2024年新年元旦祝福网页代码示例参考
发布时间:2023年12月25日

<!DOCTYPE html>
<html lang="en">
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?c923daf3182a4b0ce01878475080aadc";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<head>
<meta charset="UTF-8">
<title>2024,新年快乐!</title>
</head>
<style>
body {
margin: 0;
overflow: hidden;
background: black;
}
canvas {
position: absolute;
}
</style>
<body>
<canvas></canvas>
<canvas></canvas>
<canvas></canvas>
<script>
function GetRequest() {
var url = decodeURI(location.search); //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
class Shard {
constructor(x, y, hue) {
this.x = x;
this.y = y;
this.hue = hue;
this.lightness = 50;
this.size = 15 + Math.random() * 10;
const angle = Math.random() * 2 * Math.PI;
const blastSpeed = 1 + Math.random() * 6;
this.xSpeed = Math.cos(angle) * blastSpeed;
this.ySpeed = Math.sin(angle) * blastSpeed;
this.target = getTarget();
this.ttl = 100;
this.timer = 0;
}
draw() {
ctx2.fillStyle = `hsl(${this.hue}, 100%, ${this.lightness}%)`;
ctx2.beginPath();
ctx2.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
ctx2.closePath();
ctx2.fill();
}
update() {
if (this.target) {
const dx = this.target.x - this.x;
const dy = this.target.y - this.y;
const dist = Math.sqrt(dx * dx + dy * dy);
const a = Math.atan2(dy, dx);
const tx = Math.cos(a) * 5;
const ty = Math.sin(a) * 5;
this.size = lerp(this.size, 1.5, 0.05);
if (dist < 5) {
this.lightness = lerp(this.lightness, 100, 0.01);
this.xSpeed = this.ySpeed = 0;
this.x = lerp(this.x, this.target.x + fidelity / 2, 0.05);
this.y = lerp(this.y, this.target.y + fidelity / 2, 0.05);
this.timer += 1;
} else
if (dist < 10) {
this.lightness = lerp(this.lightness, 100, 0.01);
this.xSpeed = lerp(this.xSpeed, tx, 0.1);
this.ySpeed = lerp(this.ySpeed, ty, 0.1);
this.timer += 1;
} else {
this.xSpeed = lerp(this.xSpeed, tx, 0.02);
this.ySpeed = lerp(this.ySpeed, ty, 0.02);
}
} else {
this.ySpeed += 0.05;
//this.xSpeed = lerp(this.xSpeed, 0, 0.1);
this.size = lerp(this.size, 1, 0.05);
if (this.y > c2.height) {
shards.forEach((shard, idx) => {
if (shard === this) {
shards.splice(idx, 1);
}
});
}
}
this.x = this.x + this.xSpeed;
this.y = this.y + this.ySpeed;
}
}
class Rocket {
constructor() {
const quarterW = c2.width / 4;
this.x = quarterW + Math.random() * (c2.width - quarterW);
this.y = c2.height - 15;
this.angle = Math.random() * Math.PI / 4 - Math.PI / 6;
this.blastSpeed = 6 + Math.random() * 7;
this.shardCount = 15 + Math.floor(Math.random() * 15);
this.xSpeed = Math.sin(this.angle) * this.blastSpeed;
this.ySpeed = -Math.cos(this.angle) * this.blastSpeed;
this.hue = Math.floor(Math.random() * 360);
this.trail = [];
}
draw() {
ctx2.save();
ctx2.translate(this.x, this.y);
ctx2.rotate(Math.atan2(this.ySpeed, this.xSpeed) + Math.PI / 2);
ctx2.fillStyle = `hsl(${this.hue}, 100%, 50%)`;
ctx2.fillRect(0, 0, 5, 15);
ctx2.restore();
}
update() {
this.x = this.x + this.xSpeed;
this.y = this.y + this.ySpeed;
this.ySpeed += 0.1;
}
explode() {
for (let i = 0; i < 70; i++) {
shards.push(new Shard(this.x, this.y, this.hue));
}
}
}
console.log(GetRequest('val').val)
// INITIALIZATION
const [c1, c2, c3] = document.querySelectorAll('canvas');
const [ctx1, ctx2, ctx3] = [c1, c2, c3].map(c => c.getContext('2d'));
let fontSize = 200;
const rockets = [];
const shards = [];
const targets = [];
const fidelity = 3;
let counter = 0;
c2.width = c3.width = window.innerWidth;
c2.height = c3.height = window.innerHeight;
ctx1.fillStyle = '#000';
const text = '2024!新年快乐!'
let textWidth = 99999999;
while (textWidth > window.innerWidth) {
ctx1.font = `900 ${fontSize--}px Arial`;
textWidth = ctx1.measureText(text).width;
}
c1.width = textWidth;
c1.height = fontSize * 1.5;
ctx1.font = `900 ${fontSize}px Arial`;
ctx1.fillText(text, 0, fontSize);
const imgData = ctx1.getImageData(0, 0, c1.width, c1.height);
for (let i = 0, max = imgData.data.length; i < max; i += 4) {
const alpha = imgData.data[i + 3];
const x = Math.floor(i / 4) % imgData.width;
const y = Math.floor(i / 4 / imgData.width);
if (alpha && x % fidelity === 0 && y % fidelity === 0) {
targets.push({ x, y });
}
}
ctx3.fillStyle = '#FFF';
ctx3.shadowColor = '#FFF';
ctx3.shadowBlur = 25;
// ANIMATION LOOP
(function loop() {
ctx2.fillStyle = "rgba(0, 0, 0, .1)";
ctx2.fillRect(0, 0, c2.width, c2.height);
//ctx2.clearRect(0, 0, c2.width, c2.height);
counter += 1;
if (counter % 15 === 0) {
rockets.push(new Rocket());
}
rockets.forEach((r, i) => {
r.draw();
r.update();
if (r.ySpeed > 0) {
r.explode();
rockets.splice(i, 1);
}
});
shards.forEach((s, i) => {
s.draw();
s.update();
if (s.timer >= s.ttl || s.lightness >= 99) {
ctx3.fillRect(s.target.x, s.target.y, fidelity + 1, fidelity + 1);
shards.splice(i, 1);
}
});
requestAnimationFrame(loop);
})();
// HELPER FUNCTIONS
const lerp = (a, b, t) => Math.abs(b - a) > 0.1 ? a + t * (b - a) : b;
function getTarget() {
if (targets.length > 0) {
const idx = Math.floor(Math.random() * targets.length);
let { x, y } = targets[idx];
targets.splice(idx, 1);
x += c2.width / 2 - textWidth / 2;
y += c2.height / 2 - fontSize / 2;
return { x, y };
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>2024年新年祝福第一弹---放飞孔明灯祝福大家身体健康!</title>
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function () {
var stars = 800;
var $stars = $(".stars");
var r = 800;
for (var i = 0; i < stars; i++) {
var $star = $("<div />").addClass("star");
$stars.append($star);
}
$(".star").each(function () {
var cur = $(this);
var s = 0.2 + (Math.random() * 1);
var curR = r + (Math.random() * 300);
cur.css({
transformOrigin: "0 0 " + curR + "px",
transform: " translate3d(0,0,-" + curR + "px) rotateY(" + (Math.random() * 360) + "deg) rotateX(" + (Math.random() * -50) + "deg) scale(" + s + "," + s + ")"
})
})
})
$(function () {
function numberRandom(max, min) {
var num = (Math.random() * (max - min) + min).toFixed(2)
return num;
}
for (let index = 0; index < 20; index++) {
let left = document.createElement('div');
left.className = 'kmdleft';
let right = document.createElement('div');
right.className = 'kmdright';
let bottom = document.createElement('div');
bottom.className = 'kmdbottom';
let kongMing = document.createElement('div');
kongMing.className = 'kongmingdeng';
kongMing.style =
'width:' + numberRandom() +
'%;' +
'left:' +
numberRandom(150, 0) +
'vw; bottom:' +
numberRandom(-4, -15) +
'vw; animation: FlyFour ' +
numberRandom(20, 15) +
's linear infinite; animation-delay:' +
numberRandom(15, 1) +
's;';
kongMing.appendChild(left);
kongMing.appendChild(right);
kongMing.appendChild(bottom);
document.getElementById('kmd').appendChild(kongMing);
}
})
$(function () {
function numberRandom(max, min) {
var num = (Math.random() * (max - min) + min).toFixed(2)
return num;
}
for (let index1 = 0; index1 < 25; index1++) {
let left1 = document.createElement('div');
left1.className = 'kmdleft';
let right1 = document.createElement('div');
right1.className = 'kmdright';
let bottom1 = document.createElement('div');
bottom1.className = 'kmdbottom';
let kongMing1 = document.createElement('div');
kongMing1.className = 'kongmingdeng-little';
kongMing1.style =
'left:' +
numberRandom(150, 0) +
'vw; bottom:' +
numberRandom(-4, -15) +
'vw; animation: FlyThree ' +
numberRandom(20, 15) +
's linear infinite; animation-delay:' +
numberRandom(15, 1) +
's;';
kongMing1.appendChild(left1);
kongMing1.appendChild(right1);
kongMing1.appendChild(bottom1);
document.getElementById('kmd').appendChild(kongMing1);
}
})
</script>
<style>
body {
background: radial-gradient(220% 105% at top center, #01040d 30%, #0043b2 60%, #e96f92 85%, #ca5631);
background-attachment: fixed;
overflow: hidden;
margin: 0;
height: 100%;
width: 100%;
}
@keyframes rotate {
0% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0);
}
100% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg);
}
}
.stars {
transform: perspective(500px);
transform-style: preserve-3d;
position: absolute;
bottom: 0;
perspective-origin: 50% 100%;
left: 50%;
animation: rotate 90s infinite linear;
}
.star {
width: 2px;
height: 2px;
background: #F7F7B6;
position: absolute;
top: 0;
left: 0;
transform-origin: 0 0 -300px;
transform: translate3d(0, 0, -300px);
backface-visibility: hidden;
}
.moon {
position: absolute;
z-index: -1;
width: 100px;
height: 100px;
background-image: linear-gradient(to right, #e4e0b7 10%, #fff 90%);
box-shadow: 0 0 60px 40px rgba(0, 0, 255, 0.2), inset 0 0 20px 5px rgba(0, 0, 255, 0.1);
border-radius: 50%;
filter: blur(2px);
animation: moon-move 200s linear infinite alternate;
}
.moon-shadow {
width: 3vw;
height: 5vw;
border-radius: 100%;
position: absolute;
top: 1vw;
left: 2.6vw;
background: linear-gradient(51deg, #e4e0b7, #e4e0b7, #eae895, #feff7f, #fefec6);
}
#moonShadow {
filter: url(#filter);
}
@keyframes moon-move {
0% {
left: 10%;
top: 30%;
}
50% {
left: 68%;
top: 20%;
}
75% {
left: 88%;
top: 15%;
}
100% {
