WEB 3D技术 three.js 元素居中与获取元素中心点
发布时间:2024年01月07日
本文 我们来说让物体居中 以及获取它的中心点
我们上文留下的这个代码
import './style.css'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1,
1000
);
const scene = new THREE.Scene();
const gltfLoader = new GLTFLoader();
gltfLoader.load(
"/gltf/scene.gltf",
(gltf) => {
gltf.scene.traverse((child) => {
if (child.isMesh) {
child.frustumCulled = false;
child.castShadow = true;
child.material.emissive = child.material.color;
child.material.emissiveMap = child.material.map;
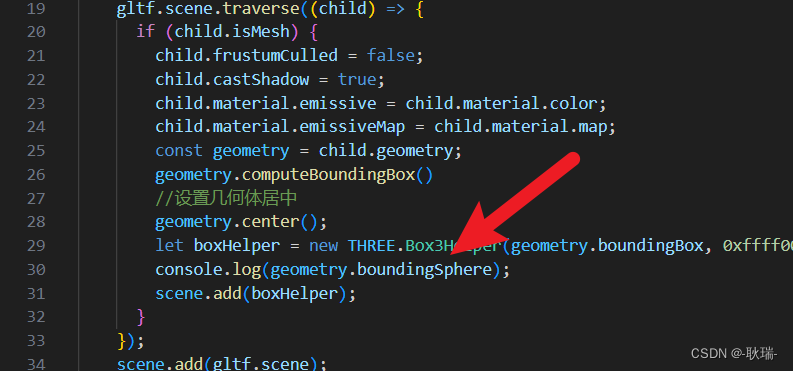
const geometry = child.geometry;
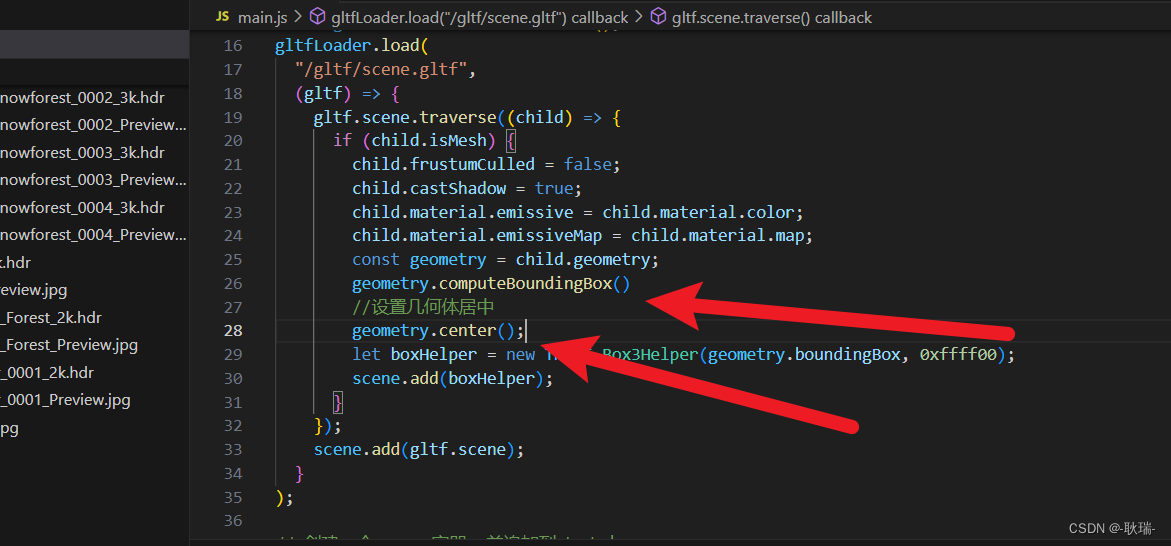
geometry.computeBoundingBox()
let boxHelper = new THREE.Box3Helper(geometry.boundingBox, 0xffff00);
scene.add(boxHelper);
}
});
scene.add(gltf.scene);
}
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
const controls = new OrbitControls(camera, renderer.domElement);
let rgbeloader = new RGBELoader();
