vue脚手架安装及使用
发布时间:2023年12月17日
准备工作
- 安装node
- 安装cnpm
- cnpm是npm的“廉价平替” 提高安装速度
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装脚手架
- 安装Vue脚手架
cnpm install -g @vue/cli

用vue脚手架创建vue项目
-
找好创建项目的位置
-
创建项目 vue create test (test为项目名称)
-
选择版本安装 选择最后一个

-
选择以下四个

-
选择vue版本 选择2.x

-
选择组件地址的模式 选择n

-
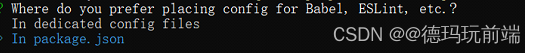
配置信息 以什么形式呈现 选择第二个

-
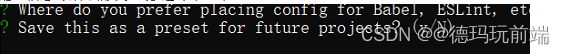
以上的选择是都要保留起来形成“套餐” 选择 n

-
项目创建成功

-
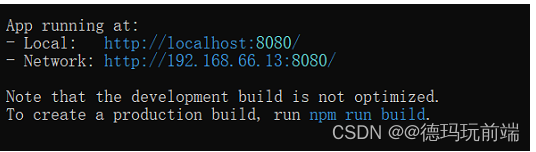
启动项目

-
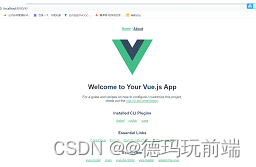
项目启动成功,在地址栏输入 localhost:8080

文章来源:https://blog.csdn.net/Code_King006/article/details/135033779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 揭秘2024年最新骨传导耳机排行榜,全面解析骨传导耳机排行榜品牌
- 基于Java开发的智慧养老管理系统详细设计和实现【附源码】
- CentOS 7 实战指南:目录操作命令详解
- django websocket实现聊天室功能
- AI嵌入式K210项目(16)-高级加密加速器
- C/C++动态内存分配 malloc、new、vector(简单讲述)
- 使用libaom处理av1编码教程
- 中断初始化流程一
- 消息队列-RocketMQ-概览与搭建
- 暨南大学诗词大赛活动方案