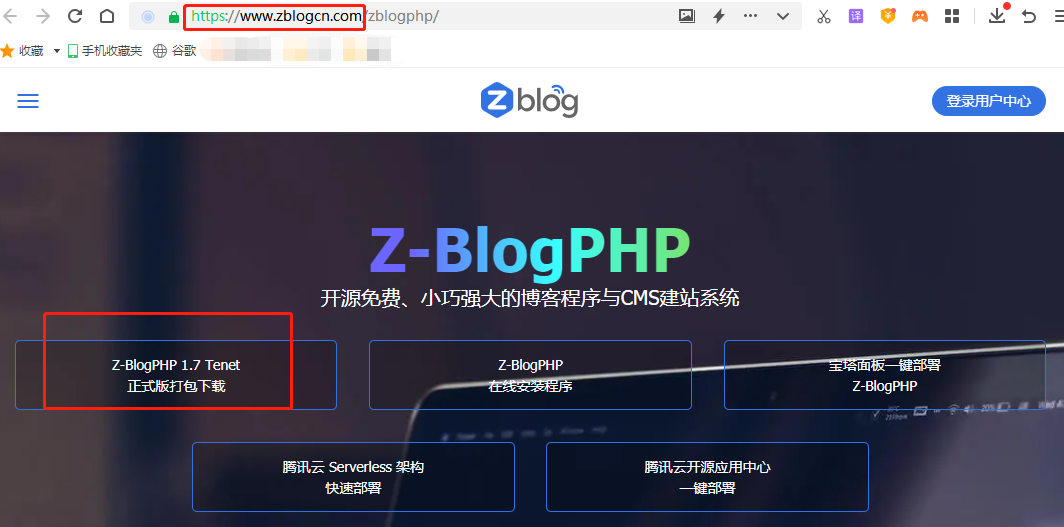
打开Z-blog所需的运行环境后,我们到Z-blog的官网上(https://www.zblogcn.com/)下载Z-blog的安装包。

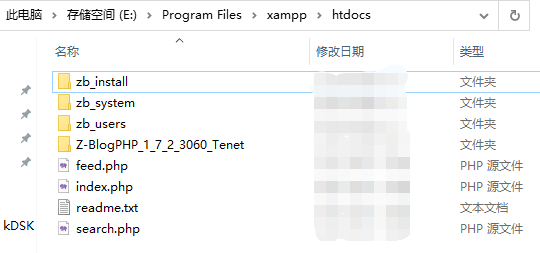
接着将安装包解压,并将其中的文件都粘贴到xampp安装目录下的htdocs文件夹中


需要注意的是,通常htdocs文件夹里会有一些xampp的网页显示文件,要将这些文件删除,才能正确显示Z-blog的安装页面。
2.3 Z-blog网页测试
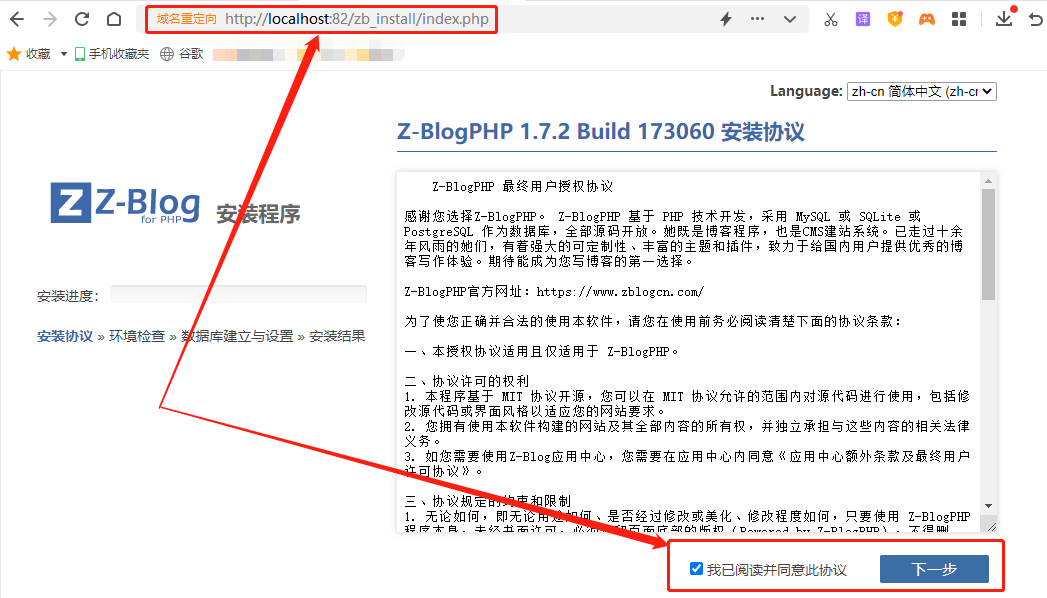
由于Z-blog是网页程序,因此我们打开浏览器,并在地址栏输入本地地址的XAMPP网页输出端口,也就是Apache的输出端口(通常Apache的输出端口号为80,但由于笔者的80端口已经被占用,因此将apache输出端口更改为82)。

