产品经理 | 原型设计必须遵循的视觉设计规范(1)— 设计原则

前言:Hello大家好,我是小哥谈。本系列原型设计规范教程,主要用于规范系统的原型界面设计,使之具有良好的设计风格,帮助塑造品牌形象。通过定义原型的字体、图标、布局、颜色等信息,提供多样化的交互设计方案,使得所有原型界面风格保持统一,且具有良好的用户体验,便于用户理解和使用。本篇文章就给大家介绍一下原型设计过程中必须遵循的视觉设计规范—设计原则~🌈
? ? ?目录

🚀1.设计原则
产品经理在进行原型设计的时候,必须要让客户具有舒适的体验,我们必须要做到以下四点:
🍀(1)体验一致
在系统原型设计的时候,我们需要让用户在系统不同的界面中的体验要保持一致。所以在设计过程中,我们应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式,减轻页面跳动所造成的不适感,以达到统一稳定的目的。
🍀(2)友好礼貌
为了避免用户在系统操作时,注意力被周围复杂环境干扰,产品设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示系统服务,友好地引导用户进行操作。
🍀(3)清晰明确
一旦用户进入我们的系统页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。
🍀(4)便捷优雅
为了提升系统的用户体验,让用户能直截了当的进行操作,这样就要求我们在系统设计的时候尽量的简化交互,让用户便捷优雅的操控界面。
针对上述四点内容,我们引申出了七大设计原则,后面会根据这七大设计原则分别进行阐述,以让读者能够清晰透彻的理解。这七大设计原则分别是:👇
🍀(1)页面元素统一
页面中元素的统一可以保证界面一致性的美感,这种整洁有序同时也增强了信息的可靠性。
🍀(2)重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。
🍀(3)减少理解,巧用反馈
系统反馈可通过三个方面体现:“提供邀请”的强大体现在交互之前给出反馈,解决易发现性问题;“巧用过渡”的有用体现在它能够在交互期间为用户提供视觉反馈;“即时反应”的重要性体现在 交互之后立即给出反馈。
🍀(4)直截了当
「需要在哪里输出,就要允许在哪里输入」,这就是直接操作的原理。不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
🍀(5)足不出户
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会打断用户思考。
🍀(6)简化交互
根据费茨法则(Fitts's Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
费茨法则(Fitts's Law):
费茨法则是人机交互领域中的一个重要法则,它描述了人们在使用鼠标或其他指针设备时,目标的大小和距离对操作的影响。根据费茨法则,目标的大小和距离越大,操作就越容易进行。这个法则可以用来指导界面设计,以提高用户的操作效率和准确性。
费茨法则的数学表达式为:MT = a + b * log2(D/S + 1),其中MT表示平均移动时间,D表示目标的距离,S表示目标的大小,a和b是实验中确定的常数。
根据费茨法则,设计者可以通过增加目标的大小或减小目标的距离来提高用户的操作效率。例如,在移动设备上,由于屏幕较小,目标的大小可能会受到限制,因此可以通过增加目标之间的间距来提高操作的准确性。
总结起来,费茨法则是人机交互领域中的一个重要法则,它描述了目标的大小和距离对操作的影响。设计者可以根据这个法则来优化界面设计,提高用户的操作效率和准确性。
🍀(7) 避免误操作
系统需要避免用户的误操作,使得实际用户数据发生错误或者丢失。
🚀2.页面元素统一
页面中元素的统一可以保证界面一致性的美感,这种整洁有序同时也增强了信息的可靠性。
此章节将会从四个方面来讲解:
- logo、icon统一
- 色彩统一
- 布局统一
- 重复元素的使用?
🍀(1)?logo、icon统一
💞A.logo统一
在系统上所应用的logo的设计需要一样的风格。如下所示即是统一风格。

说明:??????
关于产品经理原型设计相关素材,给推荐大家一个网站
阿里巴巴矢量库:iconfont-阿里巴巴矢量图标库
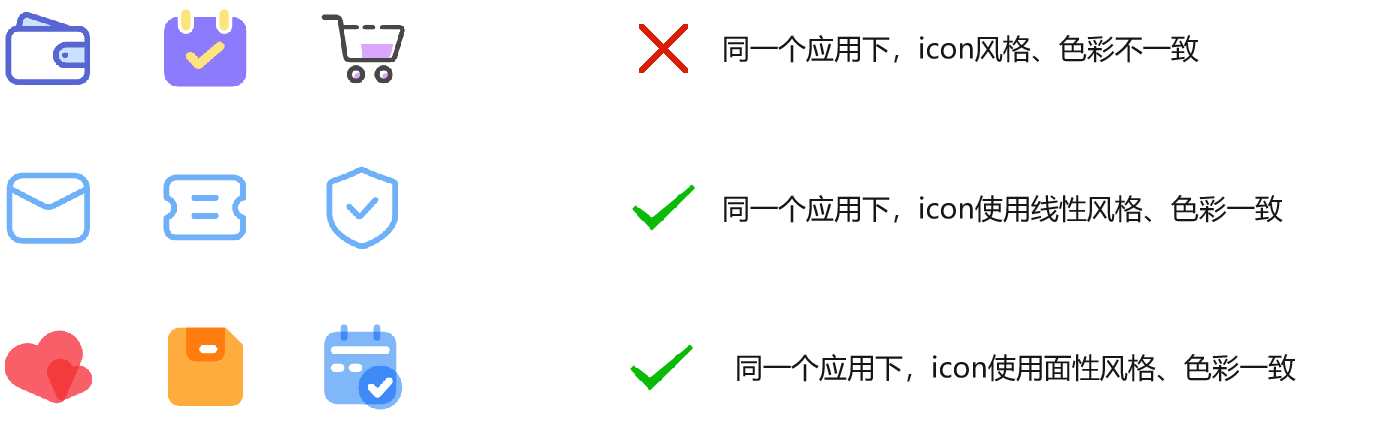
💞B.功能icon统一
图标可辅助传达信息。图标应简洁、辨识性强,且同一应用中的图标应保持风格的一致性。

