TA百人计划学习笔记 2.5bump map改进
发布时间:2024年01月18日
- 资料
- 对应
- 《入门精要》第7章凹凸纹理
- 《games101》第10课
- 对应
- bump mapping
- 介绍
- 一个物体绘制在屏幕上的过程中,表达物体中观尺度上的细节
- 对于物体的细节描述可分为
- 宏观尺度
- 由顶点、三角形、其他几何图元表示
- 特征可能覆盖很多个像素
- 例如:角色的四肢、头部
- 由顶点、三角形、其他几何图元表示
- 中观尺度
- 特征可能覆盖几个像素
- 包含的细节比较复杂,无法用单个三角形进行渲染,
- 细节相对较大,可以被观察者看到几个像素 以上的变化
- 例如:人脸上的皱纹、肌肉的褶皱、砖头的缝隙
- 微观尺度
- 特征可能是一个像素
- 通常在着色模型,写在像素着色器中,并且使用纹理贴图作为参数
- 模拟了物体表面微观几何的相互作用
- 例如:
- 有光泽的物体表面是光滑的、漫反射的物体,在微观下表面是粗糙的
- 角色的皮肤和衣服看起来也是不同的,因为使用了不同的着色模型/不同的参数
- 例如:
- 宏观尺度
- 对于物体的细节描述可分为
- 一个物体绘制在屏幕上的过程中,表达物体中观尺度上的细节
- 定义
- 模拟中观尺度的常用方法之一,可以让观察者感受到比模型尺度更小的细节
- 基本思想:
- 将相关的信息编码进纹理中
- 着色过程中,用受到纹理干扰的表面去代替模型表面
- 原理:
- 凹凸贴图映射技术是对物体表面贴图进行变化然后再进行光照计算的—种技术。
- 这是一种提升物体真实感的有效方法,但却不需要额外的提升物体的几何复杂度。这种方式在提升物体的表面细节或者表面的不规则性方面有显著效果。
- 例如:
- 给法线分量添加噪音(法线映射贴图)
-
?
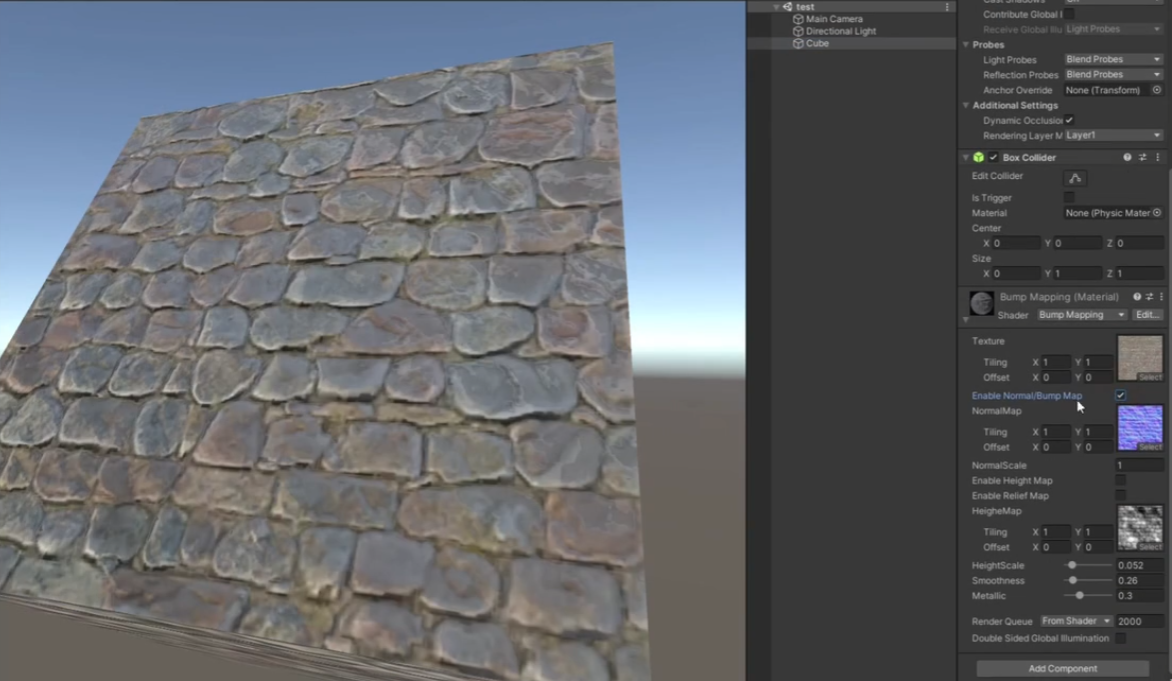
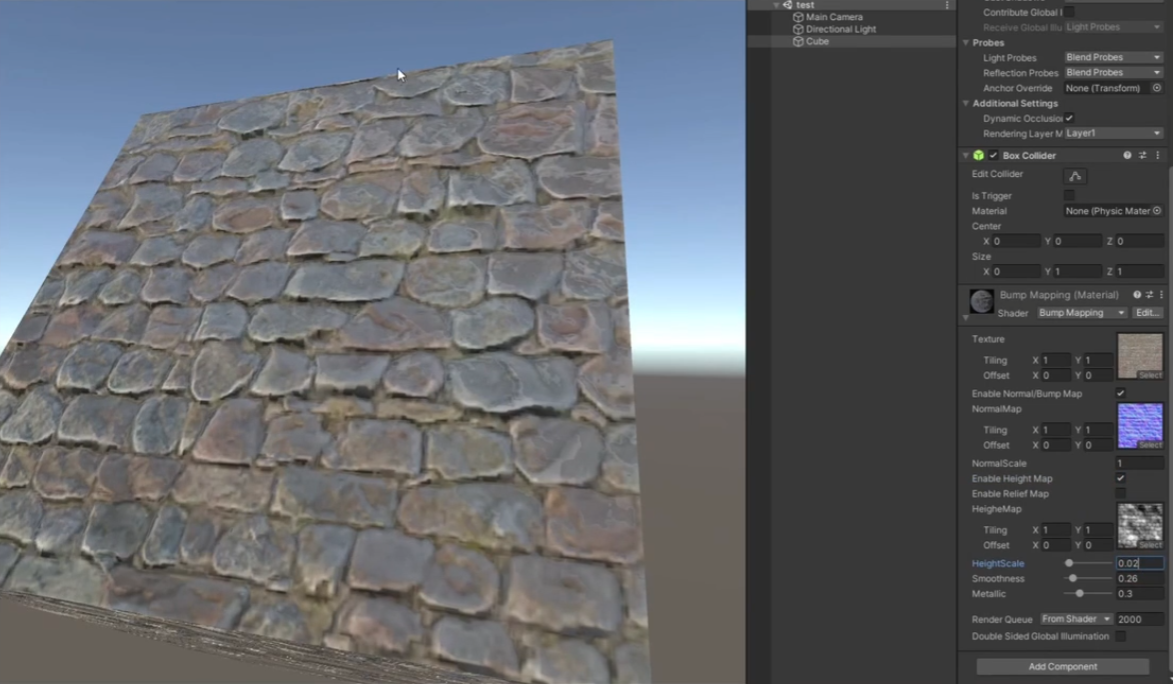
- 使用了法线贴图后,有了明显的立体感和细节
-
- 在一个保存扰动值的纹理图中进行查找(视差映射、浮雕映射贴图)
- 给法线分量添加噪音(法线映射贴图)
- 分类
-
?
