Layui实现自定义的table列悬停事件并气泡提示信息
发布时间:2023年12月17日
1、概要
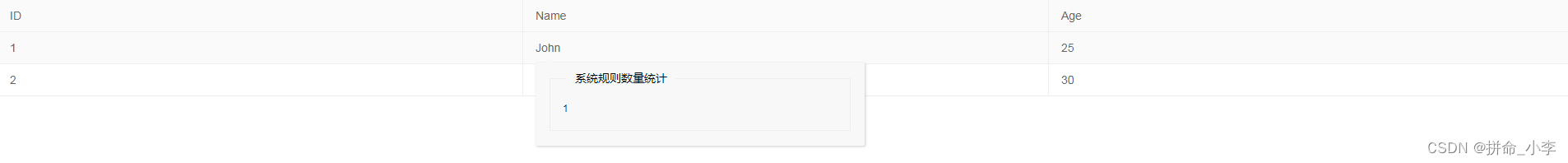
使用layui组件实现table的指定列悬停时提示信息,因为layui组件中没有鼠标悬停事件支持,所以需要结合js原生事件来实现这个功能,并结合layui的tips和列的templte属性气泡提示实现效果。
2、效果图

?3、代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Layui Table Tooltip</title>
<!-- 引入 Layui 的 CSS 文件 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/css/layui.css" rel="stylesheet">
</head>
<body>
<!-- Layui 表格容器 -->
<table id="demo" lay-filter="test"></table>
<!-- 引入 Layui 的 JavaScript 文件 -->
<script>
// 使用 layui
layui.use(['table'], function(){
var layer = layui.layer;
var table = layui.table;
var tips;
// 定义数据
var data = [
{id: 1, name: 'John', age: 25},
{id: 2, name: 'Jane', age: 30},
// 添加更多数据...
];
// 渲染表格
table.render({
elem: '#demo',
cols: [[
{field: 'id', title: 'ID'},
{field: 'name', title: 'Name', templet: function(d) {
return '<span id="'+d.id+'" onmouseover="show('+d.id+')" onmouseout="closeTip()">' + d.name+'</span>';
}}, // 添加 event 属性
{field: 'age', title: 'Age'}
// 添加更多列...
]],
data: data
});
window.show = function(d) {
tips = layer.tips(showTemplate(d), "#"+d, {
tips: [3, '#F8F8F8'],
area: ['400px','auto']
});
}
window.closeTip =function() {
layer.close(tips);
}
window.showTemplate = function(d) {
let html = '<fieldset class="layui-elem-field" style="color:black">' +
'<legend style="font-size:14px;">系统规则数量统计</legend>' +
'<div class="layui-field-box">'+d+'</div></fieldset>';
return html;
}
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_43432638/article/details/134964360
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!