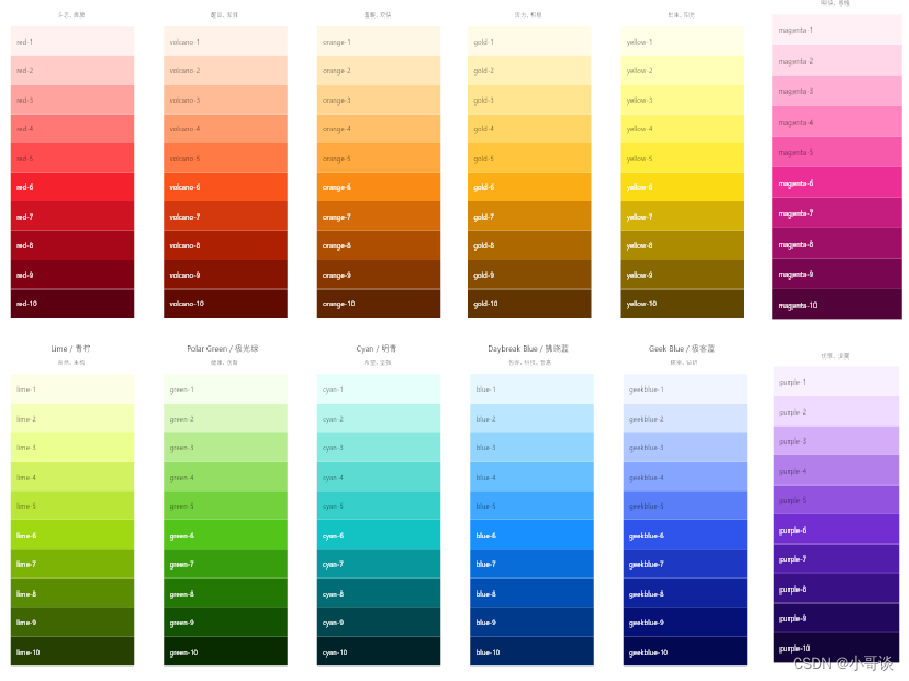
🍀(2)页面色彩使用清晰合理,可以清晰传达信息
为了更好的提供视觉连续性,传达状态信息,保证良好的色彩体验,建议参考Ant Design官方的配色方案。Ant Design的基础色板共计120个颜色,包含12个主色以及衍生色。这些颜色基本可以满足系统设计中对于颜色的需求。

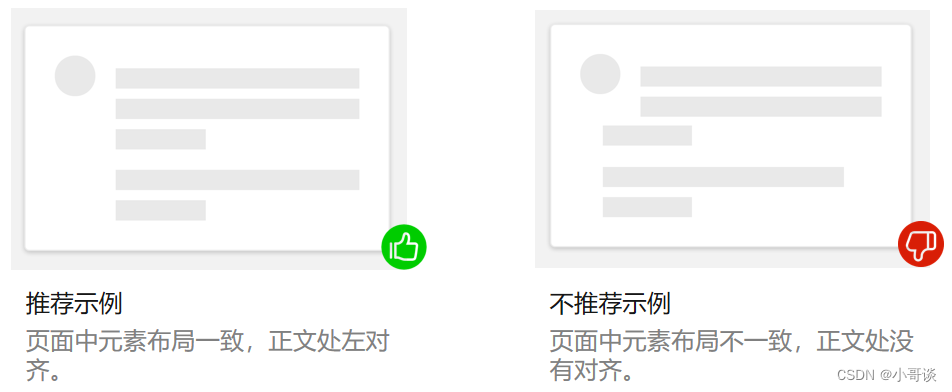
🍀(3)页面元素布局统一
页面中元素布局的统一可以保证界面一致性的美感,这种整洁有序同时也增强了信息的可靠性。

