常见BUG如何在测试过程中分析定位
前言
在测试的日常工作中,相信经常有测试的小伙伴遇到类似的情况:在项目上线时,只要出现问题(bug),就很容易成为“背锅侠”。
软件测试人员在工作中是无法避免的要和开发人员和产品经理打交道的,开发人员先将软件程序写出来,然后再由软件测试人员进行测试。一般在测试完成后,软件项目才能生产上线,然而在这个过程中,软件项目难免会出现一些问题(BUG),这个时候测试人员可能有听过类似的一些话:
“这么明显的问题(bug)都没有发现测试出来吗?”
“怎么这个产品的功能还没测试完就上线了?”
“前期研发时间不够,测试人员要尽量压缩一下测试时间”
“这个问题(bug)和开发没有关系,注意看看需求“
”测试人员一定要细心一点,不要把问题留给生产来发现”?
每每听到这些话,相信大家一定都是愤愤不平,感觉不知不觉就背了锅。
那么如何去避免这些问题呢?我想我们需要去提升自己的技能,能主动找到问题跟问题找上你是两回事,今天就给大家讲讲如何去分析定位常见的bug。
一、前置知识
1. 熟透系统业务、团队成员情况
2. 熟悉使用F12或抓包工具
3. 了解HTTP/HTTPS协议,能够区分请求URL、请求头、请求体、入参、响应数据、响应码
4. 具备操作常规Linux命令,能否登入服务器查看Log日志,例如Tomcat等应用,不排除一些公司有对应的查看日志平台,例如K8S、Xlog,总之会查看对应服务打印的日志就行,这里日志等级输出具体可以百度
5. 了解系统的架构,数据走向
6. 思维敏捷,懂得检索百度
二、定位技巧
1.首先当系统出现bug时,一定要将bug现象进行录制保留,保留现象时为了证明这个bug出现过,如果bug是必现还好说,如果该bug无法必现,那么保存的截图都是你直接证据,要养成良好的保存现场的习惯
2.提BUG这块,还是要体现出测试的专业性,标题简洁、问题环境标识清楚、问题详细描述清楚、系统错误表象贴图、接口传参返参贴图、必要时贴服务器日志,总结来说不该少的bug标签一个不要少?
一.?小型产品,前后端一人统筹
一些小型程序,例如前后端都用node、php语言开发的,整个系统前后端是同一个开发的时候,那么小编可以自信的给你说,系统出现问题时,bug大胆的提,往猝死的提,责任人错不了!
二.?常规系统,多人开发协同
前置:测试之前该测试人员对系统、业务、环境部署、开发人员等较为熟悉
在测试之前打开对应浏览器的F12直接开个新页签,或者使用抓包工具等,系统呈现出问题时,查看对应的请求、日志信息等我们才能去全面的定位是前端还是后端人员的问题,具体给大家介绍以下几个常用方法:
1.?分析问题场景进行预判
先查看页面表象,根据问题表像判断问题可能出现的原因,进行缩小范围,并且准备好录制工具,录制问题
系统页面无法正常访问的提示5开头的找后端,4开头的先检查请求地址或者对应的权限,进入系统页面正常打开,提示异常代码错误的直接找后端
进入系统页面展示异常图片视频相关提示Flash等相关信息进行安装Flash如若还不行找前端,界面UI展示兼容性错误找前端
如若系统访问正常,进入操作页面,功能性报错信息,就进入下面环节,抓包查看对应请求体,看日志等
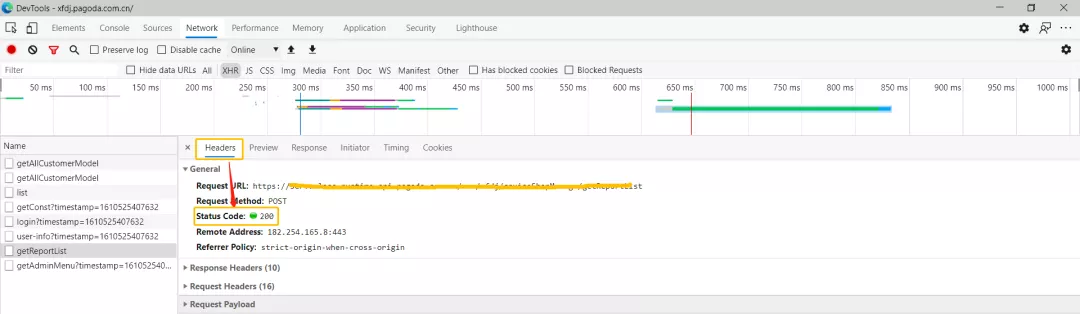
2. 关注请求体的状态码

