Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin
发布时间:2024年01月18日
Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin
?
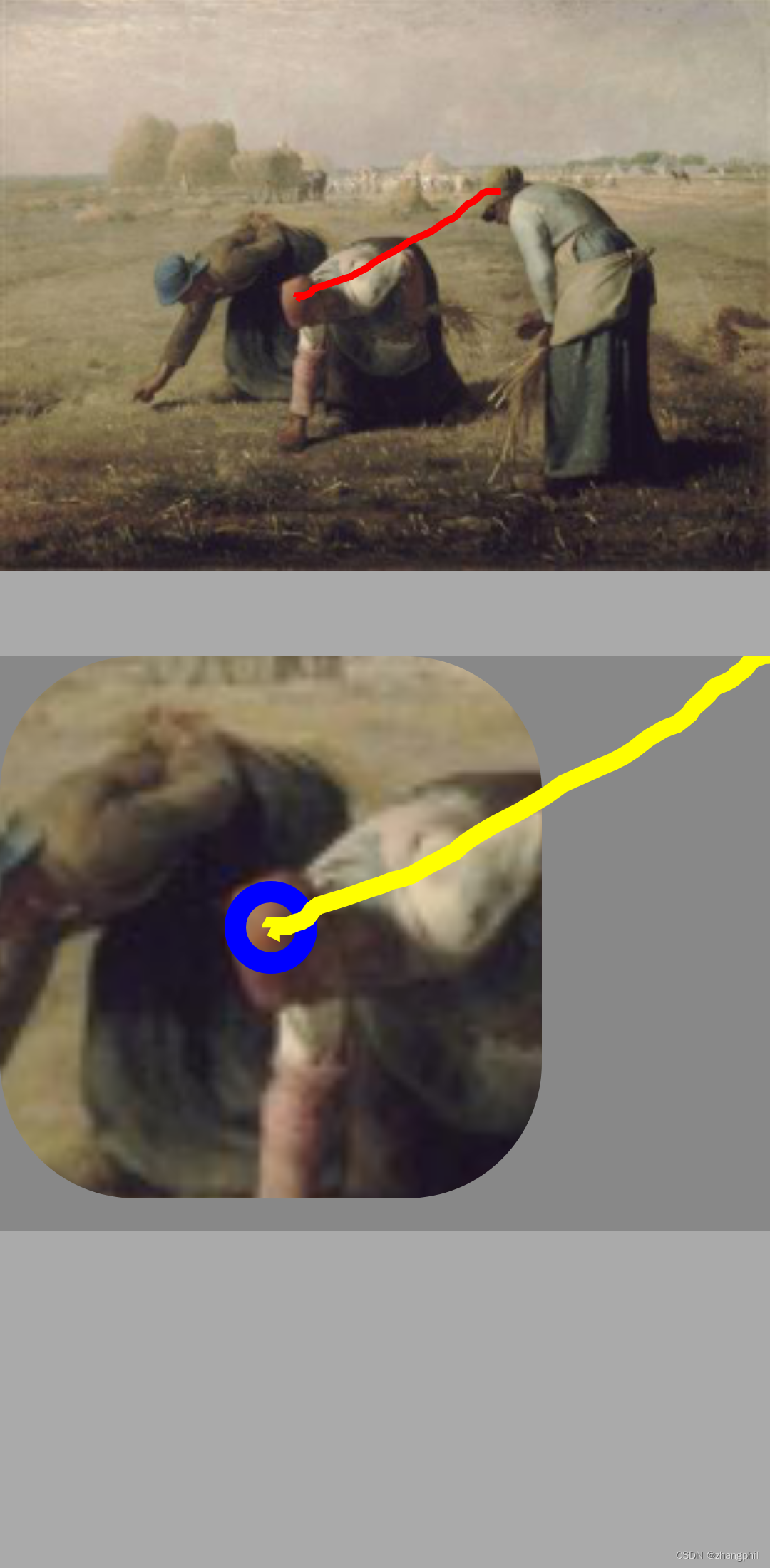
在?Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)-CSDN博客?的基础上,实现一个功能,手指在上面原图的区域滑动,然后在下面的图中以若干放大因子放大显示切块出来的小图,下面切块出来的原图的圆心是手指在上面的触点。同时在下图中复刻上图手指滑动的轨迹。下图的中心圆点用一个圆圈,标识出手指在上图的触点。下图相当于一个放大镜,同时在放大镜图里面显示手指划过的轨迹。
?
import android.content.Context
import android.graphics.Bitmap
import android.graphics.BitmapShader
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Matrix
import android.graphics.Paint
import android.graphics.Path
import android.graphics.RectF
import android.graphics.Shader.TileMode
import android.graphics.drawable.BitmapDrawable
import android.graphics.drawable.PaintDrawable
import android.os.Bundle
import android.util.AttributeSet
import android.view.MotionEvent
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageView
class MainActivity : AppCompatActivity() {
private var iv: MyImageView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
val r = findViewById<ImageView>(R.id.result)
iv?.setTestImageView(r)
}
}
class MyImageView : AppCompatImageView {
private var mCurX = 0f
private var mCurY = 0f
private val mPath1 = Path()
private val mPath2 = Path()
private val mPathPaint1 = Paint()
private val mPathPaint2 = Paint()
private val mCirclePaint = Paint()
private var mNewBmp: Bitmap? = null
private var mSrcBmp: Bitmap? = null
private var mIsDraw = false
private val mRadius = 380f
private var mDrawable: PaintDrawable? = null
private var testIV: ImageView? = null
//放大系数。
private val mScaleFactor = 2.6f
private var mBitmapShader: BitmapShader? = null
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
mSrcBmp = (drawable as BitmapDrawable).bitmap //mSrcBmp是原始图大小,没有缩放和拉伸的。
mPathPaint1.style = Paint.Style.STROKE
mPathPaint1.strokeWidth = 10f
mPathPaint1.isAntiAlias = true
mPathPaint1.color = Color.RED
mPathPaint2.style = Paint.Style.STROKE
mPathPaint2.strokeWidth = 25f
mPathPaint2.isAntiAlias = true
mPathPaint2.color = Color.YELLOW
mCirclePaint.style = Paint.Style.STROKE
mCirclePaint.strokeWidth = 30f
mCirclePaint.isAntiAlias = true
mCirclePaint.color = Color.BLUE
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mCurX = event.x
mCurY = event.y
when (event.action) {
MotionEvent.ACTION_DOWN -> {
mPath1.moveTo(mCurX, mCurY)
mPath2.moveTo(mCurX * mScaleFactor, mCurY * mScaleFactor)
mIsDraw = true
}
MotionEvent.ACTION_MOVE -> {
mPath1.lineTo(mCurX, mCurY)