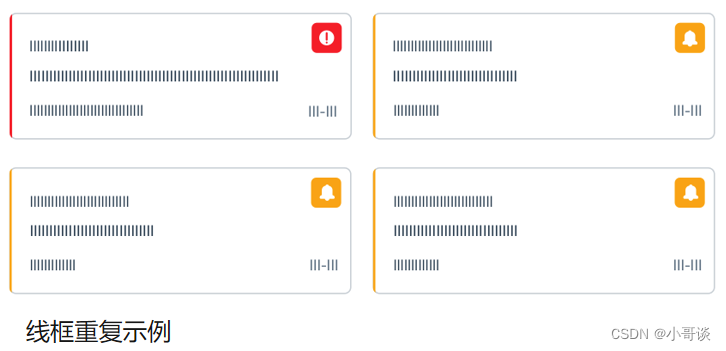
🍀(4)使用重复元素
重复元素可以是一条分割线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。


🚀3.重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。
此章节将会从这三个方面来讲解:
- 主次关系对比
- 总分关系对比
- 状态关系对比
?🍀(1)主次关系对比
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断,来突出其中一项相对更重要或者更高频的操作。


注意:突出的方法,不局限于强化重点项,也可以是弱化其他项。
也不是所有的操作都要有主次之分,在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。例如现在的JHR,面试官在决定候选人面试结果的时候,“通过”按钮和“不通过”按钮,都应该用次级按钮,系统不引导面试官进行面试结果的选择。

?🍀(2)总分关系对比
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。

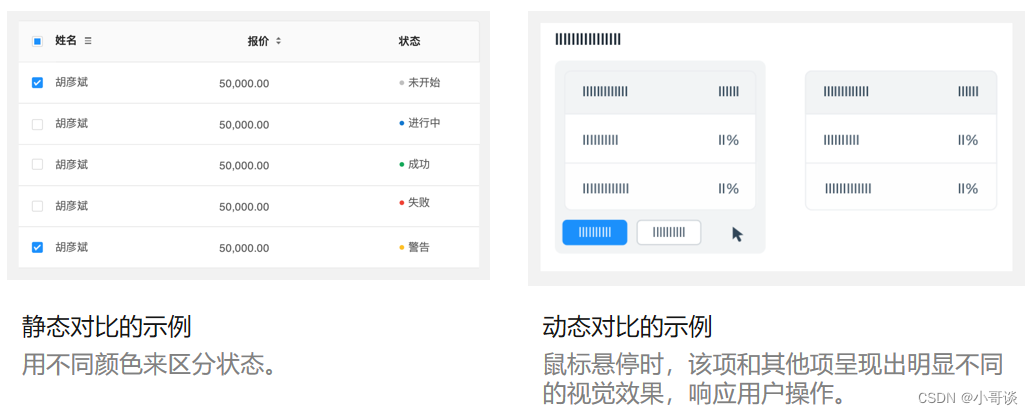
🍀(3)状态关系对比
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。常见类型有「静态对比」、「动态对比」。
- 静态对比:比如用字体、颜色、标签来区分
- 动态对比:比如鼠标悬停时效果不同来区分

🚀4.减少理解,巧用反馈
系统反馈可通过三个方面体现:
- “提供邀请”的强大体现在交互之前给出反馈,解决易发现性问题;
- “巧用过渡”的有用体现在它能够在交互期间为用户提供视觉反馈;
- “即时反应”的重要性体现在 交互之后立即给出反馈。
🍀(1)提供邀请
很多富交互模式都有一个共同问题,就是缺少易发现性。所以「提供邀请」是成功完成人机交互的关键所在。邀请就是引导用户进入下一个交互层次的提醒和暗示,表明在下一个界面可以做什么。
💞A.静态邀请
1)引导操作邀请
一般以静态说明形式出现在页面上,不过它们在视觉上也可以表现出多种不同样式。常见类型:「文本邀请」、「白板式邀请」、「未完成邀请」。
- 文本邀请:以文字的形式邀请用户去进行交互;
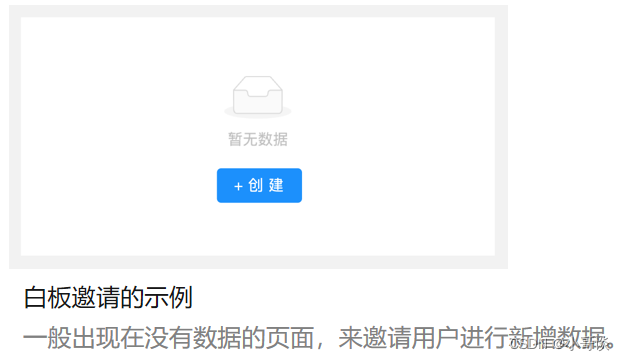
- 白板式邀请:一般出现在空数据页面,邀请用户去创建,去新增;
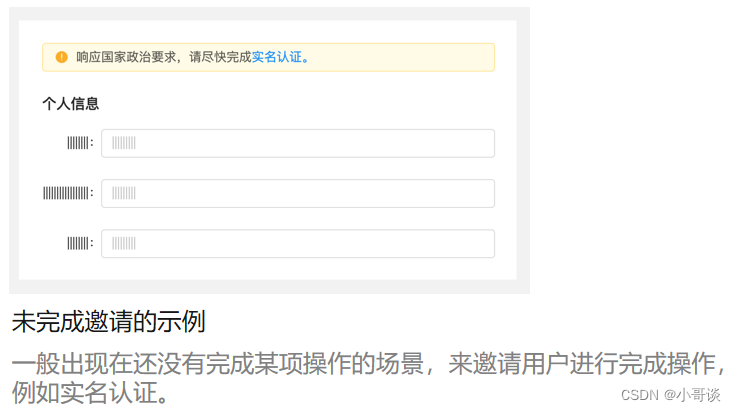
- 未完成邀请:邀请用户进行操作未完成的事情。



