jQuery遍历(树遍历)
1、.children():
获得匹配元素集合中每个元素的直接子元素,选择器选择性筛选。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<ul>
<li class="foo">li 1</li>
<li class="selected">li 2</li>
<li class="bar">li 3</li>
</ul>
</body>
<script>
$(document).ready(function(){
$("ul").children().css("border","1px solid red")
})
</script>
</html>2、.closest():
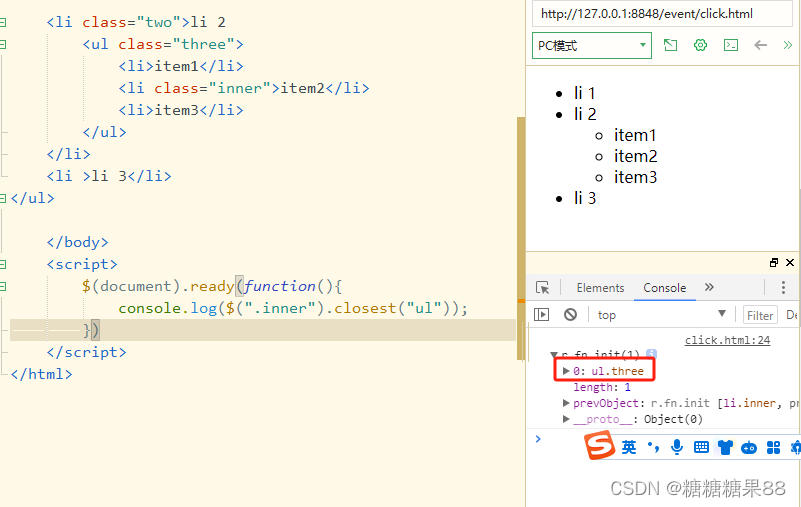
从元素本身开始,在DOM 树上逐级向上元素匹配,并返回最先匹配的祖先元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<ul class="one">
<li >li 1</li>
<li class="two">li 2
<ul class="three">
<li>item1</li>
<li class="inner">item2</li>
<li>item3</li>
</ul>
</li>
<li >li 3</li>
</ul>
</body>
<script>
$(document).ready(function(){
console.log($(".inner").closest("ul"));
})
</script>
</html>
3、.find():
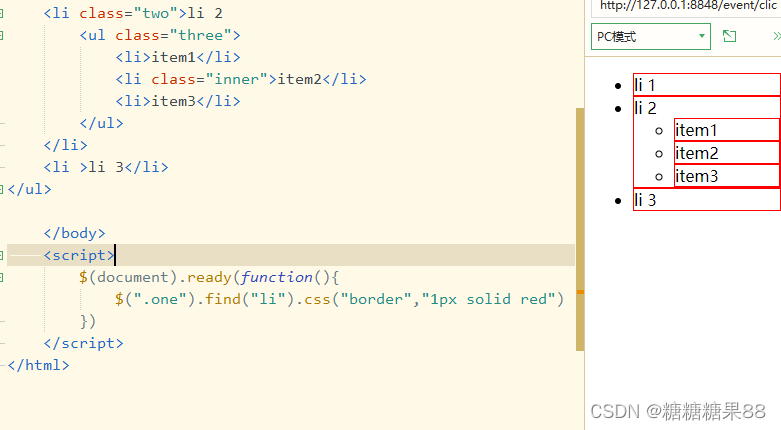
通过一个选择器,jQuery对象,或元素过滤,得到当前匹配的元素集合中每个元素的后代
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$(".one").find("li").css("border","1px solid red")
?? ??? ?})
?? ?</script>
?
4、.next():
取得匹面的元素集合中每一个元素紧邻的后面同辈元素的元素集合。如果提供一个选择器,那么只
有紧跟着的兄弟元素满足选择器时,才会返回此元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<p>p1</p>
<p class="one">p2</p>
<p>p3</p>
<div>d1</div>
</body>
<script>
$(document).ready(function(){
$(".one").next()
.css("background-color","yellow")
})
</script>
</html>
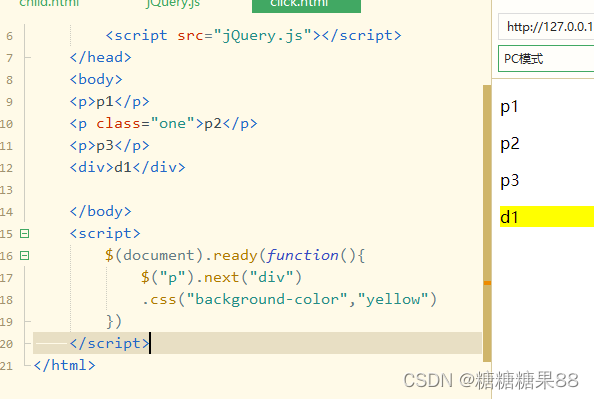
?例二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<p>p1</p>
<p class="one">p2</p>
<p>p3</p>
<div>d1</div>
</body>
<script>
$(document).ready(function(){
$("p").next("div")
.css("background-color","yellow")
})
</script>
</html>?