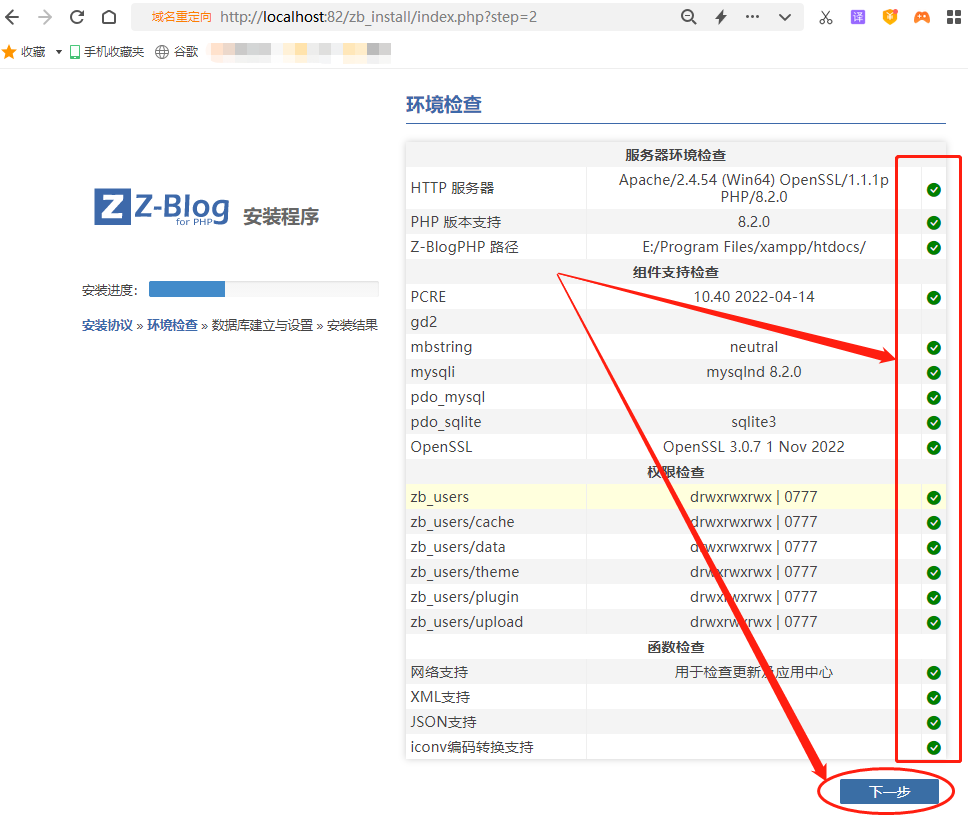
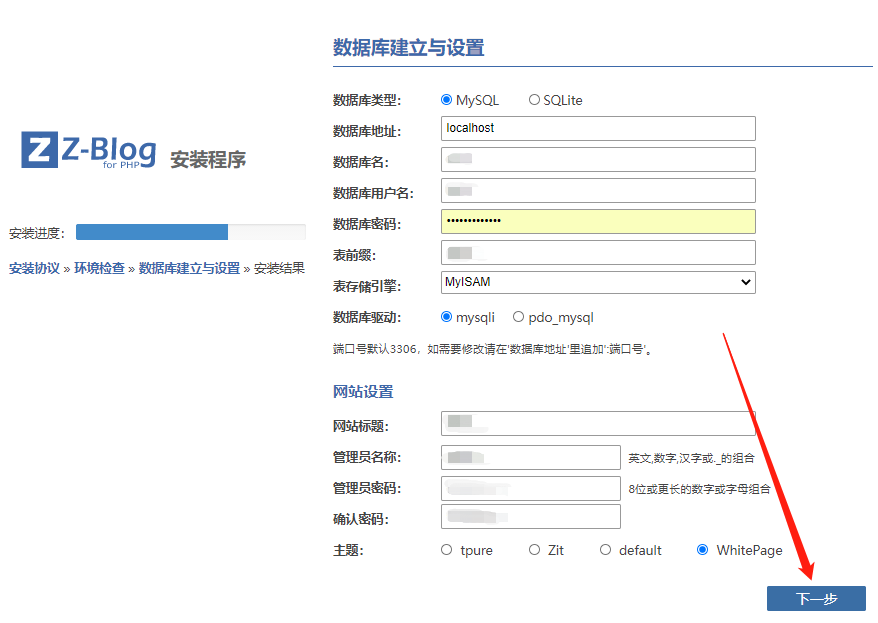
只要之前的设置正确,就能看到Z-blog网页的安装界面。首先勾选页面下方的同一协议框,并点击旁边的下一步,进入网页安装环境检查。