2)漫游探索邀请
漫游探索邀请是向用户介绍新功能的好方法,尤其是对于那些设计优良的界面。但是它不是「创口贴」,仅通过它不能解决界面交互的真正问题。
需要注意的是:
- 保持漫游过程简单,让用户容易退出和重新启动;
- 保持内容简明扼要,与功能密切相关。
漫游探索邀请一般出现在用户首次登陆时,当点击操作或者查看过后,该提示消失。

💞B.动态邀请
指以响应用户在特定位置执行特定操作的方式,提供特定的邀请。
1)悬停邀请
在鼠标悬停期间提供邀请。 一般使用的场景比较多:比如鼠标悬浮后展示操作按钮;鼠标悬浮后颜色发生变化。

2)推论邀请
用于交互期间,根据实际业务,合理推断用户可能产生的需求。例如:你经常买这个店的衣服,那么系统就能合理的猜测你比较喜欢这家店,就会诱导你去关注店铺。

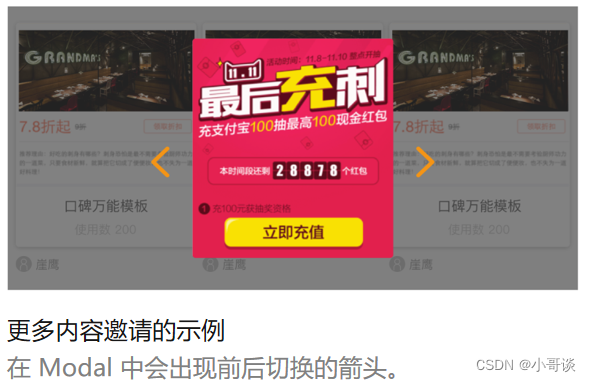
3)更多内容邀请
用于邀请用户查看更多内容。 一般已轮播、走马灯的形式展示出来。

🍀(2)巧用过渡
人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。
💞A.在视图变化时保持上下文
指在进行切换查看信息时,使用动态效果展示信息的变换过程。
- 滑入与滑出:可以有效构建虚拟空间。在进入下一个页面的时候,能有一种滑动淡出的效果。
- 传送带:可极大地扩展虚拟空间。
- 折叠窗口:在视图切换时,有助于保持上下文,同时也能拓展虚拟空间。
💞B.解释刚刚发生了什么
使用动态效果展示刚刚的操作,如列表的新增、删除、更改,弹窗和抽屉。
- 对象增加:在列表/表格中,新增了一个对象。新增一条对象时,该行「高亮」告知用户这是新增项;几秒后「高亮」消失,以免过度干扰用户。
- 对象删除:在列表/表格中,删除了一个对象。
- 对象更改:在列表/表格中,更改了一个对象。
- 对象呼出:点击页面中元素,呼出一个新对象,如弹窗和抽屉。
🍀(3)即时反应
就像「牛顿第三定律」所描述作用力和反作用一样,用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈。
用户进行交互操作后,系统给出相应的反馈。
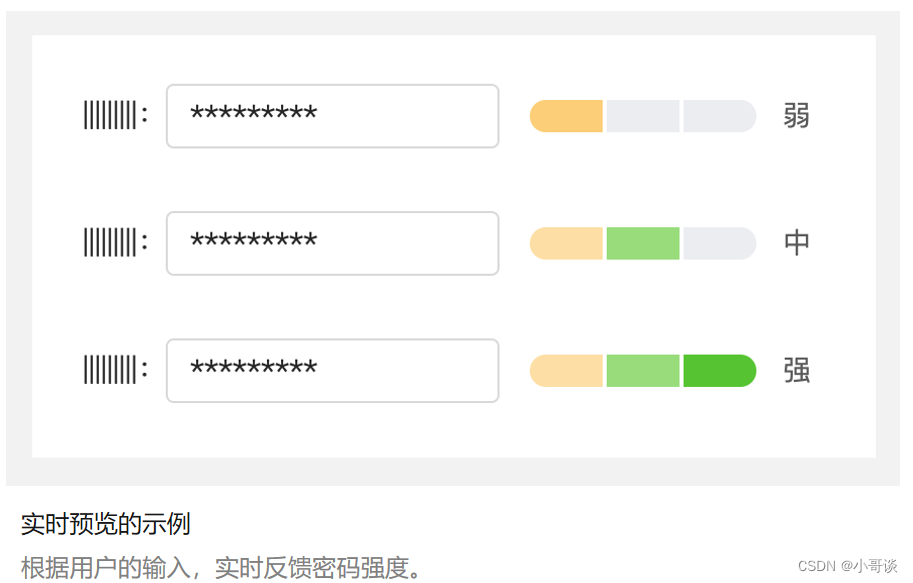
💞A.实时预览
在用户提交输入之前,让他先行了解系统将如何处理他的输入。例如现在系统组织授权,创建用户填写密码的时候。

