godot初学笔记
发布时间:2024年01月14日
godot开发工具下载地址
godot入门视频
素材下载地址
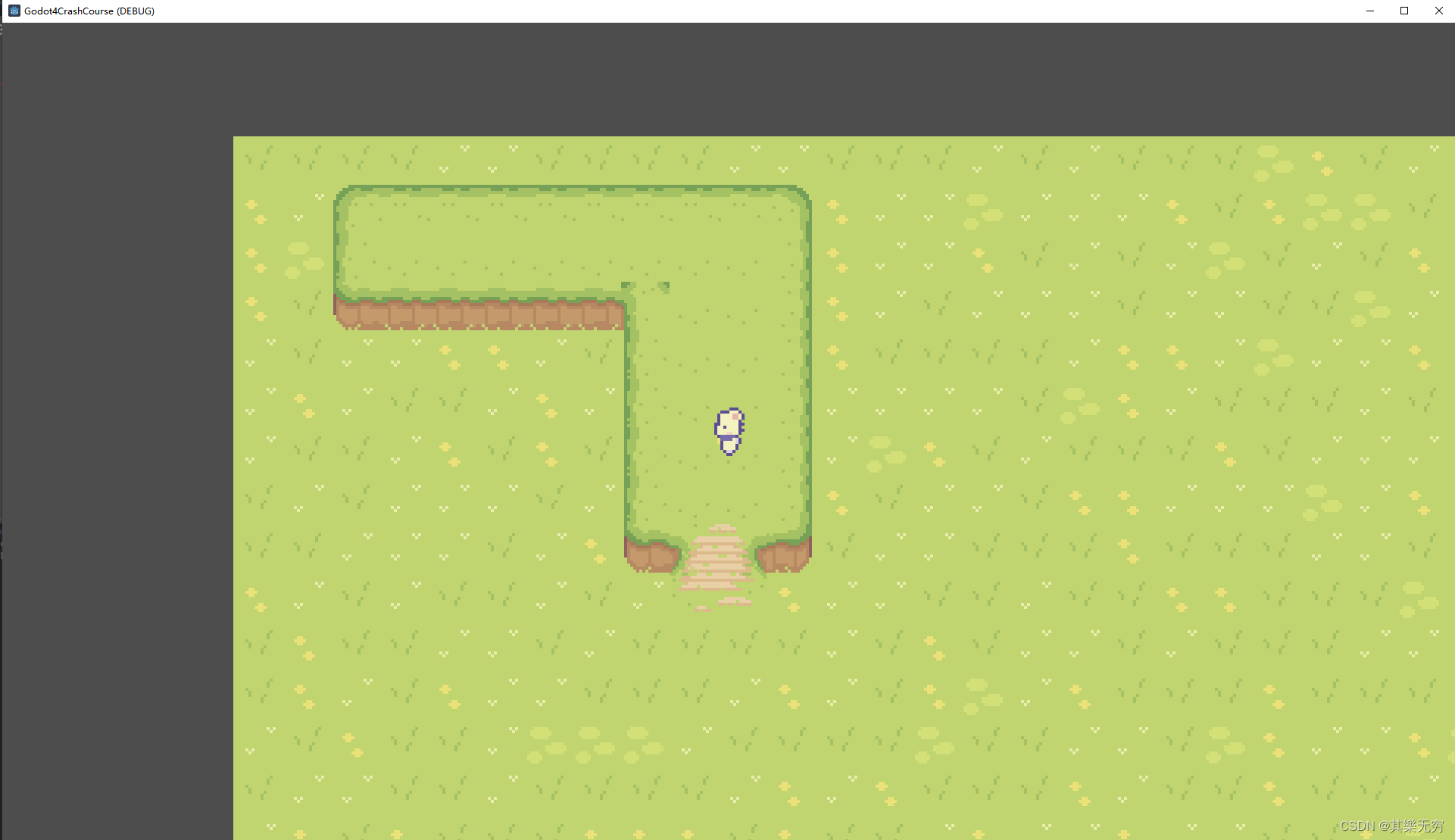
最终成品图