rgbeloader.load("/xhdr/Alex_Hart-Snow_Pano_2k.hdr",(texture) =>{
scene.background = texture;
texture.mapping = THREE.EquirectangularReflectionMapping;
})
function animate() {
controls.update();
requestAnimationFrame(animate);
/*cube.rotation.x += 0.01;
cube.rotation.y += 0.01;*/
renderer.render(scene, camera);
}
animate();
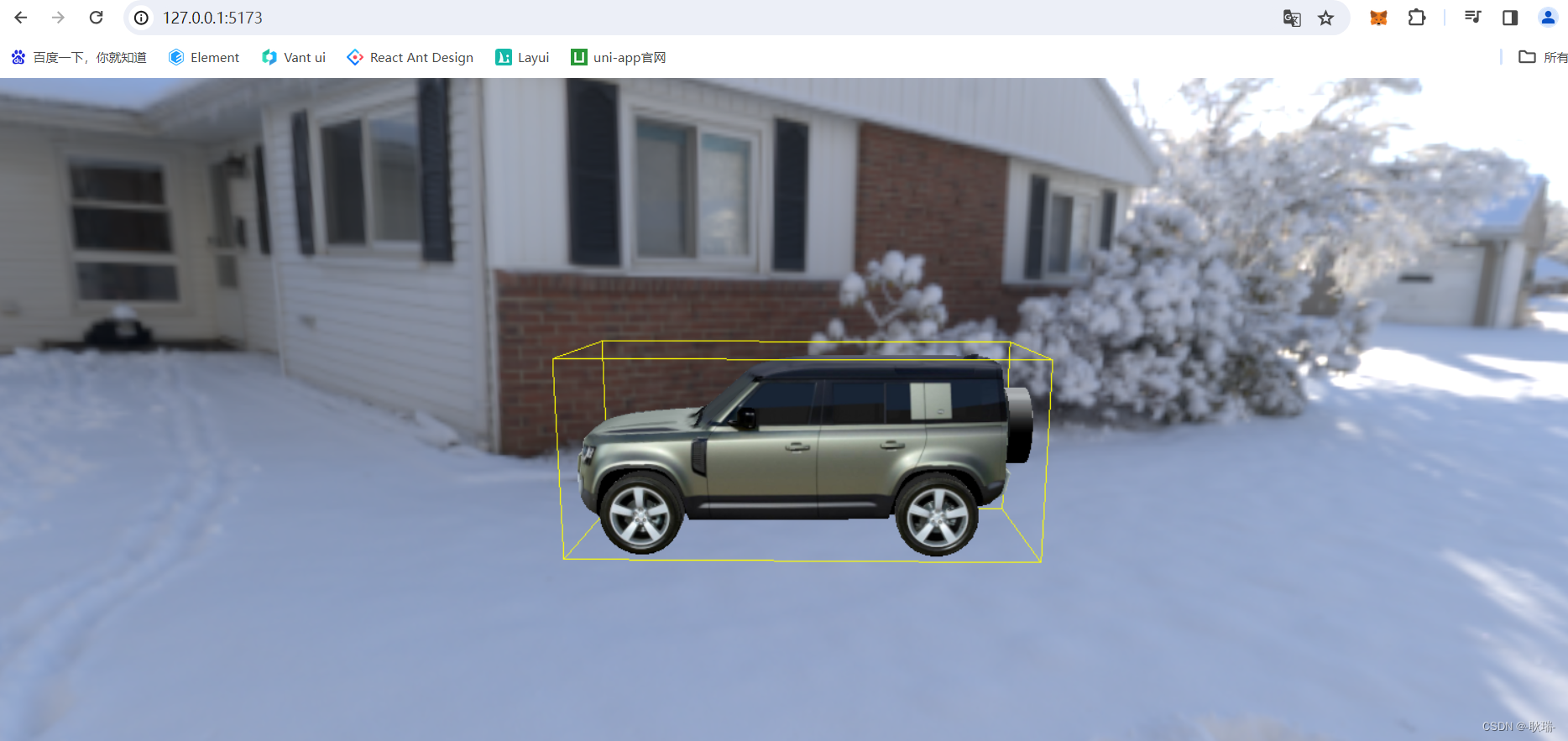
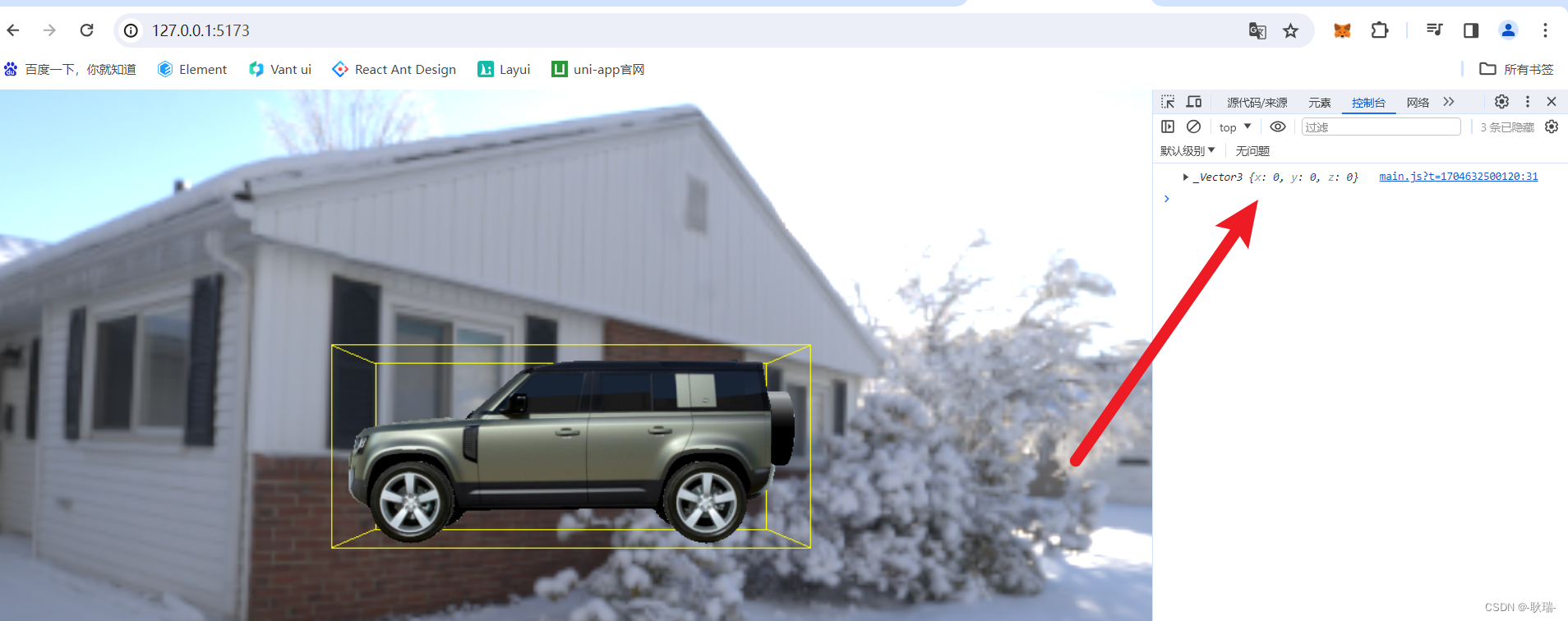
这里 实现了一个包围盒的效果

我们只需要让物体的包围盒的中心点 跑到原点 那么 就居中了