left: 95%;
top: 10%;
}
}
#cloud-circle {
width: 200px;
height: 175px;
border-radius: 50%;
filter: url(#filter);
box-shadow: 400px 400px 60px 0px #fff;
position: absolute;
top: -320px;
left: -320px;
opacity: 0.4;
animation: cloud-move 60s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud-move {
from {
left: 100%;
}
to {
left: 0%;
opacity: 0.1;
}
}
.cloud {
width: 200px;
height: 200px;
filter: url(#cloudRandom);
background-image: radial-gradient(closest-side, #fff 20%, #fffa 60%, #fff0 90%);
}
#cloud-circle1 {
width: 200px;
height: 75px;
border-radius: 50%;
filter: url(#filter1);
box-shadow: 400px 400px 60px 0px #fff;
position: absolute;
top: -220px;
right: -120px;
opacity: 0.6;
animation: cloud-move1 60s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud-move1 {
from {
right: 100%;
}
to {
right: 0%;
opacity: 0.1;
}
}
.kmd {
width: 100%;
}
.kongmingdeng,
.kongmingdeng-little {
position: absolute;
height: 5.1vw;
width: 3.5vw;
bottom: -8vw;
background: linear-gradient(#92090e, #ea3d2d, #fbf885);
animation: FlyOne 24s linear infinite;
}
.kmdleft {
border-left: 5vw solid transparent;
border-right: 1vw solid transparent;
border-bottom: 0.9vw solid #ea4c35;
transform: rotate(-90deg);
position: relative;
top: 2.5vw;
left: -3.4vw;
}
.kmdright {
border-left: 1vw solid transparent;
border-right: 5vw solid transparent;
border-bottom: 0.9vw solid #ea4c35;
transform: rotate(90deg);
position: relative;
top: 1.6vw;
left: 0.9vw;
}
.kmdbottom {
position: relative;
top: 3vw;
width: 3.5vw;
height: 1.2vw;
background: radial-gradient(#fff, #fbf885, #ea3d2d);
border-radius: 5vw;
}
.kongmingdeng {
z-index: 2;
}
.kongmingdeng:nth-child(2),
.kongmingdeng:nth-child(3) {
animation: FlyThree 18s linear infinite;
animation-delay: 6s;
height: 3.7vw;
left: 5vw;
width: 2.5vw;
bottom: -10vw;
}
.kongmingdeng:nth-child(2) {
bottom: -7vw;
left: 2vw;
animation: FlyTwo 16s linear infinite;
animation-delay: 2s;
}
.kongmingdeng:nth-child(2) .kmdleft,
.kongmingdeng:nth-child(3) .kmdleft {
border-left: 3vw solid transparent;
top: 1.5vw;
left: -2.4vw;
}
.kongmingdeng:nth-child(2) .kmdright,
.kongmingdeng:nth-child(3) .kmdright {
border-right: 3vw solid transparent;
top: 0.6vw;
left: 0.9vw;
}
.kongmingdeng:nth-child(2) .kmdbottom,
.kongmingdeng:nth-child(3) .kmdbottom {
top: 1.6vw;
height: 1vw;
width: 2.5vw;
}
.kongmingdeng-little {
height: 2vw;
left: 5vw;
width: 1.2vw;
bottom: 5vw;
animation: FlyFour 18s linear infinite;
}
.kongmingdeng-little .kmdleft {
border-left: 1.7vw solid transparent;
border-right: 0.3vw solid transparent;
border-bottom: 0.5vw solid #ea4c35;
top: 0.75vw;
left: -1.2vw;
}
.kongmingdeng-little .kmdright {
border-left: 0.3vw solid transparent;
border-right: 1.7vw solid transparent;
border-bottom: 0.5vw solid #ea4c35;
top: 0.26vw;
left: 0.4vw;
}
.kongmingdeng-little .kmdbottom {
top: 0.6vw;
width: 1.2vw;
height: 0.5vw;
}
@keyframes FlyOne {
10% {
transform: translateX(7vw) translateY(-10vh) rotate(0deg);
}
40% {
transform: translateX(2vw) translateY(-30vh) rotate(5deg);
}
70% {
transform: translateX(10vw) translateY(-70vh) rotate(-5deg);
}
100% {
transform: translateX(3vw) translateY(-120vh) rotate(3deg);
}
}
@keyframes FlyTwo {
10% {
transform: translateX(2vw) translateY(-15vh) rotate(0deg);
}
40% {
transform: translateX(10vw) translateY(-60vh) rotate(5deg);
}
70% {
transform: translateX(3vw) translateY(-90vh) rotate(-5deg);
}
100% {
transform: translateX(12vw) translateY(-100vh) rotate(3deg);
opacity: 0.1;
}
}
@keyframes FlyThree {
10% {
transform: translateX(7vw) translateY(-30vh) rotate(0deg);
opacity: 1;
}
40% {
transform: translateX(1vw) translateY(-60vh) rotate(8deg);
opacity: 0.9;
}
70% {
transform: translateX(9vw) translateY(-80vh) rotate(-8deg);
opacity: 0.8;
}
100% {
transform: translateX(18vw) translateY(-100vh) rotate(3deg);
opacity: 0.1;
}
}
@keyframes FlyFour {
100% {
transform: translateY(-100vh);
opacity: 0.8;
}
}
.zhufu {
width: 900px;
margin: 30px auto;
}
.zhufu_box {
z-index: 5;
//border: 1px solid;
border-style: double;
border-radius: 10px;
color: #FFFFFF;
cursor: pointer;
display: table-cell;
float: right;
font-family: "Zeyada";
margin-left: 20px;
transition: text-shadow 0.5s ease 0s;
padding: 45px 25px;
margin-top: 20px;
text-align: center;
text-shadow: 0 0 15px #000000, 0 0 20px #000d24, 0 0 30px #000d24, 0 0 40px #0043b2, 0 0 60px #0043b2, 0 0 50px #0043b2, 0 0 20px #ffffff;
width: 270px;
}
.zhufu_box:hover {
text-shadow: 0 0 10px #FFFFFF, 0 0 20px #FFFFFF, 0 0 30px #FFFFFF, 0 0 40px #FFFF00, 0 0 70px #FFFF00, 0 0 80px #FFFF00, 0 0 100px #FFFF00;
}
</style>
<body>
<div class="stars"></div>
<div class="moon">
<div class="moon-shadow" id="moonShadow"></div>
<svg width="0" height="0">
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency="0.034" numOctaves="4" seed="0" />
<feDisplacementMap in="SourceGraphic" scale="150" />
</filter>
</svg>
</div>
<div id="cloud-circle"></div>
<svg width="0" height="0">
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="10" />
<feDisplacementMap in="SourceGraphic" scale="180" />
</filter>
</svg>
<div id="cloud-circle1"></div>
<svg width="0" height="0">
<filter id="filter1">
<feTurbulence type="fractalNoise" baseFrequency=".02" numOctaves="10" />
<feDisplacementMap in="SourceGraphic" scale="120" />
</filter>
</svg>
<div class="kmd" id="kmd">
<div class="kongmingdeng">
<div class="kmdleft"> </div>
<div class="kmdright"> </div>
<div class="kmdbottom"> </div>
</div>
<div class="kongmingdeng-little">
<div class="kmdleft"> </div>
<div class="kmdright"> </div>
<div class="kmdbottom"> </div>
</div>
</div>
<div class="zhufu">
<div class="zhufu_box">
2024年新年祝福第一弹<br /><br />放飞祈福孔明灯<br />祝福大家身体健康!
<br /><br />
孔明灯,又称许愿灯,孔明灯现在多作为祈福之用。民间有许多地方的风俗就是在重要日子放孔明灯以求平安!<br /><br />
2024年即将到来,许下新年的愿望,让我们借着祈福孔明灯的光去寻找新的路途,心愿随孔明灯飘向遥远的星空,那会是夜空中最闪亮的星星,点点星光,与满天繁星无分彼此,也将祝福带到世界各地,祝福大家2024年身体健康!
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 下一行可以更换图片地址 -->
<link rel="shortcut icon"
href="https://ts1.cn.mm.bing.net/th/id/R-C.0bd5824af00c18b2f2ab79664a6119e2?rik=C4dmmEEBJPTkZw&riu=http%3a%2f%2fimage.hnol.net%2fc%2f2017-12%2f22%2f08%2f201712220839547261-239867.png&ehk=L95C3sO97SmFVPOASUS%2b5wAnj9AgkklcTnGO3EiWegc%3d&risl=&pid=ImgRaw&r=0&sres=1&sresct=1" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#0000" />
<link href="https://fonts.googleapis.com/css2?family=DM+Mono&family=Inter:wght@400;500&display=swap" rel="stylesheet">
<title>Burmese New Year's Day Countdown</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
* {
box-sizing: border-box;
}
body {
background-image: url("https://ts1.cn.mm.bing.net/th/id/R-C.0bd5824af00c18b2f2ab79664a6119e2?rik=C4dmmEEBJPTkZw&riu=http%3a%2f%2fimage.hnol.net%2fc%2f2017-12%2f22%2f08%2f201712220839547261-239867.png&ehk=L95C3sO97SmFVPOASUS%2b5wAnj9AgkklcTnGO3EiWegc%3d&risl=&pid=ImgRaw&r=0&sres=1&sresct=1");
background-size: cover;
background-repeat: no-repeat;
background-position: top center;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vm;
font-family: 'Lobster', cursive, sans-serif;
margin: 0;
}
.big-text {
color: rgb(255, 215, 0);
font-size: 3rem;
font-weight: bold;
line-height: 0.5;
margin: 3rem;
}
h1 {
color: gold;
font-size: 3rem;
margin-top: 3rem;
}
.countdown-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.countdel {
color: black;
font-size: 2rem;
font-weight: bold;
text-align: center;
}
</style>
<script>
const daysEl = document.getElementById('days')
const hoursEl = document.getElementById('hours')
const minutesEl = document.getElementById('minutes')
const secondsEl = document.getElementById('seconds')
const x = new Date().getFullYear()
const y = x+1;
const newYear = new Date(y,0,1,0,0,0,0)
function countdown() {
const newYearsDate = new Date(newYear);
const currentDate = new Date();
const totalSeconds = (newYearsDate - currentDate) / 1000;
const days = Math.floor(totalSeconds / 3600 / 24);
const hours = Math.floor(totalSeconds / 3600) % 24;
const minutes = Math.floor(totalSeconds / 60) % 60;
const seconds = Math.floor(totalSeconds % 60);
daysEl.innerHTML = days;
hoursEl.innerHTML = formatTime(hours);
minutesEl.innerHTML = formatTime(minutes);
secondsEl.innerHTML = formatTime(seconds);
}
function formatTime(time){
return time < 10 ? (`0${time}`) : time;
}
countdown();
setInterval(countdown,1000)
</script>
</head>
<body>
<h1>2024新年倒计时</h1>
<div class="countdown-container">
<div class="countdel days-c">
<p class="big-text" id="days">0</p>
<span>天</span>
</div>
<div class="countdel hours-c">
<p class="big-text" id="hours">0</p>
<span>时</span>
</div>
<div class="countdel minutes-c">
<p class="big-text" id="minutes">0</p>
<span>分</span>
</div>
<div class="countdel seconds-c">
<p class="big-text" id="seconds">0</p>
<span>秒</span>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元旦祝福网页示例</title>
</head>
<body>
<div id="container">
<p><a href="#">
?2024?
</a></p>
<p><a href="#">
?新年快乐!?
