Echarts自适应div大小
发布时间:2023年12月18日
文章目录

详情往后看
准备条件
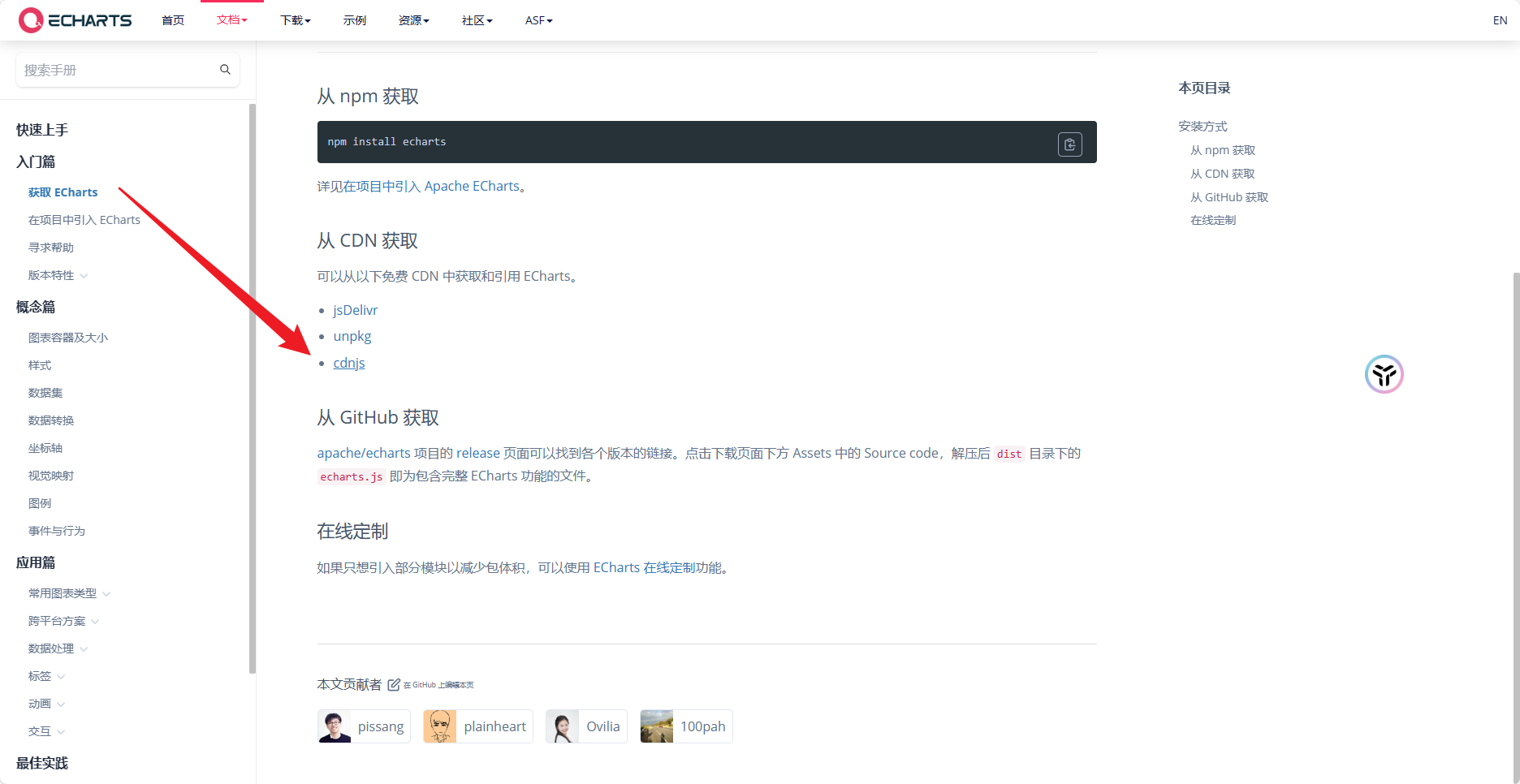
Echarts官网:Apache ECharts,这里使用的是Echarts5.4.3版本。这里有直接在线引入echarts的方式:获取 ECharts - 入门篇 - 使用手册 - Apache ECharts

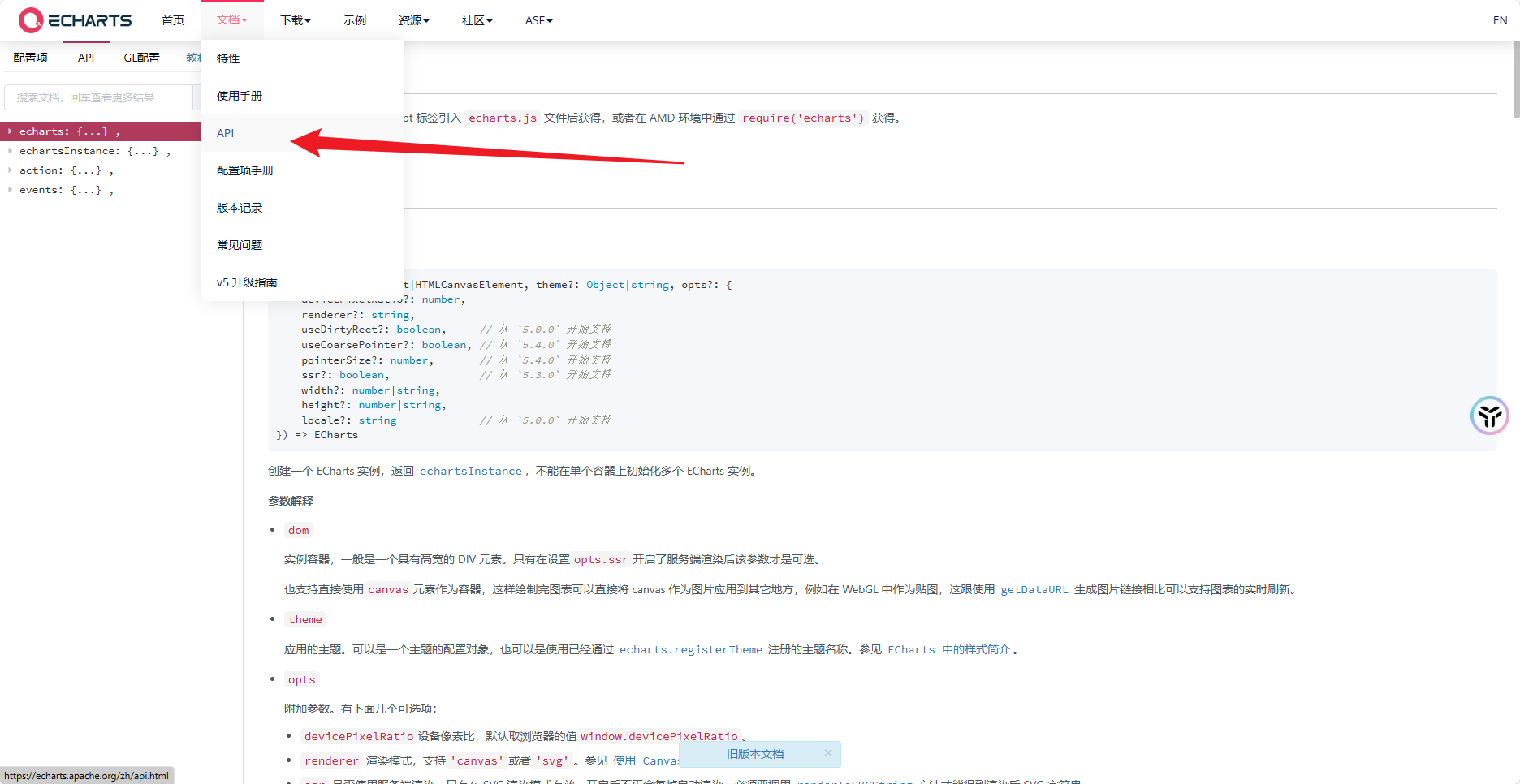
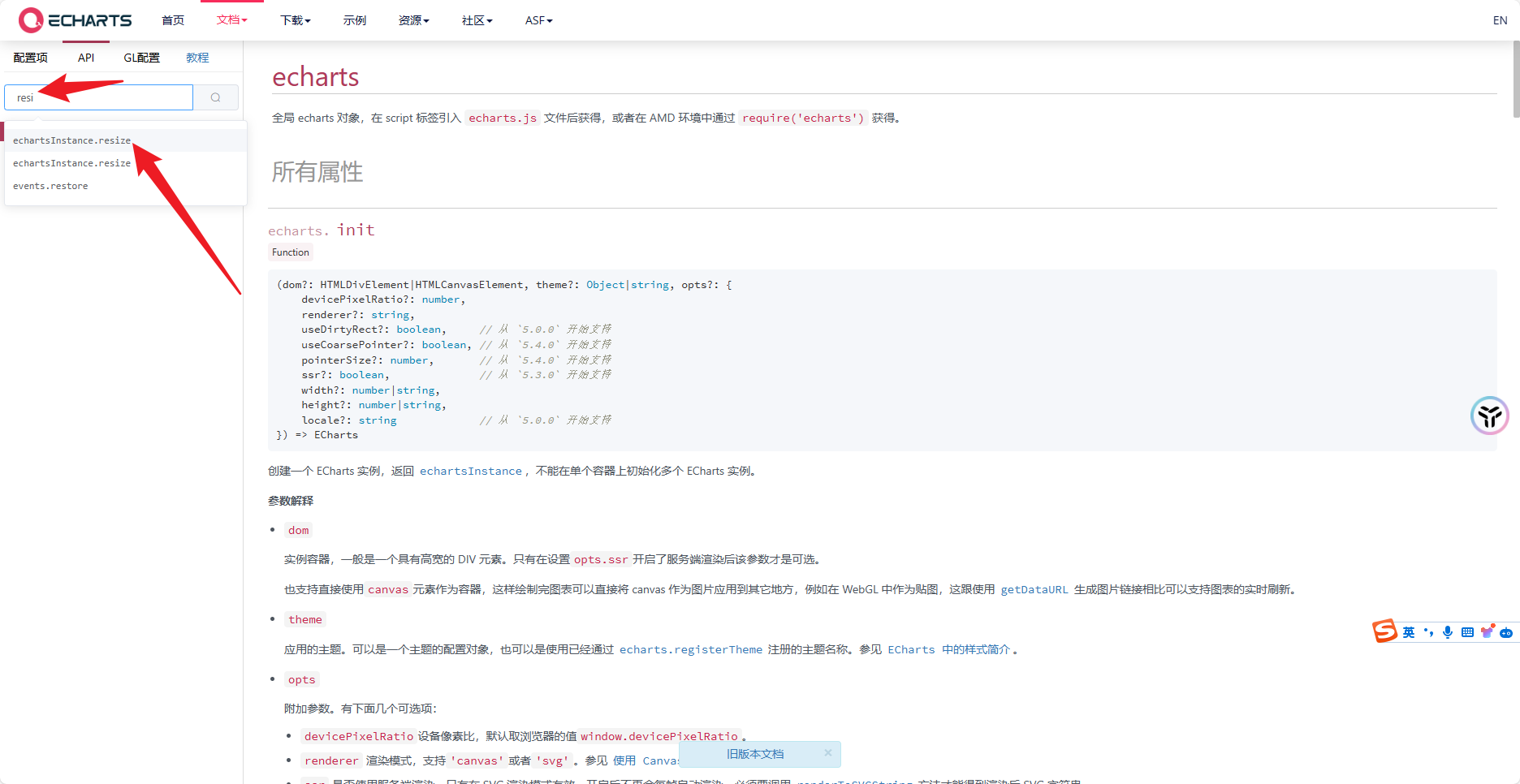
需要使用到的API函数resize()


改变图表尺寸,在容器大小发生改变时需要手动调用。Documentation - Apache ECharts。

以下内容来自官网:
Function
(opts?: {
width?: number|string,
height?: number|string,
silent?: boolean,
animation?: {
duration?: number