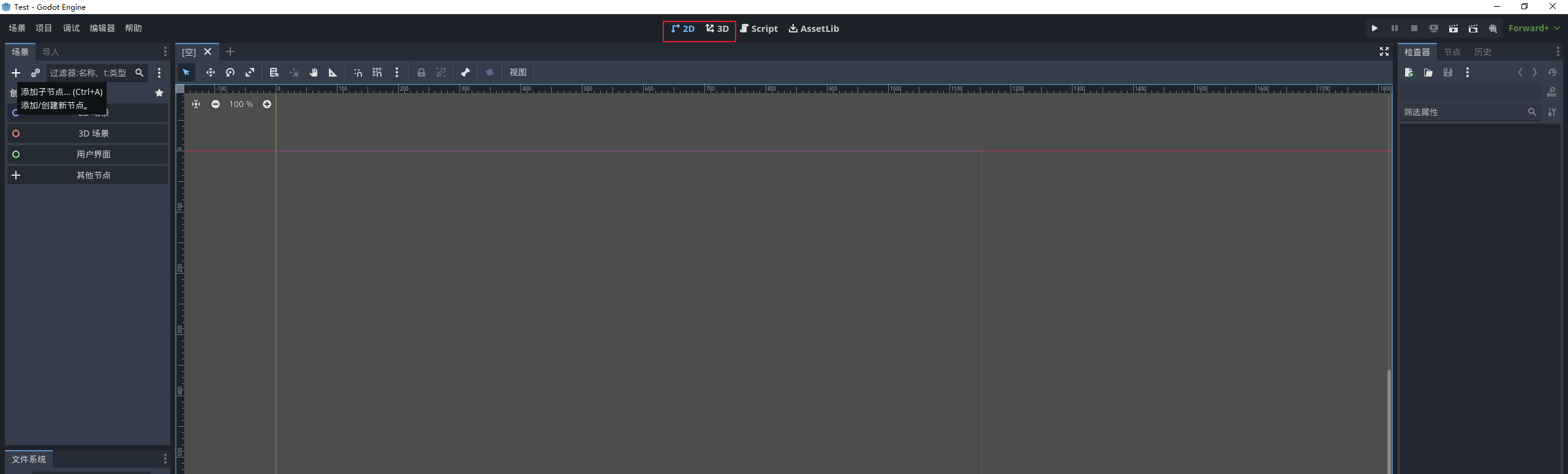
2D3D如何切换

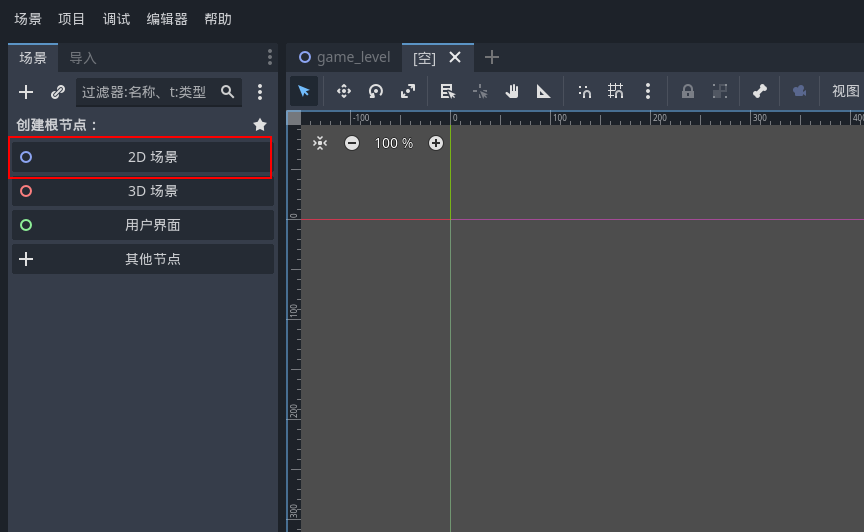
添加2D场景

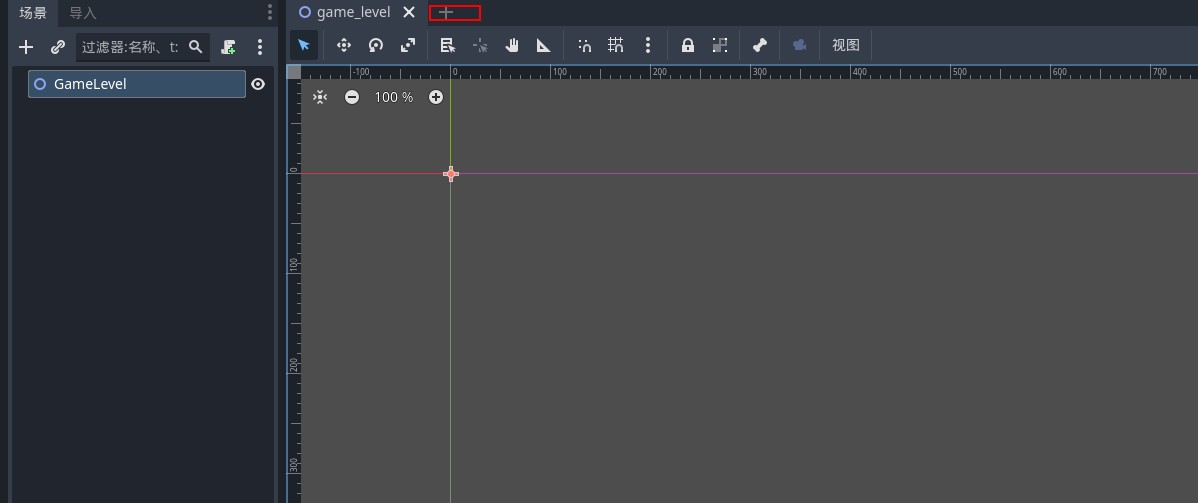
