微信小程序云开发-下载云储存文件进度实时更新
发布时间:2023年12月26日
一、前言
上篇文章实现了如何下载云存储中的文件,但是下载的进度以及下载文件的大小没有实时给用户展示,也没有给用户取消下载的按钮。那么,接下来我们实现下载进度实时展示的功能以及取消下载。
注意:本文实现的仅是单个文件的下载,如果是多个文件同时下载,代码直接使用会有问题,需要进行改造。
如需帮助,可以评论区提出或私信我(前提是给我个关注+点赞+收藏)。
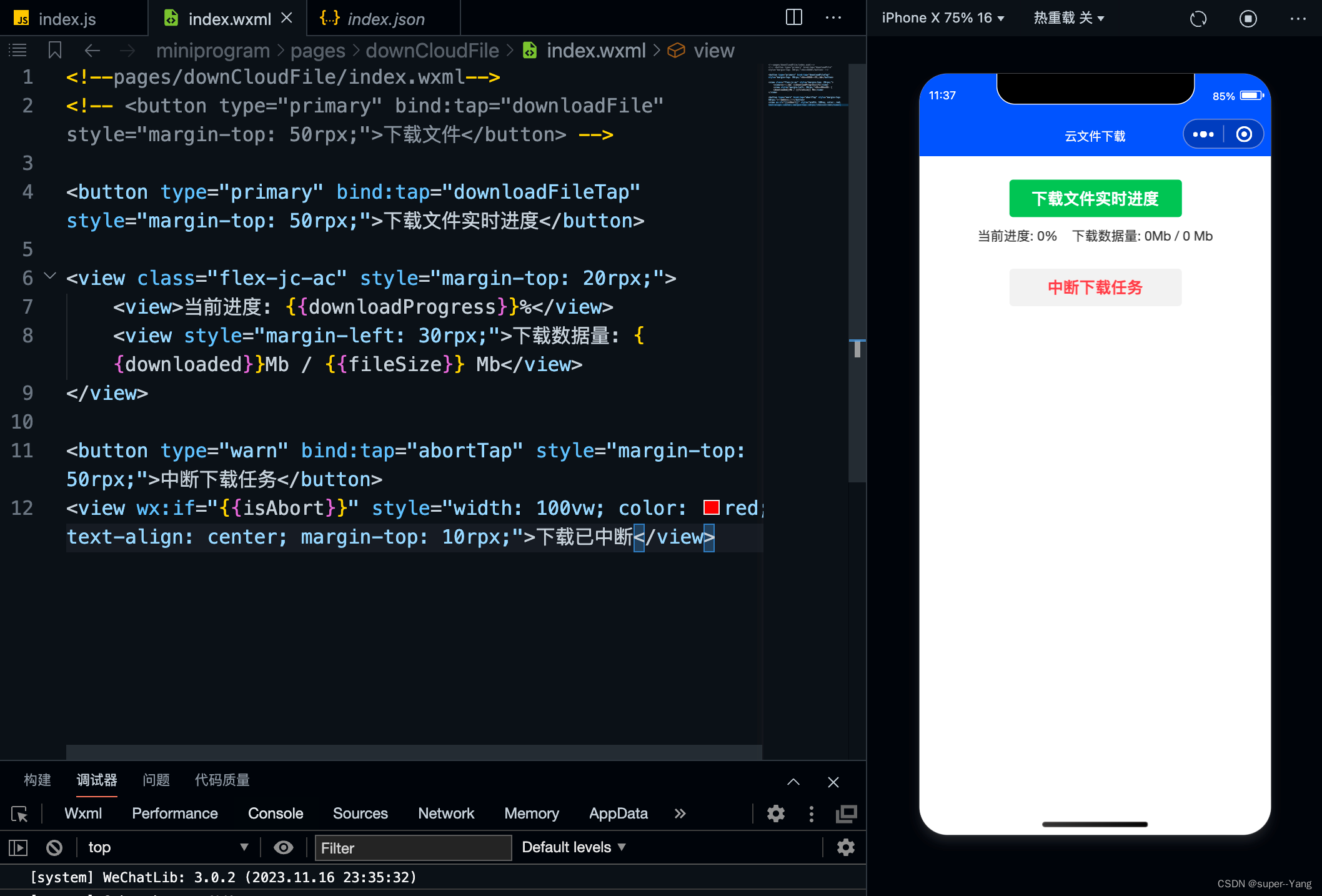
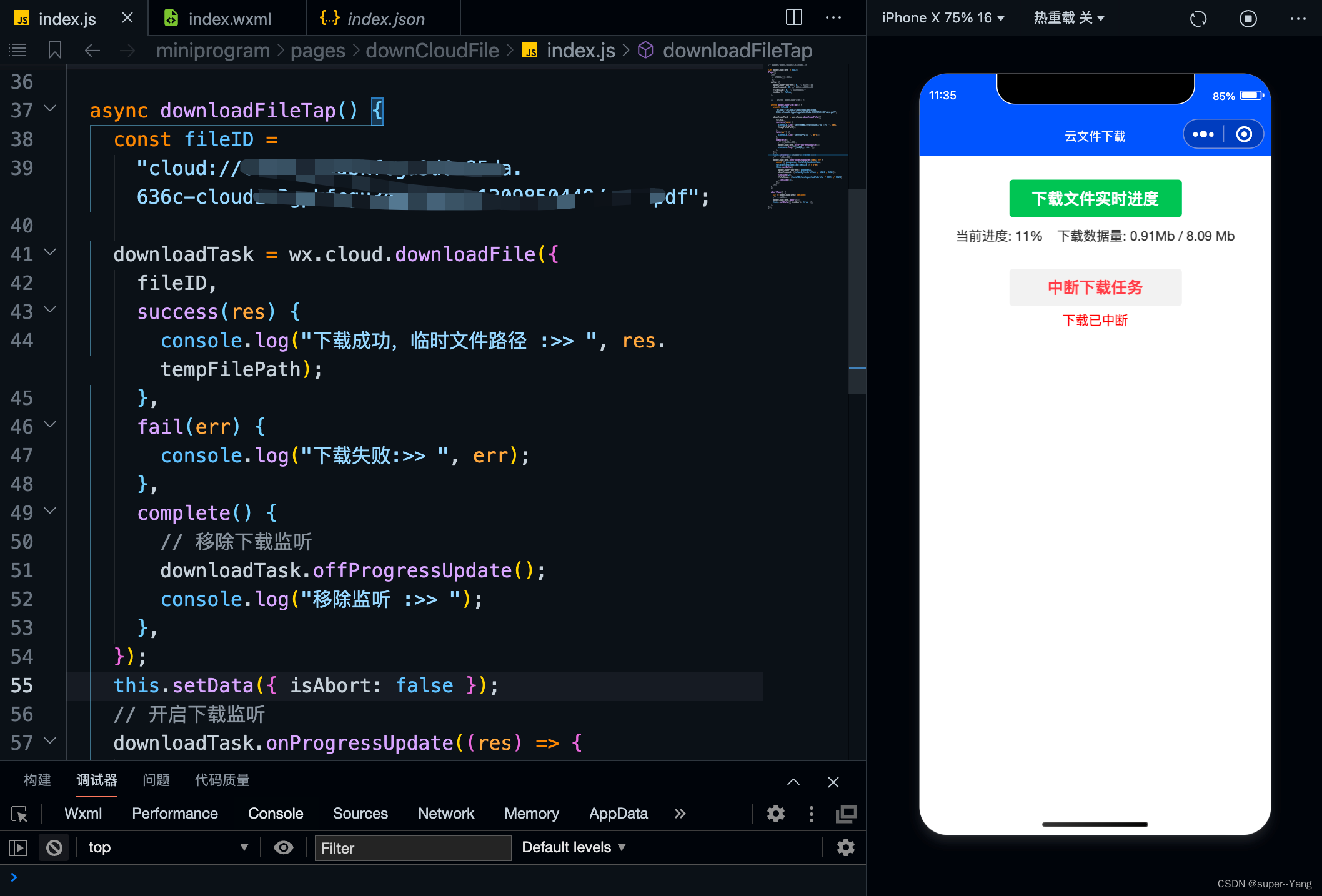
先上图,实现效果如下:


二、实现代码
wxml
<button type="primary" bind:tap="downloadFileTap" style="margin-top: 50rpx;">下载文件实时进度</button>
<view class="flex-jc-ac" style="margin-top: 20rpx;">
<view>当前进度: {{downloadProgress}}%</view>
<view style="margin-left: 30rpx;">下载数据量: {{downloaded}}Mb / {{fileSize}} Mb</view>
</view>
<button type="warn" bind:tap="abortTap" style="margin-top: 50rpx;">中断下载任务</button>
<view wx:if="{{isAbort}}" style="width: 100vw; color: red; text-align: center; margin-top: 10rpx;">下载已中断</view>
js
let downloadTask = null;
Page({
/**
* 页面的初始数据
*/
data: {
downloadProgress: 0, // 下载进度
downloaded: 0, // 已下载的数据量
fileSize: 0, // 文件的大小
isAbort: false,
},
async downloadFileTap() {
const fileID = "cloud://xxxxxx"; // 要下载的云文件ID
downloadTask = wx.cloud.downloadFile({
fileID,
success(res) {
console.log("下载成功,临时文件路径 :>> ", res.tempFilePath);
},
fail(err) {