mPath2.lineTo(mCurX * mScaleFactor, mCurY * mScaleFactor)
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
mIsDraw = false
//抬手后,清除手指轨迹。
myClear()
}
}
invalidate()
return true
}
private fun myClear() {
//清除历史轨迹。
mPath1.reset()
mPath2.reset()
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mIsDraw) {
myDraw()
canvas.drawPath(mPath1, mPathPaint1)
}
}
private fun myDraw() {
if (mBitmapShader == null) {
//创建一次,提高速度。
mBitmapShader = BitmapShader(
Bitmap.createScaledBitmap(
mSrcBmp!!,
(this.width * mScaleFactor).toInt(), //注意这里的如果精度损失,会造成坐标偏移
(this.height * mScaleFactor).toInt(),//注意这里的如果精度损失,会造成坐标偏移
true
),
TileMode.DECAL,
TileMode.DECAL
)
}
mDrawable = PaintDrawable(Color.BLACK)
mDrawable!!.setCornerRadius(mRadius / 2) //圆角矩形,如果不除2即是圆形框图。
mDrawable!!.paint.shader = mBitmapShader
mDrawable!!.setBounds(0, 0, (mRadius * 2).toInt(), (mRadius * 2).toInt())
if (mNewBmp == null) {
//创建一次,提高速度。
mNewBmp = Bitmap.createBitmap(this.width, this.height, Bitmap.Config.ARGB_8888)
}
val c = Canvas(mNewBmp!!)
c.drawColor(Color.GRAY) //底色。
val matrix = Matrix()
matrix.setScale(mScaleFactor, mScaleFactor)
matrix.setTranslate((-mCurX) * mScaleFactor + mRadius, (-mCurY) * mScaleFactor + mRadius)
mDrawable!!.paint.shader.setLocalMatrix(matrix)
mDrawable!!.draw(c)
val rectF = RectF()
matrix.mapRect(rectF)
val cx = mCurX * mScaleFactor + rectF.left
val cy = mCurY * mScaleFactor + rectF.top
//蓝色中心圆圈
c.drawCircle(cx, cy, 50f, mCirclePaint)
//下面小框图里面的Path
val path = Path()
mPath2.transform(matrix, path)
//绘制下面框图里面的Path
c.drawPath(path, mPathPaint2)
testIV?.setImageBitmap(mNewBmp)
}
}
?
?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<com.pkg.MyImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@drawable/ic_launcher_background"
android:scaleType="fitCenter"
android:src="@mipmap/mypic" />
<ImageView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:background="@drawable/ic_launcher_background"
android:src="@drawable/ic_launcher_foreground" />
</LinearLayout>?
?

?
?

?
?
?

?
遗留一个问题,更好的做法是在下图中只显示圆角矩形切图区域里面的路径,超出圆角矩形切图外的区域,不应该再显示路径。
?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/135596459
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C语言或C++通过IShellLinkA创建或解析lnk快捷方式(使用char字符数组)
- 【JAVA】Iterator 和 ListIterator 有什么区别?
- FPGA时序分析与时序约束(五)——使用Timing Analyzer进行时序分析与约束
- Echarts|页面尺寸更改,重绘
- 国际语音呼叫中心的工作流程
- 如何在centos装maven
- 陪诊软件|北京陪诊系统提升医疗服务无限可能
- 挑战内网安全难题,迅软DSE如何以管控之力助您一臂之力?
- 15-sharding-jdbc入门-基于inline模式实现水平分库分表__ev
- 将AI的潜能转化为人类的福祉