SpringMVC JSON数据处理见解6
发布时间:2024年01月17日
6.JSON数据处理
6.1.添加json依赖
springmvc 默认使用jackson作为json类库,不需要修改applicationContext-servlet.xml任何配置,只需引入以下类库springmvc就可以处理json数据:
<!--spring-json依赖-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
6.2.注解
- @RequestBody:作用是接收前端ajax传递给后端的json字符串,并将json格式的数据转为java对象
- @ResponseBody:作用是将java对象转为json格式的数据传递给前台ajax
6.3.案例
-
编写controller
@Controller @RequestMapping("/account") public class AccountController { @RequestMapping("/saveAccount2") @ResponseBody public Map saveAccount2(@RequestBody Account account){ Map<String, Object> map = new HashMap<String, Object>(); map.put("status",200); map.put("msg",account); return map; } } -
在index.jsp里面定义ajax请求
-
添加按钮
<input type="button" value="测试ajax请求json和响应json" id="testJson"/> -
引入js库文件
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> -
编写ajax代码
<script type="text/javascript"> $(function(){ $("#testJson").click(function(){ $.ajax({ type:"post", url:"/account/saveAccount2", contentType:"application/json;charset=UTF-8", data:'{"id":1,"name":"张二狗","money":999.0}', success:function(data){ if(data.status == 200){ alert(data.msg.name); alert(data.msg.money); } } }) }); }) </script>
-
-
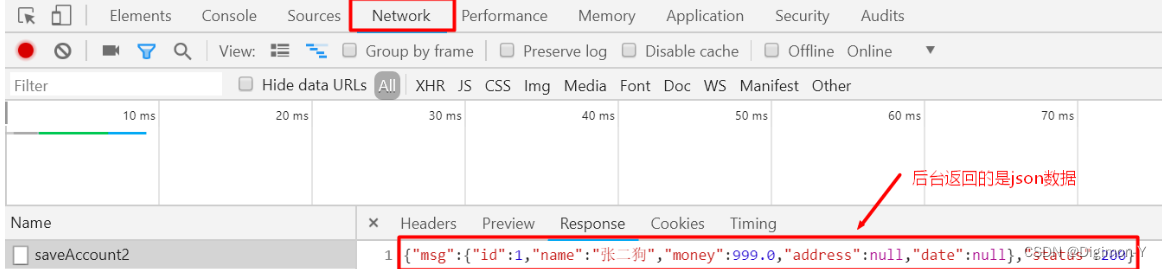
测试

文章来源:https://blog.csdn.net/y666__/article/details/135659123
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用QT实现RTSP视频流传输编程
- Git学习 -- 分支合并、版本修改相关
- Pyhton之深入理解类
- openssl3.2 - 官方demo学习 - cms - cms_sign2.c
- day10
- 等等Domino 14.0FP1
- 【打包】pyinstaller打包matplotlib后闪退的实操可行的解决方法
- git ssh key 配置
- 使用DKMS 编译RAID卡驱动 并生成 Linux dd.iso 文件
- 传统企业数字化转型怎么做?建议掌握这“5要素,7步骤,12维度”