</a></p>
</div>
</body>
<style>
/*setup*/
* {
margin: 0;
padding: 0;
}
@font-face {
font-family: 'Monoton';
font-style: normal;
font-weight: 400;
src: local('Monoton'), local('Monoton-Regular'), url(http://themes.googleusercontent.com/static/fonts/monoton/v4/AKI-lyzyNHXByGHeOcds_w.woff) format('woff');
}
@font-face {
font-family: 'Iceland';
font-style: normal;
font-weight: 400;
src: local('Iceland'), local('Iceland-Regular'), url(http://themes.googleusercontent.com/static/fonts/iceland/v3/F6LYTZLHrG9BNYXRjU7RSw.woff) format('woff');
}
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(http://themes.googleusercontent.com/static/fonts/pacifico/v5/yunJt0R8tCvMyj_V4xSjafesZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
@font-face {
font-family: 'PressStart';
font-style: normal;
font-weight: 400;
src: local('Press Start 2P'), local('PressStart2P-Regular'), url(http://themes.googleusercontent.com/static/fonts/pressstart2p/v2/8Lg6LX8-ntOHUQnvQ0E7o3dD2UuwsmbX3BOp4SL_VwM.woff) format('woff');
}
@font-face {
font-family: 'Audiowide';
font-style: normal;
font-weight: 400;
src: local('Audiowide'), local('Audiowide-Regular'), url(http://themes.googleusercontent.com/static/fonts/audiowide/v2/8XtYtNKEyyZh481XVWfVOj8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
@font-face {
font-family: 'Vampiro One';
font-style: normal;
font-weight: 400;
src: local('Vampiro One'), local('VampiroOne-Regular'), url(http://themes.googleusercontent.com/static/fonts/vampiroone/v3/Ho2Xld8UbQyBA8XLxF1_NYbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
body {
background-color: #020202;
}
#container {
width: 750px;
margin: auto;
}
/*neeeeoooon*/
p {
text-align: center;
font-size: 4.5em;
margin: 10px 0 10px 0;
}
a {
text-decoration: none;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
p:nth-child(1) a {
color: #00ff23;
font-family: Monoton;
-webkit-animation: neon1 1.5s ease-in-out infinite alternate;
-moz-animation: neon1 1.5s ease-in-out infinite alternate;
animation: neon1 1.5s ease-in-out infinite alternate;
}
p:nth-child(2) a {
font-size: 1.5em;
color: #ff99ff;
font-family: Iceland;
-webkit-animation: neon2 1.5s ease-in-out infinite alternate;
-moz-animation: neon2 1.5s ease-in-out infinite alternate;
animation: neon2 1.5s ease-in-out infinite alternate;
}
p:nth-child(3) a {
color: #FFDD1B;
font-family: Pacifico;
}
p:nth-child(3) a:hover {
-webkit-animation: neon3 1.5s ease-in-out infinite alternate;
-moz-animation: neon3 1.5s ease-in-out infinite alternate;
animation: neon3 1.5s ease-in-out infinite alternate;
}
p:nth-child(4) a {
color: #B6FF00;
font-family: PressStart;
font-size: 0.8em;
}
p:nth-child(4) a:hover {
-webkit-animation: neon4 1.5s ease-in-out infinite alternate;
-moz-animation: neon4 1.5s ease-in-out infinite alternate;
animation: neon4 1.5s ease-in-out infinite alternate;
}
p:nth-child(5) a {
color: #FF9900;
font-family: Audiowide;
}
p:nth-child(5) a:hover {
-webkit-animation: neon5 1.5s ease-in-out infinite alternate;
-moz-animation: neon5 1.5s ease-in-out infinite alternate;
animation: neon5 1.5s ease-in-out infinite alternate;
}
p:nth-child(6) a {
color: #BA01FF;
font-family: Vampiro One;
}
p:nth-child(6) a:hover {
-webkit-animation: neon6 1.5s ease-in-out infinite alternate;
-moz-animation: neon6 1.5s ease-in-out infinite alternate;
animation: neon6 1.5s ease-in-out infinite alternate;
}
p a:hover {
color: #ffffff;
}
/*glow for webkit*/
@-webkit-keyframes neon1 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FF1177,
0 0 70px #FF1177,
0 0 80px #FF1177,
0 0 100px #FF1177,
0 0 150px #FF1177;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FF1177,
0 0 35px #FF1177,
0 0 40px #FF1177,
0 0 50px #FF1177,
0 0 75px #FF1177;
}
}
@-webkit-keyframes neon2 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #228DFF,
0 0 70px #228DFF,
0 0 80px #228DFF,
0 0 100px #228DFF,
0 0 150px #228DFF;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #228DFF,
0 0 35px #228DFF,
0 0 40px #228DFF,
0 0 50px #228DFF,
0 0 75px #228DFF;
}
}
@-webkit-keyframes neon3 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FFDD1B,
0 0 70px #FFDD1B,
0 0 80px #FFDD1B,
0 0 100px #FFDD1B,
0 0 150px #FFDD1B;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FFDD1B,
0 0 35px #FFDD1B,
0 0 40px #FFDD1B,
0 0 50px #FFDD1B,
0 0 75px #FFDD1B;
}
}
@-webkit-keyframes neon4 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #B6FF00,
0 0 70px #B6FF00,
0 0 80px #B6FF00,
0 0 100px #B6FF00,
0 0 150px #B6FF00;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #B6FF00,
0 0 35px #B6FF00,
0 0 40px #B6FF00,
0 0 50px #B6FF00,
0 0 75px #B6FF00;
}
}
@-webkit-keyframes neon5 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FF9900,
0 0 70px #FF9900,
0 0 80px #FF9900,
0 0 100px #FF9900,
0 0 150px #FF9900;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FF9900,
0 0 35px #FF9900,
0 0 40px #FF9900,
0 0 50px #FF9900,
0 0 75px #FF9900;
}
}
@-webkit-keyframes neon6 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #ff00de,
0 0 35px #ff00de,
0 0 40px #ff00de,
0 0 50px #ff00de,
0 0 75px #ff00de;
}
}
/*glow for mozilla*/
@-moz-keyframes neon1 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FF1177,
0 0 70px #FF1177,
0 0 80px #FF1177,
0 0 100px #FF1177,
0 0 150px #FF1177;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FF1177,
0 0 35px #FF1177,
0 0 40px #FF1177,
0 0 50px #FF1177,
0 0 75px #FF1177;
}
}
@-moz-keyframes neon2 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #228DFF,
0 0 70px #228DFF,
0 0 80px #228DFF,
0 0 100px #228DFF,
0 0 150px #228DFF;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #228DFF,
0 0 35px #228DFF,
0 0 40px #228DFF,
0 0 50px #228DFF,
0 0 75px #228DFF;
}
}
@-moz-keyframes neon3 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FFDD1B,
0 0 70px #FFDD1B,
0 0 80px #FFDD1B,
0 0 100px #FFDD1B,
0 0 150px #FFDD1B;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FFDD1B,
0 0 35px #FFDD1B,
0 0 40px #FFDD1B,
0 0 50px #FFDD1B,
0 0 75px #FFDD1B;
}
}
@-moz-keyframes neon4 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #B6FF00,
0 0 70px #B6FF00,
0 0 80px #B6FF00,
0 0 100px #B6FF00,
0 0 150px #B6FF00;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #B6FF00,
0 0 35px #B6FF00,
0 0 40px #B6FF00,
0 0 50px #B6FF00,
0 0 75px #B6FF00;
}
}
@-moz-keyframes neon5 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FF9900,
0 0 70px #FF9900,
0 0 80px #FF9900,
0 0 100px #FF9900,
0 0 150px #FF9900;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FF9900,
0 0 35px #FF9900,
0 0 40px #FF9900,
0 0 50px #FF9900,
0 0 75px #FF9900;
}
}
@-moz-keyframes neon6 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #ff00de,
0 0 35px #ff00de,
0 0 40px #ff00de,
0 0 50px #ff00de,
0 0 75px #ff00de;
}
}
/*glow*/
@keyframes neon1 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FF1177,
0 0 70px #FF1177,
0 0 80px #FF1177,
0 0 100px #FF1177,
0 0 150px #FF1177;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FF1177,
0 0 35px #FF1177,
0 0 40px #FF1177,
0 0 50px #FF1177,
0 0 75px #FF1177;
}
}
@keyframes neon2 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #228DFF,
0 0 70px #228DFF,
0 0 80px #228DFF,
0 0 100px #228DFF,
0 0 150px #228DFF;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #228DFF,
0 0 35px #228DFF,
0 0 40px #228DFF,
0 0 50px #228DFF,
0 0 75px #228DFF;
}
}
@keyframes neon3 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FFDD1B,
0 0 70px #FFDD1B,
0 0 80px #FFDD1B,
0 0 100px #FFDD1B,
0 0 150px #FFDD1B;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FFDD1B,
0 0 35px #FFDD1B,
0 0 40px #FFDD1B,
0 0 50px #FFDD1B,
0 0 75px #FFDD1B;
}
}
@keyframes neon4 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #B6FF00,
0 0 70px #B6FF00,
0 0 80px #B6FF00,
0 0 100px #B6FF00,
0 0 150px #B6FF00;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #B6FF00,
0 0 35px #B6FF00,
0 0 40px #B6FF00,
0 0 50px #B6FF00,
0 0 75px #B6FF00;
}
}
@keyframes neon5 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #FF9900,
0 0 70px #FF9900,
0 0 80px #FF9900,
0 0 100px #FF9900,
0 0 150px #FF9900;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #FF9900,
0 0 35px #FF9900,
0 0 40px #FF9900,
0 0 50px #FF9900,
0 0 75px #FF9900;
}
}
@keyframes neon6 {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #ff00de,
0 0 35px #ff00de,
0 0 40px #ff00de,
0 0 50px #ff00de,
0 0 75px #ff00de;
}
}
/*REEEEEEEEEEESPONSIVE*/
@media (max-width: 650px) {
#container {
width: 100%;
}
p {
font-size: 3.5em;
}
}
</style>
<script src='./js/three.min.js'></script>
<script src='./js/MeshSurfaceSampler.js'></script>
<script src='./js/TrackballControls.js'></script>
<script src='./js/simplex-noise.js'></script>
<script src='./js/OBJLoader.js'></script>
<script src='./js/gsap.min.js'></script>
<script src="./js/script.js"></script>
<script language="javascript">
(function () {
const _face = new THREE.Triangle();
const _color = new THREE.Vector3();
class MeshSurfaceSampler {
constructor(mesh) {
let geometry = mesh.geometry;
if (!geometry.isBufferGeometry || geometry.attributes.position.itemSize !== 3) {
throw new Error('THREE.MeshSurfaceSampler: Requires BufferGeometry triangle mesh.');
}
if (geometry.index) {
console.warn('THREE.MeshSurfaceSampler: Converting geometry to non-indexed BufferGeometry.');
geometry = geometry.toNonIndexed();
}
this.geometry = geometry;
this.randomFunction = Math.random;
this.positionAttribute = this.geometry.getAttribute('position');
this.colorAttribute = this.geometry.getAttribute('color');
this.weightAttribute = null;
this.distribution = null;
}
setWeightAttribute(name) {
this.weightAttribute = name ? this.geometry.getAttribute(name) : null;
return this;
}
build() {
const positionAttribute = this.positionAttribute;
const weightAttribute = this.weightAttribute;
const faceWeights = new Float32Array(positionAttribute.count / 3); // Accumulate weights for each mesh face.
for (let i = 0; i < positionAttribute.count; i += 3) {
let faceWeight = 1;
if (weightAttribute) {
faceWeight = weightAttribute.getX(i) + weightAttribute.getX(i + 1) + weightAttribute.getX(i + 2);
}
_face.a.fromBufferAttribute(positionAttribute, i);
_face.b.fromBufferAttribute(positionAttribute, i + 1);
_face.c.fromBufferAttribute(positionAttribute, i + 2);
faceWeight *= _face.getArea();
faceWeights[i / 3] = faceWeight;
} // Store cumulative total face weights in an array, where weight index
// corresponds to face index.