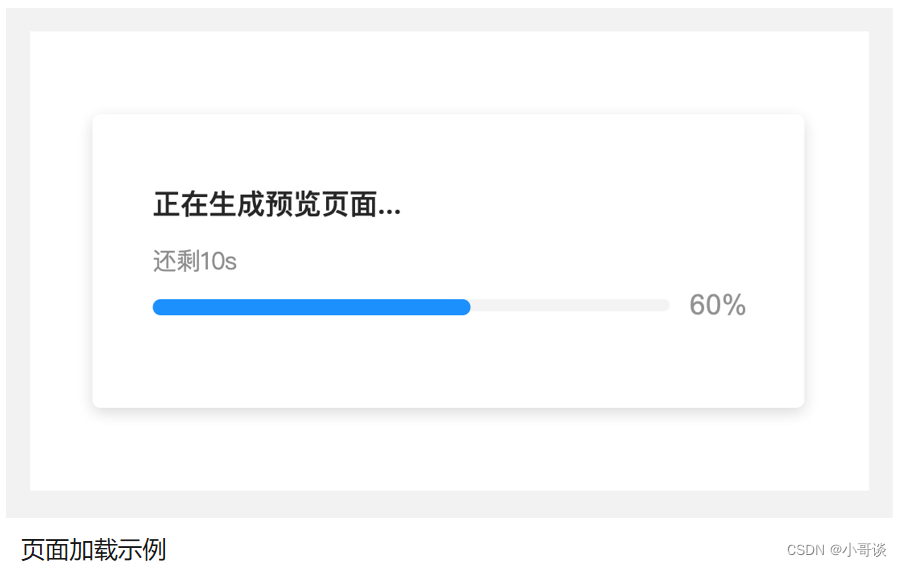
💞B.进度指示
当一个操作需要一定时间完成时,就需要即时告知进度,保持与用户的沟通。常见的进度指示:「按钮加载」、「表格加载」、「富列表加载」、「页面加载」。可根据操作的量级和重要性,展示不同类型的进度指示。


💞C.点击刷新
告知用户有新内容,并提供按钮等工具帮助用户查看新内容。

💞D.定时指示
无需用户介入,定时展示新内容。
🍀(4)异常可控,有路可退
在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,停滞在某一个页面的情况。模态对话框和结果页面都可作为异常状态的提醒方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。

🚀5.直截了当
「需要在哪里输出,就要允许在哪里输入」,这就是直接操作的原理。不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
此章节将会从这2个方面来讲解:
- 页内编辑
- 利用拖放
🍀(1)页内编辑
页内编辑主要有单字段行内编辑和多字段行内编辑,根据「易读性」和「易编辑性」判断交互的形式。
💞A.单字段行内编辑
当「易读性」远比「易编辑性」重要时,可以使用「单击编辑」。

当「易读性」为主,同时又要突出操作行的「易编辑性」时,可使用「文字链接/图标编辑」。

?💞B.多字段行内编辑
多字段行内编辑一边出现在表格编辑的场景中。在「多字段行内编辑」的情况下,显示的内容和编辑时所需的字段会存在比较大的差异,所以更需要「巧用过渡」原则中的「解释刚刚发生了什么」来消除这种视觉影响。

