实现导航栏吸顶操作
发布时间:2024年01月09日
一、使用VueUse插件
// 安装
npm i @vueuse/core
二、点击搜索useScroll
2.1搜索结果如图

三、使用
// 这是示例代码
import { useScroll } from '@vueuse/core'
const el = ref<HTMLElement | null>(null)
const { x, y, isScrolling, arrivedState, directions } = useScroll(el)
// 我自己的代码
import { useScroll } from '@vueuse/core';
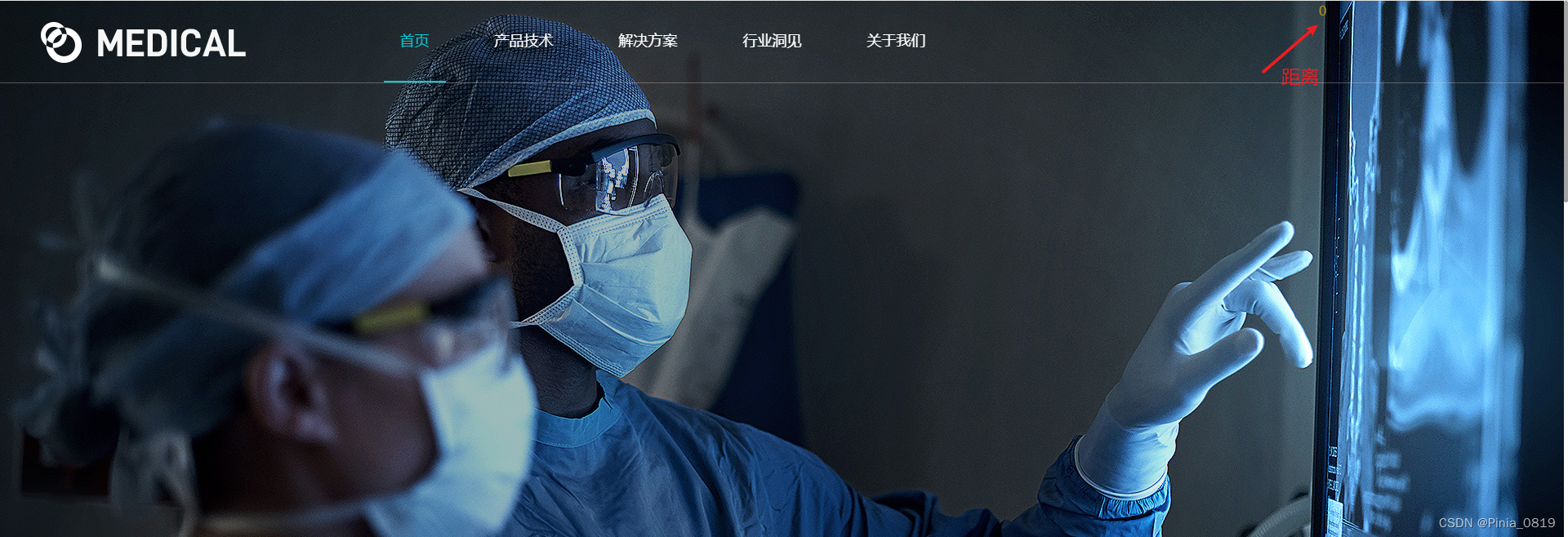
// 直接解构赋值拿到 当鼠标向下滑动时滑动的距离
const { y } = useScroll(window);
// html结构代码
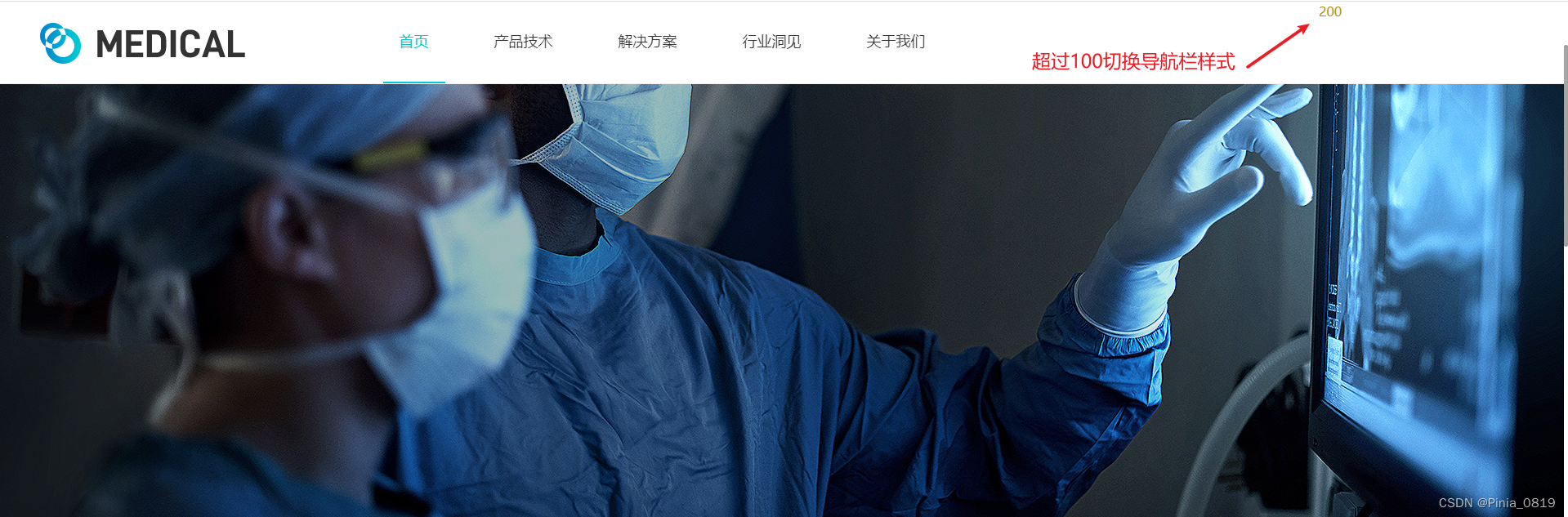
<div class="box" :class="{flotbox: y > 100}">
<div class="box_l">
<img v-if="y > 100" src="@/assets/indexLogo1.png" alt="">
<img v-else src="@/assets/indexLogo.png" alt="">
</div>
<div class="box_c">
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
>
<el-menu-item index="1">首页</el-menu-item>
<el-menu-item index="2">产品技术</el-menu-item>
<el-menu-item index="3">解决方案</el-menu-item>
<el-menu-item index="4">行业洞见</el-menu-item>
<el-menu-item index="5">关于我们</el-menu-item>
</el-menu>
</div>
// css核心代码 使用的是固定定位
.box {
position: fixed;
top: 0;
left: 0;
}
四、当鼠标向下滑动超过100像素时导航栏切换样式


文章来源:https://blog.csdn.net/weixin_50466102/article/details/135476591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++ STL泛型算法
- PALWORLD linux centos7开服教程
- 助力打造智慧数字课堂,基于YOLOv5全系列【n/s/m/l/x】不同参数量级模型开发构建教学课堂场景下学生课堂行为检测识别分析系统
- 热轧钢板、钢管测长仪 高温检测无压力
- POSIX API与网络协议栈
- 1.2 Hadoop概述
- cesium拖拽模型到地图中
- ES6中的WeakMap和WeakSet:特性和用途
- 快速排序模板
- Java web班级管理系统jsp【班级管理系统】(Java毕业设计)