easing?: string
}
}) => ECharts
改变图表尺寸,在容器大小发生改变时需要手动调用。
参数解释
opts
opts 可缺省。有下面几个属性:
width 可显式指定实例宽度,单位为像素。如果传入值为 null/undefined/‘auto’,则表示自动取 dom(实例容器)的宽度。
height 可显式指定实例高度,单位为像素。如果传入值为 null/undefined/‘auto’,则表示自动取 dom(实例容器)的高度。
silent 是否禁止抛出事件。默认为 false。
animation resize 的时候是否应用过渡动画,包含时长duration和缓动easing两个配置,默认duration为 0,即不应用过渡动画。
Tip: 有时候图表会放在多个标签页里,那些初始隐藏的标签在初始化图表的时候因为获取不到容器的实际高宽,可能会绘制失败,因此在切换到该标签页时需要手动调用 resize 方法获取正确的高宽并且刷新画布,或者在 opts 中显示指定图表高宽。
窗口大小变化,Echarts自适应
echarts1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
box-sizing: border-box;
}
</style>
<!-- 在线引入echarts,如果链接失效,就去官网找一个,这个也是从官网中找的 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
<body>
<!-- 注意了:这里一定要使用自适应宽高,如百分比、或者vw、vh等,不能使用固定宽高,如200px这是不可以的,myChart.resize();
也就是说echarts的resize()不生效不生效
想想就通了,一个div的大小如果是固定的,不是自适应的,那么即使在怎么改浏览器窗口大小,也是不变的。
所以百分比或者自适应的vw、vh就可以 -->
<div id="myChart" style="width: 100%; height: 80%;"></div>
<script>
