电商搭建之电商平台API接口接入|打通首页广告和商品详情
? ? ? 本文介绍电商网站搭建时商品详情,会员等功能测试会出现的问题。由于有些功能还没有串起来,不方便测试。比如在首页上的商品不能点击进入商品详情页,用户登录后,首页不能判断登录状态等。

????今天准备先把首页到商品详情页这条链路打通,方便我测试商品详情页的功能。今天所涉及的代码仓库和分支如下
* 前端代码仓库:git@github.com:fudy/fudy-shop-web.git代码分支:202309_goto_item_detail* 后端代码仓库:git@github.com:fudy/fudy-shop-homepage.git代码分支:202309_goto_item_detail代码仓库:git@github.com:fudy/fudy-shop-item-detail.git代码分支:202309_goto_item_detail代码仓库:git@github.com:fudy/fudy-shop.git代码分支:202309_goto_item_detail
?一、商品详情页API接口问题修复
????直接打开商品详情页,发现页面出现了问题,如下图所示
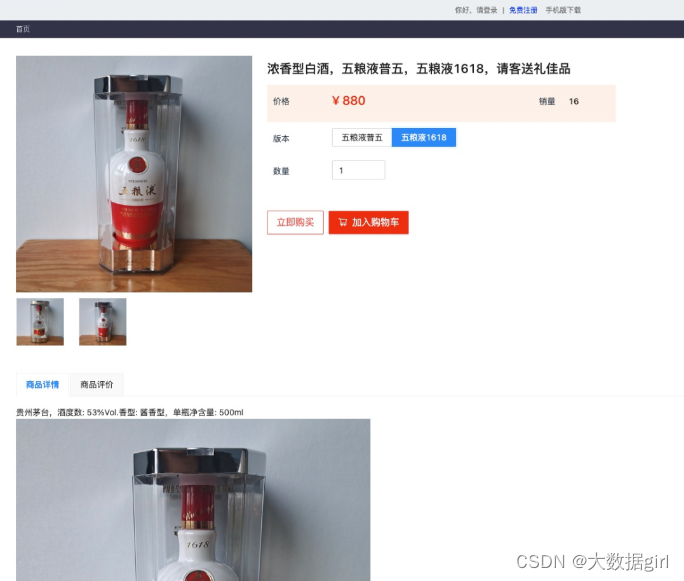
不过这个问题,之前遇见过,可以参考文章解决。还是因为spring-boot打包的问题,导致类加载不正确,按之前的方法重新打包下就好了。修复的期间,还遇到了其他一些问题,比如图片不能展示、远程方法调用失败等问题,这里就不一一介绍了,都是些小问题。可以查看上面的代码分支和上次的diff下。最终商品详情页会是如下形式
二、首页广告商品打通
????首页广告由两部分组成,一个是上图茅台酒所在的主广告位,一个是上图汾酒所在的今日特价广告位。
????打开浏览器的调试工具,查看下对应后端接口返回的数据。可以看到数据中并没有返回对应的商品id。而商品详情页的url中是会包含商品id的。那么我们需要在返回的数据中添加对应的id。
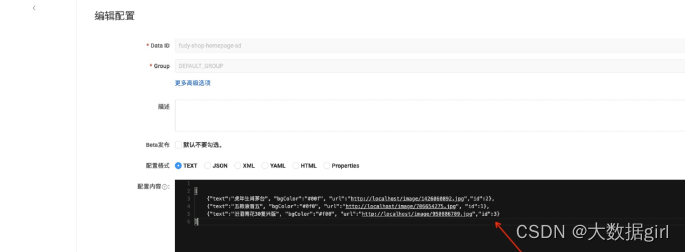
????这部分的数据之前介绍过,是放在nacos中配置的,打开本地nacos控制台,可以看到如下页面。
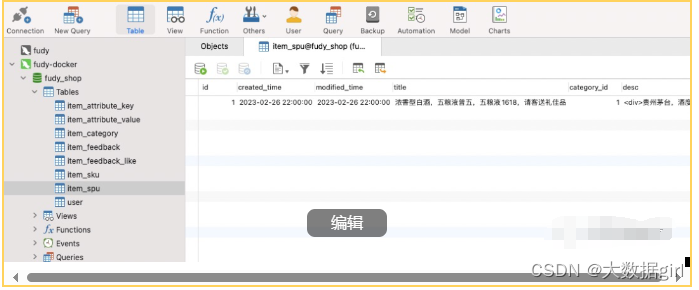
商品详情页的id都是取自fudy-shop数据库的item_spu表。当前该表下面只有一条数据。如下图所示:
为了让广告商品点击后,可以跳转到商品详情页,并正常展示数据,需要先再表里插入对应的商品数据。在item_spu表插入数据
INSERT INTO `fudy_shop`.`item_spu` (`id`, `created_time`, `modified_time`, `title`, `category_id`, `desc`, `main_image`, `image_list`, `status`, `attribute_list`, `sales`) VALUES (1, now(), now(), '浓香型白酒,五粮液普五,五粮液1618,请客送礼佳品', 1, '<div>贵州茅台,酒度数: 53%Vol.香型: 酱香型,单瓶净含量: 500ml</div><img src=\"http://localhost/image/1426060892-760432403wly.jpg\" width=\"600px\"/>', '1426060892226983729wlypw.jpg', '1426060892226983729wlypw.jpg,1426060892-760432403wly.jpg', NULL, '[{\"版本\":[\"五粮液普五\",\"五粮液1618\"]}]', 16);INSERT INTO `fudy_shop`.`item_spu` (`id`, `created_time`, `modified_time`, `title`, `category_id`, `desc`, `main_image`, `image_list`, `status`, `attribute_list`, `sales`) VALUES (2, now(), now(), '酱香型白酒,虎年生肖茅台,请客送礼佳品', 1, '<div>贵州茅台,酒度数: 53%Vol.香型: 酱香型,单瓶净含量: 500ml</div><img src=\"http://localhost/image/1426060892.jpg\" width=\"600px\"/>', '1426060892.jpg', '1426060892.jpg', NULL, '[{\"版本\":[\"虎年生肖茅台\"]}]', 26);INSERT INTO `fudy_shop`.`item_spu` (`id`, `created_time`, `modified_time`, `title`, `category_id`, `desc`, `main_image`, `image_list`, `status`, `attribute_list`, `sales`) VALUES (3, now(), now(), '清香型白酒,青花汾30复兴版,请客送礼佳品', 1, '<div>青花汾30复兴版,酒度数: 53%Vol.