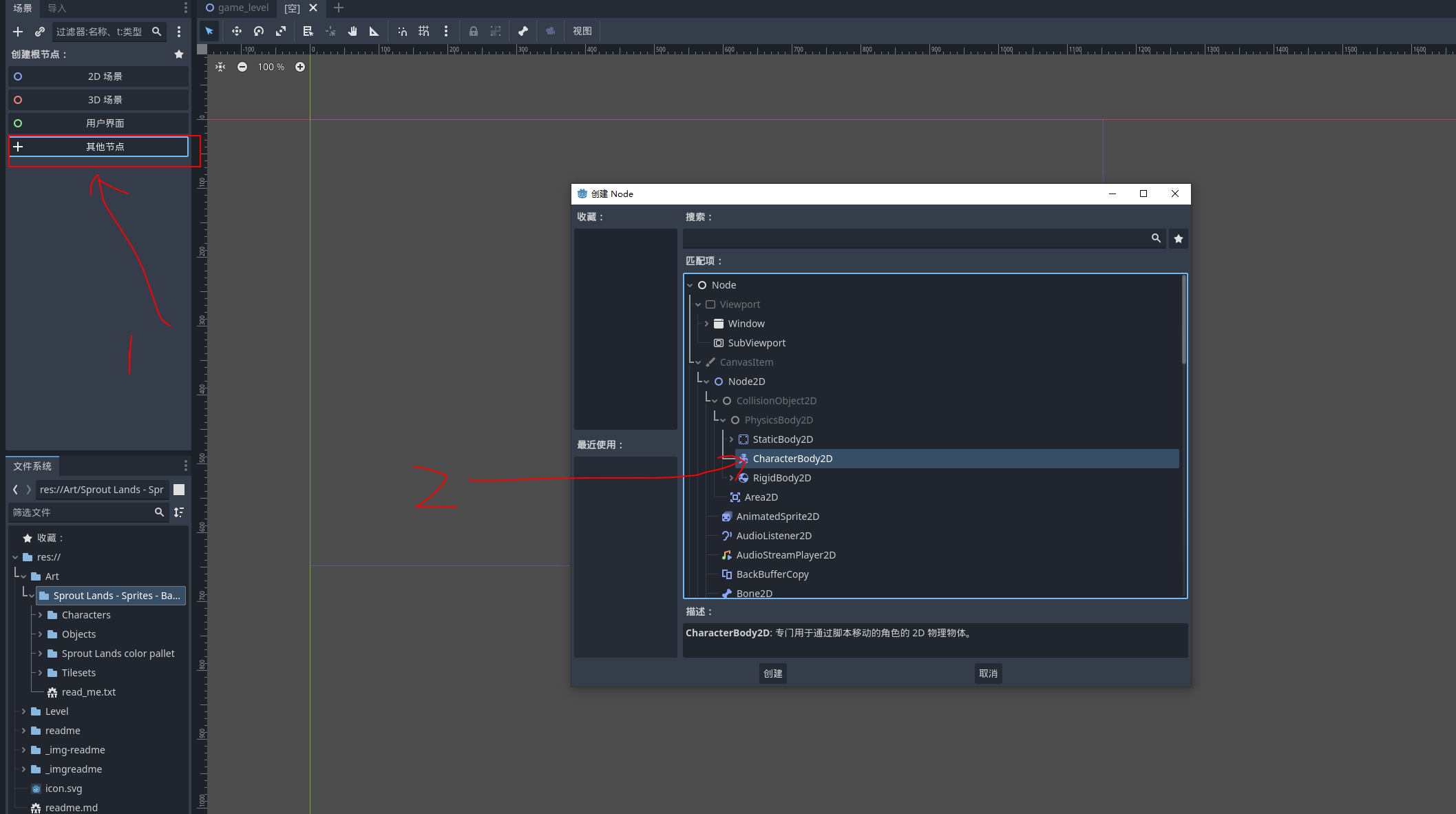
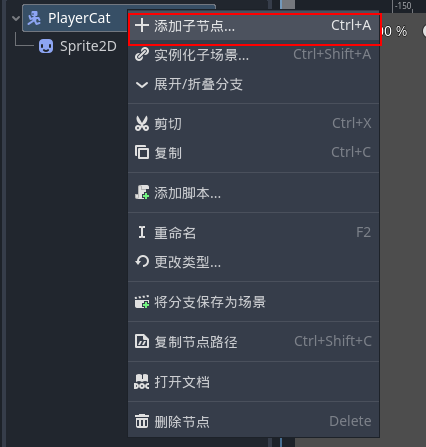
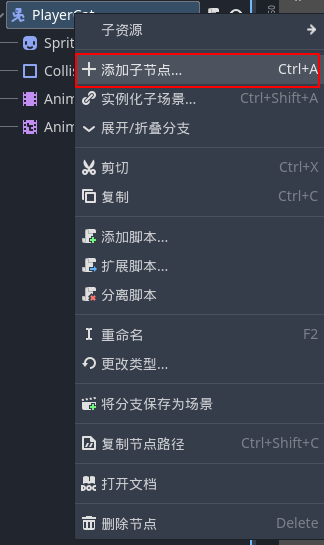
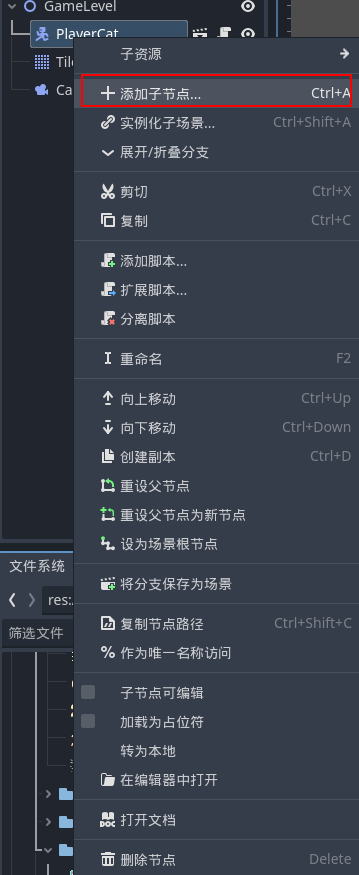
添加其他节点