this.distribution = new Float32Array(positionAttribute.count / 3);
let cumulativeTotal = 0;
for (let i = 0; i < faceWeights.length; i++) {
cumulativeTotal += faceWeights[i];
this.distribution[i] = cumulativeTotal;
}
return this;
}
setRandomGenerator(randomFunction) {
this.randomFunction = randomFunction;
return this;
}
sample(targetPosition, targetNormal, targetColor) {
const cumulativeTotal = this.distribution[this.distribution.length - 1];
const faceIndex = this.binarySearch(this.randomFunction() * cumulativeTotal);
return this.sampleFace(faceIndex, targetPosition, targetNormal, targetColor);
}
binarySearch(x) {
const dist = this.distribution;
let start = 0;
let end = dist.length - 1;
let index = - 1;
while (start <= end) {
const mid = Math.ceil((start + end) / 2);
if (mid === 0 || dist[mid - 1] <= x && dist[mid] > x) {
index = mid;
break;
} else if (x < dist[mid]) {
end = mid - 1;
} else {
start = mid + 1;
}
}
return index;
}
sampleFace(faceIndex, targetPosition, targetNormal, targetColor) {
let u = this.randomFunction();
let v = this.randomFunction();
if (u + v > 1) {
u = 1 - u;
v = 1 - v;
}
_face.a.fromBufferAttribute(this.positionAttribute, faceIndex * 3);
_face.b.fromBufferAttribute(this.positionAttribute, faceIndex * 3 + 1);
_face.c.fromBufferAttribute(this.positionAttribute, faceIndex * 3 + 2);
targetPosition.set(0, 0, 0).addScaledVector(_face.a, u).addScaledVector(_face.b, v).addScaledVector(_face.c, 1 - (u + v));
if (targetNormal !== undefined) {
_face.getNormal(targetNormal);
}
if (targetColor !== undefined && this.colorAttribute !== undefined) {
_face.a.fromBufferAttribute(this.colorAttribute, faceIndex * 3);
_face.b.fromBufferAttribute(this.colorAttribute, faceIndex * 3 + 1);
_face.c.fromBufferAttribute(this.colorAttribute, faceIndex * 3 + 2);
_color.set(0, 0, 0).addScaledVector(_face.a, u).addScaledVector(_face.b, v).addScaledVector(_face.c, 1 - (u + v));
targetColor.r = _color.x;
targetColor.g = _color.y;
targetColor.b = _color.z;
}
return this;
}
}
THREE.MeshSurfaceSampler = MeshSurfaceSampler;
})();
</script>
<script>
(function () {
const _object_pattern = /^[og]\s*(.+)?/; // mtllib file_reference
const _material_library_pattern = /^mtllib /; // usemtl material_name
const _material_use_pattern = /^usemtl /; // usemap map_name
const _map_use_pattern = /^usemap /;
const _vA = new THREE.Vector3();
const _vB = new THREE.Vector3();
const _vC = new THREE.Vector3();
const _ab = new THREE.Vector3();
const _cb = new THREE.Vector3();
function ParserState() {
const state = {
objects: [],
object: {},
vertices: [],
normals: [],
colors: [],
uvs: [],
materials: {},
materialLibraries: [],
startObject: function (name, fromDeclaration) {
// If the current object (initial from reset) is not from a g/o declaration in the parsed
// file. We need to use it for the first parsed g/o to keep things in sync.
if (this.object && this.object.fromDeclaration === false) {
this.object.name = name;
this.object.fromDeclaration = fromDeclaration !== false;
return;
}
const previousMaterial = this.object && typeof this.object.currentMaterial === 'function' ? this.object.currentMaterial() : undefined;
if (this.object && typeof this.object._finalize === 'function') {
this.object._finalize(true);
}
this.object = {
name: name || '',
fromDeclaration: fromDeclaration !== false,
geometry: {
vertices: [],
normals: [],
colors: [],
uvs: [],
hasUVIndices: false
},
materials: [],
smooth: true,
startMaterial: function (name, libraries) {
const previous = this._finalize(false); // New usemtl declaration overwrites an inherited material, except if faces were declared
// after the material, then it must be preserved for proper MultiMaterial continuation.
if (previous && (previous.inherited || previous.groupCount <= 0)) {
this.materials.splice(previous.index, 1);
}
const material = {
index: this.materials.length,
name: name || '',
mtllib: Array.isArray(libraries) && libraries.length > 0 ? libraries[libraries.length - 1] : '',
smooth: previous !== undefined ? previous.smooth : this.smooth,
groupStart: previous !== undefined ? previous.groupEnd : 0,
groupEnd: - 1,
groupCount: - 1,
inherited: false,
clone: function (index) {
const cloned = {
index: typeof index === 'number' ? index : this.index,
name: this.name,
mtllib: this.mtllib,
smooth: this.smooth,
groupStart: 0,
groupEnd: - 1,
groupCount: - 1,
inherited: false
};
cloned.clone = this.clone.bind(cloned);
return cloned;
}
};
this.materials.push(material);
return material;
},
currentMaterial: function () {
if (this.materials.length > 0) {
return this.materials[this.materials.length - 1];
}
return undefined;
},
_finalize: function (end) {
const lastMultiMaterial = this.currentMaterial();
if (lastMultiMaterial && lastMultiMaterial.groupEnd === - 1) {
lastMultiMaterial.groupEnd = this.geometry.vertices.length / 3;
lastMultiMaterial.groupCount = lastMultiMaterial.groupEnd - lastMultiMaterial.groupStart;
lastMultiMaterial.inherited = false;
} // Ignore objects tail materials if no face declarations followed them before a new o/g started.
if (end && this.materials.length > 1) {
for (let mi = this.materials.length - 1; mi >= 0; mi--) {
if (this.materials[mi].groupCount <= 0) {
this.materials.splice(mi, 1);
}
}
} // Guarantee at least one empty material, this makes the creation later more straight forward.
if (end && this.materials.length === 0) {
this.materials.push({
name: '',
smooth: this.smooth
});
}
return lastMultiMaterial;
}
}; // Inherit previous objects material.
// Spec tells us that a declared material must be set to all objects until a new material is declared.
// If a usemtl declaration is encountered while this new object is being parsed, it will
// overwrite the inherited material. Exception being that there was already face declarations
// to the inherited material, then it will be preserved for proper MultiMaterial continuation.
if (previousMaterial && previousMaterial.name && typeof previousMaterial.clone === 'function') {
const declared = previousMaterial.clone(0);
declared.inherited = true;
this.object.materials.push(declared);
}
this.objects.push(this.object);
},
finalize: function () {
if (this.object && typeof this.object._finalize === 'function') {
this.object._finalize(true);
}
},
parseVertexIndex: function (value, len) {
const index = parseInt(value, 10);
return (index >= 0 ? index - 1 : index + len / 3) * 3;
},
parseNormalIndex: function (value, len) {
const index = parseInt(value, 10);
return (index >= 0 ? index - 1 : index + len / 3) * 3;
},
parseUVIndex: function (value, len) {
const index = parseInt(value, 10);
return (index >= 0 ? index - 1 : index + len / 2) * 2;
},
addVertex: function (a, b, c) {
const src = this.vertices;
const dst = this.object.geometry.vertices;
dst.push(src[a + 0], src[a + 1], src[a + 2]);
dst.push(src[b + 0], src[b + 1], src[b + 2]);
dst.push(src[c + 0], src[c + 1], src[c + 2]);
},
addVertexPoint: function (a) {
const src = this.vertices;
const dst = this.object.geometry.vertices;
dst.push(src[a + 0], src[a + 1], src[a + 2]);
},
addVertexLine: function (a) {
const src = this.vertices;
const dst = this.object.geometry.vertices;
dst.push(src[a + 0], src[a + 1], src[a + 2]);
},
addNormal: function (a, b, c) {
const src = this.normals;
const dst = this.object.geometry.normals;
dst.push(src[a + 0], src[a + 1], src[a + 2]);
dst.push(src[b + 0], src[b + 1], src[b + 2]);
dst.push(src[c + 0], src[c + 1], src[c + 2]);
},
addFaceNormal: function (a, b, c) {
const src = this.vertices;
const dst = this.object.geometry.normals;
_vA.fromArray(src, a);
_vB.fromArray(src, b);
_vC.fromArray(src, c);
_cb.subVectors(_vC, _vB);
_ab.subVectors(_vA, _vB);
_cb.cross(_ab);
_cb.normalize();
dst.push(_cb.x, _cb.y, _cb.z);
dst.push(_cb.x, _cb.y, _cb.z);
dst.push(_cb.x, _cb.y, _cb.z);
},
addColor: function (a, b, c) {
const src = this.colors;
const dst = this.object.geometry.colors;
if (src[a] !== undefined) dst.push(src[a + 0], src[a + 1], src[a + 2]);
if (src[b] !== undefined) dst.push(src[b + 0], src[b + 1], src[b + 2]);
if (src[c] !== undefined) dst.push(src[c + 0], src[c + 1], src[c + 2]);
},
addUV: function (a, b, c) {
const src = this.uvs;
const dst = this.object.geometry.uvs;
dst.push(src[a + 0], src[a + 1]);
dst.push(src[b + 0], src[b + 1]);
dst.push(src[c + 0], src[c + 1]);
},
addDefaultUV: function () {
const dst = this.object.geometry.uvs;
dst.push(0, 0);
dst.push(0, 0);
dst.push(0, 0);
},
addUVLine: function (a) {
const src = this.uvs;
const dst = this.object.geometry.uvs;
dst.push(src[a + 0], src[a + 1]);
},
addFace: function (a, b, c, ua, ub, uc, na, nb, nc) {
const vLen = this.vertices.length;
let ia = this.parseVertexIndex(a, vLen);
let ib = this.parseVertexIndex(b, vLen);
let ic = this.parseVertexIndex(c, vLen);
this.addVertex(ia, ib, ic);
this.addColor(ia, ib, ic); // normals
if (na !== undefined && na !== '') {
const nLen = this.normals.length;
ia = this.parseNormalIndex(na, nLen);
ib = this.parseNormalIndex(nb, nLen);
ic = this.parseNormalIndex(nc, nLen);
this.addNormal(ia, ib, ic);
} else {
this.addFaceNormal(ia, ib, ic);
} // uvs
if (ua !== undefined && ua !== '') {
const uvLen = this.uvs.length;
ia = this.parseUVIndex(ua, uvLen);
ib = this.parseUVIndex(ub, uvLen);
ic = this.parseUVIndex(uc, uvLen);
this.addUV(ia, ib, ic);
this.object.geometry.hasUVIndices = true;
} else {
// add placeholder values (for inconsistent face definitions)
this.addDefaultUV();
}
},
addPointGeometry: function (vertices) {
this.object.geometry.type = 'Points';
const vLen = this.vertices.length;
for (let vi = 0, l = vertices.length; vi < l; vi++) {
const index = this.parseVertexIndex(vertices[vi], vLen);
this.addVertexPoint(index);
this.addColor(index);
}
},
addLineGeometry: function (vertices, uvs) {
this.object.geometry.type = 'Line';
const vLen = this.vertices.length;
const uvLen = this.uvs.length;
for (let vi = 0, l = vertices.length; vi < l; vi++) {
this.addVertexLine(this.parseVertexIndex(vertices[vi], vLen));
}
for (let uvi = 0, l = uvs.length; uvi < l; uvi++) {
this.addUVLine(this.parseUVIndex(uvs[uvi], uvLen));
}
}
};
state.startObject('', false);
return state;
} //
class OBJLoader extends THREE.Loader {
constructor(manager) {
super(manager);
this.materials = null;
}
load(url, onLoad, onProgress, onError) {
const scope = this;
const loader = new THREE.FileLoader(this.manager);
loader.setPath(this.path);
loader.setRequestHeader(this.requestHeader);
loader.setWithCredentials(this.withCredentials);
loader.load(url, function (text) {
try {
onLoad(scope.parse(text));
} catch (e) {
if (onError) {
onError(e);
} else {
console.error(e);
}
scope.manager.itemError(url);
}
}, onProgress, onError);
}
setMaterials(materials) {
this.materials = materials;
return this;
}
parse(text) {
const state = new ParserState();
if (text.indexOf('\r\n') !== - 1) {
// This is faster than String.split with regex that splits on both
text = text.replace(/\r\n/g, '\n');
}
if (text.indexOf('\\\n') !== - 1) {
// join lines separated by a line continuation character (\)
text = text.replace(/\\\n/g, '');
}
const lines = text.split('\n');
let line = '',
lineFirstChar = '';
let lineLength = 0;
let result = []; // Faster to just trim left side of the line. Use if available.