5、nextAll():
获得每个匹配元素集合中所有下面的同辈元素,选择性筛选的选择器
6、.nextUntil():
通过选择器,DOM节点,或iQuery对象得到每个元素之后的所有兄弟元素,但不包括匹配的元素。
7、parent():
取得匹配元素集合中,每个元素的父元素,可以提供一个可选的选择器
8、parents():
获得集合中每个匹配元素的祖先元素,可以提供一个可选的选择器作为参数
9、offsetParent():
取得离指定元素最近的含有定位信息的祖先元素。含有定位信息的元素指的
是,CSS 的 position 属性是relative,absolute,或fixed 的元素
10、.parentsUntil():
查找当前元素的所有的前辈元素,直到遇到选择器,DOM 节点或uery 对象匹配的元素为止,但不
包括这些元素。
11、.prev():
取得一个包含匹配的元素集合中每一个元素紧邻的向上的前一个同辈元素的元素集合。选
择性筛选的选择器。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
div{
width: 40px;
height: 40px;
margin-left: 10px;
float: left;
border: 1px solid blue;
}
button{
margin-left: 10px;
}
</style>
</head>
<body>
<p>p1</p>
<p class="one">p2</p>
<p>p3</p>
<div>d1</div>
<div>d1</div>
<div>d1</div>
<div>d1</div>
<div>d1</div>
<div>d1</div>
<div>d1</div>
<div>d1</div>
<div id="start">d1</div>
<button> go to prev</button>
</body>
<script>
$(document).ready(function(){
var start = $("#start");