?
4**开头的状态码一般都是客户端(前端)的问题;例如常见的404确认下是否是请求的地址有错,403确认是否有权限访问,具体可百度
5**开头的状态码一般都是服务端(后端)问题,例如常见的500,则表示是服务器内部错误,503网络过载导致服务端延时,502服务器崩溃等,具体可百度
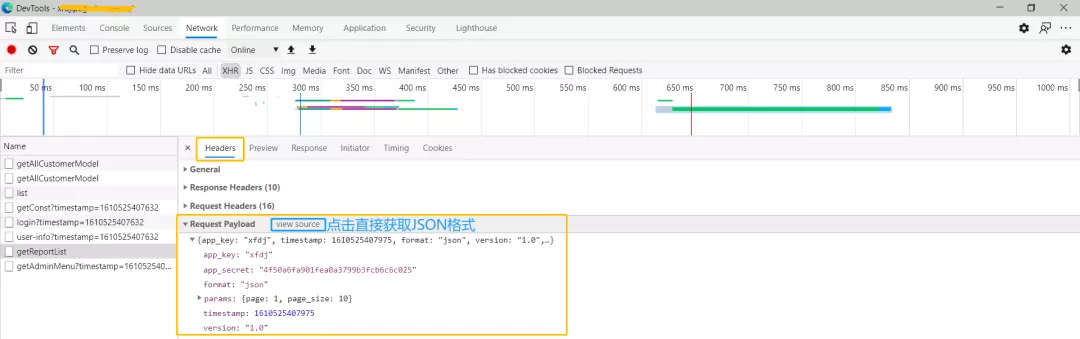
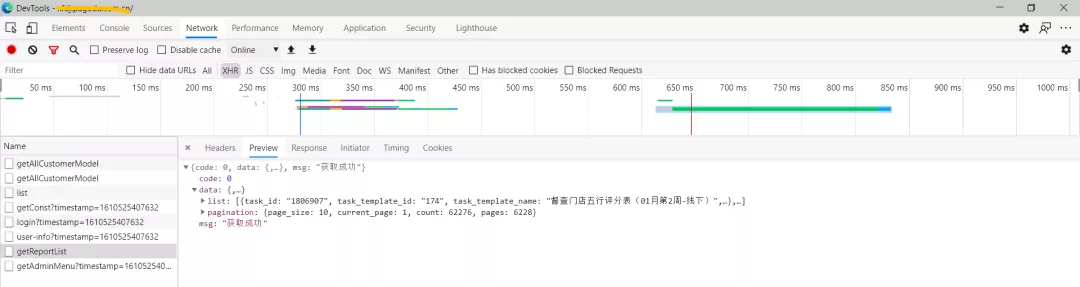
3.关注请求的入参与响应数据
通过访问报错的页面,加载错误请求时我们通过F12进行分析请求包,查看对应的入参以及响应数据

?例如:请求入参错误,那么该bug属于前端的错误;入参标准可以根据前端页面的输入的内容或者选择的内容,进行核验,入参格式以及是否必填等可以对应接口文档去进行分析或跟开发确认
例如:请求未响应或者响应数据错误,那么该bug就属于后端的错误;一般是数据库查看报错,例如删了某个表查询报错误空指针等

?
如果请求的入参或者响应数据都没问题,可以跟开发反馈是不是浏览器解析的问题,可以换个浏览器测试
4. 查看日志
针对服务端类型的报错,我们可以进行登录日志平台或者服务器对应Log目录下查看打印出的日志
常用查看日志命令tail ,/error进行快速检索关键词接口名等相关内容
拿到对应的日志,将日志文件贴进bug单,指派给后端,提高专业性,测试人员也要养成看日志的习惯,看着看着就懂了
5. 经验法则
在系统前端页面当碰见服务器配置相关报错的信息例如Nginx***或者代码以及SQL相关的提示报错信息直接找后端处理,例如JAVA**** 、.PHP、SQL等异常报错前端字符校验、格式校验、等,浏览器界面UI兼容性以及插件,或者APP、小程序类调用手机相关功能拍照、语音无法正常调用直接找前端
记住以上的一些方法以及技巧减少将BUG责任人提错的概率,在提单方面整洁完整一些,长久以来,体现出你的专业性,相信开发会对你竖起大拇指
做一个既能发现问题还能协助开发解决的问题的测试人员,那也是你从初级跨入中级测试的一个标准
?
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取?

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【正点原子STM32连载】 第三十八章 DAC输出三角波实验 摘自【正点原子】APM32E103最小系统板使用指南
- 基于PHP的校园奶茶订购系统
- 盘点2023年那些不错的企业知识库工具
- Xline v0.6.0: 一个用于元数据管理的分布式KV存储
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)控件的部分公共属性和事件
- 桌面端数据庞大?可视化性能差?HOOPS Native平台助您快速构建工业级3D桌面应用!
- 使用Java版工程行业管理系统源码,提升工程管理的效率和精度
- 进程之间通信(三种方式)
- BC7 缩短二进制
- 2023 英特尔On技术创新大会直播 |让更多人了解AI魅力