常用界面设计组件 —— 数字输入和显示组件
发布时间:2024年01月23日
2.3 数字输入和显示组件
2.3.1 QSpinBox 与 QDoubleSpinBox
QSpinBox用于整数的显示和输入,一般显示十进制 数,也可以显示二进制、十六进制数,而且可以在显示 框中增加前缀或后缀。QDoubleSpinBox用于浮点数的 显示和输入,可以设置显示小数的位数,也可以设置显 示前缀和后缀。
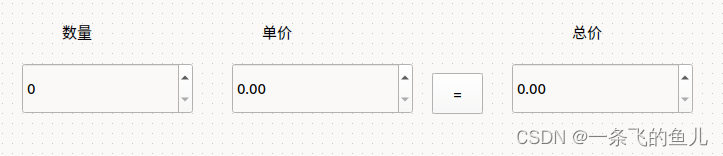
设计如下窗口:

设计按钮对应的槽函数
// 槽函数,响应btnCalc按钮的点击事件
void Widget::on_btnCalc_clicked()
{
// 获取输入的数量和单价
int num = ui->sb_num->value();
double price = ui->dsb_price->value();
// 计算总价并设置到dsb_sum上
double sum = num * price;
ui->dsb_sum->setValue(sum);
}
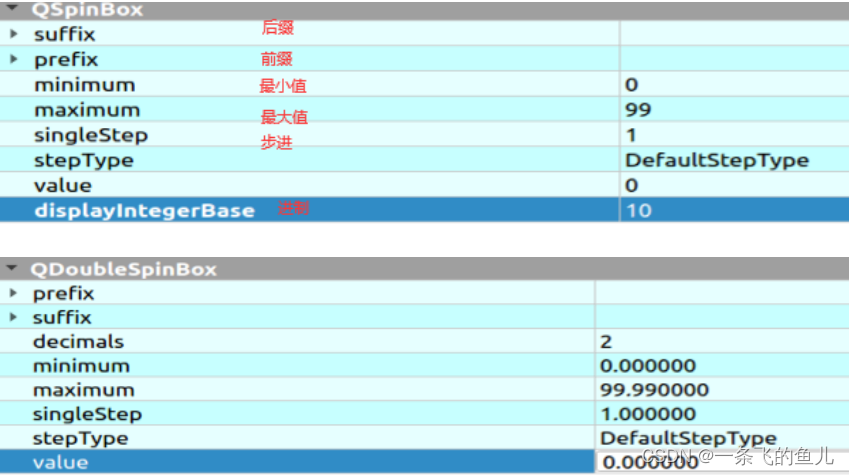
可以在Designer中直接设置以下属性

