react-native 配置@符号绝对路径配置和绝对路径没有提示的问题
发布时间:2024年01月10日
这里需要用到vscode的包
yarn add babel-plugin-module-resolver
找到根目录里的babel.config.js

在页面添加plugins配置

直接替换
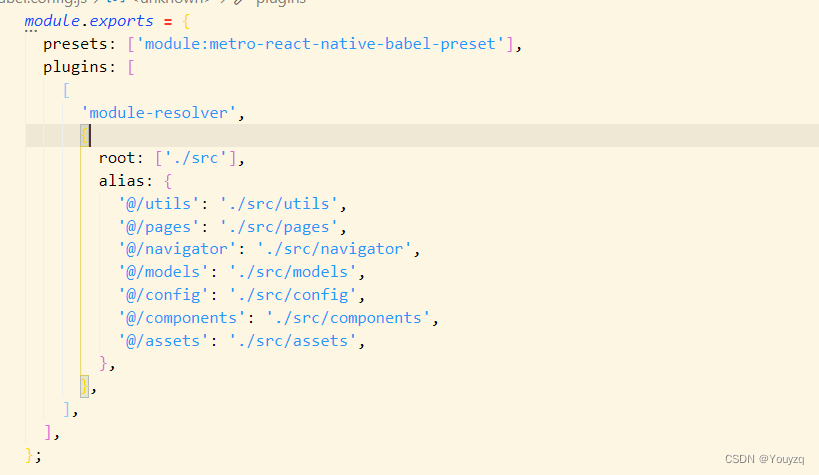
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
root: ['./src'],
alias: {
'@/utils': './src/utils',
'@/pages': './src/pages',
'@/navigator': './src/navigator',
'@/models': './src/models',
'@/config': './src/config',
'@/components': './src/components',
'@/assets': './src/assets',
},
},
],
],
};
解决没有提示的问题

输出@/的时候没有提示
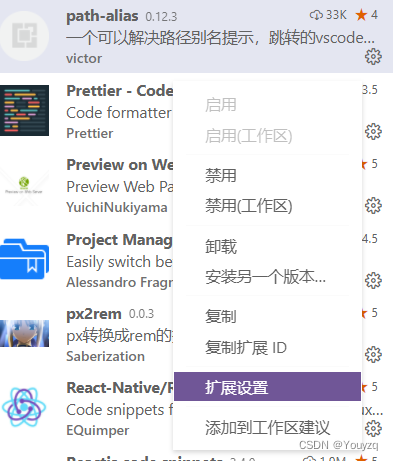
下载插件Vscode
path-alias




"pathAlias.aliasMap": {
"@": "${cwd}/src",
"~": "${cwd}/src",
},
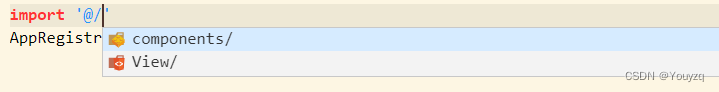
直接替换掉重启一下vscode就可以了

但是会有一个问题jsx和tsx还是不会出现提示,希望有大佬能解决一下!!!!
文章来源:https://blog.csdn.net/Youyzq/article/details/135504996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 51单片机的中断相关知识
- 对“企业数据资源相关会计处理暂行规定“的个人理解
- 高效文件管理:利用文件名关键字进行归类,批量移动文件
- JavaWeb——后端之SpringBoot基础知识
- 解决Sublime Text V3.2.2中文乱码问题
- test-02-java 单元测试框架 junit5 入门介绍
- SCT82630DHKR——5.5V-65V Vin同步降压控制器,可替代LM5145
- 【办公技巧】怎么批量提取文件名到excel
- 毕业设计|基于SpringBoot+Vue的图书个性化推荐系统
- P1392 取数