香型: 清香型,单瓶净含量: 500ml</div><img src=\"http://localhost/image/950886709.jpg\" width=\"600px\"/>', '950886709.jpg', '950886709.jpg', NULL, '[{\"版本\":[\"青花汾30复兴版\"]}]', 36);INSERT INTO `fudy_shop`.`item_spu` (`id`, `created_time`, `modified_time`, `title`, `category_id`, `desc`, `main_image`, `image_list`, `status`, `attribute_list`, `sales`) VALUES (4, now(), now(), '清香型白酒,口粮白酒玻汾,请客送礼佳品', 1, '<div>玻汾,酒度数: 53%Vol.香型: 清香型,单瓶净含量: 500ml</div><img src=\"http://localhost/image/1426060892947712874.jpg\" width=\"600px\"/>', '1426060892947712874.jpg', '1426060892947712874.jpg', NULL, '[{\"版本\":[\"玻汾\"]}]', 136);INSERT INTO `fudy_shop`.`item_spu` (`id`, `created_time`, `modified_time`, `title`, `category_id`, `desc`, `main_image`, `image_list`, `status`, `attribute_list`, `sales`) VALUES (5, now(), now(), '浓香型白酒,口粮白酒百家坊,请客送礼佳品', 1, '<div>百家坊,酒度数: 43%Vol.香型: 浓香型,单瓶净含量: 500ml</div><img src=\"http://localhost/image/1188663255.jpg\" width=\"600px\"/>', '1188663255.jpg', '1188663255.jpg', NULL, '[{\"版本\":[\"百家坊\"]}]', 3);INSERT INTO `fudy_shop`.`item_spu` (`id`, `created_time`, `modified_time`, `title`, `category_id`, `desc`, `main_image`, `image_list`, `status`, `attribute_list`, `sales`) VALUES (6, now(), now(), '浓香型白酒,水井坊,请客送礼佳品', 1, '<div>水井坊,酒度数: 52%Vol.香型: 浓香型,单瓶净含量: 500ml</div><img src=\"http://localhost/image/1426060892190522627.jpg\" width=\"600px\"/>', '1426060892190522627.jpg', '1426060892190522627.jpg', NULL, '[{\"版本\":[\"水井坊\"]}]', 38);
在item_sku表插入数据
INSERT INTO `fudy_shop`.`item_sku` (`id`, `created_time`, `modified_time`, `item_id`, `spec`, `price`, `stock`, `image`) VALUES (1, now(), now(), 1, '{\"版本\":\"五粮液1618\"}', 880, 10, '1426060892-760432403wly.jpg');INSERT INTO `fudy_shop`.`item_sku` (`id`, `created_time`, `modified_time`, `item_id`, `spec`, `price`, `stock`, `image`) VALUES (2, now(), now(), 1, '{\"版本\":\"五粮液普五\"}', 860, 30, '1426060892226983729wlypw.jpg');INSERT INTO `fudy_shop`.`item_sku` (`id`, `created_time`, `modified_time`, `item_id`, `spec`, `price`, `stock`, `image`) VALUES (3, now(), now(), 2, '{\"版本\":\"虎年生肖茅台\"}', 3100, 300, '1426060892.jpg');INSERT INTO `fudy_shop`.`item_sku` (`id`, `created_time`, `modified_time`, `item_id`, `spec`, `price`, `stock`, `image`) VALUES (4, now(), now(), 3, '{\"版本\":\"青花汾30复兴版\"}', 890, 150, '950886709.jpg');INSERT INTO `fudy_shop`.`item_sku` (`id`, `created_time`, `modified_time`, `item_id`, `spec`, `price`, `stock`, `image`) VALUES (5, now(), now(), 4, '{\"版本\":\"玻汾\"}', 50, 1000, '1426060892947712874.jpg');