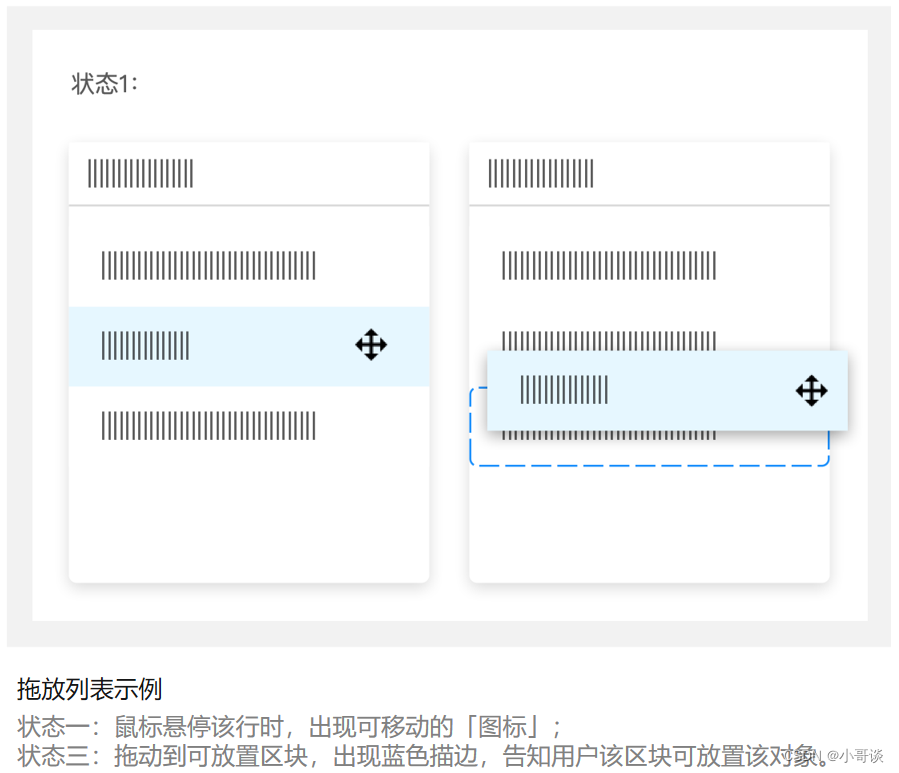
🍀(2)利用拖放
利用鼠标拖放交互,直接对数据进行操作。
比如拖放列表,只能限制在一个维度(上/下或者左/右)进行拖放。一般用于数据的排序。

🚀6.足不出户
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会打断用户思考。
此章节将会从这3个方面来讲解:
- 覆盖层
- 嵌入层
- 流程处理
🍀(1)覆盖层
💞A.二次确认覆盖层
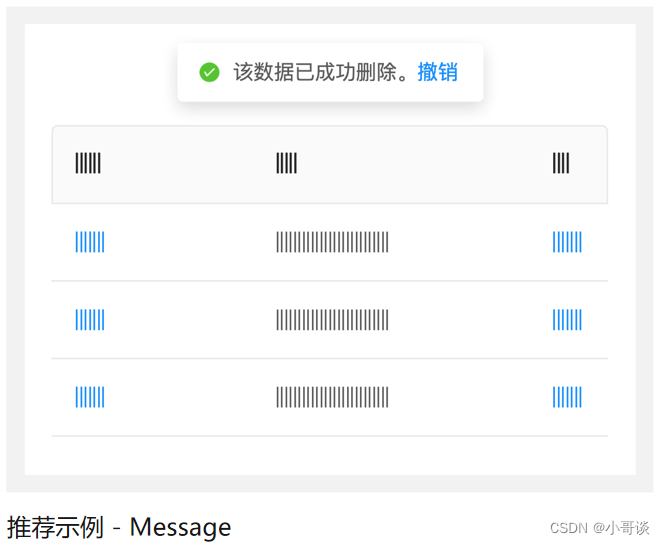
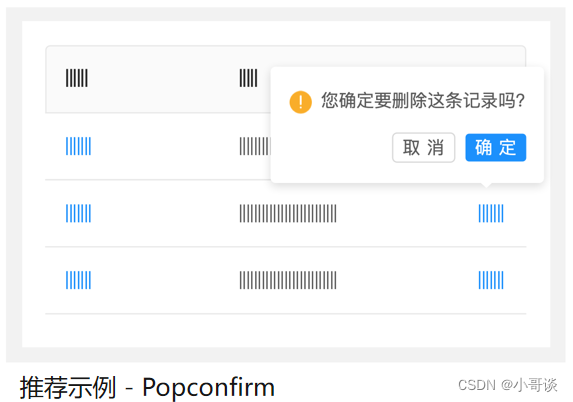
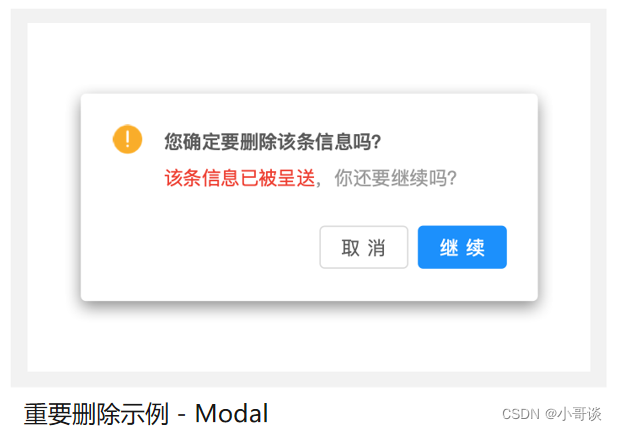
二次确认可以避免用户误操作。优先选择使用Message全局提示与Popconfirm气泡确认框进行二次确认,可配合使用Modal对话框进行二次确认。
使用Message可以清晰的提示用户操作了什么,但是要在提示的同时让用户能有反悔的操作;在执行某些无法「撤销」的操作时,可以点击「删除」后,出现Popconfirm进行二次确认,在当前页面完成任务。


