【前端设计】输入框
发布时间:2024年01月18日
欢迎来到前端设计专栏,本专栏收藏了一些好看且实用的前端作品,使用简单的html、css语法打造创意有趣的作品,为网站加入更多高级创意的元素。

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="input.css">
</head>
<body>
<div class="InputBox">
<div class="Box">
<input type="text" name="" id="" class="name" placeholder="输入姓名">
<span>输入姓名</span>
</div>
</div>
</body>
</html>?css
.InputBox {
display: inline-block;
position: relative;
width: 200px;
margin: 10px;
font-size: 14px;
}
.Box input {
width: 100%;
padding: 10px;
border: 1px solid rgba(255, 255, 255, 0.25);
background-color: #1a2b3d;
border-radius: 5px;
outline: none;
color: #fff;
}
.Box input:focus::placeholder {
opacity: 0;
}
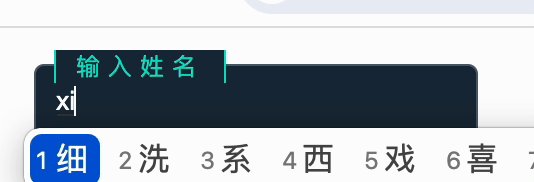
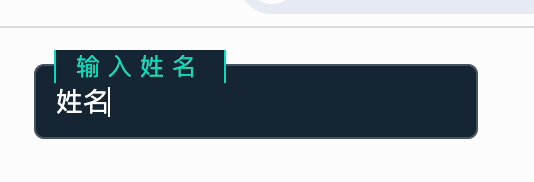
.Box input:focus ~ span {
color: #00dfc4;
transform: translateX(10px) translateY(-7px);
font-size: 12px;
padding: 0 10px;
background-color: #1a2b3d;
border-left: 1px solid #00dfc4;
border-right: 1px solid #00dfc4;
letter-spacing: 4px;
}
span {
position: absolute;
top: 0;
padding: 10px;
pointer-events: none;
text-transform: uppercase;
color: rgba(255, 255, 255, 0);
transition: 0.5s;
}
文章来源:https://blog.csdn.net/weixin_55939638/article/details/135682523
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IP多播多播多播
- 【GitHub项目推荐--DiligentEngine: 一个开源跨平台的底层图形库和渲染框架】【转载】
- JS对象笔记
- 蓝桥杯单片机组备赛——数码管动态显示
- 信息学奥赛一本通2064:【例2.1】交换值
- 数学建模常见算法的通俗理解(2)
- 设计师必备的Figma可视化组件库资产已更新至 7.0版本
- EDG浏览器:解决问题的全新选择
- 基于springboot代驾管理系统 可做毕业设计参考源码免费获取
- Amlogic HDMI驱动分析