添加人物节点

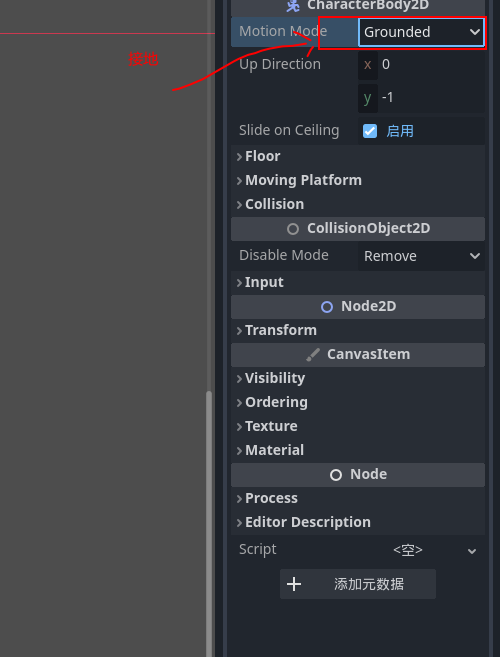
设置人物为接地

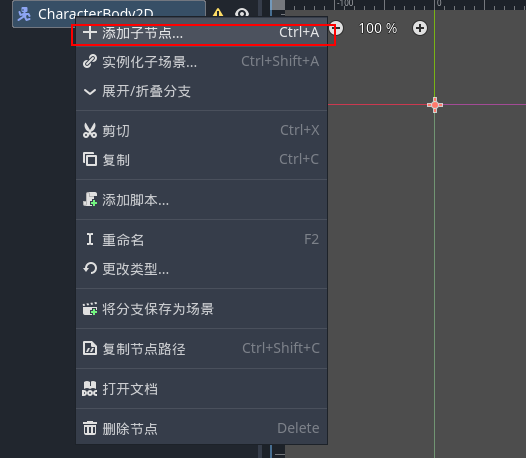
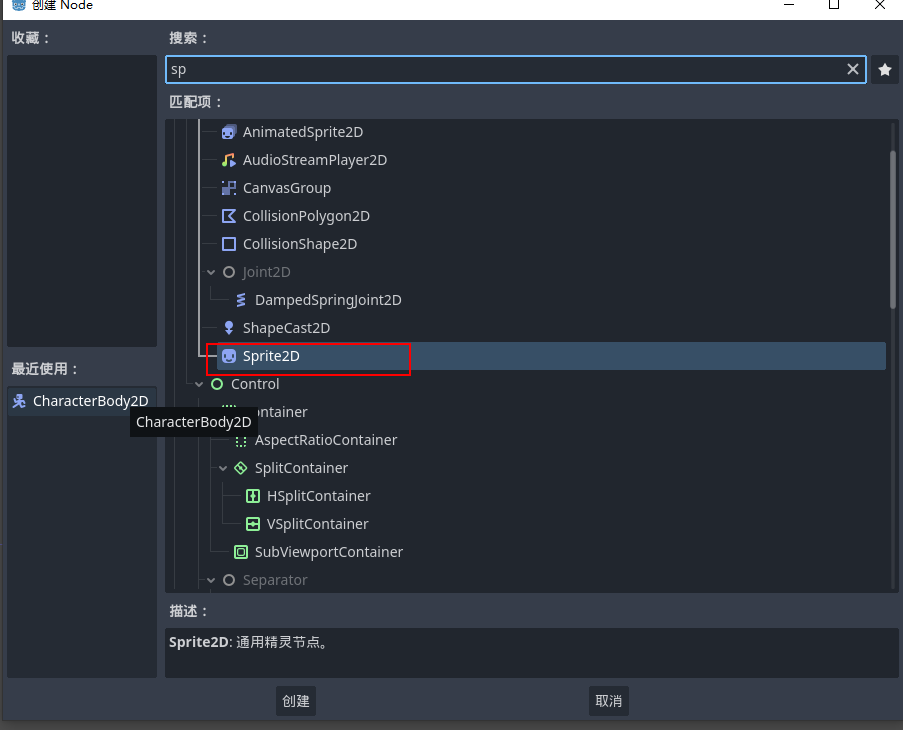
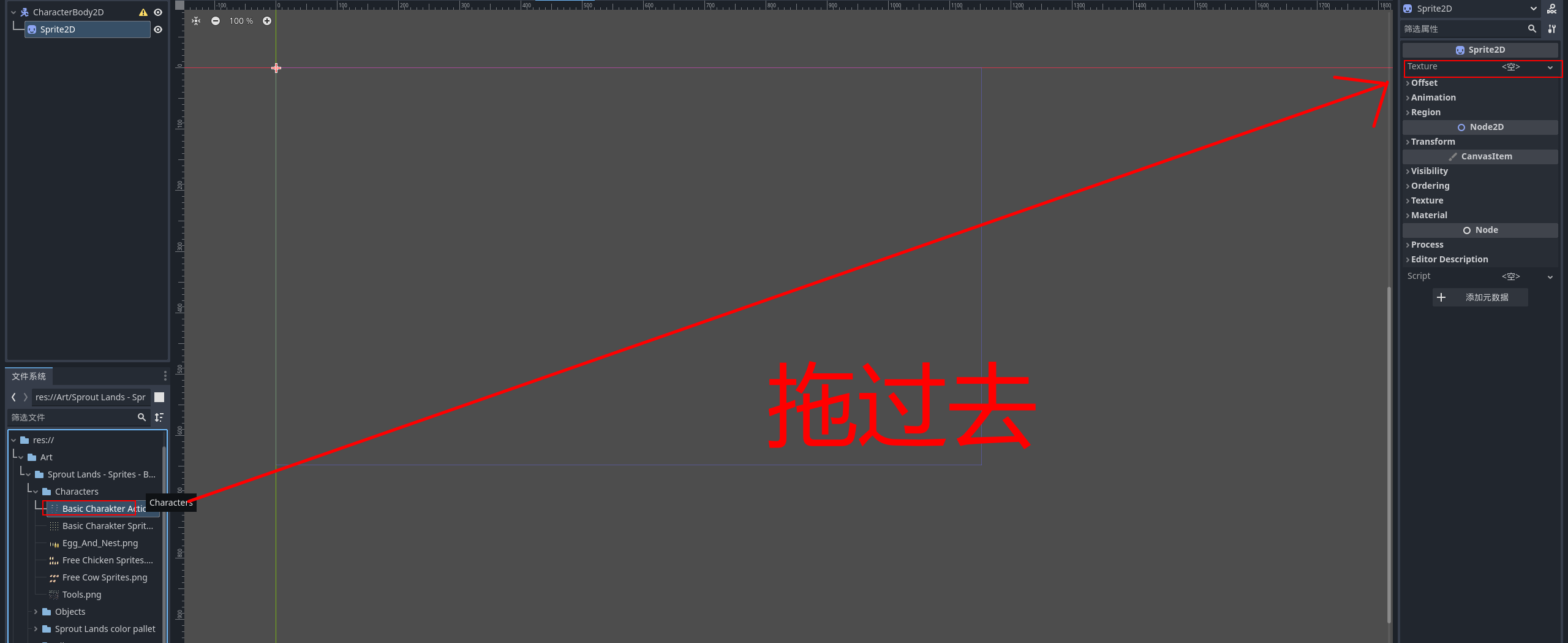
给人物添加Sprite 2d


