web前端javascript笔记——(14)Navigator 、History、Location
发布时间:2024年01月24日
Navigator

<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>
</title>
<style>
</style>
<script type="text/javascript">
/*DOM文档对象,通过js操作网页
BOM 浏览器对象
BOM可以使我们通过JS来操作浏览器
在BOM中为我们提供了一组对象。用来完成对浏览器的操作
BOM对象
window
代表的是整个浏览器的窗口,同时window也是网页中的全局对象
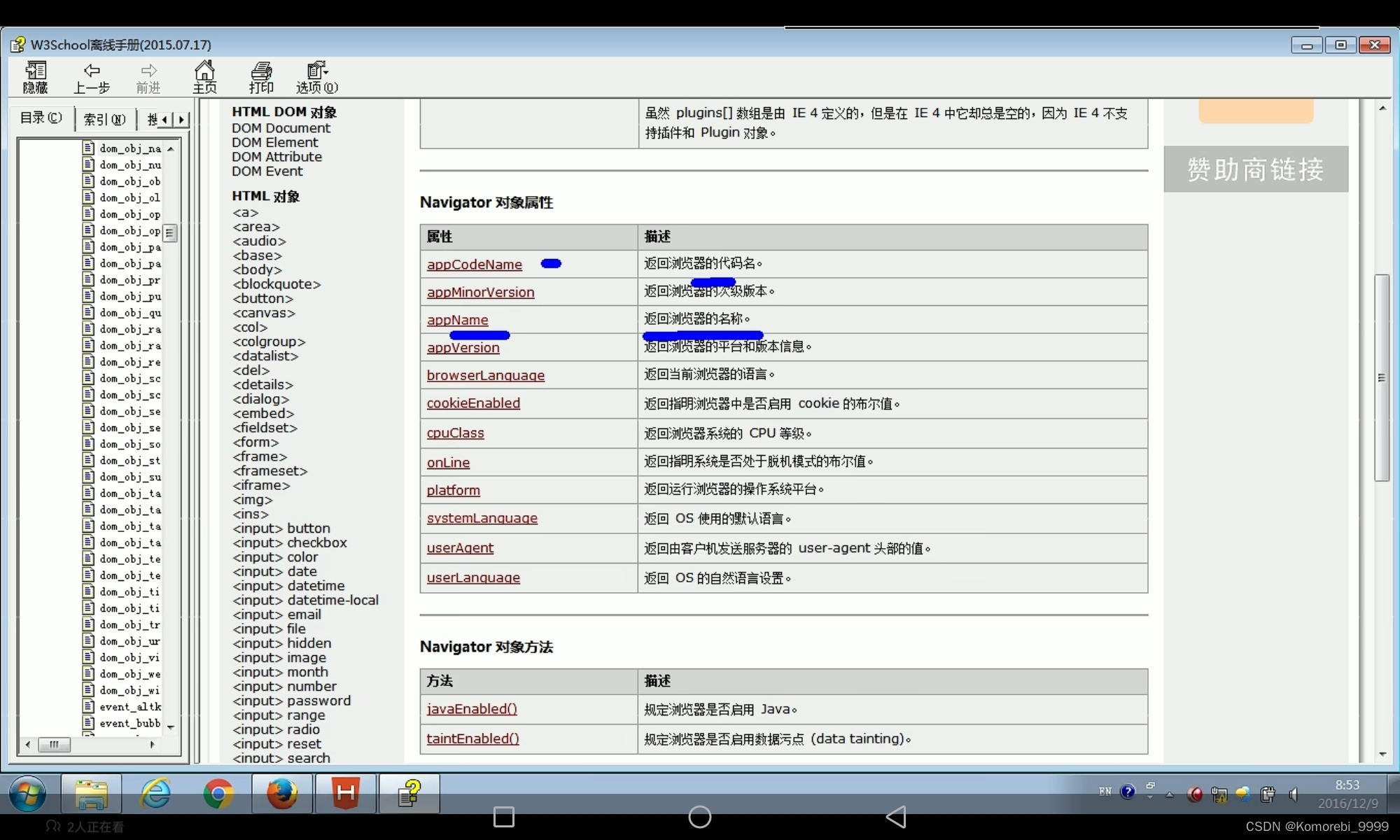
Navigator
代表的是当前浏览器的信息,通过该对象可以来识别不同的浏览器
由于历史原因,Navigator对象中的大部分属性都已经不能帮我们识别浏览器了
一般我们只会使用userAgent(用户代理)来判断浏览器的信息,
userAgents是一个字符串。这个字符串中包含有用来描述浏览器信息的内容
不同的浏览器会有不同的userAgent
用户代理等价于浏览器
Location
代表当前浏览器的地址栏信息,通过location可以获取地址栏信息,或者操作浏览器跳转页面
History
代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录
由于隐私原因,该对象不能获取到具体的历史记录
只能操作浏览器向前或向后翻页
而且该操作只能在当此访问时有效
Screen
代表用户的屏幕信息,,通过该对象可以获取到用户的显示器的相关信息,
这些BOM对象在浏览器中都是作为window对象的属性保存的
可以通过window对象来使用,也可以直接使用
*/
window.onload = function() {
// alert(navigator.appName);//Netscape 网景公司 不再管用了
// alert(navigator.userAgent); //用户代理等价于浏览器
//Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
var ua=navigator.userAgent;
console.log(ua);
if(/firefox/i.test(ua)){
alert("你是火狐!"); //正则表达式匹配
}else if(/chrome/i.test(ua)){
alert("你是Chrome");