- 用处
- 非常广泛,如增加模型的细节效果、或者做特殊的画面表现
- 最常用的:
- 法线映射,增加法线贴图后,会对局部的物体表面产生扰动,进而改变明暗关系,来达到增加表面细节的效果。
- 三种映射都会用到法线贴图
- 用处
-
- normal mapping 法线映射
- 原理
- 法线贴图:存有物体局部表面法线信息的一张贴图
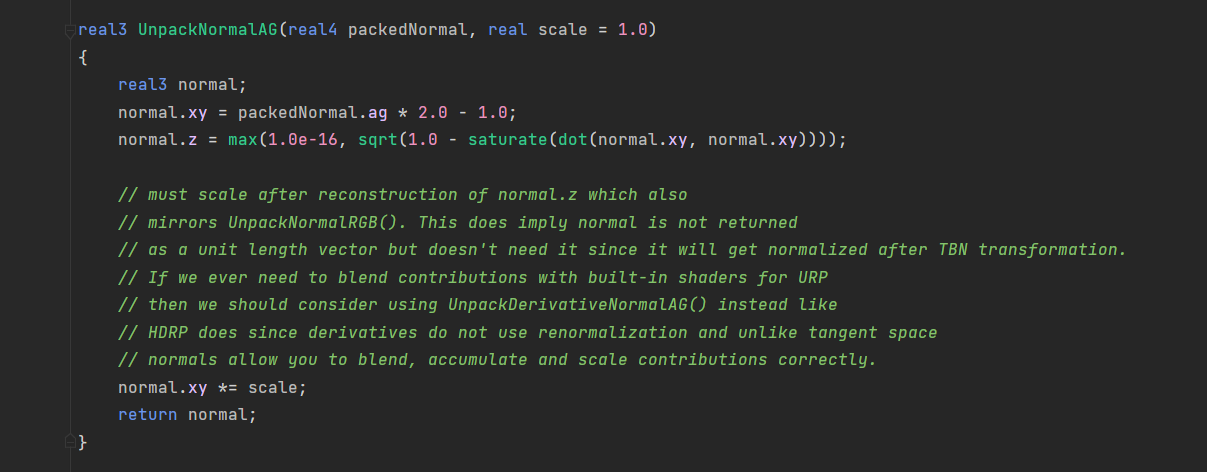
- 法线贴图在Unity中的压缩格式
- 在非移动平台上,会把法线贴图转化为DXRT5nm格式
- 这个格式只有两个有效GA通道(就是上边说的只存xy,推出z) ,分别对应法线的y、x分量可以节省空间。
- 在移动平台上,使用传统RGB通道。
-
?
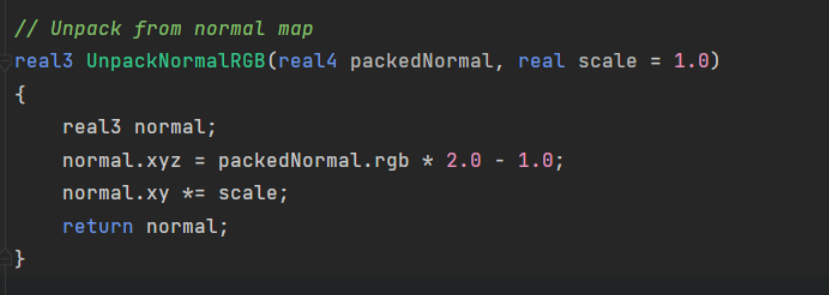
- 关于解码法线贴图时要做一个“*2-1”的操作的解释
- 法线纹理中存的就是表面法线,由于法线分量范围为[-1,1],像素的分量范围为[0,1] 因此我们通常需要做一个映射:pixel=(normal+1)/2,解码时就要做一个反向的操作
- 关于normal.xy *= scale;的解释
- 是对法线的扰动效果进行缩放
- 关于解码法线贴图时要做一个“*2-1”的操作的解释
-
- 在非移动平台上,会把法线贴图转化为DXRT5nm格式
- 法线贴图在Unity中的压缩格式
- 使用过程:
- 在计算光照时,程序会去读取法线图,获取到当前像素点的法线信息,结合光照信息进行光照计算。
- 优点:
- 使用法线贴图来计算光照,可以让物体表现出更多丰富的细节,且随着光照方向的变化而变化,这是普通的贴图做不到的。
- 生成:
- 法线贴图一般由高模映射到对应的低模上来生成。
- 对于金属、木头这类细节丰富的物体,可以借助程序化的软件,如PS、SD(substance designer)来生成
-
- 实现

- 切线空间
- 原理
- 以物体表面的切线,副切线和法线组成的几何空间
