js实现页面全屏展示
发布时间:2024年01月22日
最近做一个网页项目,用户要求可以全屏展示,进入系统后隐藏地址栏,于是乎,经过调研就选择了全屏
API,即便如此还是遇到了一些问题,总结一下,写下此篇文章。
全屏模式
获取Element节点,然后使用requestFullscreen方法,可以使得这个节点全屏。
const openFullScreen = () => {
const full = document.getElementById('fullscreen')
if (full.RequestFullScreen) {
full.RequestFullScreen()
} else if (full.mozRequestFullScreen) {
full.mozRequestFullScreen()
} else if (full.webkitRequestFullScreen) {
full.webkitRequestFullScreen()
} else if (full.msRequestFullscreen) {
full.msRequestFullscreen()
}
}
退出全屏模式
document对象的exitFullscreen方法用于取消全屏。用户手动按下ESC键,也可以退出全屏键。
const exitFullScreen = () => {
if (document.exitFullScreen) {
document.exitFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
获取全屏元素
document.fullscreenElement属性返回正处于全屏状态的Element节点,如果当前没有节点处于全屏状态,则返回null。可以通过此方法判断是否在全屏状态。
const fullscreenElement =
document.fullscreenElement ||
document.mozFullScreenElement ||
document.webkitFullscreenElement;
注意事项
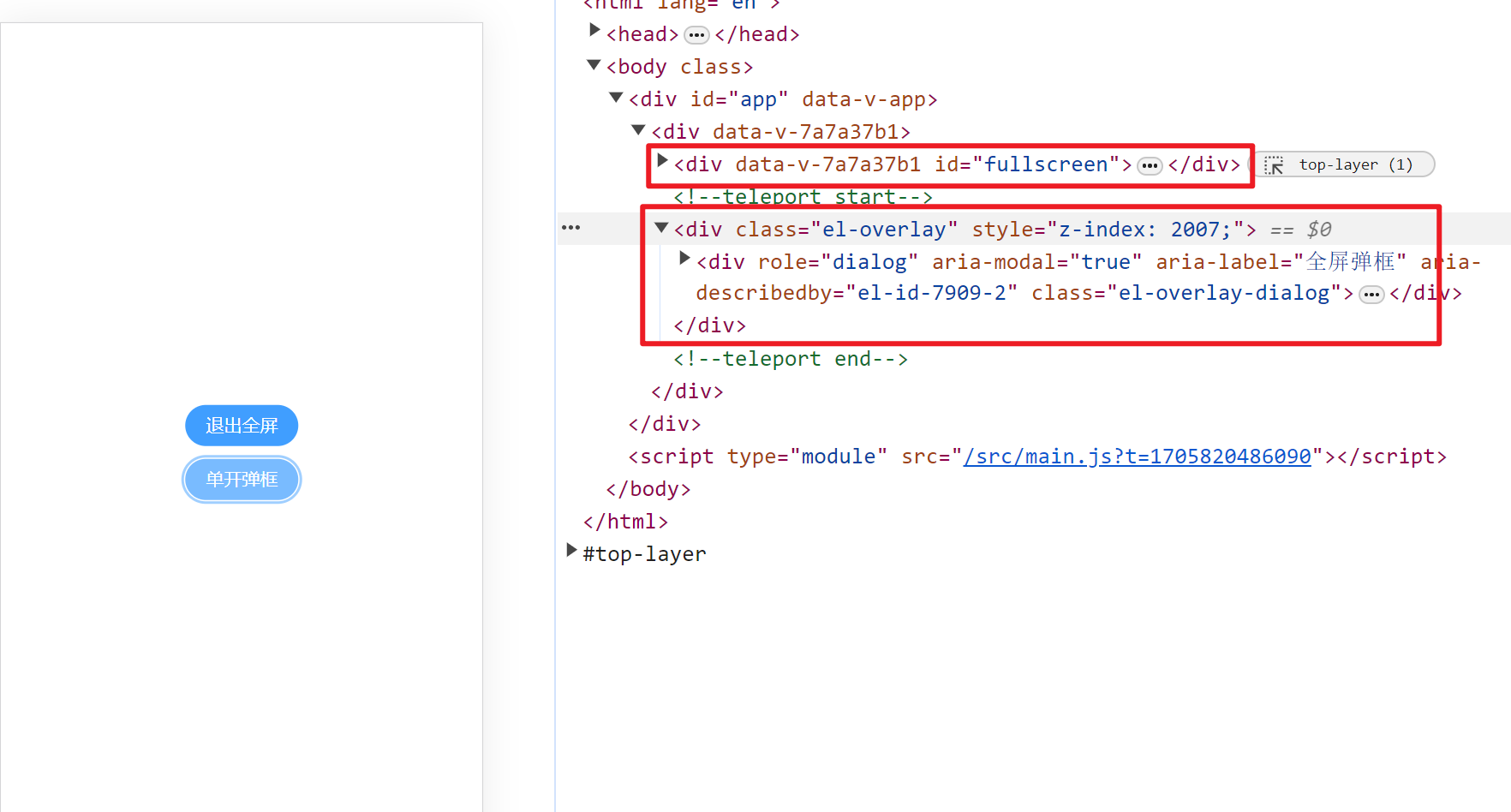
💥 想要全屏的元素都应该在这个Element节点下面,否则的话全屏时不会展示。如下图的html结构,点击单开弹框依然无法在全屏模式下看到弹窗,推出全屏时会看到弹窗已经出现。如果想避免这种莫名的问题,可以把document.getElementById('fullscreen') 改成document.documentElement,让整个HTML全屏。