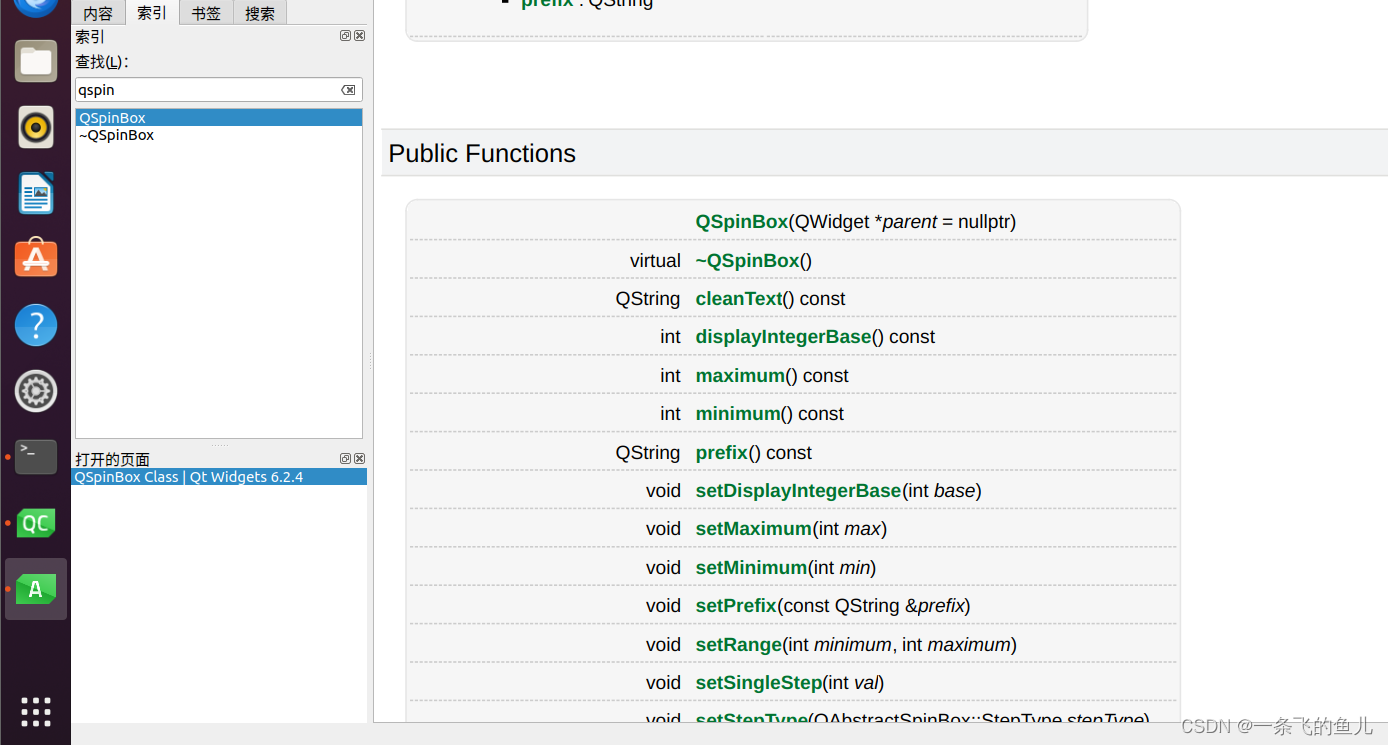
对应的成员函数可以查阅QT官方手册。

2.3.2其它数值输入和显示组件
-
QSlider
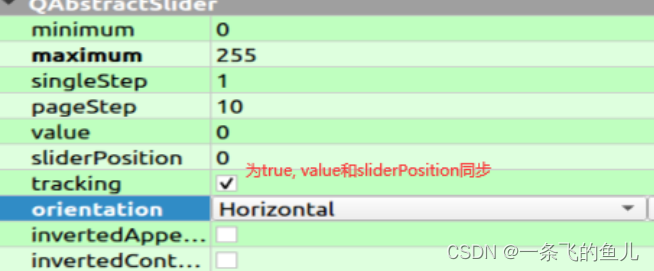
QSlider和QDial 2个组件都从QAbstractSlider继承而 来,有一些共有的属性。QSlider是滑动的标尺型组 件,滑动标尺上的一个滑块可以改变值。 QAbstractSlider的主要属性包括以下几种:

属于QSlider的专有属性有两个:

-
QDial
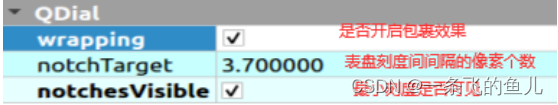
QDial是仪表盘式的组件,通过旋转表盘获得输入 值。特有的属性包括:

-
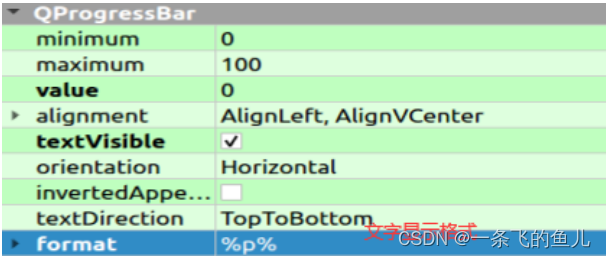
QProgressBar
它的父类是QWidget,一般用于显示进度

-
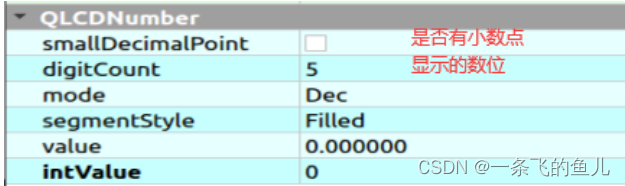
QLCDNumber
QLCDNumber是模拟LCD显示数字的组件,可以显 示整数或小数。小数点也算一个数位。