给人物设置材质

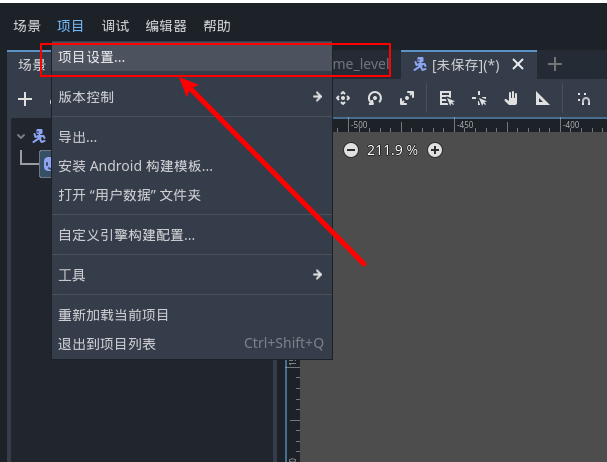
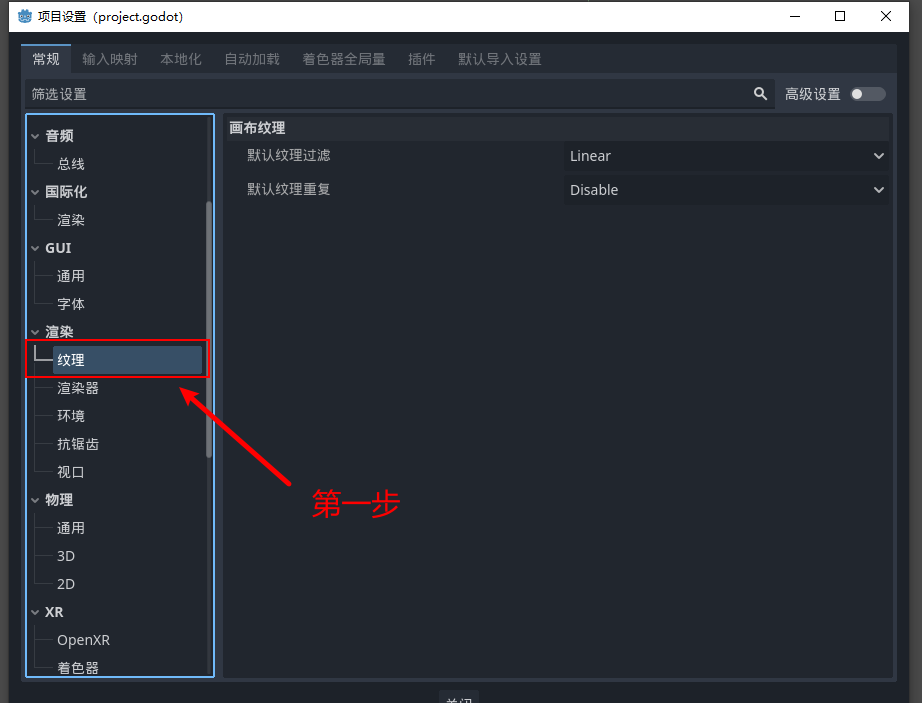
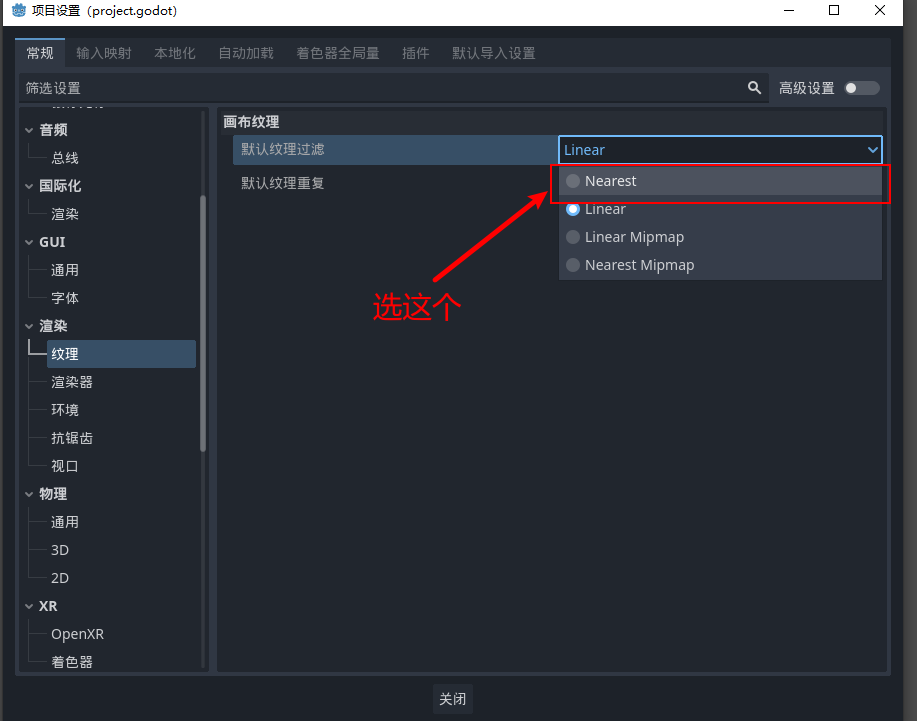
解决材质糊的问题



