「Qt Widget中文示例指南」如何创建一个计算器?(三)
Qt?是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
本文将展示如何使用信号和槽来实现计算器小部件的功能,以及如何使用QGridLayout在网格中放置子小部件。在上文中(点击这里回顾>>),我们为大家介绍了Calculator类的定义和实现,接下来的内容将主要介绍计算器中Button类的定义和实现!持续关注我们,有更多实用示例介绍哦~
点击获取Qt Widget组件下载(Q技术交流:166830288)
Button类定义
现在让我们来看看Button类:
class Button : public QToolButton
{
Q_OBJECT
public:
explicit Button(const QString &text, QWidget *parent = nullptr);
QSize sizeHint() const override;
};Button类有一个方便的构造函数,它接受一个文本标签和一个父小部件,并且它重新实现了QWidget::sizeHint()?,以在文本周围提供比QToolButton更多的空间。
Button类实现
Button::Button(const QString &text, QWidget *parent)
: QToolButton(parent)
{
setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
setText(text);
}按钮的外观由计算器小部件的布局通过布局子小部件的大小和大小策略决定,在构造函数中调用setSizePolicy()函数确保按钮将水平展开来填充所有空间;默认情况下,QToolButtons不会展开来填充可用空间。如果没有这个调用,同一列中的不同按钮将具有不同的宽度。
QSize Button::sizeHint() const
{
QSize size = QToolButton::sizeHint();
size.rheight() += 20;
size.rwidth() = qMax(size.width(), size.height());
return size;
}在sizeHint()中,我们尝试返回一个适合大多数按钮的大小。重用基类(QToolButton)的大小提示,但以以下方式修改它:
- 将20添加到尺寸提示的高度组件中。
- 让大小提示的宽度分量至少和高度分量一样多。
这确保了对于大多数字体、数字和操作符按钮将是方形的,不会截断Backspace、Clear和Clear All按钮上的文本。
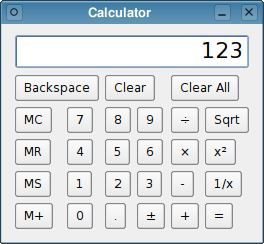
下面的屏幕截图显示了如果我们没有在构造函数中将水平大小策略设置为QSizePolicy:: expand,并且没有重新实现QWidget::sizeHint(),那么Calculator小部件将是什么样子。

带有默认大小策略和大小提示的计算器示例
Qt Widget组件推荐
- QtitanRibbon?- Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart?- Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid?- Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 面试算法117:相似的字符串
- 黑客提权手法大全:零基础入门到精通
- 数据结构-如何巧妙实现一个栈?逐步解析与代码示例
- spring 之 事务
- 我们是如何测试人工智能的(三)数据构造与性能测试篇
- 设计模式之并发特定场景下的设计模式 Two-phase Termination(两阶段终止)模式
- TortoiseGit 2.15.0.0 安装与配置(图文详细教程)
- Select语句完整的执行顺序
- 【电子取证篇】蘇小沐的电子取证工具合集在线文档
- 单词搜索 II[困难]