用Python来制作一个微信聊天机器人
发布时间:2024年01月09日
1. 效果展示
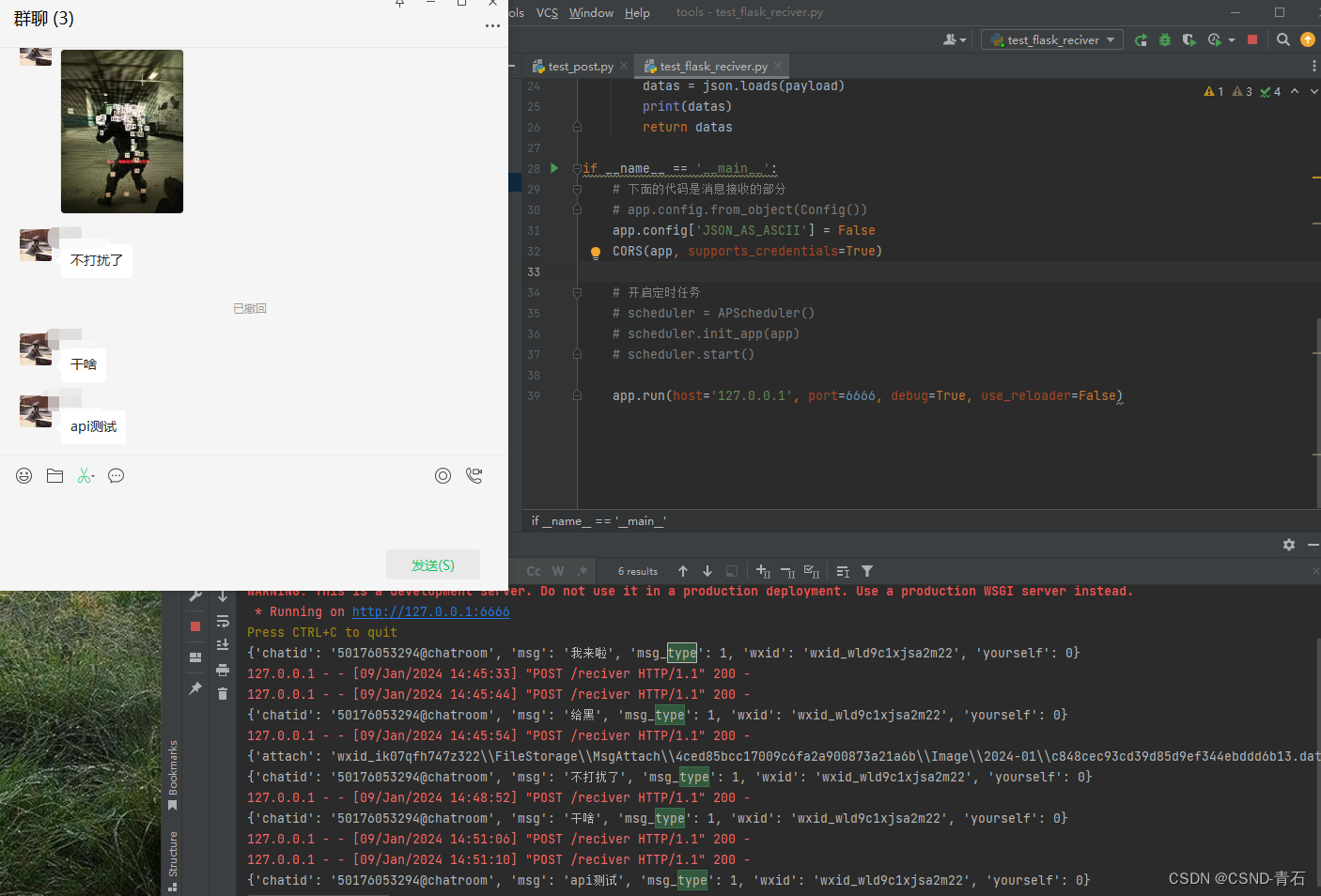
通过本地搭建一个flask服务器来接收信息,这里我简单使用展示,就没有对接收的信息进行处理了。
信息接收展示

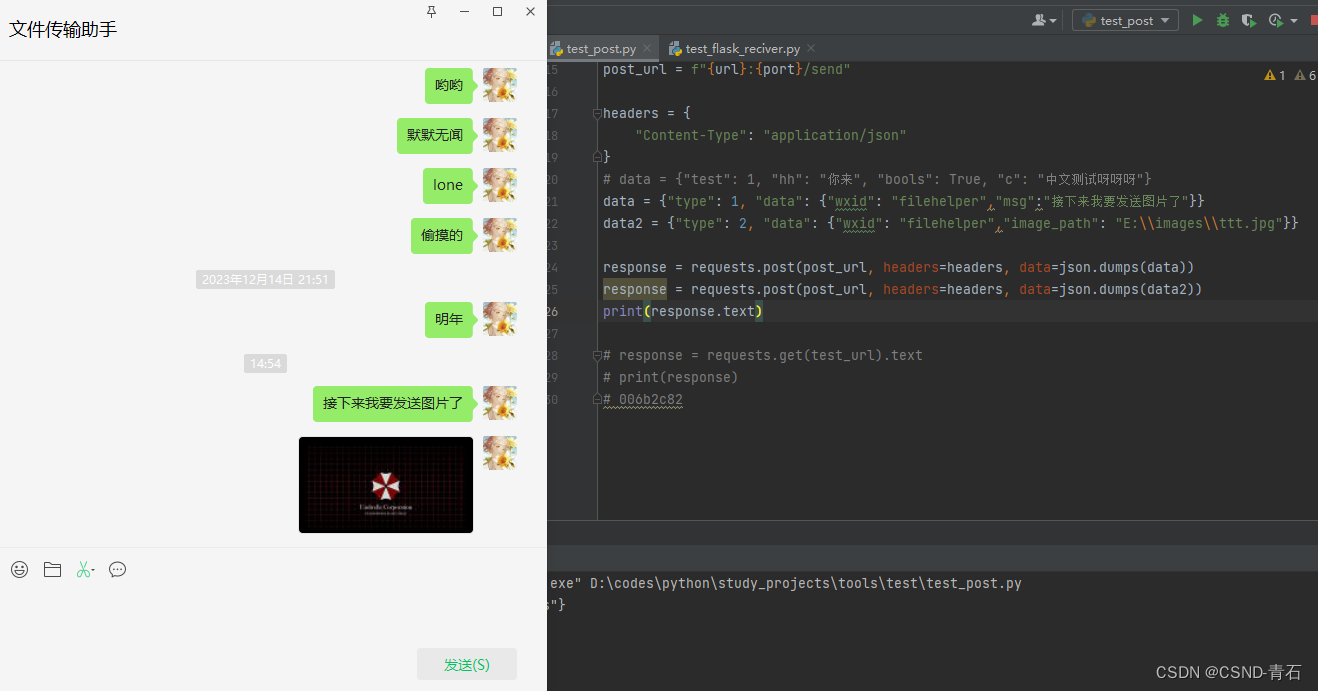
发送信息展示
这里就直接使用python发送一个post请求即可,可以发送文字或者图片

- 代码展示
接收信息
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2024/1/9 12:29
# @Author : QS
# @QQ : 376494614
# @WX : hjxp5431
# @File : test_flask_reciver.py
from flask import Flask, request, jsonify
from flask_cors import CORS
import json
app = Flask(__name__)
@app.route('/reciver', methods=["POST"])
def diy_recive_msg():
if request.method == 'POST':
payload = request.get_data(as_text=True)
datas = json.loads(payload)
print(datas)
# todo 这里可以做你想做的事
return datas
if __name__ == '__main__':
# 下面的代码是消息接收的部分
app.config['JSON_AS_ASCII'] = False
CORS(app, supports_credentials=True)
app.run(host='127.0.0.1', port=6666, debug=True, use_reloader=False)
接收到来信即可自行处理,比如可以将chatgpt接入,就可以实现一个便捷的ChatGpt小助手,就可以通过这个来实现对一个群或者多个群组进行服务!
发送信息代码展示
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2024/1/6 18:46
# @Author : QS
# @QQ : 376494614
# @WX : hjxp5431
# @File : test_post.py
import requests
import json
port = 6999
url = "http://127.0.0.1"
test_url = f"{url}:{port}/"
post_url = f"{url}:{port}/send"
headers = {
"Content-Type": "application/json"
}
# data = {"test": 1, "hh": "你来", "bools": True, "c": "中文测试呀呀呀"}
data = {"type": 1, "data": {"wxid": "filehelper","msg":"接下来我要发送图片了"}}
data2 = {"type": 2, "data": {"wxid": "filehelper","image_path": "E:\\images\\ttt.jpg"}}
response = requests.post(post_url, headers=headers, data=json.dumps(data))
response = requests.post(post_url, headers=headers, data=json.dumps(data2))
print(response.text)
通过构造不同的data参数从而实现发送不同的信息,这里我就发送文字和图片进行了测试。这就可以和上述的接收信息进行结合,当接收到别人发送来的信息的时候就可以本地处理,处理完就可调用此方法来发送信息给别人!
文章来源:https://blog.csdn.net/ake698/article/details/135480766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章