WebGL以及wasm的介绍以及简单应用
简介
下面主要介绍了WebGL和wasm,是除了html,css,js以外Web标准所支持的另外两个大件
前者实现复杂的图形处理,后者提供高效的代码迁移以及代码执行效率
WebGL
简介
首先,浏览器里的游戏是怎么做到这种交互又显示不同的画面的?
试想用我们的前端三件套实现一下.好像可以用canvas来实现,但是实现的过程会很复杂,代码量会很大
所以对这种图形渲染,实际上是交给了图形渲染引擎
我们可以通过引擎提供的js接口来执行我们的渲染过程
而我们要介绍的WebGL的本质就是OpenGL的js接口
那OpenGL又是什么呢?好像疑问越牵扯越多,不急,先了解一下图形渲染的原理
实际开发中,我们也不会直接使用WebGL,只是了解一下原理
特点
内嵌于浏览器中,无需安装插件和库就可以使用
借助系统显卡来在浏览器里更流畅地展示3D 场景和模型了,还能创建复杂的导航和数据视觉化
可被用于创建具有复杂3D 结构的网站页面,例如:
- Google Earth
- 3D模型展示
- 网页游戏
- 数字孪生
原理
编程层面
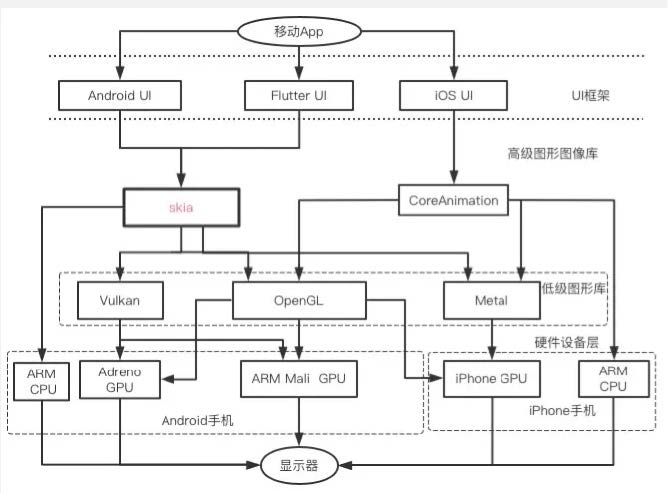
这是Flutter ( Google 推出的应用开发框架)的图形渲染层次架构图.
注意 : WebGL 与OpenGL 平级,只是B/S 和C/S 架构的区别,所以等同于下图的OpenGL

所以WebGL的本质就是将浏览器要处理的图形经过翻译交给我们的GPU来执行
本质上,它其实是通过GLSL (OpenGL Shading Language)语言来实现的,跟JS一样,不过各殊其职罢了
图形层面
与我们需要构建整个图像不同,在利用WebGL构造时,我们只需要告诉它一些点线面的关系,它就能自动处理,渲染出图形
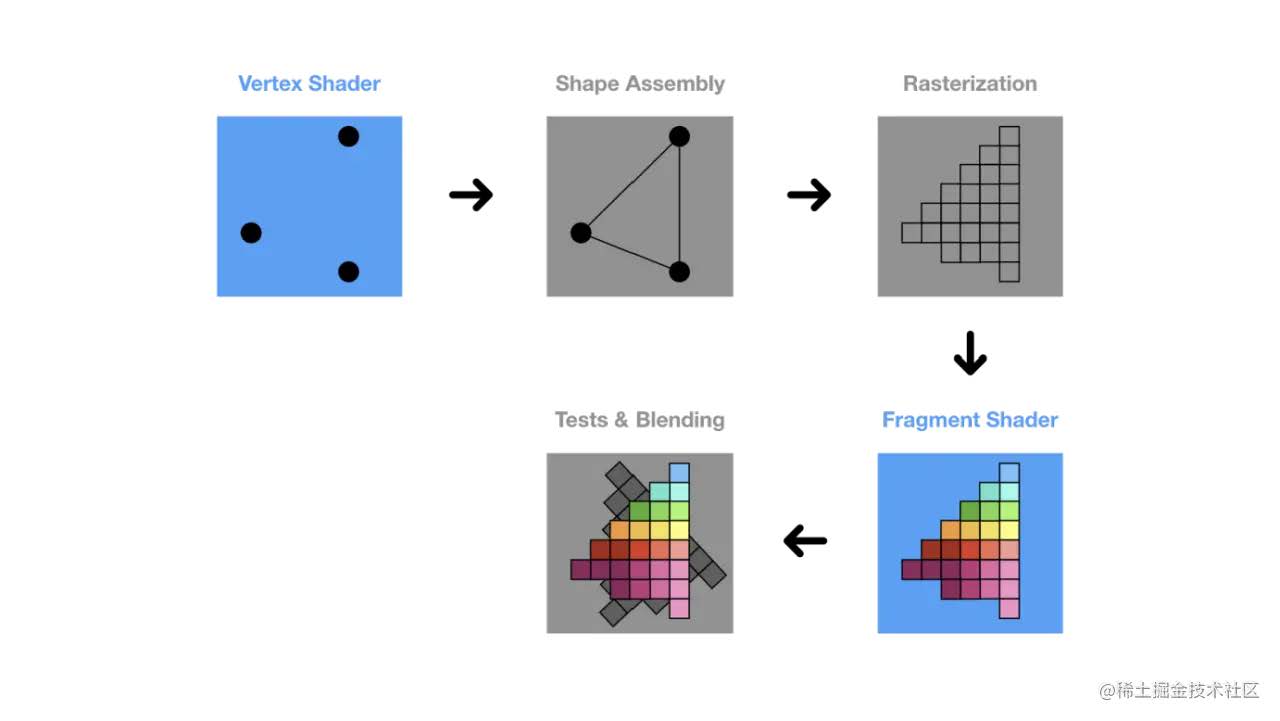
具体过程如下,我们称这套流程为"渲染管线"
- 顶点着色器处理顶点:对传入的顶点信息进行处理,例如裁剪空间变换、平移、缩放、旋转等操作.
- 图元装配:将顶点装配成基本图形的过程,即告诉OpenGL 如何将这几个点以什么样的形式组合起来(哪几个点为一组).
- 光栅化:逐个判断像素是否在图形内,同时对非顶点的位置进行插值处理,赋予每个像素其他的信息.因为一个像素不仅仅只有颜色信息,所以我们称其为“片元(Fragment)”.
- 片段着色器着色:对光栅化后的片元进行着色处理,光照、材质等基本都是在片元着色器中完成的.
- 测试 & 混合:包括深度测试(物体被遮挡的部分不被显示出来)、模板测试、混合(透明度值的混合)

实现
可以看到二者的对比
传统
HTML
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#00F';
