微信小程序实战-01翻页时钟-1
前言
我经常在手机上用的一款app有一个功能是翻页时钟,基于之前学习的小程序相关的基础内容,我打算在微信小程序中也设计一个翻页时钟功能,Just do it!
需求分析
作为练手项目,需求比较简单,两个功能:
- 支持时、分、秒显示;
- 支持翻页效果;
整体效果大概是这个样子:

功能设计
界面设计
界面结构设计
wxml整体结构比较简单,设计6个页面和两组“:”。
界面样式设计
wxss的样式(CSS)对于我来说还是很陌生,没做过前端,也是边学边干。总体涉及的CSS的知识点会比较杂,对于样式的描述如果是动态的部分,还是不太了解,用文字描述也会不太容易。涉及的知识点,通过代码注释和理论结合进行阐述。
整体的样式也如上图所示。
逻辑设计
主要是通过js来完成计时和翻页的功能。
首先,我会先完成一个页面的渲染;然后再完成6个页面的渲染和计时,最后再完成动态翻页效果。
单页功能实现
本文先记录一个时钟数字页的渲染实现过程。
因为要有“翻页”,所以一个页面由一个view组件(item)来构造,由于涉及翻页,所以每个item设计成上下半部和一个页轴。上下半部也是通过view组件来构造,页轴通过样式来构造。
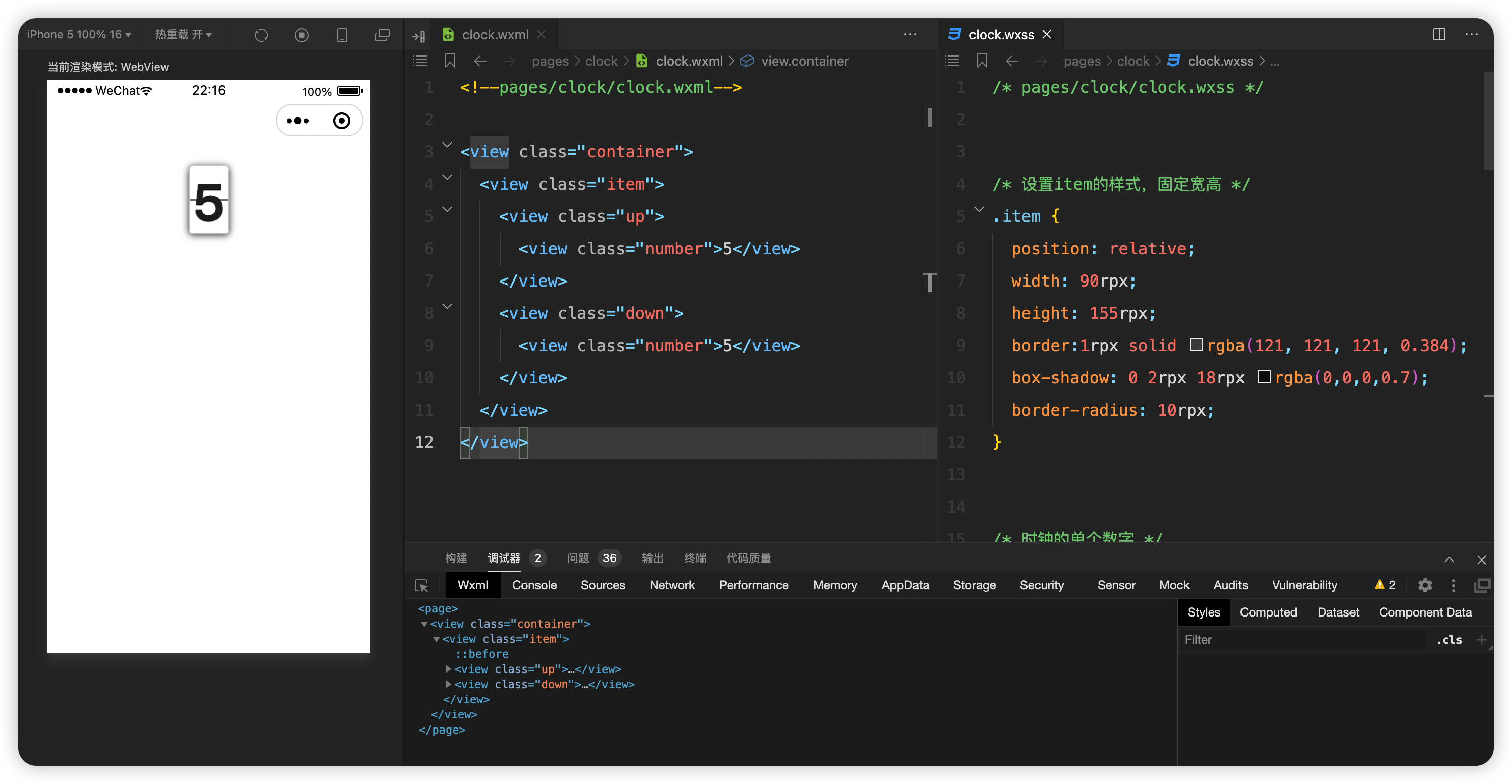
clock.wxml代码如下:
<!-- clock.wxml -->
<view class="container">
<view class="item">
<view class="up">
<view class="number">5</view>
</view>
<view class="down">
<view class="number">5</view>
</view>
</view>
</view>
clock.wxss代码如下:
/* 设置item的样式,固定宽高 */
.item {
position: relative;
width: 90rpx;
height: 155rpx;
border:1rpx solid rgba(121, 121, 121, 0.384);
box-shadow: 0 2rpx 18rpx rgba(0,0,0,0.7);
border-radius: 10rpx;
}
/* 时钟的单个数字 */
.number{
position: absolute;
/* border: 1px solid red; 调试用 */
width: 100%;
height: 155rpx;
color: #252525;