}else if(/msie/i.test(ua)){ //正则表达式.test(被测试的东西)
alert("你是IE浏览器");
//在IE11中已经将微软和IE相关的标识都已经去掉了,所以我们基本已经不能通过userAgent来识别一个浏览器是否是IE了
}else if("ActiveXObject" in window){
alert("你是IE11,枪毙了你");
}
/*如果通过userAgent不能判断,还可以通过一些浏览器中特有的对象,来判断浏览器的信息*/
//比如ActiveXObject 有些对象和方法是有的浏览器所特有的
if(window.ActiveXObject){
alert("你是IE,我已经抓住你了");
}else{
alert("你不是IE");
}
alert(window.ActiveXObject); //undefined
alert(!!window.ActiveXObject); //false 这样可以转为boolean值
};
</script>
</head>
<body>
</body>
</html>History
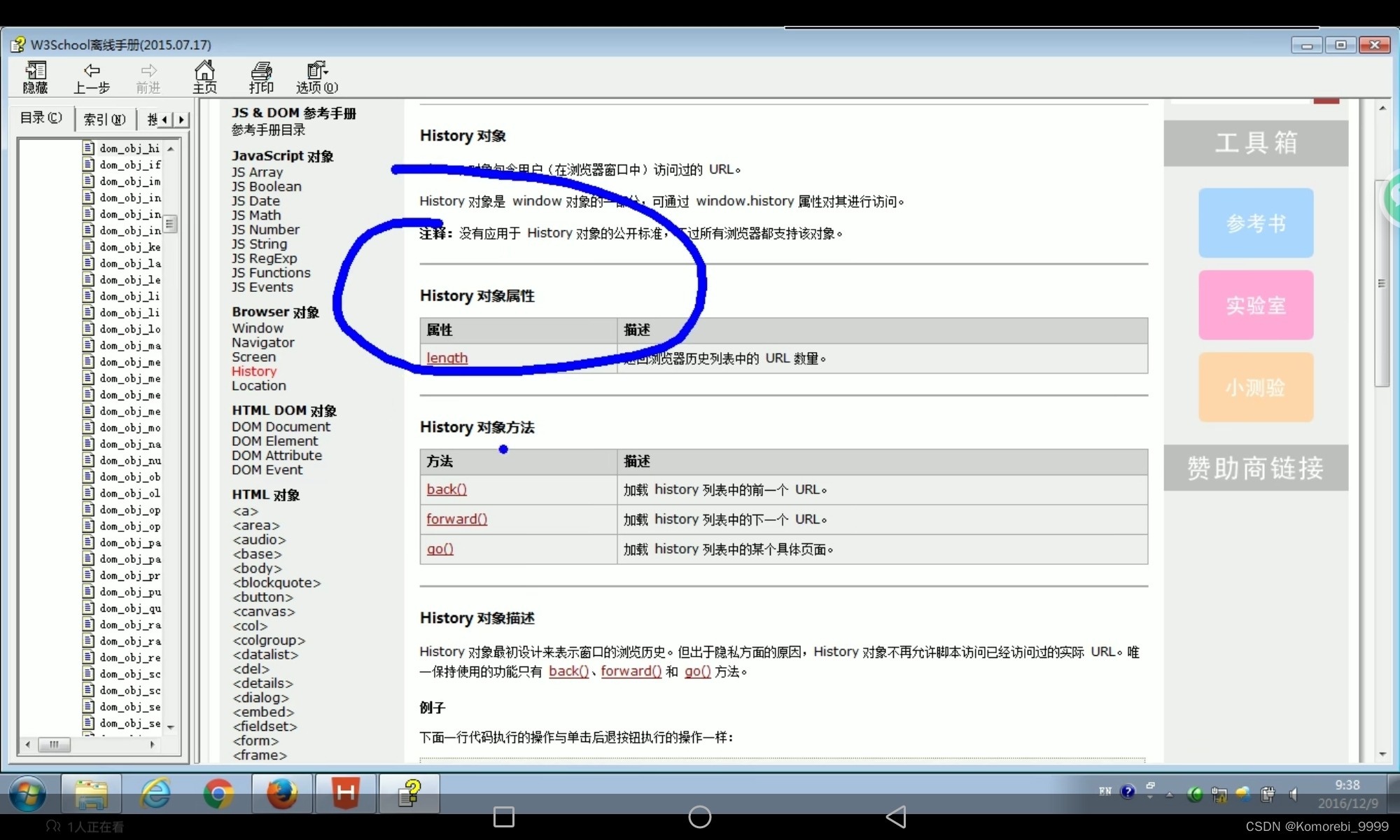
 History
History
对象可以用来操作浏览器向前或向后翻页
length
history.length
属性,可以获取到当前访问的链接数量
back()????????????????history.back();
——可以用来回退到上一个页面,作用和浏览器的回退按钮一样
foward()? ? ? ? ? history.forward();
——可以跳转到下一个页面,作用和浏览器的前进按钮一样
go()? ? ? ? ? ? ? ? ? ?history.go()
——可以用来跳转到指定的页面
——它需要一个整数作为参数
1.表示向前跳转一个页面
2.表示向前跳转两个页面
-1表示向后跳转一个页面
?-2表示向后跳转两个页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*History
对象可以用来操作浏览器向前或向后翻页*/
/*length
* history.length
属性,可以获取到当前访问的链接数量*/
window.onload=function(){
// alert(history.length);
var btn=document.getElementById("btn");
btn.onclick=function(){
/*back()
——可以用来回退到上一个页面,作用和浏览器的回退按钮一样
foward()