ctx.fillRect(0, 0, 600, 600);
</script>
</body>
WebGL
html
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script src="webgl.js"></script>
</body>
webgl.js
function main(){
var canvas = document.getElementById('canvas');
var gl = canvas.getContext('webgl');
gl.clearColor(0, 0, 255/255, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
}
main();
应用
- WebGL 封装:定位是简化WebGL 开发,最大的特点是必须自己写GLSL 才能用.
- 渲染引擎:定位是三维物体及场景展示,一般会抽象出场景、相机、灯光等概念,上手门槛低,不需要自己写GLSL .
- 游戏引擎:定位是游戏开发,在前面的渲染引擎基础上,还提供了骨骼动画、物理引擎、AI 、GUI 等功能,以及可视化编辑器来设计关卡,支撑大型游戏的开发.(其实上述两个渲染引擎也兼具了很多游戏引擎
的功能,因此在中轻度开发中广泛使用)如Unity (U3D),Unreal Engine(WE4)
未来
在2017年,OpenGL发布了其最终版本4.6,并在同一年,Khronos宣布不再推出新的OpenGL版本,而将专注于Vulkan(又称为glNext)和其他技术的发展.随着OpenGL停止更新,新一代图形API,如Vulkan、Metal、D3D12等相继发布,同时新的Web图形API WebGPU也即将问世.在此过程中,WebGL毫无疑问将退出历史舞台.
OpenGL已不再适应现代GPU架构
早期的GPU是一组固定的、仅具有基本功能的硬件,几乎没有可编程性.随着应用开发者不断突破这些非可编程系统的功能极限,GPU厂商也进行了技术突破.现代GPU已经演变成可以处理大量数据、支持异步并行计算的性能“怪兽”.
由于OpenGL是在计算机图形学的早期发布的,其全局状态机类似的设计已经与现代GPU架构脱节,无法充分发挥GPU的最优能力.而WebGL的设计来源于OpenGL子集标准,因此也面临相同的问题.
WebGL 仍将持续很长时间
尽管WebGPU距离我们越来越近,从发布的演示中可以看出,在多个方面都大幅优于WebGL.但可以预见的是,在未来很长一段时间内,WebGL仍然是前端图形应用开发的主要选择:
- 前端标准的推进一直较为缓慢,而对于新标准的支持,各大浏览器厂商也存在差异.