text-align: center;
text-shadow: 0 2rpx 4rpx rgb(0, 0, 0);
font-size: 118rpx;
font-weight: bold;
}
/* 页轴 */
.item::before{
position: absolute;
content: '';
top: 75rpx;
width: 100%;
height: 5rpx;
background-color: rgba(0, 0, 0, 0.5);
}
/* 掩盖“down”的上半部分 */
.down{
position: absolute;
width: 100%;
height: 50%;
overflow: hidden;
bottom: 0;
}
.down .number{
bottom: 0;
}
/* 掩盖“up”的下半部分 */
.up{
position: absolute;
width: 100%;
height: 50%;
overflow: hidden;
}
上述的CSS样式代码都是结合调试工具,一点点调试出来的。在这个过程中,会慢慢地去了解不同的属性的作用和使用、不同选择器的使用、不同布局、怎样将元素定位。
对初学者来说,我当前的体会是通过开发者工具的调试器去查看详细的元素信息,同时,不断的去尝试,直到get你想要的渲染效果。中间会有很多尝试都是不奏效,从结果的角度来说可能是无用功,但是从学习的角度来说对CSS的知识点又增进了一些。因为CSS的知识点比较碎,比较多,有些概念也是初次遇到,所以这部分的调试工作会花费比较多的时间。不知道有没有更高效的工具或手段来完成CSS部分的工作,我目前所用的方式估计是最原始的手段,step by step。但是,当调试出自己想要的效果且知道每行代码的作用以及背后的知识点时,还是比较满意的。
运行结果

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大数据时代下的汽车租赁管理系统:如何应对海量数据处理?
- 求两个有序整数的交集并输出
- 2024.1.2hbase考试
- 【深入理解 ByteBuf 之二】对象池设计模式概述
- BMI指数测试程序
- python股票分析挖掘预测技术指标知识之均线指标详解(6)
- 全面剖析:新页ERP系统不为人知的一面,以及系统的工作流程解析!
- Java--接口
- Fiddler 一个好用的监控http和https的工具
- 关于Excel中排序的相关知识,看这篇就够用了