const trimLeft = typeof ''.trimLeft === 'function';
for (let i = 0, l = lines.length; i < l; i++) {
line = lines[i];
line = trimLeft ? line.trimLeft() : line.trim();
lineLength = line.length;
if (lineLength === 0) continue;
lineFirstChar = line.charAt(0); // @todo invoke passed in handler if any
if (lineFirstChar === '#') continue;
if (lineFirstChar === 'v') {
const data = line.split(/\s+/);
switch (data[0]) {
case 'v':
state.vertices.push(parseFloat(data[1]), parseFloat(data[2]), parseFloat(data[3]));
if (data.length >= 7) {
state.colors.push(parseFloat(data[4]), parseFloat(data[5]), parseFloat(data[6]));
} else {
// if no colors are defined, add placeholders so color and vertex indices match
state.colors.push(undefined, undefined, undefined);
}
break;
case 'vn':
state.normals.push(parseFloat(data[1]), parseFloat(data[2]), parseFloat(data[3]));
break;
case 'vt':
state.uvs.push(parseFloat(data[1]), parseFloat(data[2]));
break;
}
} else if (lineFirstChar === 'f') {
const lineData = line.substr(1).trim();
const vertexData = lineData.split(/\s+/);
const faceVertices = []; // Parse the face vertex data into an easy to work with format
for (let j = 0, jl = vertexData.length; j < jl; j++) {
const vertex = vertexData[j];
if (vertex.length > 0) {
const vertexParts = vertex.split('/');
faceVertices.push(vertexParts);
}
} // Draw an edge between the first vertex and all subsequent vertices to form an n-gon
const v1 = faceVertices[0];
for (let j = 1, jl = faceVertices.length - 1; j < jl; j++) {
const v2 = faceVertices[j];
const v3 = faceVertices[j + 1];
state.addFace(v1[0], v2[0], v3[0], v1[1], v2[1], v3[1], v1[2], v2[2], v3[2]);
}
} else if (lineFirstChar === 'l') {
const lineParts = line.substring(1).trim().split(' ');
let lineVertices = [];
const lineUVs = [];
if (line.indexOf('/') === - 1) {
lineVertices = lineParts;
} else {
for (let li = 0, llen = lineParts.length; li < llen; li++) {
const parts = lineParts[li].split('/');
if (parts[0] !== '') lineVertices.push(parts[0]);
if (parts[1] !== '') lineUVs.push(parts[1]);
}
}
state.addLineGeometry(lineVertices, lineUVs);
} else if (lineFirstChar === 'p') {
const lineData = line.substr(1).trim();
const pointData = lineData.split(' ');
state.addPointGeometry(pointData);
} else if ((result = _object_pattern.exec(line)) !== null) {
// o object_name
// or
// g group_name
// WORKAROUND: https://bugs.chromium.org/p/v8/issues/detail?id=2869
// let name = result[ 0 ].substr( 1 ).trim();
const name = (' ' + result[0].substr(1).trim()).substr(1);
state.startObject(name);
} else if (_material_use_pattern.test(line)) {
// material
state.object.startMaterial(line.substring(7).trim(), state.materialLibraries);
} else if (_material_library_pattern.test(line)) {
// mtl file
state.materialLibraries.push(line.substring(7).trim());
} else if (_map_use_pattern.test(line)) {
// the line is parsed but ignored since the loader assumes textures are defined MTL files
// (according to https://www.okino.com/conv/imp_wave.htm, 'usemap' is the old-style Wavefront texture reference method)
console.warn('THREE.OBJLoader: Rendering identifier "usemap" not supported. Textures must be defined in MTL files.');
} else if (lineFirstChar === 's') {
result = line.split(' '); // smooth shading
// @todo Handle files that have varying smooth values for a set of faces inside one geometry,
// but does not define a usemtl for each face set.
// This should be detected and a dummy material created (later MultiMaterial and geometry groups).
// This requires some care to not create extra material on each smooth value for "normal" obj files.
// where explicit usemtl defines geometry groups.
// Example asset: examples/models/obj/cerberus/Cerberus.obj
/*
* http://paulbourke.net/dataformats/obj/
* or
* http://www.cs.utah.edu/~boulos/cs3505/obj_spec.pdf
*
* From chapter "Grouping" Syntax explanation "s group_number":
* "group_number is the smoothing group number. To turn off smoothing groups, use a value of 0 or off.
* Polygonal elements use group numbers to put elements in different smoothing groups. For free-form
* surfaces, smoothing groups are either turned on or off; there is no difference between values greater
* than 0."
*/
if (result.length > 1) {
const value = result[1].trim().toLowerCase();
state.object.smooth = value !== '0' && value !== 'off';
} else {
// ZBrush can produce "s" lines #11707
state.object.smooth = true;
}
const material = state.object.currentMaterial();
if (material) material.smooth = state.object.smooth;
} else {
// Handle null terminated files without exception
if (line === '\0') continue;
console.warn('THREE.OBJLoader: Unexpected line: "' + line + '"');
}
}
state.finalize();
const container = new THREE.Group();
container.materialLibraries = [].concat(state.materialLibraries);
const hasPrimitives = !(state.objects.length === 1 && state.objects[0].geometry.vertices.length === 0);
if (hasPrimitives === true) {
for (let i = 0, l = state.objects.length; i < l; i++) {
const object = state.objects[i];
const geometry = object.geometry;
const materials = object.materials;
const isLine = geometry.type === 'Line';
const isPoints = geometry.type === 'Points';
let hasVertexColors = false; // Skip o/g line declarations that did not follow with any faces
if (geometry.vertices.length === 0) continue;
const buffergeometry = new THREE.BufferGeometry();
buffergeometry.setAttribute('position', new THREE.Float32BufferAttribute(geometry.vertices, 3));
if (geometry.normals.length > 0) {
buffergeometry.setAttribute('normal', new THREE.Float32BufferAttribute(geometry.normals, 3));
}
if (geometry.colors.length > 0) {
hasVertexColors = true;
buffergeometry.setAttribute('color', new THREE.Float32BufferAttribute(geometry.colors, 3));
}
if (geometry.hasUVIndices === true) {
buffergeometry.setAttribute('uv', new THREE.Float32BufferAttribute(geometry.uvs, 2));
} // Create materials
const createdMaterials = [];
for (let mi = 0, miLen = materials.length; mi < miLen; mi++) {
const sourceMaterial = materials[mi];
const materialHash = sourceMaterial.name + '_' + sourceMaterial.smooth + '_' + hasVertexColors;
let material = state.materials[materialHash];
if (this.materials !== null) {
material = this.materials.create(sourceMaterial.name); // mtl etc. loaders probably can't create line materials correctly, copy properties to a line material.
if (isLine && material && !(material instanceof THREE.LineBasicMaterial)) {
const materialLine = new THREE.LineBasicMaterial();
THREE.Material.prototype.copy.call(materialLine, material);
materialLine.color.copy(material.color);
material = materialLine;
} else if (isPoints && material && !(material instanceof THREE.PointsMaterial)) {
const materialPoints = new THREE.PointsMaterial({
size: 10,
sizeAttenuation: false
});
THREE.Material.prototype.copy.call(materialPoints, material);
materialPoints.color.copy(material.color);
materialPoints.map = material.map;
material = materialPoints;
}
}
if (material === undefined) {
if (isLine) {
material = new THREE.LineBasicMaterial();
} else if (isPoints) {
material = new THREE.PointsMaterial({
size: 1,
sizeAttenuation: false
});
} else {
material = new THREE.MeshPhongMaterial();
}
material.name = sourceMaterial.name;
material.flatShading = sourceMaterial.smooth ? false : true;
material.vertexColors = hasVertexColors;
state.materials[materialHash] = material;
}
createdMaterials.push(material);
} // Create mesh
let mesh;
if (createdMaterials.length > 1) {
for (let mi = 0, miLen = materials.length; mi < miLen; mi++) {
const sourceMaterial = materials[mi];
buffergeometry.addGroup(sourceMaterial.groupStart, sourceMaterial.groupCount, mi);
}
if (isLine) {
mesh = new THREE.LineSegments(buffergeometry, createdMaterials);
} else if (isPoints) {
mesh = new THREE.Points(buffergeometry, createdMaterials);
} else {
mesh = new THREE.Mesh(buffergeometry, createdMaterials);
}
} else {
if (isLine) {
mesh = new THREE.LineSegments(buffergeometry, createdMaterials[0]);
} else if (isPoints) {
mesh = new THREE.Points(buffergeometry, createdMaterials[0]);
} else {
mesh = new THREE.Mesh(buffergeometry, createdMaterials[0]);
}
}
mesh.name = object.name;
container.add(mesh);
}
} else {
// if there is only the default parser state object with no geometry data, interpret data as point cloud
if (state.vertices.length > 0) {
const material = new THREE.PointsMaterial({
size: 1,
sizeAttenuation: false
});
const buffergeometry = new THREE.BufferGeometry();
buffergeometry.setAttribute('position', new THREE.Float32BufferAttribute(state.vertices, 3));
if (state.colors.length > 0 && state.colors[0] !== undefined) {
buffergeometry.setAttribute('color', new THREE.Float32BufferAttribute(state.colors, 3));
material.vertexColors = true;
}
const points = new THREE.Points(buffergeometry, material);
container.add(points);
}
}
return container;
}
}
THREE.OBJLoader = OBJLoader;
})();
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>新年祝福!</title>
</head>
<body class="bgp">
<audio autoplay="autoplay" loop="loop" preload="auto" src="http://url.amp3a.com/netease.php/1995896623.mp3">
<!--MP3或者是FLAC格式的音乐都可以,音乐外链也可以,注意音乐audio要插在标题title下面-->
</audio>
<style type="text/css">