- 前端开发者需优先考虑兼容性和稳定性,采用新技术往往会带来负面影响,特别是对于大范围使用的应用.
- WebGL已经足够稳定,而其2.0版本直到2022年才被所有主流浏览器支持(主要是Safari一直将其作为实验性功能).为了保证已有网站的正常运行,这一标准在可预见的未来不太可能从浏览器中移除.
wasm
简介
即WebAssembly是一种用于在 Web 浏览器中运行的低级字节码格式.它旨在提供一种高性能的、可移植的执行环境,使得各种语言能够在浏览器中运行,而不受到 JavaScript 引擎的限制.
特点
- W3C认证的html , js , css 外第四大web 语言
- 由于是二进制文件,较js 更小、更快,与js 优势互补.
- 可以将C/C++/C#/ts/Rust 等语言直接转换为wasm ,方便开发者由已有项目迁移到web
应用
生成
如cpp代码
#include <emscripten.h>
extern "C" {
EMSCRIPTEN_KEEPALIVE
int add(int a, int b) {
return a + b;
}
}
Emscripten 是一个工具链,作用是通过LLVM 来编译生成asm.js 、WebAssembly 字节码,目的是让你能够在网页中接近最快的速度运行C 和C++ ,并且不需要任何插件.
安装好装Emscripten 后,我们可以通过以下命令将这段C++ 程序编译为wasm 程序:
emcc add.cpp -s WASM=1 -O3 --no-entry -o add.wasm
得到字节码
00 61 73 6D 01 00 00 00 01 17 05 60 00 01 7F 60
00 00 60 01 7F 00 60 01 7F 01 7F 60 02 7F 7F 01
7F 03 07 06 01 04 00 02 03 00 04 05 01 70 01 02
02 05 06 01 01 80 02 80 02 06 0F 02 7F 01 41 90
88 C0 02 0B 7F 00 41 84 08 0B 07 82 01 09 06 6D
65 6D 6F 72 79 02 00 19 5F 5F 69 6E 64 69 72 65
63 74 5F 66 75 6E 63 74 69 6F 6E 5F 74 61 62 6C
65 01 00 03 61 64 64 00 01 0B 5F 69 6E 69 74 69
61 6C 69 7A 65 00 00 10 5F 5F 65 72 72 6E 6F 5F
6C 6F 63 61 74 69 6F 6E 00 05 09 73 74 61 63 6B
53 61 76 65 00 02 0C 73 74 61 63 6B 52 65 73 74
6F 72 65 00 03 0A 73 74 61 63 6B 41 6C 6C 6F 63
00 04 0A 5F 5F 64 61 74 61 5F 65 6E 64 03 01 09
07 01 00 41 01 0B 01 00 0A 30 06 03 00 01 0B 07
00 20 00 20 01 6A 0B 04 00 23 00 0B 06 00 20 00
24 00 0B 10 00 23 00 20 00 6B 41 70 71 22 00 24
00 20 00 0B 05 00 41 80 08 0B
使用
直接在在vscode里运行下面这段js代码
a = 2;
b = 4;
WebAssembly.instantiate(new Uint8Array(`
00 61 73 6D 01 00 00 00 01 17 05 60 00 01 7F 60
00 00 60 01 7F 00 60 01 7F 01 7F 60 02 7F 7F 01
7F 03 07 06 01 04 00 02 03 00 04 05 01 70 01 02
02 05 06 01 01 80 02 80 02 06 0F 02 7F 01 41 90
88 C0 02 0B 7F 00 41 84 08 0B 07 82 01 09 06 6D
65 6D 6F 72 79 02 00 19 5F 5F 69 6E 64 69 72 65
63 74 5F 66 75 6E 63 74 69 6F 6E 5F 74 61 62 6C
65 01 00 03 61 64 64 00 01 0B 5F 69 6E 69 74 69
61 6C 69 7A 65 00 00 10 5F 5F 65 72 72 6E 6F 5F
6C 6F 63 61 74 69 6F 6E 00 05 09 73 74 61 63 6B
53 61 76 65 00 02 0C 73 74 61 63 6B 52 65 73 74
6F 72 65 00 03 0A 73 74 61 63 6B 41 6C 6C 6F 63
00 04 0A 5F 5F 64 61 74 61 5F 65 6E 64 03 01 09
07 01 00 41 01 0B 01 00 0A 30 06 03 00 01 0B 07
00 20 00 20 01 6A 0B 04 00 23 00 0B 06 00 20 00
24 00 0B 10 00 23 00 20 00 6B 41 70 71 22 00 24
00 20 00 0B 05 00 41 80 08 0B
`.trim().split(/[\s\r\n]+/g).map(str => parseInt(str, 16))
)).then(({instance}) => {
const { add } = instance.exports
console.log('a + b =', add(a, b))
})
可以得到
a + b = 6
在Unity中
实际上,unity在build WedGL时,就是导出的wasm以保持高性能
可以看下面的导出步骤自行尝试,或者导出目录里面可以看到wasm文件
导出步骤
-
打开 Unity 项目,点击导航栏的 “File”,选择下拉菜单中的 “Build Settings”.