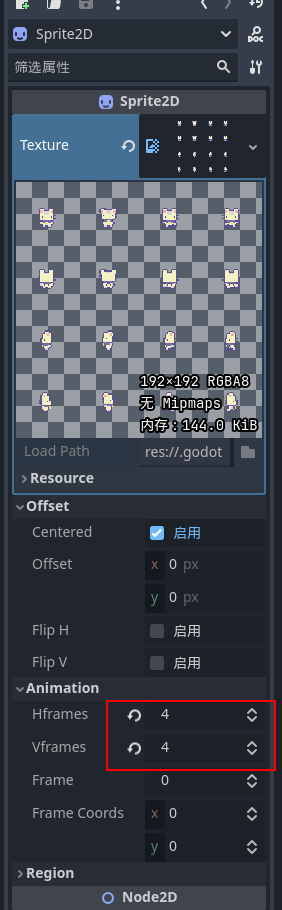
设置材质包切割

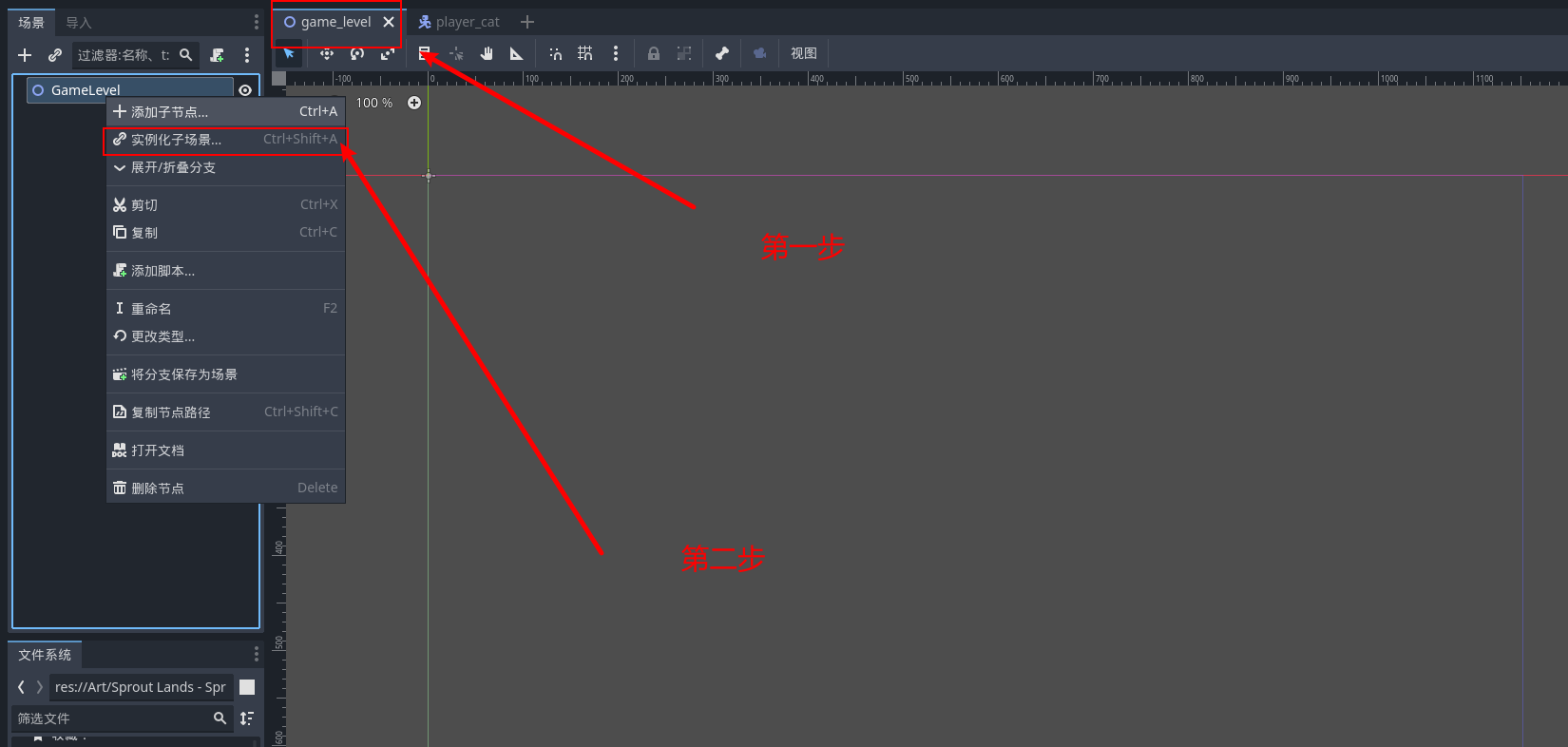
在场景中实际化角色
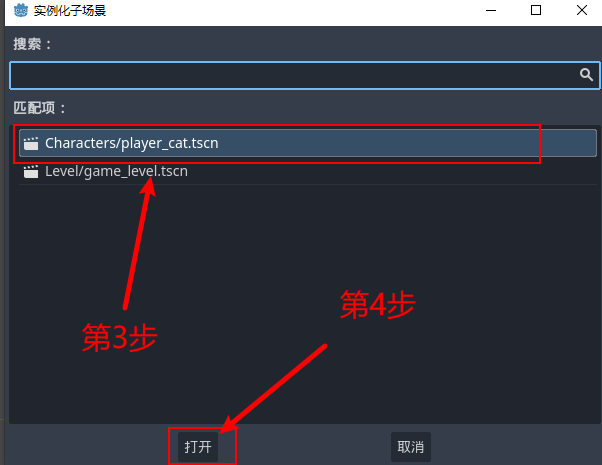
方法1