.bgp {
background-image: url("https://img.tukuppt.com/ad_preview/00/26/22/5f7430b2843fd.jpg!/fw/980");
background-attachment: fixed;
background-size: 100% 100%;
opacity: 1;
}
</style>
<canvas class="canvas"></canvas>
<div class="help"></div>
<div class="ui">
<stype class="ui-input">
</div>
<div class="overlay">
<div class="tabs">
<div class="tabs-labels">
<span class="tabs-label"></span><span class="tabs-label"></span><span class="tabs-label"></span>
</div>
<ul class="tabs-panel commands">
</ul>
</div>
</div>
</div>
<script >
var S = {
init: function () {
var m=0;
var action = window.location.href,
i = action.indexOf('?a=');
S.Drawing.init('.canvas');
document.body.classList.add('body--ready');
if (i !== -1) {
S.UI.simulate(decodeURI(action).substring(i + 3));
} else {
S.UI.simulate('Hello|准备好了吗?|马上要开始喽!|#countdown 5|祝|大家|春节快乐哦|爱你|爱你|爱你|重要的事情|说三遍|祝你|一年比一年|更漂亮|一年比一年|更有钱|一年比一年|更幸福|万事顺遂|心想事成|倒数5个数|一起看烟花吧|#countdown 5||');
}
S.Drawing.loop(function () {
m++;
S.Shape.render();
//console.log(m);
if(m==3000){
window.location.href=" https://qingmuliu.gitee.io/fireworkv_1.4";
}
});
}
};
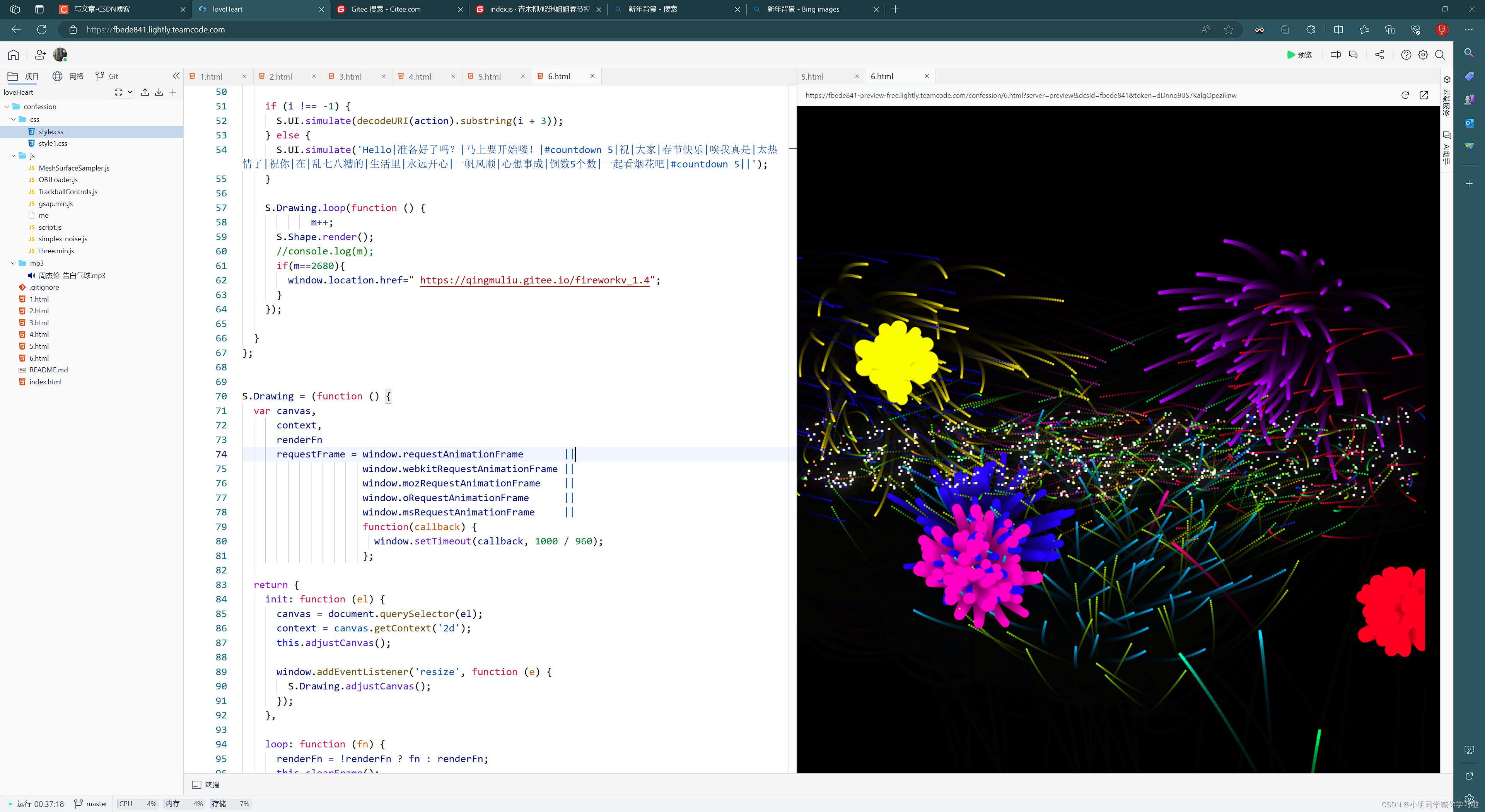
S.Drawing = (function () {
var canvas,
context,
renderFn
requestFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 960);
};
return {
init: function (el) {
canvas = document.querySelector(el);
context = canvas.getContext('2d');
this.adjustCanvas();
window.addEventListener('resize', function (e) {
S.Drawing.adjustCanvas();
});
},
loop: function (fn) {
renderFn = !renderFn ? fn : renderFn;
this.clearFrame();
renderFn();
requestFrame.call(window, this.loop.bind(this));
},
adjustCanvas: function () {
canvas.width = window.innerWidth-20;
canvas.height = window.innerHeight-20;
},
clearFrame: function () {
context.clearRect(0, 0, canvas.width, canvas.height);
},
getArea: function () {
return { w: canvas.width, h: canvas.height };
},
drawCircle: function (p, c) {
context.fillStyle = c.render();
context.beginPath();
context.arc(p.x, p.y, p.z, 0, 2 * Math.PI, true);
context.closePath();
context.fill();
}
}
}());
S.UI = (function () {
var input = document.querySelector('.ui-input'),
ui = document.querySelector('.ui'),
help = document.querySelector('.help'),
commands = document.querySelector('.commands'),
overlay = document.querySelector('.overlay'),
canvas = document.querySelector('.canvas'),
interval,
isTouch = false, //('ontouchstart' in window || navigator.msMaxTouchPoints),
currentAction,
resizeTimer,
time,
maxShapeSize = 30,
firstAction = true,
sequence = [],
cmd = '#';
function formatTime(date) {
var h = date.getHours(),
m = date.getMinutes(),
m = m < 10 ? '0' + m : m;
return h + ':' + m;
}
function getValue(value) {
return value && value.split(' ')[1];
}
function getAction(value) {
value = value && value.split(' ')[0];
return value && value[0] === cmd && value.substring(1);
}
function timedAction(fn, delay, max, reverse) {
clearInterval(interval);
currentAction = reverse ? max : 1;
fn(currentAction);
if (!max || (!reverse && currentAction < max) || (reverse && currentAction > 0)) {
interval = setInterval(function () {
currentAction = reverse ? currentAction - 1 : currentAction + 1;
fn(currentAction);
if ((!reverse && max && currentAction === max) || (reverse && currentAction === 0)) {
clearInterval(interval);
}
}, delay);
}
}
function reset(destroy) {
clearInterval(interval);
sequence = [];
time = null;
destroy && S.Shape.switchShape(S.ShapeBuilder.letter(''));
}
function performAction(value) {
var action,
value,
current;
overlay.classList.remove('overlay--visible');
sequence = typeof(value) === 'object' ? value : sequence.concat(value.split('|'));
input.value = '';
checkInputWidth();
timedAction(function (index) {
current = sequence.shift();
action = getAction(current);
value = getValue(current);
switch (action) {
case 'countdown':
value = parseInt(value) || 10;
value = value > 0 ? value : 10;
timedAction(function (index) {
if (index === 0) {
if (sequence.length === 0) {
S.Shape.switchShape(S.ShapeBuilder.letter(''));
} else {
performAction(sequence);
}
} else {
S.Shape.switchShape(S.ShapeBuilder.letter(index), true);
}
}, 1000, value, true);
break;
case 'rectangle':
value = value && value.split('x');
value = (value && value.length === 2) ? value : [maxShapeSize, maxShapeSize / 2];
S.Shape.switchShape(S.ShapeBuilder.rectangle(Math.min(maxShapeSize, parseInt(value[0])), Math.min(maxShapeSize, parseInt(value[1]))));
break;
case 'circle':
value = parseInt(value) || maxShapeSize;
value = Math.min(value, maxShapeSize);
S.Shape.switchShape(S.ShapeBuilder.circle(value));
break;
case 'time':
var t = formatTime(new Date());
if (sequence.length > 0) {
S.Shape.switchShape(S.ShapeBuilder.letter(t));
} else {
timedAction(function () {
t = formatTime(new Date());
if (t !== time) {
time = t;
S.Shape.switchShape(S.ShapeBuilder.letter(time));
}
}, 1000);
}
break;
default:
S.Shape.switchShape(S.ShapeBuilder.letter(current[0] === cmd ? 'What?' : current));
}
}, 2000, sequence.length);
}
function checkInputWidth(e) {
if (input.value.length > 18) {
ui.classList.add('ui--wide');
} else {
ui.classList.remove('ui--wide');
}
if (firstAction && input.value.length > 0) {
ui.classList.add('ui--enter');
} else {
ui.classList.remove('ui--enter');
}
}
function bindEvents() {
document.body.addEventListener('keydown', function (e) {
input.focus();
if (e.keyCode === 13) {
firstAction = false;
reset();
performAction(input.value);
}
});
input.addEventListener('input', checkInputWidth);
input.addEventListener('change', checkInputWidth);
input.addEventListener('focus', checkInputWidth);
help.addEventListener('click', function (e) {
overlay.classList.toggle('overlay--visible');
overlay.classList.contains('overlay--visible') && reset(true);
});
commands.addEventListener('click', function (e) {
var el,
info,
demo,
tab,
active,
url;
if (e.target.classList.contains('commands-item')) {
el = e.target;
} else {
el = e.target.parentNode.classList.contains('commands-item') ? e.target.parentNode : e.target.parentNode.parentNode;
}
info = el && el.querySelector('.commands-item-info');
demo = el && info.getAttribute('data-demo');
url = el && info.getAttribute('data-url');
if (info) {
overlay.classList.remove('overlay--visible');
if (demo) {
input.value = demo;
if (isTouch) {
reset();
performAction(input.value);
} else {
input.focus();
}
} else if (url) {
//window.location = url;
}
}
});
canvas.addEventListener('click', function (e) {
overlay.classList.remove('overlay--visible');
});
}
function init() {
bindEvents();
input.focus();
isTouch && document.body.classList.add('touch');
}
// Init
init();
return {
simulate: function (action) {
performAction(action);
}
}
}());
S.UI.Tabs = (function () {
var tabs = document.querySelector('.tabs'),
labels = document.querySelector('.tabs-labels'),
triggers = document.querySelectorAll('.tabs-label'),
panels = document.querySelectorAll('.tabs-panel');
function activate(i) {
triggers[i].classList.add('tabs-label--active');
panels[i].classList.add('tabs-panel--active');
}
function bindEvents() {
labels.addEventListener('click', function (e) {
var el = e.target,
index;
if (el.classList.contains('tabs-label')) {
for (var t = 0; t < triggers.length; t++) {
triggers[t].classList.remove('tabs-label--active');
panels[t].classList.remove('tabs-panel--active');
if (el === triggers[t]) {
index = t;
}
}
activate(index);
}
});
}
function init() {
activate(0);
bindEvents();
}
// Init
init();
}());
S.Point = function (args) {
this.x = args.x;
this.y = args.y;
this.z = args.z;
this.a = args.a;
this.h = args.h;
};
S.Color = function (r, g, b, a) {
this.r = r;
this.g = g;
this.b = b;
this.a = a;
};
S.Color.prototype = {
render: function () {
return 'rgba(' + this.r + ',' + + this.g + ',' + this.b + ',' + this.a + ')';
}
};
S.Dot = function (x, y) {
this.p = new S.Point({
x: x,
y: y,
z: 5,
a: 1,
h: 0
});
this.e = 0.07;
this.s = true;
this.c = new S.Color(255, 255, 255, this.p.a);
this.t = this.clone();
this.q = [];
};
S.Dot.prototype = {
clone: function () {
return new S.Point({
x: this.x,
y: this.y,
z: this.z,
a: this.a,
h: this.h
});
},
_draw: function () {
this.c.a = this.p.a;
S.Drawing.drawCircle(this.p, this.c);
},
_moveTowards: function (n) {
var details = this.distanceTo(n, true),
dx = details[0],
dy = details[1],
d = details[2],
e = this.e * d;
if (this.p.h === -1) {
this.p.x = n.x;
this.p.y = n.y;
return true;
}
if (d > 1) {
this.p.x -= ((dx / d) * e);
this.p.y -= ((dy / d) * e);
} else {
if (this.p.h > 0) {
this.p.h--;
} else {
return true;
}
}
return false;
},
_update: function () {
if (this._moveTowards(this.t)) {
var p = this.q.shift();
if (p) {
this.t.x = p.x || this.p.x;
this.t.y = p.y || this.p.y;
this.t.z = p.z || this.p.z;
this.t.a = p.a || this.p.a;
this.p.h = p.h || 0;
} else {
if (this.s) {
this.p.x -= Math.sin(Math.random() * 3.142);
this.p.y -= Math.sin(Math.random() * 3.142);
} else {
this.move(new S.Point({
x: this.p.x + (Math.random() * 50) - 25,
y: this.p.y + (Math.random() * 50) - 25,
}));
}
}
}
d = this.p.a - this.t.a;
this.p.a = Math.max(0.1, this.p.a - (d * 0.05));
d = this.p.z - this.t.z;
this.p.z = Math.max(1, this.p.z - (d * 0.05));
},