-
在打开的对话框中,切换平台为 WebGL,点击左边的 “WebGL”,然后选择右下角的 “Switch Platform”.如果是第一次导出 WebGL,Unity 可能会要求下载相应的组件包.确保勾选需要导出的所有场景.
-
在左下角点击 “Player Settings”,以更改 WebGL 平台专属的导出设置.
-
在 “Other Settings” 子菜单中,更改以下设置:
- Api Compatibility Level: 改为 .NET Standard 2.0 或 .NET Standard 2.1.
- Strip Engine Code: 取消勾选.如果选中,Unity 会默认剥离项目中不会使用的组件,以减小包大小.为了防止 API 出错,最好取消勾选.
-
在 “Publish Settings” 子菜单中,更改以下设置:
- Compression Format: 改为 Disabled.否则浏览器可能无法直接读取打包下载的数据文件,需要进一步的解压配置.由于项目很小,不压缩也不会产生性能问题.
- Decompression Fallback: 如果在 “Compression Format” 中选择了 Brotli 或 Gzip 以压缩打包大小,则需要勾选此选项.这样浏览器能够在没有自定义解压方法时自动解压缩,避免不能识别 br 或 gz 文件的情况.
Tip: 使用 Brotli 压缩后打包出来的文件大小会优于使用 Gzip 打包出来的文件大小,但代价是更长的打包等待时间.
-
确保项目路径没有中文字符(在某些条件下有中文也可以,这可能涉及到 Unity 版本问题,建议在出错时再进行更改).
-
点击 “Build and Run”,等待一段(较长的)时间.区别在于,“Build and Run” 会启动一个本地服务器,可以预览 WebGL 嵌入页面的效果,但打包时间不会有显著区别.在 Debug 阶段建议使用 “Build and Run”,要移植到网站上时只需使用 “Build” 然后取用核心文件.
导出的目录结构
- 核心文件:
- ProjectName.framework.js: JavaScript 运行时和插件.
- ProjectName.loader.js: 网页加载 Unity 内容所需的 JavaScript 代码.
- ProjectName.wasm: WebAssembly 二进制文件.
- ProjectName.data: 资源数据和场景.
- ProjectName.mem(可选): 用于初始化播放器堆内存的二进制映像文件.仅针对多线程 WebAssembly 构建生成此文件.
- ProjectName.symbols.json(可选): 调试错误堆栈跟踪所需的调试符号名称.仅当启用 Debug Symbols 选项时(File > Build Settings > Player Settings)才会为 Release 构建生成此文件.
- ProjectName.jpg(可选): 在构建加载时显示的背景图像.仅当在 Player Settings (File > Build Settings > Player Settings > Splash Image) 中提供了背景图像时,才会生成此文件.如果选用某种压缩方法,文件名将加上相应的压缩后缀(.br, .gz).如果进一步勾选了 Decompression Fallback,Unity 还会将扩展名 .unityweb 附加到文件名后缀.
- StreamingAssets: 用于存放静态资源, Unity 项目中同名文件夹中的所有文件都会打包到这个文件夹.主要目的是剥离大的静态美术资源,让其可以存放在 CDN 等位置异步加载,从而节省核心包的加载速度.在浏览器实现时,文件夹的命名和位置都是自由的.
- TemplateData: WebGL 模板用的图片,不属于核心文件.
- index.html: 网页本体,不属于核心文件.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue异步组件使用及加载失败重新加载
- Flutter获取网络图片的宽高
- python热重载调试神器Reloadium,Debug工具用print太慢了
- 浅谈智能型电动机保护器在孟加拉水泥厂的应用
- 2023:生成式AI与存储最新发展和趋势分析(下)
- 基于注解的IOC配置
- ssm+vue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项项目。
- 实景无人直播系统:开创智能直播新纪元,实现高效商业营销
- 【算法】信使(最短路问题)
- 我的剑,传给能挥舞它的人--量化书籍推荐!