重要的删除(删除后影响比较大)、或者不方便显示浮窗时,删除可以用弹窗Modal提示,也可以让用户进行某项操作才可以进行删除。

💞B.详情覆盖层
一般在列表中,通过用户「悬停」/「点击」某个区块,在当前页加载该条列表项的更多详情信息。
💞C.输入覆盖层
在覆盖层上,让用户直接进行少量字段的输入。

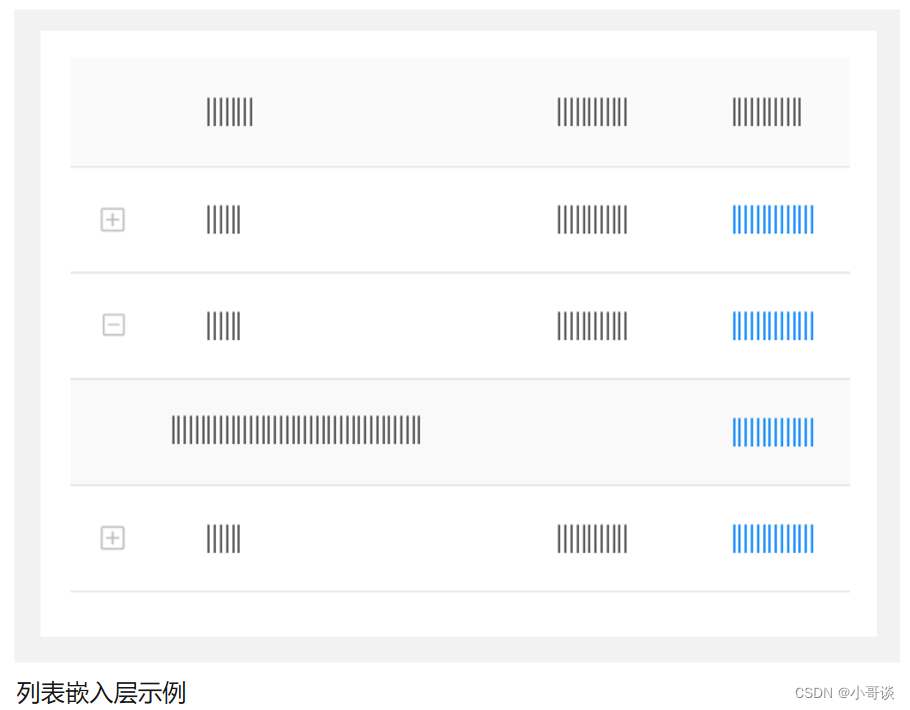
🍀(2)嵌入层
💞A.列表嵌入层
在列表中,显示某条列表项的详情信息,保持上下文不中断。

💞B.标签页
使用标签页将多个平级的信息进行整理和分类了,一次只显示一组信息。

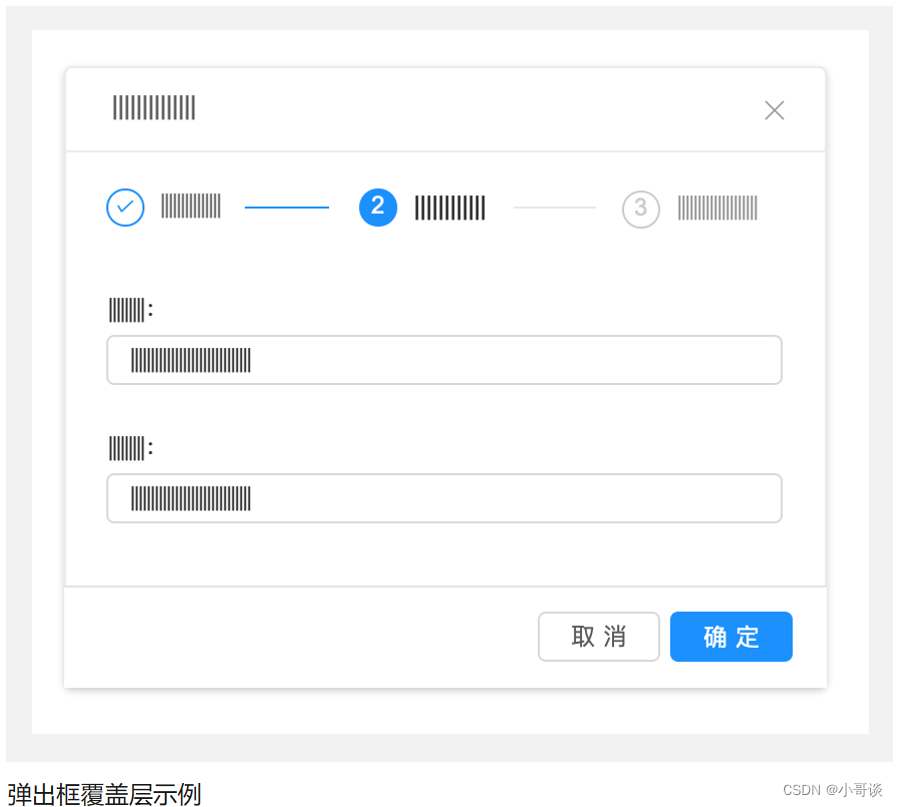
🍀(3)流程处理
长期以来,Web 实现流程的方式就是把每个步骤放在一个单独的页面上。虽然这种做法是分解问题最简单的方式,但并不是最佳解决方案。对于某些「流程处理」而言,让用户始终待在同一个页面上则更有必要。
虽然弹出框的出现会打断用户的心流,但是有时候在弹出框中使用「步骤条」来管理复杂流程也是可行的。