只有各项自检都通过,才能继续网页安装程序。

接下来就是设置数据库、网站管理员等信息,设置完毕后就能点击右下方的“下一步”,完成Z-blog网站的安装。

2.4 Cpolar安装和注册
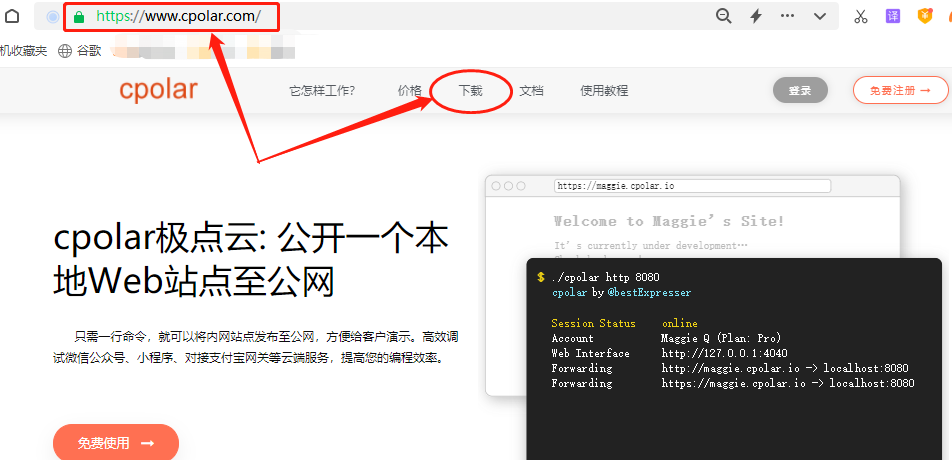
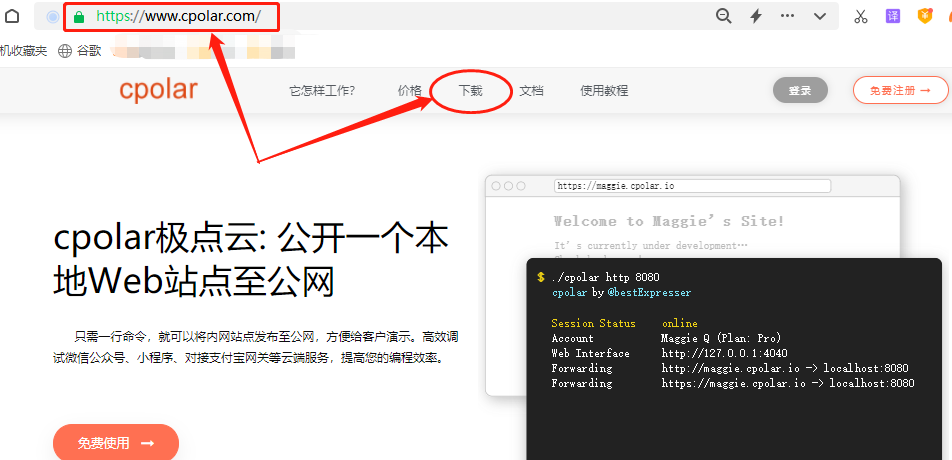
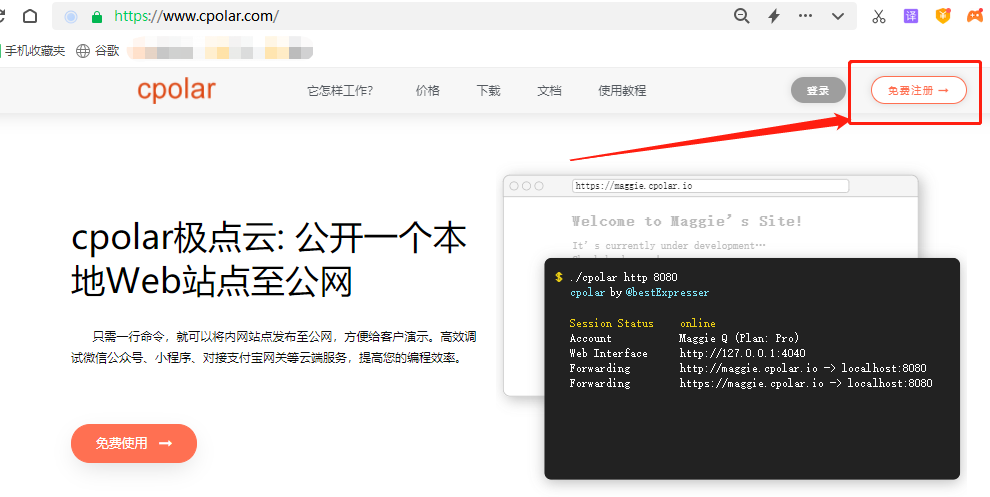
完成Z-blog网站搭建后,就可以安装[cpolar内网穿透](cpolar - 安全的内网穿透工具),cpolar的安装注册同样很简单,直接在cpolar的官网页面(https://www.cpolar.com/)找到下载按钮。