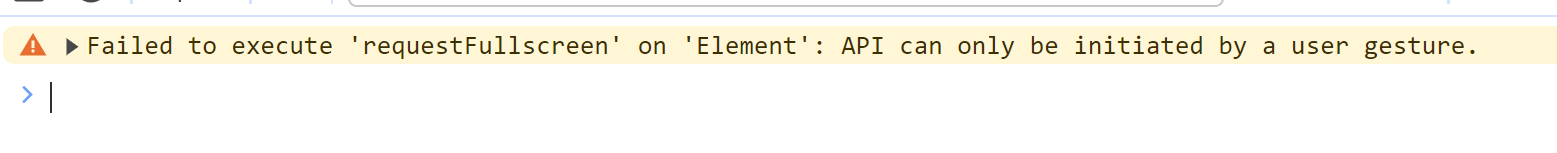
💥 requestFullscreen方法只能是用户主动触发才可以,如果想在页面加载时通过js调用方法或者是触发click事件触发,我劝你还是放弃吧,在控制台出现如下警告:

💥 刷新页面也会自动退出全屏模式;
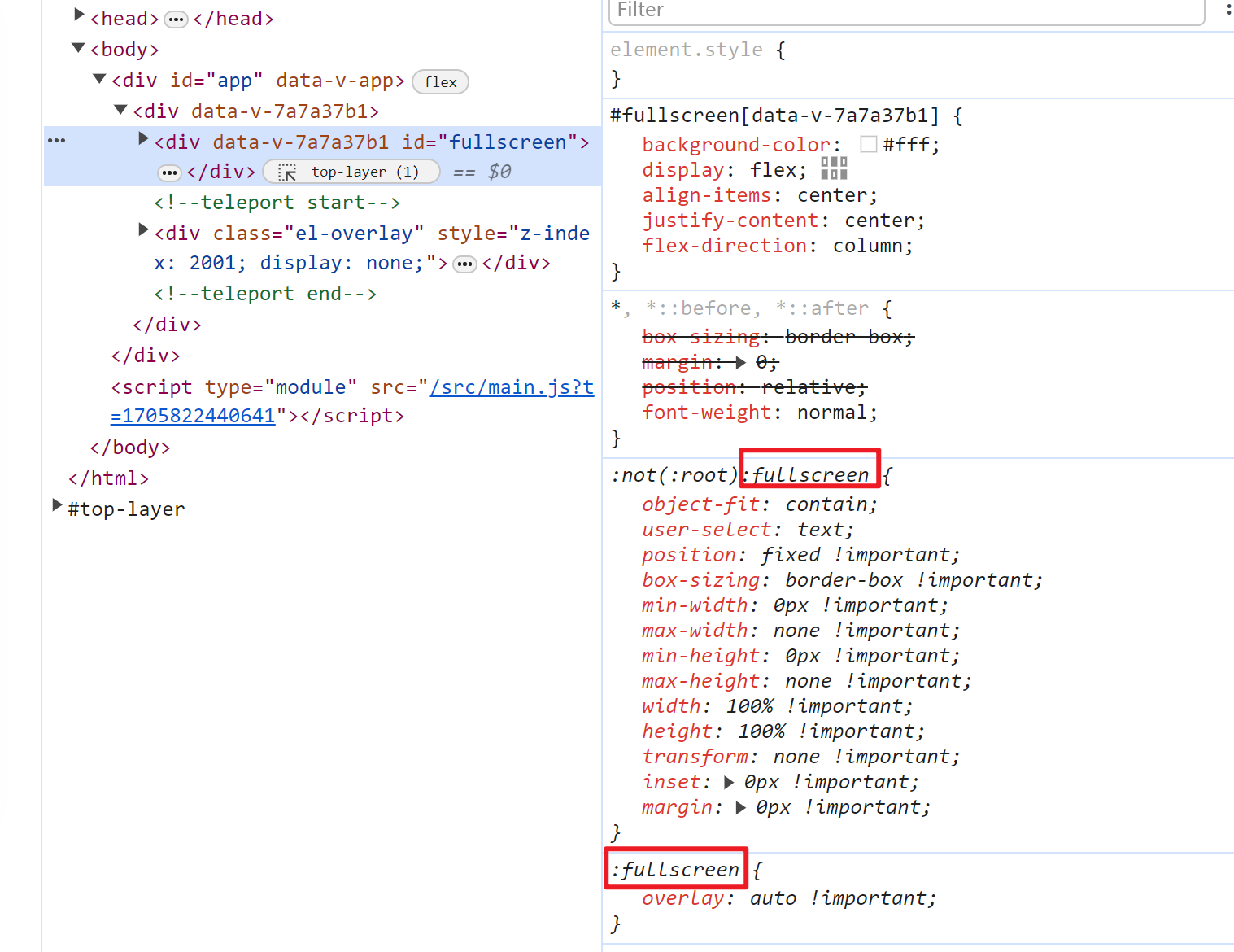
💥 如果想改变全屏状态时的样式,首先可以在全屏时添加一个calss,此外也可以使用:full-screen伪类,大部分浏览器都支持,检查全屏时元素,也是有使用:full-screen伪类的。

文章来源:https://blog.csdn.net/qq_27829333/article/details/135730013
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【软考中级-软件设计师】day9:进程资源图、信号量PV操作、死锁和银行家算法
- 经典论文之(一)——Alexnet
- [150] 逆波兰表达式求值 js
- JavaScript高级程序设计读书记录(一):语言基础,语法,变量,数据类型
- Mysql 中的常用命令
- 基于SpringBoot整合RocketMQ异步发送短信功能
- 阿里云环境搭建
- Vue数组变更方法和替换方法
- 抖店开通后下一步做什么?最新教程如下,手把手教你设置店铺功能
- 工程监测领域振弦采集仪的数据处理与分析方法探讨