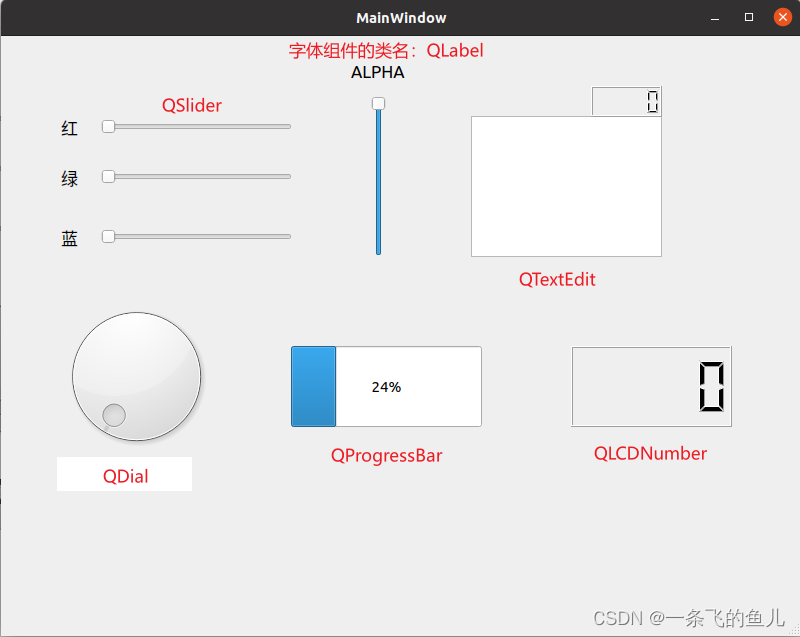
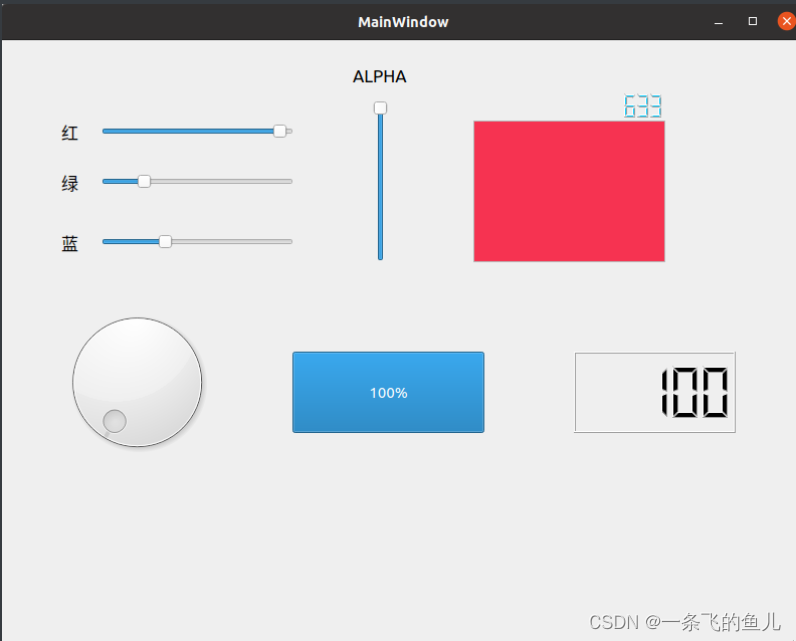
创建基于QMainWindow的工程,如下图所示:


增加的代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 连接滑动条数值改变信号到槽函数on_slider_valueChanged
connect(ui->slider_red, SIGNAL(valueChanged(int)),
this, SLOT(on_slider_valueChanged(int)));
connect(ui->slider_green, SIGNAL(valueChanged(int)),
this, SLOT(on_slider_valueChanged(int)));
connect(ui->slider_bule, SIGNAL(valueChanged(int)),
this, SLOT(on_slider_valueChanged(int)));
connect(ui->verticalSlider_ALPHA, SIGNAL(valueChanged(int)),
this, SLOT(on_slider_valueChanged(int)));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_slider_valueChanged(int value)
{
// 获取红、绿、蓝、透明度的值
int red = ui->slider_red->value();
int green = ui->slider_green->value();
int blue = ui->slider_bule->value();
int alpha = ui->verticalSlider_ALPHA->value();
// 创建颜色对象
QColor color;
color.setRgb(red, green, blue, alpha);
// 设置文本框背景颜色
QPalette pal = ui->textEdit->palette();
pal.setColor(QPalette::Base, color);
ui->textEdit->setPalette(pal);
// 计算颜色值总和并显示在lcdNumber_2上
int sum_color = red + green + blue + alpha;
ui->lcdNumber_2->display(sum_color);
// 设置lcdNumber_2的样式
ui->lcdNumber_2->setStyleSheet("background:transparent;color:#00ccff;");
}
void MainWindow::on_dial_sliderMoved(int position)
{
// 获取滚轮的值,设置到进度条和lcdNumber上
int value = ui->dial->value();
ui->progressBar->setValue(value);
ui->lcdNumber->display(value);
}
文章来源:https://blog.csdn.net/qq_36091214/article/details/135786410
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据结构】顺序表
- 解决虚拟机pip install 下载慢的方法
- CSS中的img和background-image
- 透明OLED屏的稳定性:从技术角度及应用案例解析
- 如何解决安装CAD找不到vcruntime140.dll问题?分享5个有效的方法
- 195.【2023年华为OD机试真题(C卷)】5G 网络建设(最小生成树—Java&Python&C++&JS实现)
- 职场干货!谈谈AI时代必备的产品设计技能
- 怎么体现自己具有葡萄酒文化和知识?
- 使用 Python 和 Pygame 制作游戏:第一章到第五章
- Mybatis使用详解