笔者是在Windows平台上搭建的Z-blog网站,因此选择Windows版本进行下载。

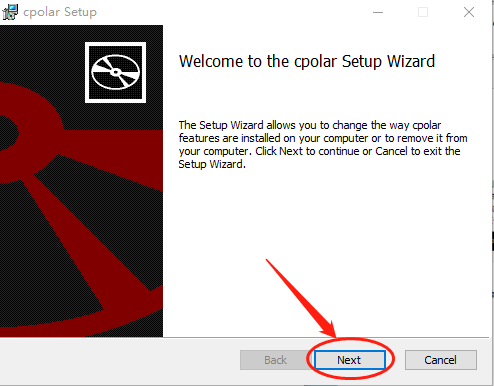
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


cpolar会为每个用户创建独立的数据隧道,辅以用户密码和token码,保证每个用户的数据安全,因此我们在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3. 本地网页发布
完成了Z-blog网站搭建和cpolar内网穿透软件的安装,接下来我们就可以使用cpolar内网穿透,建立起一条内网穿透数据隧道,将本地电脑上的Z-blog网站发布到公共互联网上。由于Z-blog网站会长期存在,cpolar免费版的数据隧道每24小时重置一次。笔者并不想每天重新设置Z-blog的网址,因此将cpolar升级至vip版,以获得能长期稳定存在的内网穿透数据隧道。
3.1. Cpolar云端设置
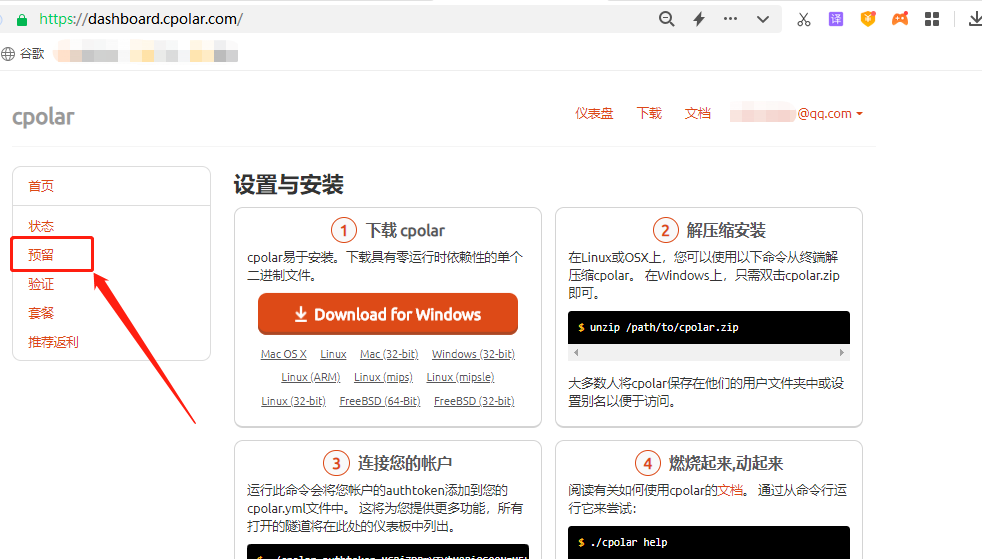
要想建立一条长期稳定的数据隧道,我们需要先拥有一个能稳定存续的公共互联网地址,并且这个互联网地址要与本地网页(软件)的输出端口相连,才能形成一条完整且稳定的数据隧道。因此我们需要先点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

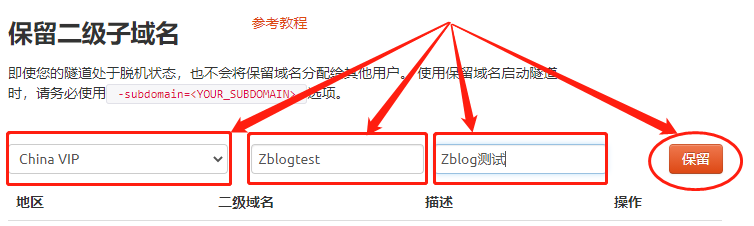
在预留页面,我们可以看到Cpolar支持保留很多种协议的数据隧道,这里我们选择保留二级子域名栏位。

在“保留二级子域名”栏位,我们要输入几项简单信息,为cpolar保留的数据隧道进行设置,这几项信息为:
地区:服务器所在区域,就近选择即可二级域名:会最终出现在生成的公共互联网地址中,作为网络地址的标识之一描述:可以看做这条数据隧道的描述,能够与其他隧道区分开即可

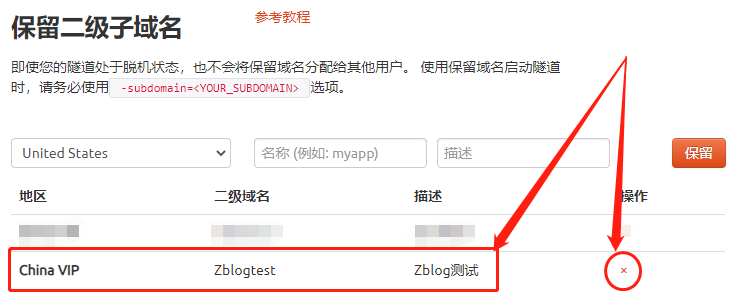
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的x将其轻松删除,节约宝贵的隧道名额。
3.2 Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的Z-blog页面连接起来。
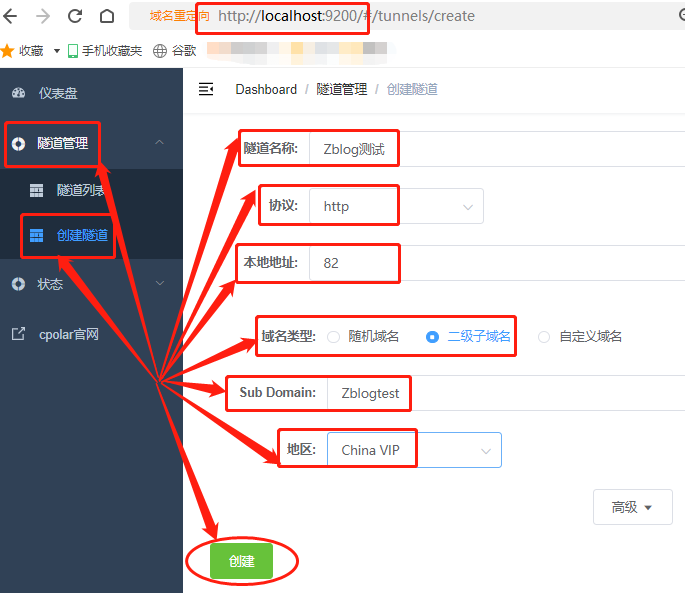
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式),点击客户端主界面左侧隧道管理——创建隧道按钮,进入本地隧道创建页面(如果要创建没24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
1.
隧道名称:可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可;
2.协议– 由于支付宝的测试页面是网页,因此选择http协议;
3.本地地址:本地地址即为本地网站的输出端口号,Z-blog的输出端口为80,因此这里也填入80;
4.域名类型:由于我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选二级子域名(如果预留的是自定义域名,则勾选自定义域名),并在下一行Sub Domain栏中填入预留的二级子域名,该例子中为“alipaytest”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址;
5.地区:这个栏位设置与cpolar云端一样,都是服务器地址,我们选择实际使用地较近的服务器即可;