distanceTo: function (n, details) {
var dx = this.p.x - n.x,
dy = this.p.y - n.y,
d = Math.sqrt(dx * dx + dy * dy);
return details ? [dx, dy, d] : d;
},
move: function (p, avoidStatic) {
if (!avoidStatic || (avoidStatic && this.distanceTo(p) > 1)) {
this.q.push(p);
}
},
render: function () {
this._update();
this._draw();
}
}
S.ShapeBuilder = (function () {
var gap = 13,
shapeCanvas = document.createElement('canvas'),
shapeContext = shapeCanvas.getContext('2d'),
fontSize = 500,
fontFamily = 'Avenir, Helvetica Neue, Helvetica, Arial, sans-serif';
function fit() {
shapeCanvas.width = Math.floor(window.innerWidth / gap) * gap;
shapeCanvas.height = Math.floor(window.innerHeight / gap) * gap;
shapeContext.fillStyle = 'red';
shapeContext.textBaseline = 'middle';
shapeContext.textAlign = 'center';
}
function processCanvas() {
var pixels = shapeContext.getImageData(0, 0, shapeCanvas.width, shapeCanvas.height).data;
dots = [],
pixels,
x = 0,
y = 0,
fx = shapeCanvas.width,
fy = shapeCanvas.height,
w = 0,
h = 0;
for (var p = 0; p < pixels.length; p += (4 * gap)) {
if (pixels[p + 3] > 0) {
dots.push(new S.Point({
x: x,
y: y
}));
w = x > w ? x : w;
h = y > h ? y : h;
fx = x < fx ? x : fx;
fy = y < fy ? y : fy;
}
x += gap;
if (x >= shapeCanvas.width) {
x = 0;
y += gap;
p += gap * 4 * shapeCanvas.width;
}
}
return { dots: dots, w: w + fx, h: h + fy };
}
function setFontSize(s) {
shapeContext.font = 'bold ' + s + 'px ' + fontFamily;
}
function isNumber(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
function init() {
fit();
window.addEventListener('resize', fit);
}
// Init
init();
return {
imageFile: function (url, callback) {
var image = new Image(),
a = S.Drawing.getArea();
image.onload = function () {
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.drawImage(this, 0, 0, a.h * 0.6, a.h * 0.6);
callback(processCanvas());
};
image.onerror = function () {
callback(S.ShapeBuilder.letter('What?'));
}
image.src = url;
},
circle: function (d) {
var r = Math.max(0, d) / 2;
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.beginPath();
shapeContext.arc(r * gap, r * gap, r * gap, 0, 2 * Math.PI, false);
shapeContext.fill();
shapeContext.closePath();
return processCanvas();
},
letter: function (l) {
var s = 0;
setFontSize(fontSize);
s = Math.min(fontSize,
(shapeCanvas.width / shapeContext.measureText(l).width) * 0.8 * fontSize,
(shapeCanvas.height / fontSize) * (isNumber(l) ? 1 : 0.45) * fontSize);
setFontSize(s);
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.fillText(l, shapeCanvas.width / 2, shapeCanvas.height / 2);
return processCanvas();
},
rectangle: function (w, h) {
var dots = [],
width = gap * w,
height = gap * h;
for (var y = 0; y < height; y += gap) {
for (var x = 0; x < width; x += gap) {
dots.push(new S.Point({
x: x,
y: y,
}));
}
}
return { dots: dots, w: width, h: height };
}
};
}());
S.Shape = (function () {
var dots = [],
width = 0,
height = 0,
cx = 0,
cy = 0;
function compensate() {
var a = S.Drawing.getArea();
cx = a.w / 2 - width / 2;
cy = a.h / 2 - height / 2;
}
return {
shuffleIdle: function () {
var a = S.Drawing.getArea();
for (var d = 0; d < dots.length; d++) {
if (!dots[d].s) {
dots[d].move({
x: Math.random() * a.w,
y: Math.random() * a.h
});
}
}
},
switchShape: function (n, fast) {
var size,
a = S.Drawing.getArea();
width = n.w;
height = n.h;
compensate();
if (n.dots.length > dots.length) {
size = n.dots.length - dots.length;
for (var d = 1; d <= size; d++) {
dots.push(new S.Dot(a.w / 2, a.h / 2));
}
}
var d = 0,
i = 0;
while (n.dots.length > 0) {
i = Math.floor(Math.random() * n.dots.length);
dots[d].e = fast ? 0.25 : (dots[d].s ? 0.14 : 0.11);
if (dots[d].s) {
dots[d].move(new S.Point({
z: Math.random() * 20 + 10,
a: Math.random(),
h: 18
}));
} else {
dots[d].move(new S.Point({
z: Math.random() * 5 + 5,
h: fast ? 18 : 30
}));
}
dots[d].s = true;
dots[d].move(new S.Point({
x: n.dots[i].x + cx,
y: n.dots[i].y + cy,
a: 1,
z: 5,
h: 0
}));
n.dots = n.dots.slice(0, i).concat(n.dots.slice(i + 1));
d++;
}
for (var i = d; i < dots.length; i++) {
if (dots[i].s) {
dots[i].move(new S.Point({
z: Math.random() * 20 + 10,
a: Math.random(),
h: 20
}));
dots[i].s = false;
dots[i].e = 0.04;
dots[i].move(new S.Point({
x: Math.random() * a.w,
y: Math.random() * a.h,
a: 0.3, //.4
z: Math.random() * 4,
h: 0
}));
}
}
},
render: function () {
for (var d = 0; d < dots.length; d++) {
dots[d].render();
}
}
}
}());
S.init();
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>大家春节祝福!</title>
</head>
<body class="bgp">
<audio autoplay="autoplay" loop="loop" preload="auto" src="http://url.amp3a.com/netease.php/1995896623.mp3">
<!--MP3或者是FLAC格式的音乐都可以,音乐外链也可以,注意音乐audio要插在标题title下面-->
</audio>
<style type="text/css">
.bgp {
background-image: url("https://www.helloimg.com/images/2023/01/14/oGz4lD.jpg");
background-attachment: fixed;
background-size: 100% 100%;
opacity: 1;
}
</style>
<canvas class="canvas"></canvas>
<div class="help"></div>
<div class="ui">
<stype class="ui-input">
</div>
<div class="overlay">
<div class="tabs">
<div class="tabs-labels">
<span class="tabs-label"></span><span class="tabs-label"></span><span class="tabs-label"></span></div>
<ul class="tabs-panel commands">
</ul>
</div>
</div>
</div>
<script>
var S = {
init: function () {
var m=0;
var action = window.location.href,
i = action.indexOf('?a=');
S.Drawing.init('.canvas');
document.body.classList.add('body--ready');
if (i !== -1) {
S.UI.simulate(decodeURI(action).substring(i + 3));
} else {
S.UI.simulate('Hello|准备好了吗?|马上要开始喽!|#countdown 5|祝|大家|春节快乐|唉我真是|太热情了|祝你|在|乱七八糟的|生活里|永远开心|一帆风顺|心想事成|倒数5个数|一起看烟花吧|#countdown 5||');
}
S.Drawing.loop(function () {
m++;
S.Shape.render();
//console.log(m);
if(m==2680){
window.location.href=" https://qingmuliu.gitee.io/fireworkv_1.4";
}
});
}
};
S.Drawing = (function () {
var canvas,
context,
renderFn
requestFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 960);
};
return {
init: function (el) {
canvas = document.querySelector(el);
context = canvas.getContext('2d');
this.adjustCanvas();
window.addEventListener('resize', function (e) {
S.Drawing.adjustCanvas();
});
},
loop: function (fn) {
renderFn = !renderFn ? fn : renderFn;
this.clearFrame();
renderFn();
requestFrame.call(window, this.loop.bind(this));
},
adjustCanvas: function () {
canvas.width = window.innerWidth-20;
canvas.height = window.innerHeight-20;
},
clearFrame: function () {
context.clearRect(0, 0, canvas.width, canvas.height);
},
getArea: function () {
return { w: canvas.width, h: canvas.height };
},
drawCircle: function (p, c) {
context.fillStyle = c.render();
context.beginPath();
context.arc(p.x, p.y, p.z, 0, 2 * Math.PI, true);
context.closePath();
context.fill();
}
}
}());
S.UI = (function () {
var input = document.querySelector('.ui-input'),
ui = document.querySelector('.ui'),
help = document.querySelector('.help'),
commands = document.querySelector('.commands'),
overlay = document.querySelector('.overlay'),
canvas = document.querySelector('.canvas'),
interval,
isTouch = false, //('ontouchstart' in window || navigator.msMaxTouchPoints),
currentAction,
resizeTimer,
time,
maxShapeSize = 30,
firstAction = true,
sequence = [],
cmd = '#';
function formatTime(date) {
var h = date.getHours(),
m = date.getMinutes(),
m = m < 10 ? '0' + m : m;
return h + ':' + m;
}
function getValue(value) {
return value && value.split(' ')[1];
}
function getAction(value) {
value = value && value.split(' ')[0];
return value && value[0] === cmd && value.substring(1);
}
function timedAction(fn, delay, max, reverse) {
clearInterval(interval);
currentAction = reverse ? max : 1;
fn(currentAction);
if (!max || (!reverse && currentAction < max) || (reverse && currentAction > 0)) {
interval = setInterval(function () {
currentAction = reverse ? currentAction - 1 : currentAction + 1;
fn(currentAction);
if ((!reverse && max && currentAction === max) || (reverse && currentAction === 0)) {
clearInterval(interval);
}
}, delay);
}
}
function reset(destroy) {
clearInterval(interval);
sequence = [];
time = null;
destroy && S.Shape.switchShape(S.ShapeBuilder.letter(''));
}
function performAction(value) {
var action,
value,
current;
overlay.classList.remove('overlay--visible');
sequence = typeof(value) === 'object' ? value : sequence.concat(value.split('|'));
input.value = '';
checkInputWidth();
timedAction(function (index) {
current = sequence.shift();
action = getAction(current);
value = getValue(current);
switch (action) {
case 'countdown':
value = parseInt(value) || 10;
value = value > 0 ? value : 10;
timedAction(function (index) {
if (index === 0) {
if (sequence.length === 0) {
S.Shape.switchShape(S.ShapeBuilder.letter(''));
} else {
performAction(sequence);
}
} else {
S.Shape.switchShape(S.ShapeBuilder.letter(index), true);
}
}, 1000, value, true);
break;
case 'rectangle':
value = value && value.split('x');
value = (value && value.length === 2) ? value : [maxShapeSize, maxShapeSize / 2];
S.Shape.switchShape(S.ShapeBuilder.rectangle(Math.min(maxShapeSize, parseInt(value[0])), Math.min(maxShapeSize, parseInt(value[1]))));
break;
case 'circle':
value = parseInt(value) || maxShapeSize;
value = Math.min(value, maxShapeSize);
S.Shape.switchShape(S.ShapeBuilder.circle(value));