var myChart = echarts.init(document.getElementById('myChart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener('resize', function () {
// 改变图表尺寸,在容器大小发生改变时需要手动调用
myChart.resize();
});
</script>
</body>
</html>
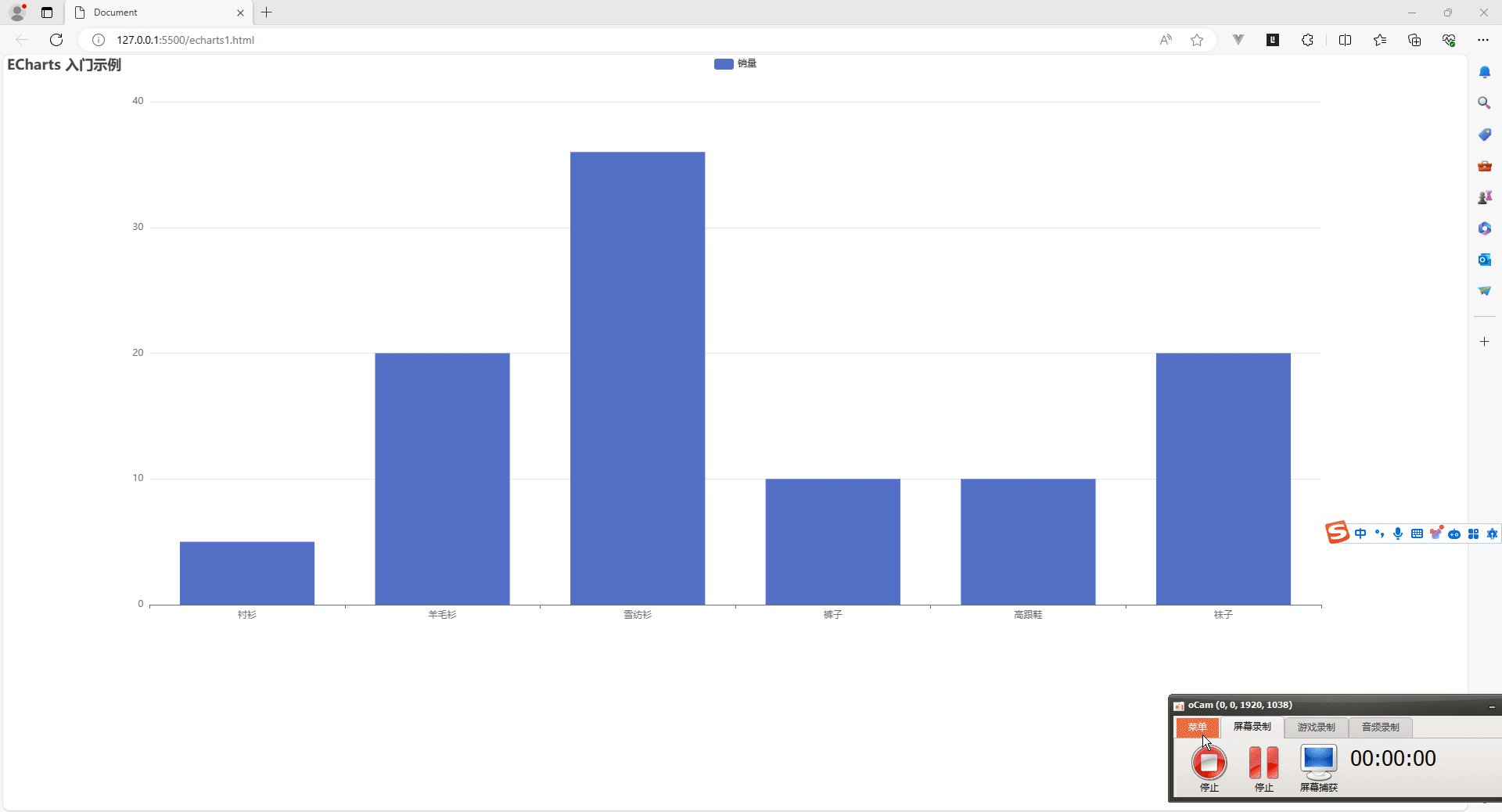
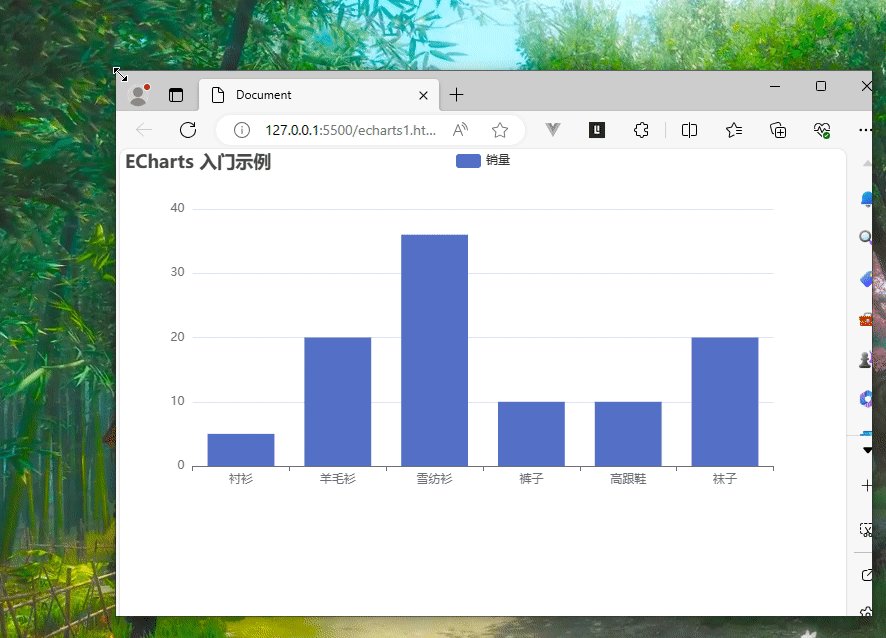
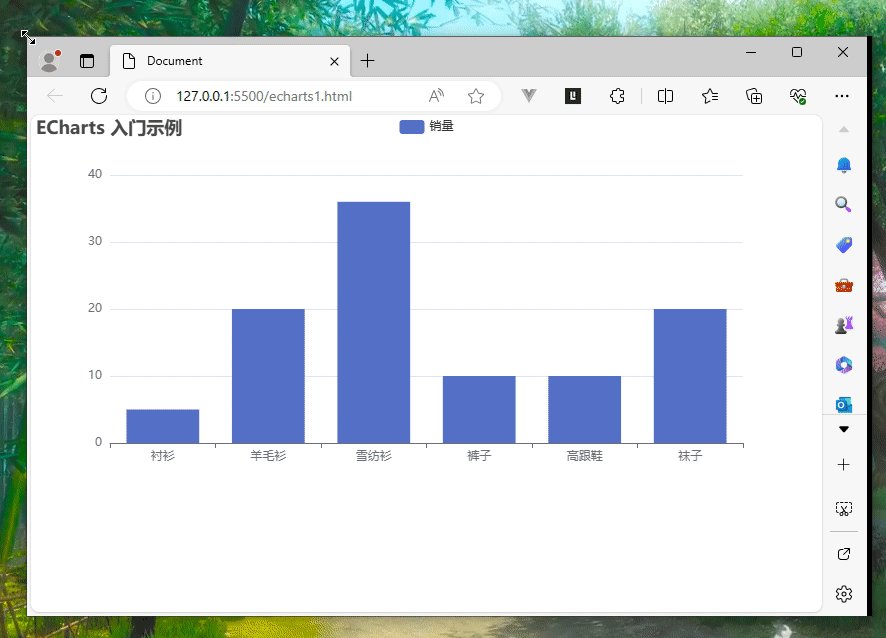
结果如下所示
注意了,这里我调整的是浏览器窗口大小


窗口大小不变,Echarts自适应
echarts2.html
<!DOCTYPE html>
<html>
<head>
<!-- 在线引入echarts,如果链接失效,就去官网找一个,这个也是从官网中找的 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
<script>
window.onload = function () {