完成这些设置后,就可以点击页面下方的创建按钮,将cpolar云端的空白数据隧道与本地的支付测试页面连接起来,也就为我们提供了可以在公共互联网访问本地支付测试页面的数据隧道。我们可以在隧道管理——隧道列表页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击编辑按钮,最这条数据隧道的信息进行修改。

4. 公网访问测试
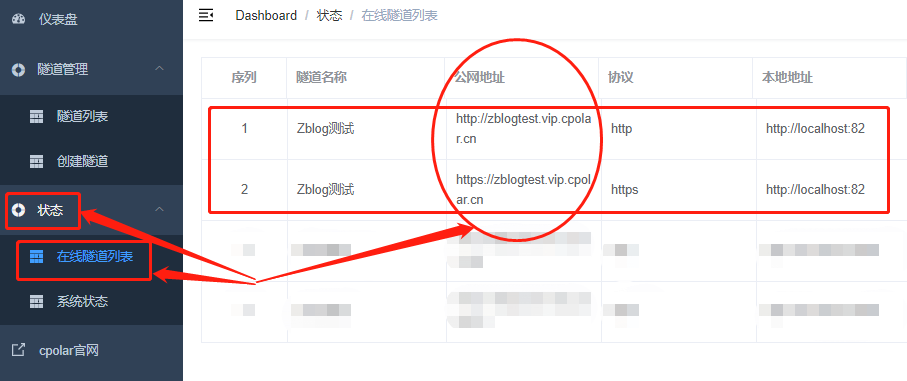
最后一步,我们点击左侧状态——在线隧道列表`,就能找到Z-blog个人博客网站的公共互联网地址。我们已经可以通过个地址,访问到本地Z-blog个人博客页面,也就达成了将本地Z-blog个人博客网站发布到公共互联网上的目的。


5. 结语
从上面介绍的步骤可以看出,想要快速发布一个网站,有必要选择一些简单趁手的辅助工具,虽然Z-blog搭建的网站但很简单,但却是我们熟悉cpolar发布本地网站很好的例子。如果要在本地电脑上构建大型复杂网站,对这个网站的测试发布,同样可以使用cpolar的内网穿透功能进行,从而节省不必要的资源和精力支出。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java多线程中的ABA问题详解
- mysql — 生产环境发布DDL之避坑操作onlineDDL
- 【海报】新年海报 制作
- ubuntu 20.04 自由切换 python 的版本
- LINUX多线程
- 一份阅读量13万+免费的C#/.NET/.NET Core面试宝典(基础版)
- java.net.ConnectException: Connection refused: connect已解决
- 【LeetCode】winter vacation training
- 统信UOS操作系统上禁用IPv6
- VR看车,让购车变得更加“一目了然”