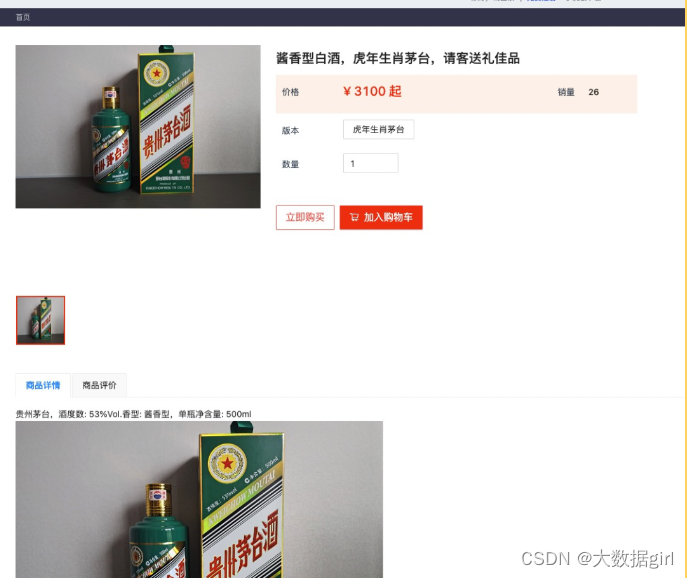
打开商品id为2的页面如下
然后修改nacos里的配置,添加上id数据

在fudy-shop-homepage的如下类中添加id字段
com.fudy.homepage.application.dto.AdDTOcom.fudy.homepage.domain.ad.Adcom.fudy.homepage.application.dto.SimpleItemDTO
为了id能在整个系统中传播,如下应用的相关类也添加上id
在fudy-shop-item-detail的如下类中添加id字段
com.fudy.itemdetail.application.dto.ItemDTOcom.fudy.itemdetail.domain.Item
在fudy-shop应用的如下类中添加id字段
com.fudy.shop.item.api.dto.ItemDTOfudy-shop中需要重新打包下二方库,在fudy-shop-api的目录下执行mvn install即可。这样在fudy-shop-item-detail中就可以获取到id字段了。
在fudy-shop-web前端应用中修改HomePageAd.vue代码
<template><div class="box"><a-carousel autoplay><template v-for="(elem,index) in data" :key="index" ><img :src="elem.url" :alt="elem.text" @click="gotoItemDetai(elem.id)"/></template></a-carousel></div></template><script setup>...const gotoItemDetai = function(id) {window.open('item?id='+id);}...</script><style scoped>...img {cursor: pointer;}</style>
修改HomePageUserInfo.vue(今日特价在这个文件中)
<template><div class="user-info-box"><a-space direction="vertical" size="middle">????????????...<!--今日特价广告位--><a-row><div class="ad-box"><a-carousel autoplay><img v-for="(elem,index) in data" :key="index" :src="elem.url" :alt="elem.text" @click="gotoItemDetai(elem.id)"style="display:block;height:100%;width:100%"/></a-carousel></div></a-row></a-space></div></template><script setup>...const gotoItemDetai = function(id) {window.open('item?id='+id);}...</script><style scoped>...img {cursor: pointer;}</style>
至此,红色箭头所指的图片已经可以点击跳转到对应的商品详情页了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 力扣 | 75. 颜色分类
- 从vue小白到高手,从一个内容管理网站开始实战开发第四天,使用Element UI构建页面-页面路由的配置-登录(二)
- 【Tensor张量】AI模型的信息流通货币
- 关于LayUI弹出层表单提交两次问题
- 【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试之【哈希表】2023C-跳房子I【欧弟算法】全网注释最详细分类最全的华为OD真题题解
- Python 基础(一):基本语句
- [后端] MySQL-主从复制和读写分离
- MYSQL篇--sql优化高频面试题
- ssm/php/node/python基于HTML5的酒店主页网站(源码+mysql+文档)
- 自学网络安全:从入门到精通学习教学&实战演练,学完即可就业