——可以跳转到下一个页面,作用和浏览器的前进按钮一样
go()
——可以用来跳转到指定的页面
——它需要一个整数作为参数
1.表示向前跳转一个页面
2.表示向前跳转两个页面
-1表示向后跳转一个页面
-2表示向后跳转两个页面*/
history.back();
history.go(-2);
};
};
</script>
</head>
<body>
<h1>history</h1>
<button id="btn"></button>
</body>
</html>
Location
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*Location
该对象中封装了浏览器的地址栏的信息*/
window.onload=function(){
// alert(history.length);
var btn=document.getElementById("btn");
btn.onclick=function(){
//如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)
// alert(location);
/*如果直接将location属性修改为一个完整的路径,或相对路径
则我们的页面会自动跳转到该路径,并且会生成相应的历史记录*/
// location="http://www.baidu.com";
/*assign()
用来跳转到其他的页面,作用和直接修改location一样
*/
// location.assign("http://www.baidu.com");
/*reload()
用于重新加载当前页面,作用和刷新按钮一样
如果在方法中传递一个true,作为参数,则会强制清空缓存刷新页面
* */
// location.reload(true); //和Ctrl+F5的作用一样
/*replace()
* 可以使用一个新的页面替换当前页面,调用完毕也会跳转页面
不会生成历史记录,不能使用回退按钮回退
* */
location.replace("http://www.baidu.com");
};
};
</script>
</head>
<body>
<h1>history</h1>
<button id="btn">按钮一</button>
</body>
</html>
文章来源:https://blog.csdn.net/JLY19970726/article/details/135825965
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!