【Vue】Vue 路由传参
发布时间:2024年01月19日
目录捏
前言

Vue 路由是 Vue 中一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。上一篇文章介绍了 Vue 路由的配置及使用 ,相信大家对路由都有了大致的了解,本文将围绕路由继续对路由传参进行介绍。
Vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 query 传参及 params 传参,而两种传参方式又分别包含 声明式 与 编程式 两种方式,下面会通过示例带大家一步一步了解。
一、query 传参
1.声明式
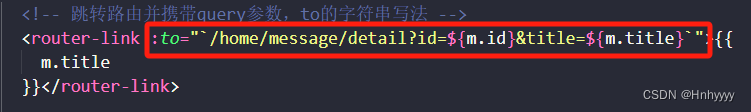
a. to的字符串写法

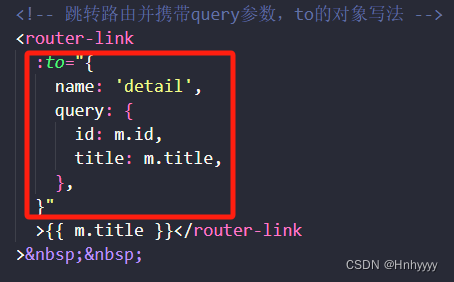
b. to的对象写法

示例:


2.编程式

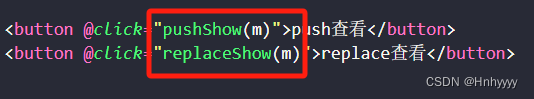
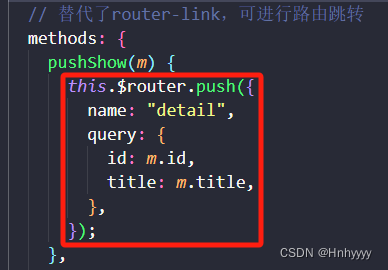
a. this.$router.push

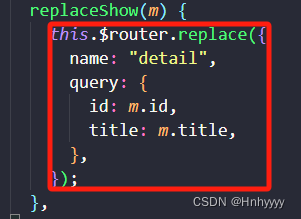
b. this.$router.replace

示例a:




示例b:




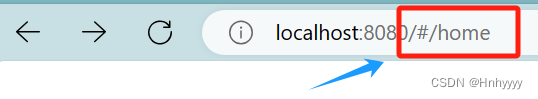
二、params 传参
1.声明式
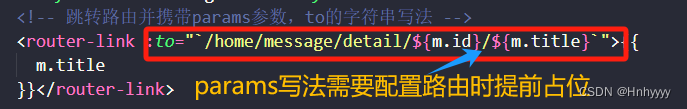
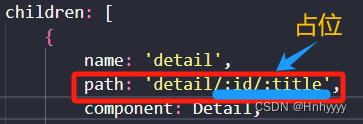
a. to的字符串写法


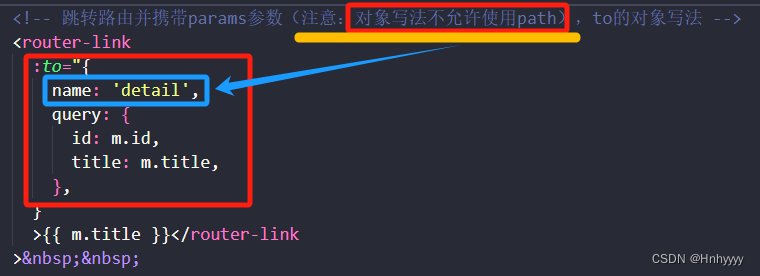
b. to的对象写法

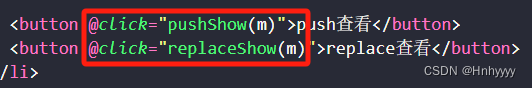
2.编程式

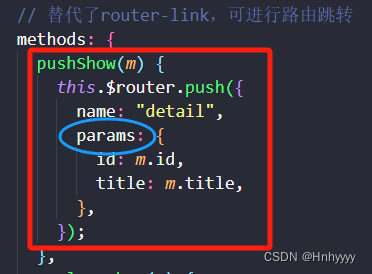
a. this.$router.push

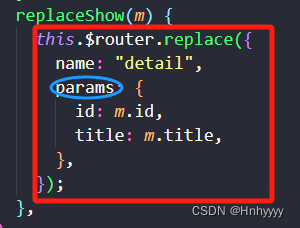
b. this.$router.replace

示例与上文 query 传参相同,不再进行赘述
总结
以上即为对 路由传参 的相关介绍,相信大家也都对路由有了更进一步的了解。路由是 Vue 中的核心内容,任何项目都离不开路由,之后也将会给大家带来 路由守卫 等其他 Vue 相关内容,敬请期待~
文章来源:https://blog.csdn.net/m0_74002634/article/details/135681153
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Spring】—— bean生命周期
- 密码学(二)
- 理解AI Agent:它们是如何工作的?
- Redis:原理速成+项目实战——Redis实战11(达人探店(Redis实现点赞、热榜))
- 51单片机模数转换ADC原理与代码一
- K8S--部署SpringBoot项目实战
- 实现JavaScript中的事件监听功能
- C++ 设计模式之备忘录模式
- DML语言(重点)———update
- 爬虫是什么?它有什么功能和特性?它值不值得我们去学习?我们该如何去学习呢?