- 将世界坐标系下顶点的法线(Normal)、切线(Tangent)、副切线(Bitangent)作为切线空间坐标系的正交基。用这三个向量的标准正交基构建转换矩阵。对应关系为:法线方向作为z轴,切线方向作为x轴,副切线方向作为y轴
- 每个顶点都有属于自己的切线空间,这个空间的原点是顶点本身,z轴是顶点的法线方向(n),x轴是顶点的切线方向(t),y轴有前边两个轴叉乘而来,被称为副切线(b)或者副法线。
-
- 优点
- 自由度高。
- 模型空间下是绝对法线信息(仅可以用在创建它时的那个模型)
- 而切线空间下的是相对法线信息,是对当前物体法线的扰动。(可以复用)
- 可进行uv动画。
- 比如:移动uv坐标来实现凹凸移动效果
- 可以复用法线纹理。
- 比如:一个立方体,6个面可以用一张法线贴图
- 可压缩。
- 由于切线空间下贴图中法线的Z方向总是正方向(模型空间下可以是负的),那么我们只存XY(切线和副切线)就能推出Z(法线)了,可以少存一个。
- 自由度高。
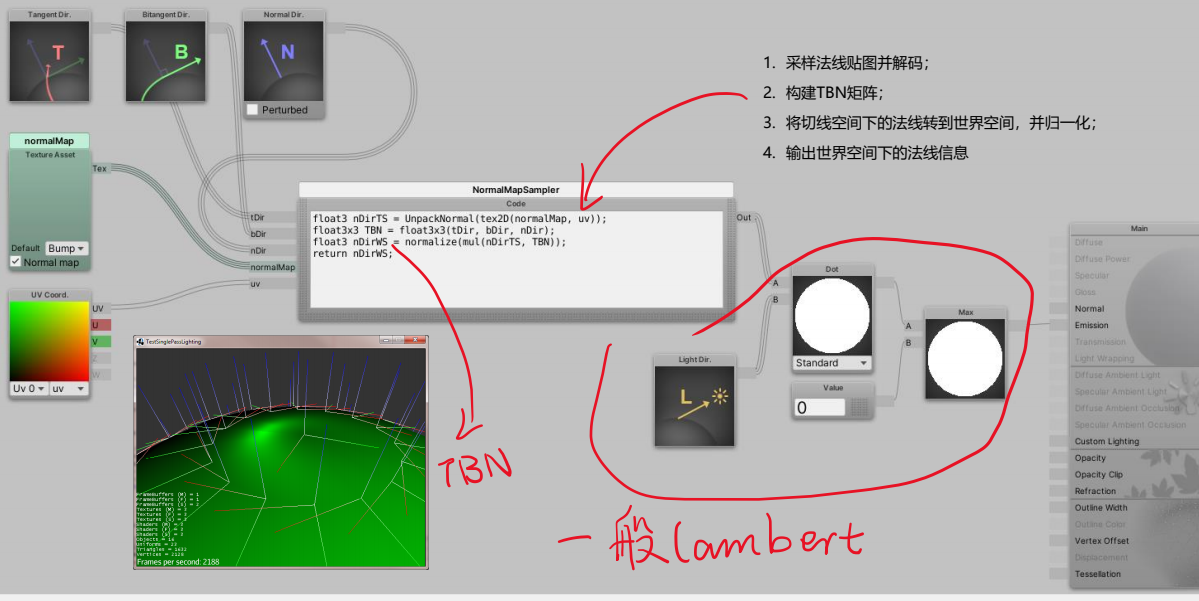
- 原理
- 世界空间和切线空间的转换
- 原理
- 在计算光照时,需要把相关的向量放在统一的坐标系下进行运算。此时就需要不同空间坐标的转换矩阵(世界空间转切线空间/切线空间转世界空间)
- 转换矩阵:
- 切线空间到世界空间的转换矩阵为一个3×3的旋转矩阵,一般称为TBN矩阵
- 世界空间到切线空间的转换矩阵为上述TBN矩阵的逆矩阵,因为是正交矩阵,所以逆矩阵就是它的转置矩阵
- TBN矩阵参考资料:
- //旋转矩阵的逆=转置可以参考《games101第四课》开头部分
- 转换矩阵完成之后,接下来就是光照计算
- 将光照计算中需要的数据,例如光照方向、观察方向、法线方向等参数,带入到光照模型中计算
- 原理
- 切线空间
- 原理
- parallax mapping 视差映射
- 定义