然后 我们只需要获取到包围盒的中心点 就是我们物体的中心了
如果 我们元素顶点非常多 那么 你要计算它的中心点 就非常麻烦了 所以 我们一般都是采用一个包围盒来计算中心点
如果你觉得包围盒不准确 也可以选择之前说的 包围球
我们在调用 computeBoundingBox 后 几何体算出它的包围盒后 然后 调用 center 即可居中

这样 我们物体中心点 就是 包围盒的中心点了

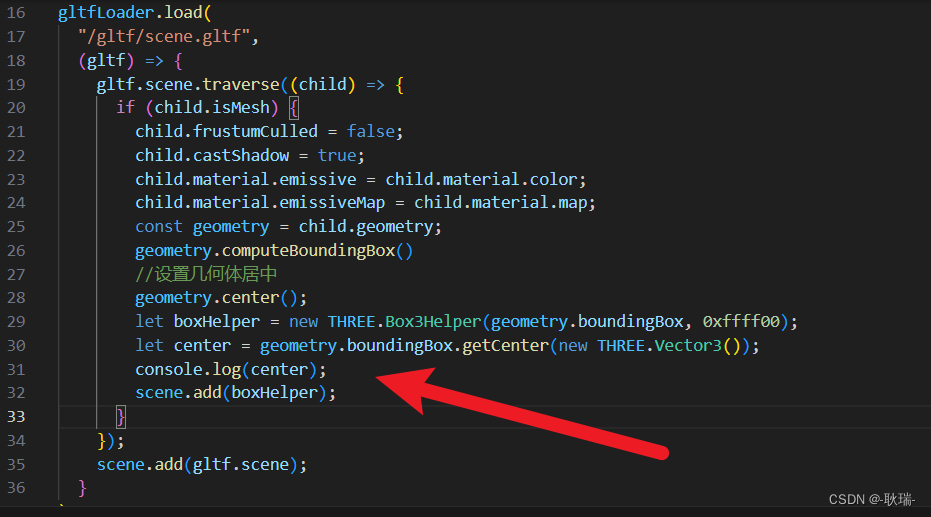
这样 我们就可以通过几何体 boundingBox 字段获取到元素中心点了
let center = geometry.boundingBox.getCenter(new THREE.Vector3());
console.log(center);

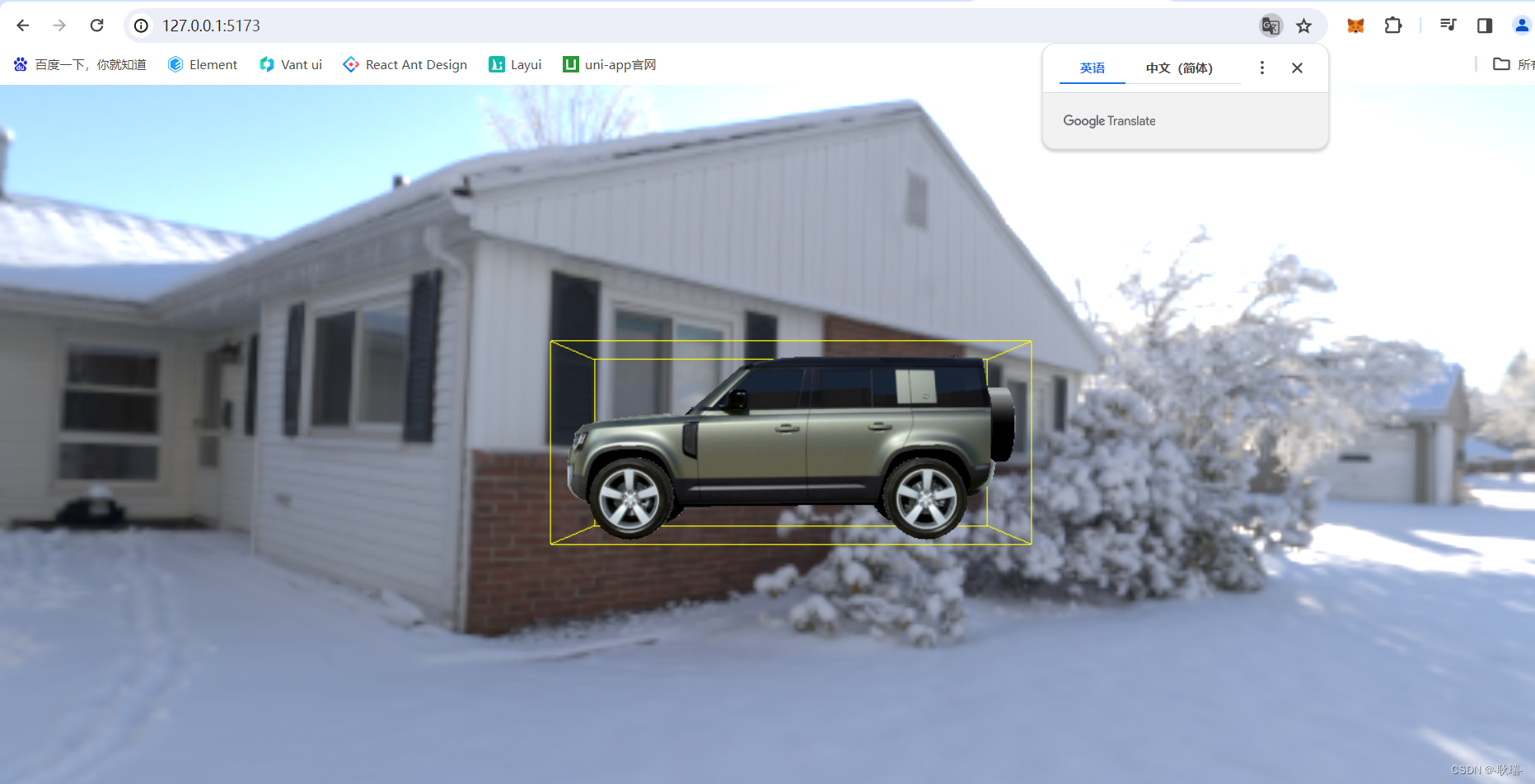
运行结果如下

因为调用了 center 所以 目前它的中心点 就是整个图形的中心点 x y z 0 0 0