🚀7.简化交互
根据费茨法则(Fitts's Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
此章节将会从这4个方面来讲解:
- 实时可见工具
- 悬停即现工具
- 开关显示工具
- 可视区与可点击区的区别
🍀(1)实时可见工具
如果某个操作非常重要,就应该把它放在界面中,并实时可见。
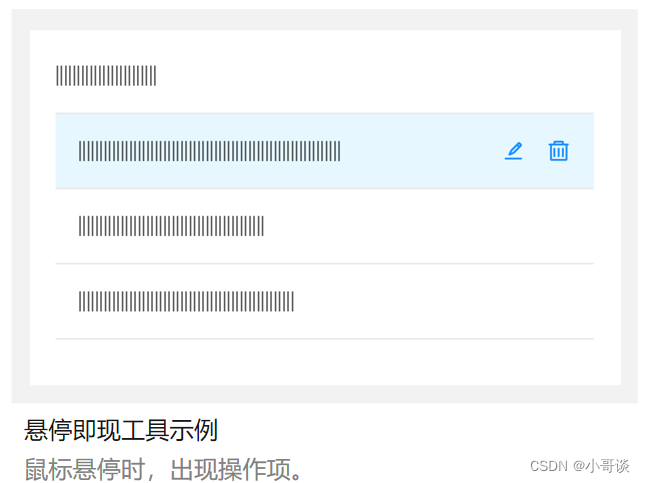
🍀(2)悬停即现工具
如果某个操作不那么重要,或者使用「实时可见工具」过于啰嗦会影响用户阅读时,可以在悬停在该对象上时展示操作项。

🍀(3)开关显示工具
如果某些操作只需要在特定模式时显示,可以通过开关来实现。

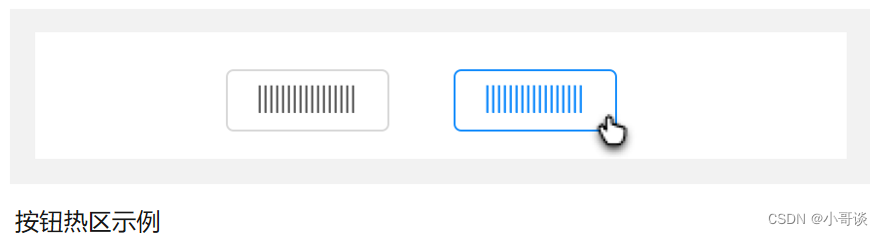
🍀(4)可视区域 ≠ 可点击区域
在使用 Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。

当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。

🚀8.避免误操作
系统需要避免用户的误操作,使得实际用户数据发生错误或者丢失。
此章节将会从这2个方面来讲解:
- 提前告知风险
- 允许反悔
🍀(1)提前告知风险
当用户在使用产品的过程中,最大限度帮助用户避免出错,在执行具有破坏操作前,告知用户可能存在的风险。可见足不出户-覆盖层。

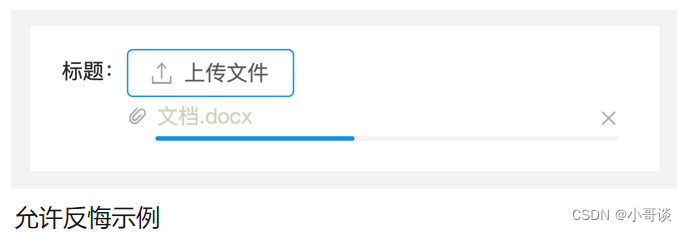
🍀(2)允许反悔
保证用户在系统上有较高的自由度,让用户能随时退出操作进程,随时撤回,随时返回,随时恢复初始值,使用户能自由探索和尝试。

说明:关于原型设计视觉规范,请关注后面更多精彩文章。?🍉 🍓 🍑 🍈 🍌 🍐

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!