break;
case 'time':
var t = formatTime(new Date());
if (sequence.length > 0) {
S.Shape.switchShape(S.ShapeBuilder.letter(t));
} else {
timedAction(function () {
t = formatTime(new Date());
if (t !== time) {
time = t;
S.Shape.switchShape(S.ShapeBuilder.letter(time));
}
}, 1000);
}
break;
default:
S.Shape.switchShape(S.ShapeBuilder.letter(current[0] === cmd ? 'What?' : current));
}
}, 2000, sequence.length);
}
function checkInputWidth(e) {
if (input.value.length > 18) {
ui.classList.add('ui--wide');
} else {
ui.classList.remove('ui--wide');
}
if (firstAction && input.value.length > 0) {
ui.classList.add('ui--enter');
} else {
ui.classList.remove('ui--enter');
}
}
function bindEvents() {
document.body.addEventListener('keydown', function (e) {
input.focus();
if (e.keyCode === 13) {
firstAction = false;
reset();
performAction(input.value);
}
});
input.addEventListener('input', checkInputWidth);
input.addEventListener('change', checkInputWidth);
input.addEventListener('focus', checkInputWidth);
help.addEventListener('click', function (e) {
overlay.classList.toggle('overlay--visible');
overlay.classList.contains('overlay--visible') && reset(true);
});
commands.addEventListener('click', function (e) {
var el,
info,
demo,
tab,
active,
url;
if (e.target.classList.contains('commands-item')) {
el = e.target;
} else {
el = e.target.parentNode.classList.contains('commands-item') ? e.target.parentNode : e.target.parentNode.parentNode;
}
info = el && el.querySelector('.commands-item-info');
demo = el && info.getAttribute('data-demo');
url = el && info.getAttribute('data-url');
if (info) {
overlay.classList.remove('overlay--visible');
if (demo) {
input.value = demo;
if (isTouch) {
reset();
performAction(input.value);
} else {
input.focus();
}
} else if (url) {
//window.location = url;
}
}
});
canvas.addEventListener('click', function (e) {
overlay.classList.remove('overlay--visible');
});
}
function init() {
bindEvents();
input.focus();
isTouch && document.body.classList.add('touch');
}
// Init
init();
return {
simulate: function (action) {
performAction(action);
}
}
}());
S.UI.Tabs = (function () {
var tabs = document.querySelector('.tabs'),
labels = document.querySelector('.tabs-labels'),
triggers = document.querySelectorAll('.tabs-label'),
panels = document.querySelectorAll('.tabs-panel');
function activate(i) {
triggers[i].classList.add('tabs-label--active');
panels[i].classList.add('tabs-panel--active');
}
function bindEvents() {
labels.addEventListener('click', function (e) {
var el = e.target,
index;
if (el.classList.contains('tabs-label')) {
for (var t = 0; t < triggers.length; t++) {
triggers[t].classList.remove('tabs-label--active');
panels[t].classList.remove('tabs-panel--active');
if (el === triggers[t]) {
index = t;
}
}
activate(index);
}
});
}
function init() {
activate(0);
bindEvents();
}
// Init
init();
}());
S.Point = function (args) {
this.x = args.x;
this.y = args.y;
this.z = args.z;
this.a = args.a;
this.h = args.h;
};
S.Color = function (r, g, b, a) {
this.r = r;
this.g = g;
this.b = b;
this.a = a;
};
S.Color.prototype = {
render: function () {
return 'rgba(' + this.r + ',' + + this.g + ',' + this.b + ',' + this.a + ')';
}
};
S.Dot = function (x, y) {
this.p = new S.Point({
x: x,
y: y,
z: 5,
a: 1,
h: 0
});
this.e = 0.07;
this.s = true;
this.c = new S.Color(255, 255, 255, this.p.a);
this.t = this.clone();
this.q = [];
};
S.Dot.prototype = {
clone: function () {
return new S.Point({
x: this.x,
y: this.y,
z: this.z,
a: this.a,
h: this.h
});
},
_draw: function () {
this.c.a = this.p.a;
S.Drawing.drawCircle(this.p, this.c);
},
_moveTowards: function (n) {
var details = this.distanceTo(n, true),
dx = details[0],
dy = details[1],
d = details[2],
e = this.e * d;
if (this.p.h === -1) {
this.p.x = n.x;
this.p.y = n.y;
return true;
}
if (d > 1) {
this.p.x -= ((dx / d) * e);
this.p.y -= ((dy / d) * e);
} else {
if (this.p.h > 0) {
this.p.h--;
} else {
return true;
}
}
return false;
},
_update: function () {
if (this._moveTowards(this.t)) {
var p = this.q.shift();
if (p) {
this.t.x = p.x || this.p.x;
this.t.y = p.y || this.p.y;
this.t.z = p.z || this.p.z;
this.t.a = p.a || this.p.a;
this.p.h = p.h || 0;
} else {
if (this.s) {
this.p.x -= Math.sin(Math.random() * 3.142);
this.p.y -= Math.sin(Math.random() * 3.142);
} else {
this.move(new S.Point({
x: this.p.x + (Math.random() * 50) - 25,
y: this.p.y + (Math.random() * 50) - 25,
}));
}
}
}
d = this.p.a - this.t.a;
this.p.a = Math.max(0.1, this.p.a - (d * 0.05));
d = this.p.z - this.t.z;
this.p.z = Math.max(1, this.p.z - (d * 0.05));
},
distanceTo: function (n, details) {
var dx = this.p.x - n.x,
dy = this.p.y - n.y,
d = Math.sqrt(dx * dx + dy * dy);
return details ? [dx, dy, d] : d;
},
move: function (p, avoidStatic) {
if (!avoidStatic || (avoidStatic && this.distanceTo(p) > 1)) {
this.q.push(p);
}
},
render: function () {
this._update();
this._draw();
}
}
S.ShapeBuilder = (function () {
var gap = 13,
shapeCanvas = document.createElement('canvas'),
shapeContext = shapeCanvas.getContext('2d'),
fontSize = 500,
fontFamily = 'Avenir, Helvetica Neue, Helvetica, Arial, sans-serif';
function fit() {
shapeCanvas.width = Math.floor(window.innerWidth / gap) * gap;
shapeCanvas.height = Math.floor(window.innerHeight / gap) * gap;
shapeContext.fillStyle = 'red';
shapeContext.textBaseline = 'middle';
shapeContext.textAlign = 'center';
}
function processCanvas() {
var pixels = shapeContext.getImageData(0, 0, shapeCanvas.width, shapeCanvas.height).data;
dots = [],
pixels,
x = 0,
y = 0,
fx = shapeCanvas.width,
fy = shapeCanvas.height,
w = 0,
h = 0;
for (var p = 0; p < pixels.length; p += (4 * gap)) {
if (pixels[p + 3] > 0) {
dots.push(new S.Point({
x: x,
y: y
}));
w = x > w ? x : w;
h = y > h ? y : h;
fx = x < fx ? x : fx;
fy = y < fy ? y : fy;
}
x += gap;
if (x >= shapeCanvas.width) {
x = 0;
y += gap;
p += gap * 4 * shapeCanvas.width;
}
}
return { dots: dots, w: w + fx, h: h + fy };
}
function setFontSize(s) {
shapeContext.font = 'bold ' + s + 'px ' + fontFamily;
}
function isNumber(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
function init() {
fit();
window.addEventListener('resize', fit);
}
// Init
init();
return {
imageFile: function (url, callback) {
var image = new Image(),
a = S.Drawing.getArea();
image.onload = function () {
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.drawImage(this, 0, 0, a.h * 0.6, a.h * 0.6);
callback(processCanvas());
};
image.onerror = function () {
callback(S.ShapeBuilder.letter('What?'));
}
image.src = url;
},
circle: function (d) {
var r = Math.max(0, d) / 2;
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.beginPath();
shapeContext.arc(r * gap, r * gap, r * gap, 0, 2 * Math.PI, false);
shapeContext.fill();
shapeContext.closePath();
return processCanvas();
},
letter: function (l) {
var s = 0;
setFontSize(fontSize);
s = Math.min(fontSize,
(shapeCanvas.width / shapeContext.measureText(l).width) * 0.8 * fontSize,
(shapeCanvas.height / fontSize) * (isNumber(l) ? 1 : 0.45) * fontSize);
setFontSize(s);
shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);
shapeContext.fillText(l, shapeCanvas.width / 2, shapeCanvas.height / 2);
return processCanvas();
},
rectangle: function (w, h) {
var dots = [],
width = gap * w,
height = gap * h;
for (var y = 0; y < height; y += gap) {
for (var x = 0; x < width; x += gap) {
dots.push(new S.Point({
x: x,
y: y,
}));
}
}
return { dots: dots, w: width, h: height };
}
};
}());
S.Shape = (function () {
var dots = [],
width = 0,
height = 0,
cx = 0,
cy = 0;
function compensate() {
var a = S.Drawing.getArea();
cx = a.w / 2 - width / 2;
cy = a.h / 2 - height / 2;
}
return {
shuffleIdle: function () {
var a = S.Drawing.getArea();
for (var d = 0; d < dots.length; d++) {
if (!dots[d].s) {
dots[d].move({
x: Math.random() * a.w,
y: Math.random() * a.h
});
}
}
},
switchShape: function (n, fast) {
var size,
a = S.Drawing.getArea();
width = n.w;
height = n.h;
compensate();
if (n.dots.length > dots.length) {
size = n.dots.length - dots.length;
for (var d = 1; d <= size; d++) {
dots.push(new S.Dot(a.w / 2, a.h / 2));
}
}
var d = 0,
i = 0;
while (n.dots.length > 0) {
i = Math.floor(Math.random() * n.dots.length);
dots[d].e = fast ? 0.25 : (dots[d].s ? 0.14 : 0.11);
if (dots[d].s) {
dots[d].move(new S.Point({
z: Math.random() * 20 + 10,
a: Math.random(),
h: 18
}));
} else {
dots[d].move(new S.Point({
z: Math.random() * 5 + 5,
h: fast ? 18 : 30
}));
}
dots[d].s = true;
dots[d].move(new S.Point({
x: n.dots[i].x + cx,
y: n.dots[i].y + cy,
a: 1,
z: 5,
h: 0
}));
n.dots = n.dots.slice(0, i).concat(n.dots.slice(i + 1));
d++;
}
for (var i = d; i < dots.length; i++) {
if (dots[i].s) {
dots[i].move(new S.Point({
z: Math.random() * 20 + 10,
a: Math.random(),
h: 20
}));
dots[i].s = false;
dots[i].e = 0.04;
dots[i].move(new S.Point({
x: Math.random() * a.w,
y: Math.random() * a.h,
a: 0.3, //.4
z: Math.random() * 4,
h: 0
}));
}
}
},
render: function () {
for (var d = 0; d < dots.length; d++) {
dots[d].render();
}
}
}
}());
S.init();
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_43310774/article/details/135186763
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!