console.log("下载失败:>> ", err);
},
complete() {
// 移除下载监听
downloadTask.offProgressUpdate();
console.log("移除监听 :>> ");
},
});
this.setData({ isAbort: false });
// 开启下载监听
downloadTask.onProgressUpdate((res) => {
const { progress, totalBytesWritten, totalBytesExpectedToWrite } = res;
this.setData(
downloadProgress: progress,
// 这里做了单位转换,官方返回的是字节,这里转换成了Mb
downloaded: (totalBytesWritten / 1024 / 1024).toFixed(2),
fileSize: (totalBytesExpectedToWrite / 1024 / 1024).toFixed(2),
});
});
},
abortTap() {
if (!downloadTask) return;
// 中断下载
downloadTask.abort();
this.setData({ isAbort: true });
},
});
三、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处??。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/135217952
文章来源:https://blog.csdn.net/weixin_44702572/article/details/135217952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- leetcode19. 删除链表的倒数第 N 个结点
- 后悔没早学这份Python神级文档!入门到进阶核心知识点学习文档!
- get_reg_by_offset函数
- FDN360P-NL-VB一种P沟道SOT23封装MOS管
- 《PySpark大数据分析实战》-23.Pandas介绍DataFrame介绍
- Docker AOSP `GLIBC_2.33‘ not found
- SpringCloud Aliba-Sentinel【下篇】-从入门到学废【6】
- Leetcode每日一题:1599.经营摩天轮的最大利润
- 单链表(C/C++)
- python+pytest接口自动化之测试函数、测试类/测试方法的封装