var elem = document.getElementById("resizable");
var handle = document.getElementById("handle");
handle.onmousedown = function (e) {
e.preventDefault();
document.body.style.cursor = "nwse-resize";
startResize(e);
}
function startResize(e) {
window.addEventListener('mousemove', resize);
window.addEventListener('mouseup', stopResize);
}
function stopResize(e) {
document.body.style.cursor = "default";
window.removeEventListener('mousemove', resize);
}
// var myChart = echarts.init(document.getElementById('main'), null, { autoResize: true });
var myChart = echarts.init(document.getElementById('main'));
function resize(e) {
elem.style.width = (e.clientX - elem.offsetLeft) + 'px';
elem.style.height = (e.clientY - elem.offsetTop) + 'px';
// 改变图表尺寸,在容器大小发生改变时需要手动调用
myChart.resize();
}
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>
<style>
.resizable {
position: absolute;
top: 50px;
left: 50px;
width: 800px;
height: 600px;
border: 1px solid black;
}
.handle {
height: 10px;
width: 10px;
background-color: red;
position: absolute;
right: 0;
bottom: 0;
cursor: nwse-resize;
}
</style>
</head>
<body>
<div class="resizable" id="resizable">
<p>拖拽改变大小</p>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 100%; height: 85%;"></div>
<div class="handle" id="handle"></div>
</div>
</body>
</html>
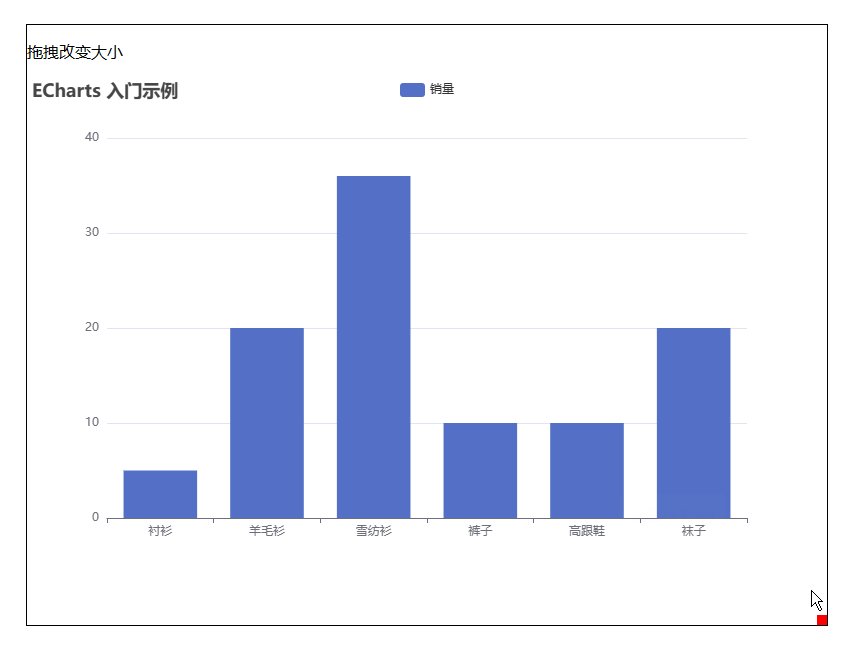
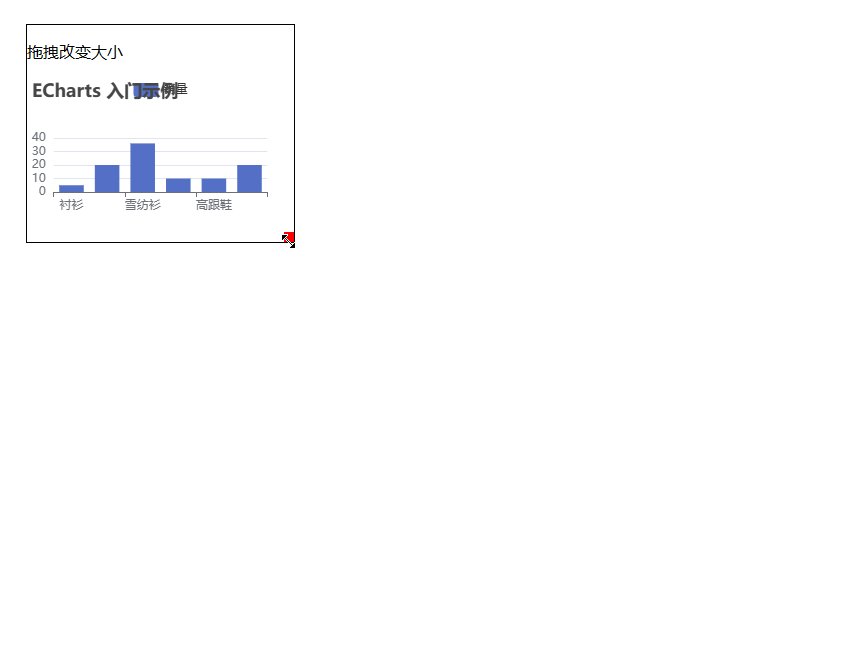
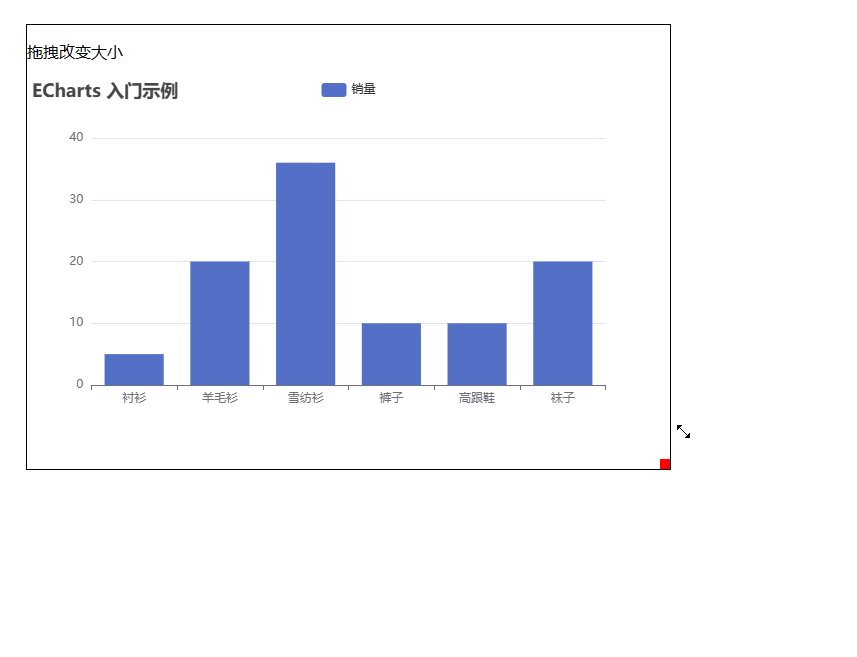
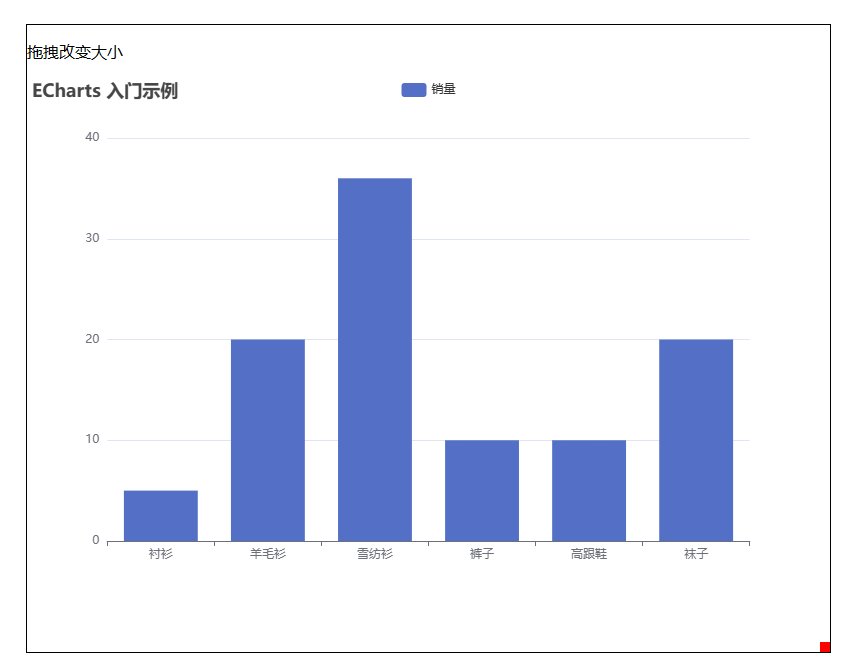
结果如下所示
这里我调整的是,某个div的大小

文章来源:https://blog.csdn.net/m0_62317155/article/details/134885042
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解Promise
- Linux系统中如何开启和配置OpenGauss数据库的远程连接
- 代码随想录算法训练营第17天(需复习 |(二叉树4 110.平衡二叉树 257. 二叉树的所有路径 404.左叶子之和
- Git学习 -- 分支合并、版本修改相关
- 透明OLED屏技术:开启全新视觉体验
- java基于ssm的线上选课系统的设计与实现论文
- TypeError: ‘set‘ object is not subscriptable
- Llama2-Chinese-7b-Chat安装部署
- Autosar通信实战系列10-CanIf模块要点及其配置介绍(二)
- Ant Design 使用出现 Error_ Can‘t resolve ‘_antd_dist_antd.css‘