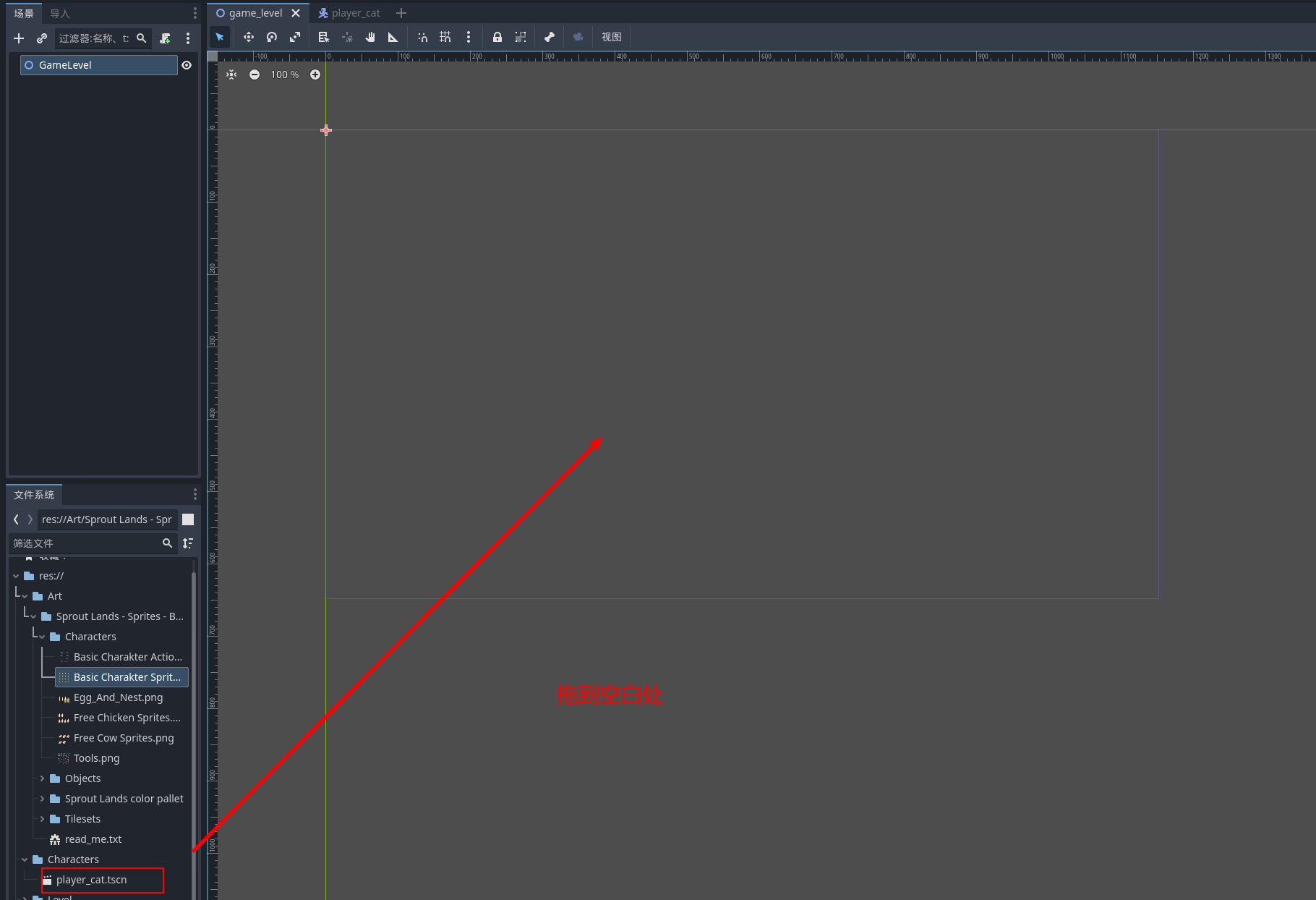
方法2

保存场景
快捷键 ctrl+s
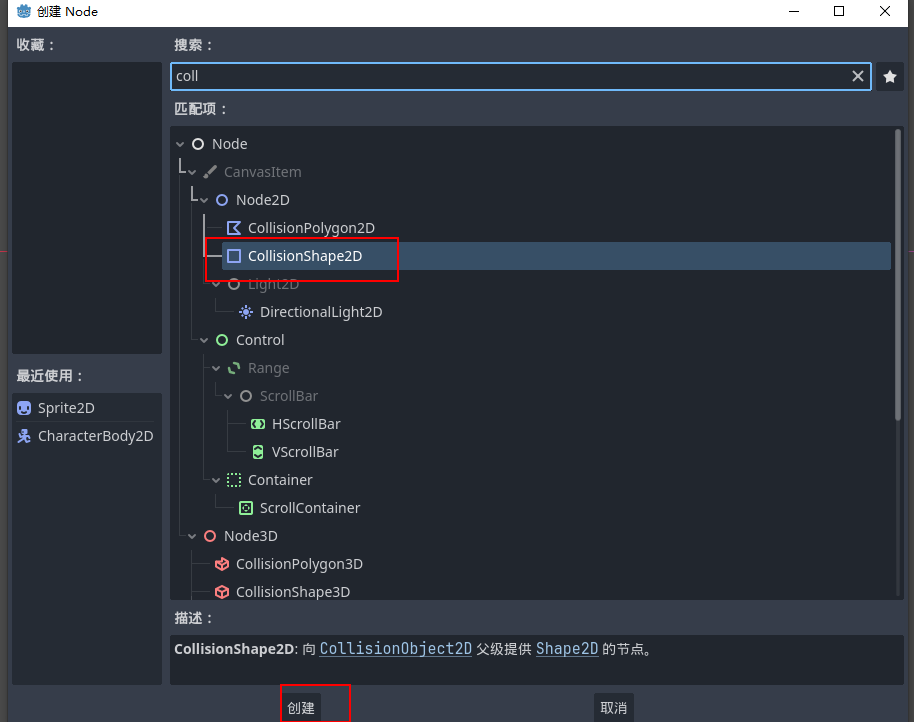
给人物添加collisionShape2D


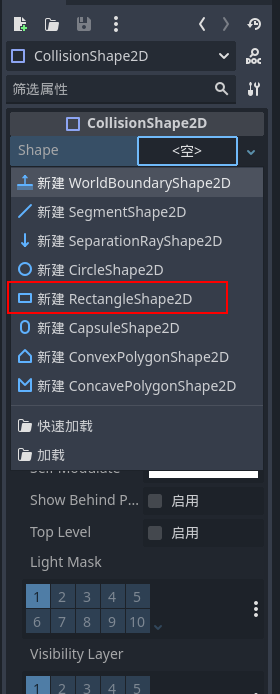
设置具体形状

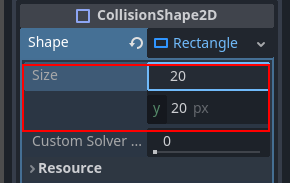
修改形状的尺寸方法1

修改形状的尺寸方法2
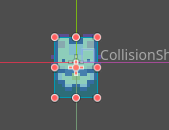
拖动红点

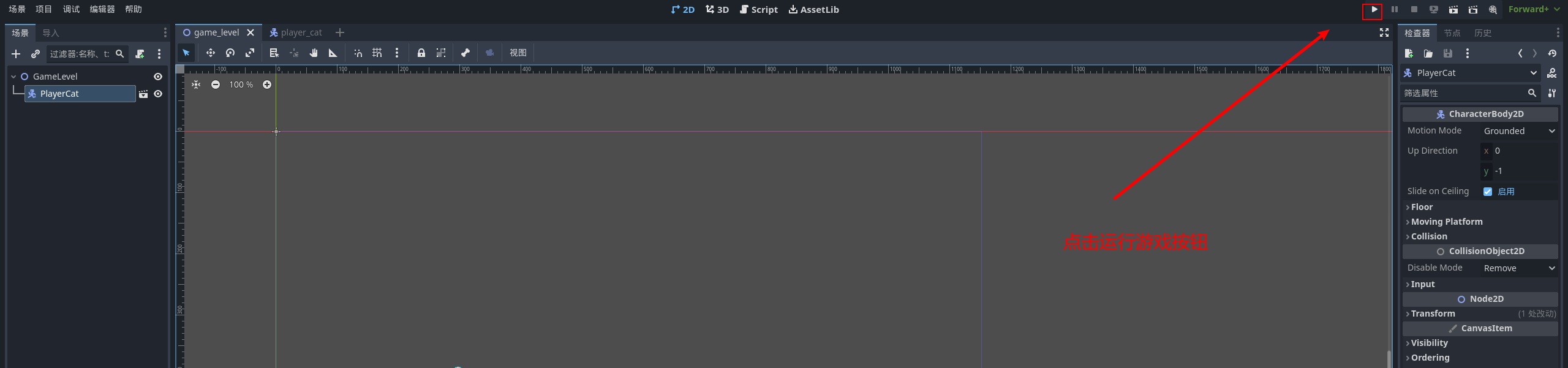
运行游戏

点击这个按钮,出现提示

点击【选择】,然后选择【game_level.tscn】