- 视差贴图Parallax Mapping,又称为 Offset Mapping,以及virtual displacement mapping),于2001年由Kaneko引入,由Welsh进行了改进和推广
- 主要为了赋予模型表面遮挡关系的细节。引入了一张高度图
- 高度图一般视为顶点位移来使用,此时需要三角形足够多,模型足够精细,否则看起来会有块状
- 备注:
- 法线贴图扰动的是模型表面的法线,高低图扰动表面坐标
- 视差映射技术:
- 核心:改变纹理坐标
- 需要一张存储模型信息的高度图,利用模型表面高度信息来对纹理进行偏移(例如:低位置的信息被高位置的信息遮挡掉了,所以会采样更高的信息)
- 核心:改变纹理坐标
- 视差映射的实现
- 原理
- 和法线贴图一样,是欺骗眼睛的做法(只改变纹路,不增加三角形)
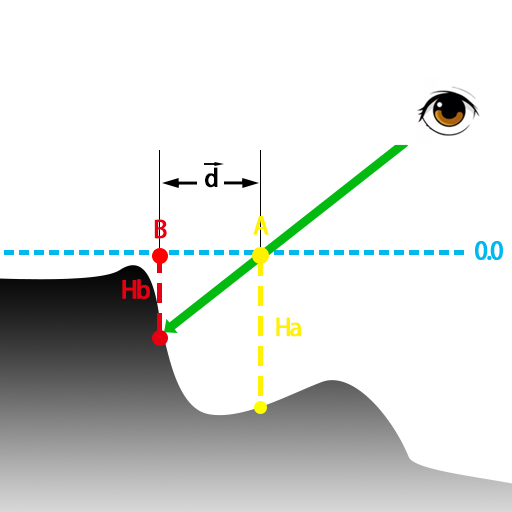
- 我们的模型在切线空间下,所有的点都位于切线和副切线组成的平面内(图中0.0点),但实际上物体要有更丰富的细节。
- 例如图中的情况
- 如果不使用视差贴图,要计算当前视角下,片元A点(黄色)的信息,就是图中的Ha
- 实际使用视差贴图时,真实的情况应该是视线和A点延长线和物体的交点,也就是B点,相应的就是Hb
- 例如图中的情况
- 具体算法:如何在知道A的uv值的情况下,算出B的uv值
- 知道AB两者的偏移量即可
- 偏移量的获得:用近似的方法去求解
- 首先拿A的高度信息进行采样,得到物体表面距离水平面(0.0)的深度值Ha。
- 用深度值Ha和视线的三角关系算出物体上等比的偏移方向,算出近似的B点(可以看到图中近似点B和实际点B还是有挺大差距的,所以模拟度比较低)
- 得到偏移之后B点的uv,再去对法线贴图进行采样、计算时,就不会采样A点了,而是B点
- 理解:视差贴图是如何产生遮挡效果的
- 当视线看到的是A点这样深度吗 比较大的,那么视差贴图计算出的偏移值也是非常大的,这样A点最终被渲染出来的机会就比较小(偏移后就被采样到其他点上了)
