uni-app 命令行创建
发布时间:2023年12月27日
1. 首先创建项目,命令如下:
npx degit dcloudio/uni-preset-vue#vite-ts uni-app-demo
如果出现报错,如下图.

大概率就是没有目录'C:\Users\Administrator\AppData\Roaming\npm
解决办法:
创建目录
'C:\Users\Administrator\AppData\Roaming\npm
再次执行就OK了。
2. 安装依赖
- 首先需要进入到创建的项目文件夹中.
- 再文件夹中的
package.json,所在目录执行安装依赖。
npm install
3. 编译程序
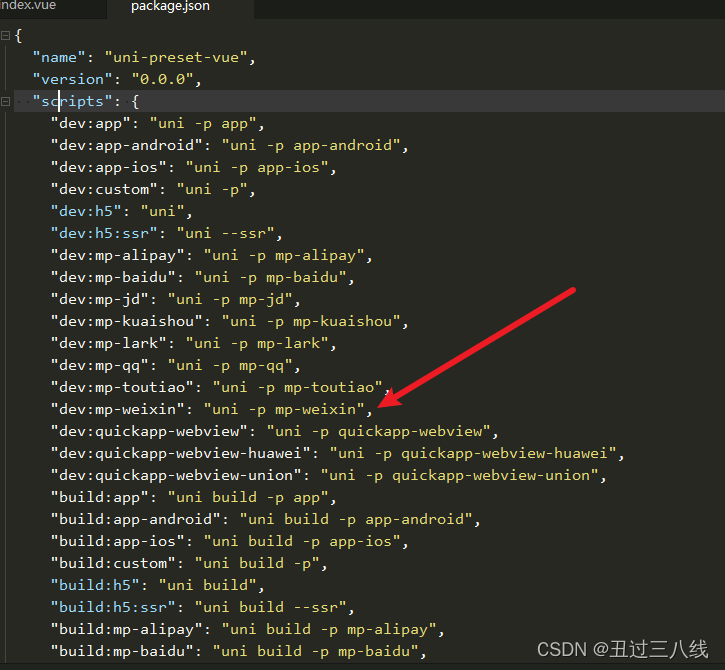
具体的编译脚本信息在package.json目录可以详细查看。

以开发微信小程序为例,编译开发版的小程序, 执行命令如下
npm run dev:mp-weixin
执行效果如下:

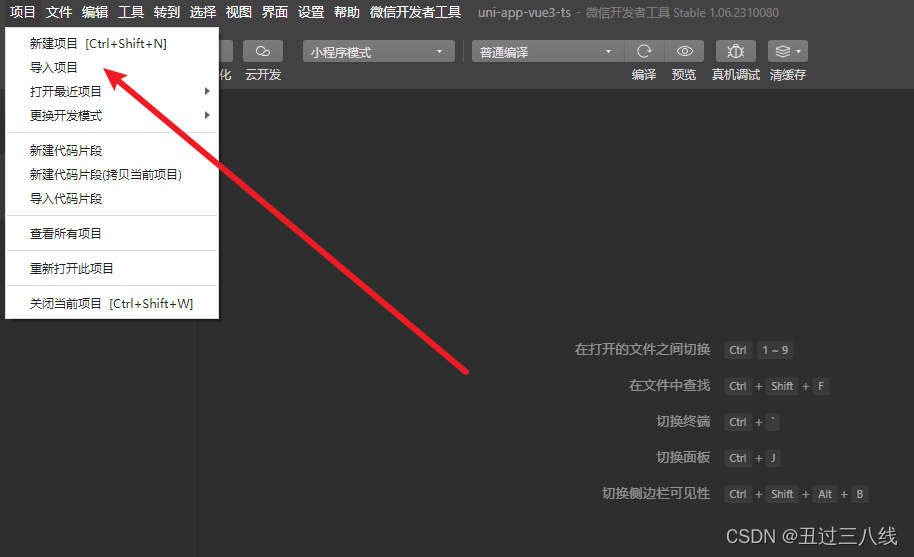
4. 导入微信小程序开发工具预览
- 以上编译完成之后在工程文件夹下会多出一个目录
dist。该目录下是编译好的内容。dist/dev/mp-weixin. 不关闭编译控制台, 后续可以继续差量编译.- 在小程序中导入编译后的文件夹。【项目】 – 【导入项目】

不关闭编译控制台,就可以实现差量编译,自动预览。
文章来源:https://blog.csdn.net/maoye/article/details/135231503
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Opencv学习笔记(二)图像基本操作
- Java设计模式:工厂模式(简单工厂模式、工厂方法模式、抽象工厂模式)
- CCS自适应巡航简介-驾驶辅助最初版本
- 二、Flask学习之CSS
- 硬件编程语言
- 一二三应用开发平台文件处理设计与实现系列之3——后端统一封装设计与实现
- 精心挑选免费好用的api,推荐给大家
- PHP:服务器端脚本语言的瑰宝
- 论文降重同义词替换的效果评测与优化建议 PaperBERT
- 【Leetcode 5】最长回文字串 —— 动态规划