start.css("background-color","#f99");
$("button").click(function(){
start =start.prev();
$("div").css("background-color","");
start.css("background-color","#f99");
})
})
</script>
</html>20240124_153655
12、.prevAll():
获得集合中每个匹配元素的所有前面的兄弟素,选择性筛选的选择器。
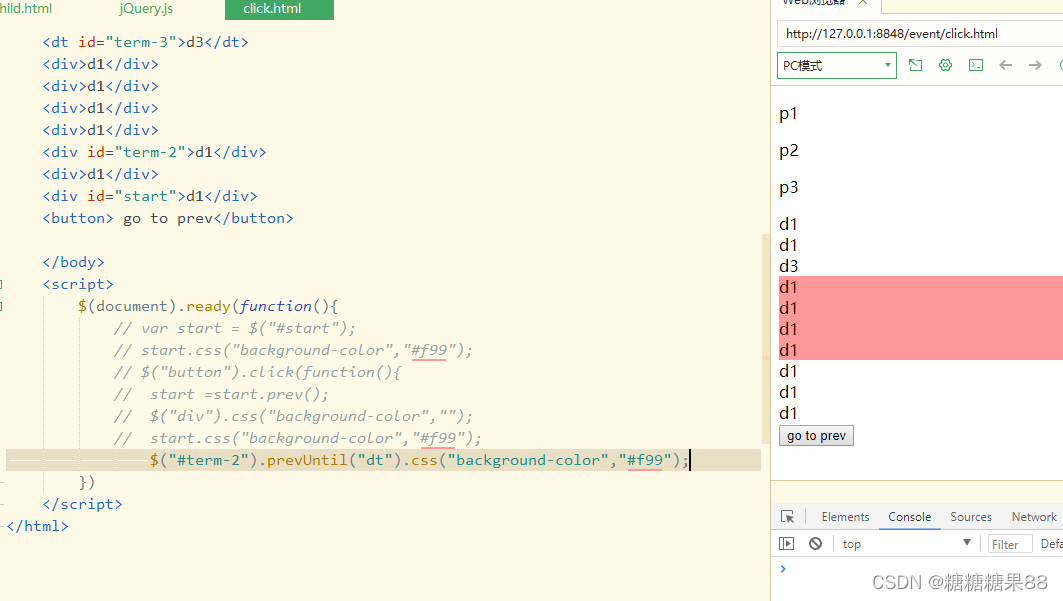
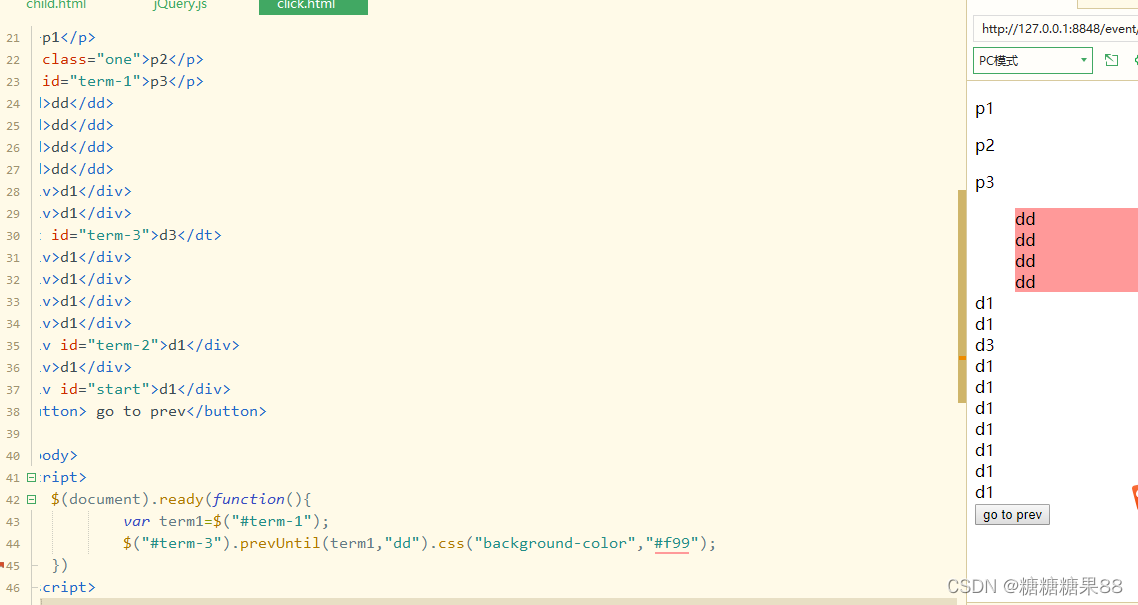
13、.prevUntil():
获取每个元素但不包括选择器,DOM节点,或者Query对象匹配的元素的所有前面的兄弟元素.
例一:
$("#term-2").prevUntil("dt").css("background-color","#f99");

?例二:
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ??? ?var term1=$("#term-1");
?? ??? ??? ??? ?$("#term-3").prevUntil(term1,"dd").css("background-color","#f99");
?? ??? ?})
?? ?</script>

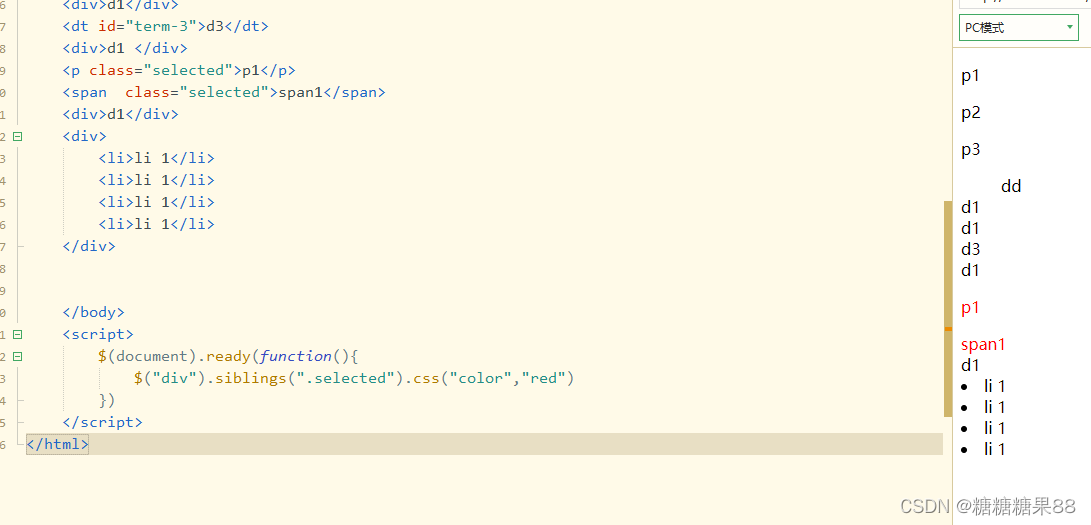
14、.siblings():
获得匹配元素集合中每个元素的兄弟元素,可以提供一个可选的选择器
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$("div").siblings(".selected").css("color","red")
?? ??? ?})
?? ?</script>
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