- 当视线看到B点这样深度比较小的点,计算出来的偏移就比较下,甚至原来点的附近,所以被采样的机会就比较大
- 深度大的点很容易被深度小的点覆盖掉,这样就会表现出遮挡的效果
- 原理
- 定义
- Steep Parallax Mapping 陡视差映射
- 也是近似解,但比视差映射精确
- 基本思想:
- 将物体表面分为若干层,从最顶端开始采样,每次沿着视角方向偏移一定的值
- 如果当前采样的层数,大于实际采样的层数,就停止采样。
- 例如图中D点,采样到0.75层,实际是0.5层,就停止采样,返回偏移坐标
-
- 陡视差映射的算法:(计算偏移点的过程)
- 首先对A点采样,得到深度大约为0.8的位置,而其对应视线深度为0.0,不符合我们的基本思想,继续采样
- 采样B点,深度为1,视线深度为0.25,不符合,继续采样
- 采样C点,深度大约为0.8,视线深度为0.5,不符合,继续采样
- 采样D点,采样深度为0.5,视线深度约为0.75,符合上述的条件,认为是比较合理的一个偏移点,就返回结果(return)。
- 陡视差的问题:
- 在于分层机制,
- 分层多,性能开销就会大;
- 分层小,渲染锯齿就比较明显。
- 一种做法:可以根据视角v和法线n的角度限定采样层数
- 锯齿问题会在浮雕贴图上做改善
- 在于分层机制,
- Relief Mapping 浮雕映射
- 原理
- 可以更精确的计算uv偏移量(视差如果偏移量大的话就会失真)、提供更多的深度、还可以做自阴影以及闭塞效果
- 例如下图:可以看到浮雕的凹凸深度明显更大,且凹凸有自阴影效果
-
- 实现
- 浮雕映射一般用射线步进和二分查找来决定uv偏移量
- 第一步:射线步进部分,和视差贴图一样
- 后边:二分查找部分:通过射线步进找到合适的步进后,在此步进内使用二分查找来找到精确的偏移值
- 为什么不直接使用二分查找?
- 会产生比较大的误差
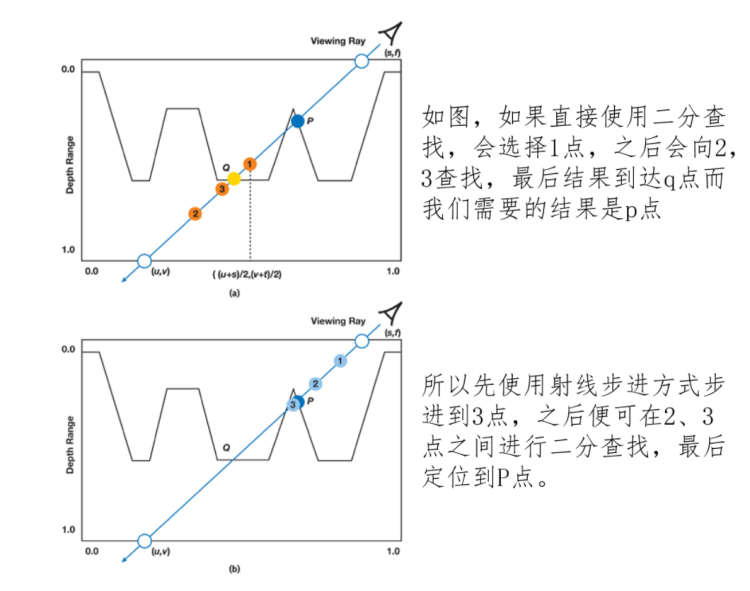
- 下图为例
-
?