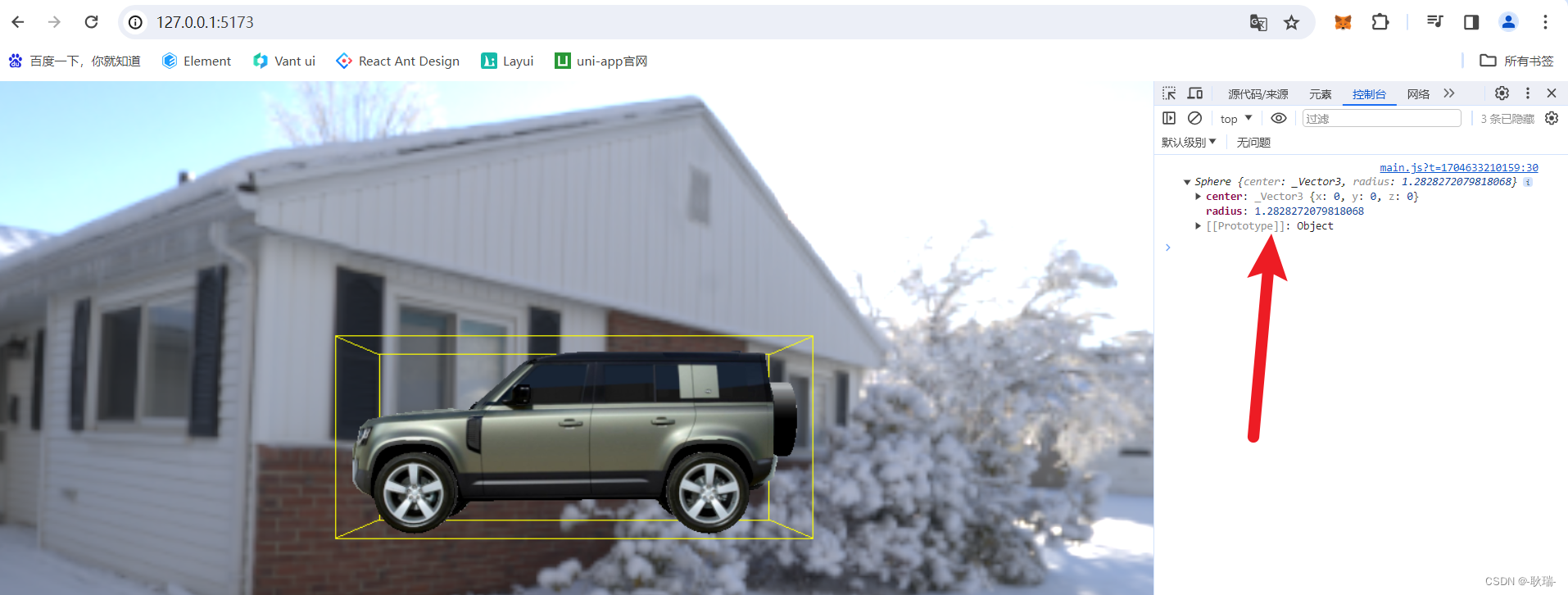
几何体的 boundingSphere 字段 就可以拿到包围球的中心

输出结果如下

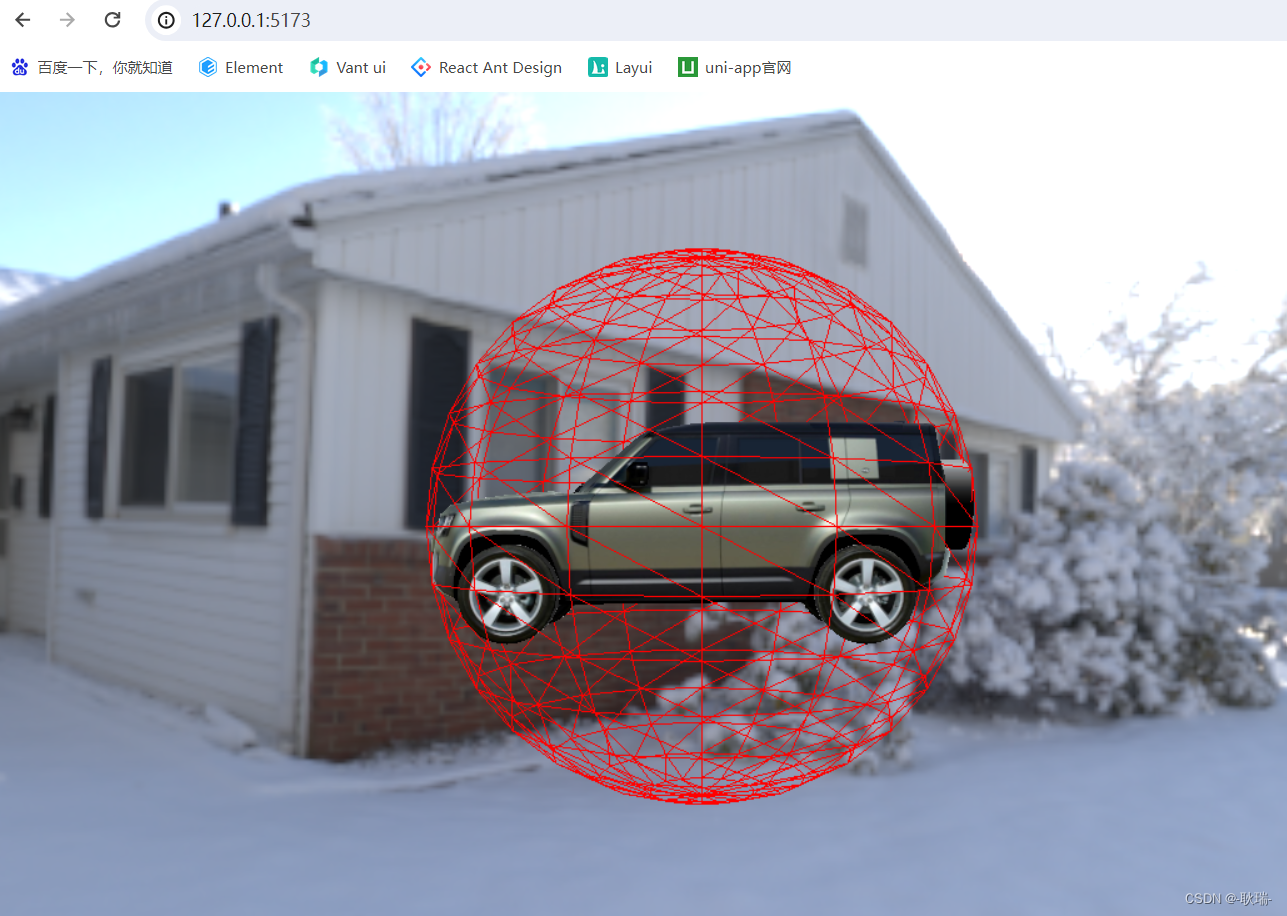
既然boundingSphere 已经拿到包围球的效果了 那么 我们就这样加上吧
let boundingSphere = geometry.boundingSphere;
let sphereGeometry = new THREE.SphereGeometry(boundingSphere.radius, 16, 16);
let sphereMaterial= new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
let sphereMesh = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphereMesh.position.copy(boundingSphere.center);
scene.add(sphereMesh);
直接写一个球形 位置 直接用 几何体 boundingSphere 属性中的 center
运行结果如下

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135444682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FANUC机器人选择主程序的具体方法和注意事项
- 关于使用Vue3+Vite+Lib库模式下Vue-router在外层项目中获取不到实例问题
- 鹦鹉目标检测数据集VOC格式600张
- SpringCloud:Feign
- CodeWave智能开发平台--03--目标:应用创建--04自定义主题样式5子页面页面跳转逻辑
- 【程序员的自我修养—编译和链接】
- 大数据StarRocks(一) StarRocks概述
- 微服务定时任务
- 我来啦,我又来啦
- 消费增值:打破传统,让你的每一分钱都“活”起来!