uniapp小程序超出一行显示...并展示更多按钮
发布时间:2024年01月13日

注意:全部标签需要浮动在父盒子右边哦
循环获取所有需要展示数据标签的高度
this.goods = this.goods.map(item => ({
...item,
showBtn: false
}));
this.$nextTick(() => {
uni.createSelectorQuery().in(this).selectAll(".cart-info").boundingClientRect(
(data) => {
if (data.length > 0) {
this.goods.forEach((item, index) => {
item.showBtn = data[index].height > 20;
})
}
}).exec();
})控制显示信息数据的行数(默认是自动换行 高度超过20的话就不换行省略并且添加全部按钮)
<text class="cart-info"
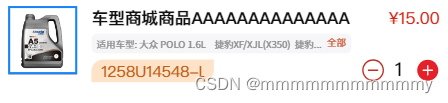
:style="{'-webkit-line-clamp':good.showBtn?1:2}">适配车型:{{good.vehicleTypeMemo}}</text>
<text v-if="good.showBtn" class="checkmore" @click="checkMoreBtn(good)">更多</text>标签的样式
.cart-info {
width: calc(100% - 50rpx);
line-height: 30rpx;
word-break: break-all; //换行模式
overflow: hidden;
text-overflow: ellipsis; //修剪文字,超过2行显示省略号
display: -webkit-box;
-webkit-box-orient: vertical;
}
文章来源:https://blog.csdn.net/weixin_69666355/article/details/135519681
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 运维,也挺好的嘛
- YOLOv5改进 | ODConv卷积助力极限涨点(附修改后的C2f、Bottleneck模块代码)
- 面试算法:数组相对排序
- 土堆学习笔记——P29完整的模型训练套路(三)
- Real-Time Volumetric Cloudscapes
- 多线程:lamba表达式
- 14 款最佳文件恢复软件 [2024 年最佳精选工具]
- 分布式日志
- 【代码随想录】2
- 2024.1.10力扣每日一题——删除子串后的字符串最小长度