- 如果直接使用二分查找,在深度0和1的中间的1点,进一步为2点 -> 3点 ->Q点。但我们要的结果是P点,可以看到结果很明显是错误的
-
- 浮雕映射一般用射线步进和二分查找来决定uv偏移量
- 视差闭塞贴图(POM = Parallax Occlusion Mapping)
- 相对于浮雕贴图,不同之处在于最后一步
- 浮雕贴图是在确认最后步进之后进行二分查找(在迭代次数比较多的情况下,还是挺耗的)
- 视差闭塞贴图是在最后步进的两端uv值进行采样(下图红色箭头),采样之后再对这两个结果进行插值,插值的结果作为P点最终的偏移值
- 优点:
- 相对于浮雕映射,性能更好(最后只做插值,而浮雕要做二分查找)
- 相对于陡视差贴图,精确性更好
- 要求:
- 因为最后要做插值,所以要求表面是相对比较平滑/连续的,如果有莫名的凸起结果可能会出错
- 原理
- 效果展示
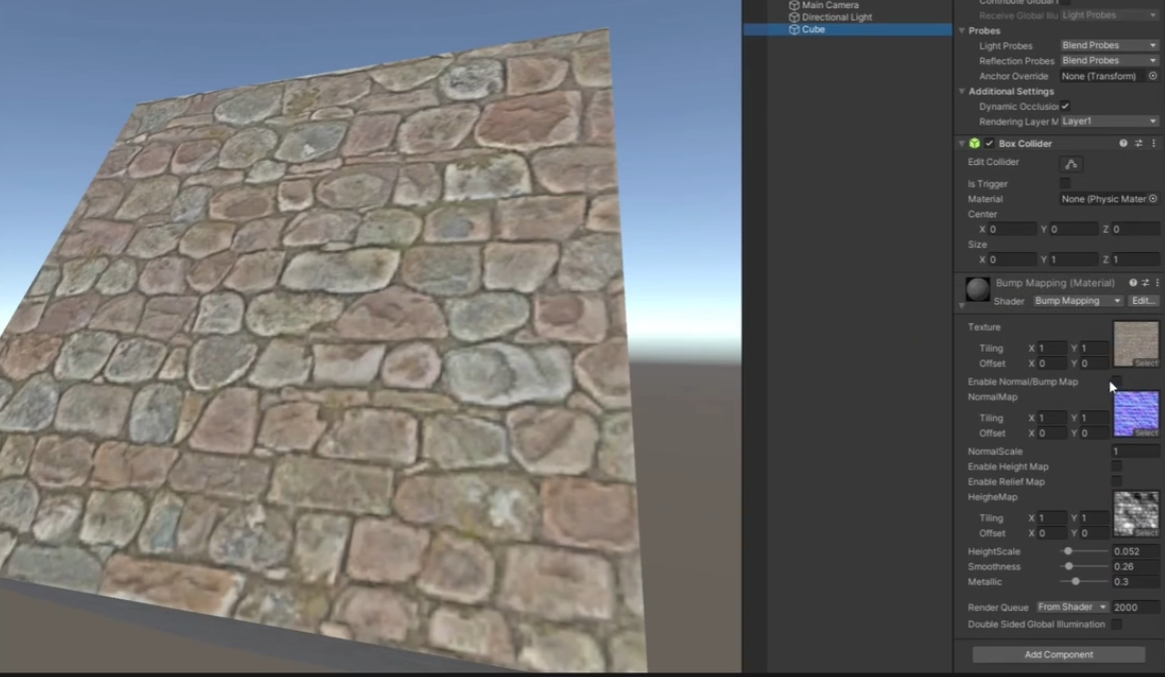
- 普通贴图
-
- +normal
-
- +Steep parallax
-
- +Relief
-
- 普通贴图
- 介绍
文章来源:https://blog.csdn.net/weixin_57856130/article/details/135607756
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【AI视野·今日CV 计算机视觉论文速览 第287期】Wed, 10 Jan 2024
- Linux文件与目录管理
- ROS2 - tf2
- 指纹浏览器为什么要搭配代理IP?如何选择与使用
- Ansible 企业实战详解
- 八股文打卡day1——计算机网络(1)
- 外汇天眼:行情突发爆仓,他只用了一招喜获赔偿!
- 深度学习有意思的探讨系列——Self-Attention那么为什么要进行缩放呢? 为什么很大的值,不利于梯度的传播?为什么使用维度的根号来进行缩放?
- 基于华为ENSP模拟器-vlan划分网络
- 基于SSM+BootStrap的学生宿舍管理系统(带文档、Java毕业设计)