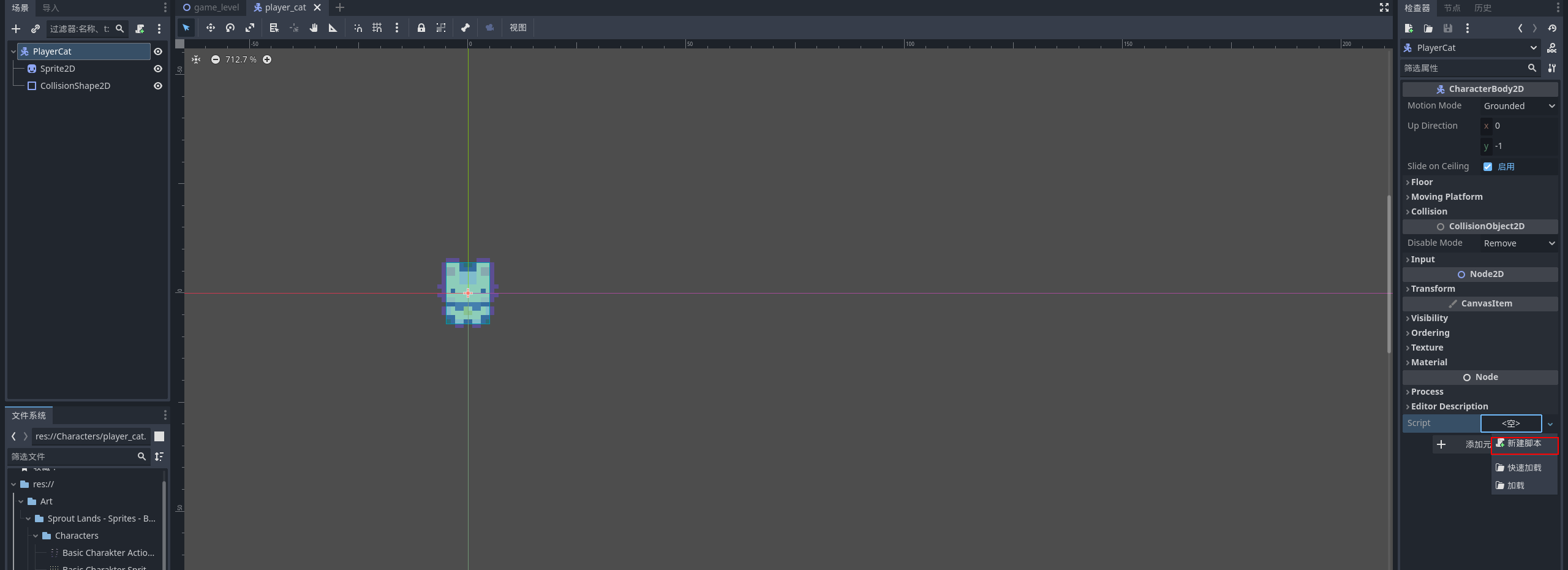
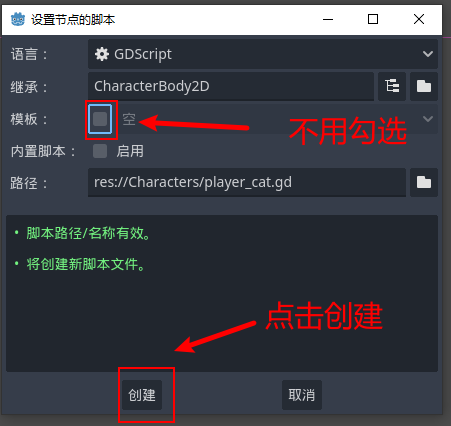
给人物添加脚本


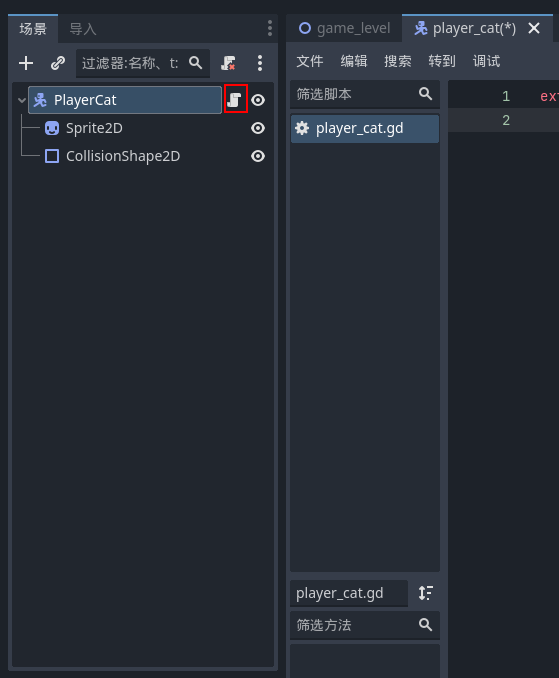
快速打开编写脚本的文件

编写脚本
extends CharacterBody2D
func _physics_process(delta):
var input_direction = Vector2(
Input.get_action_strength('right') - Input.get_action_strength('left'),
Input.get_action_strength('down') - Input.get_action_strength('up')
)
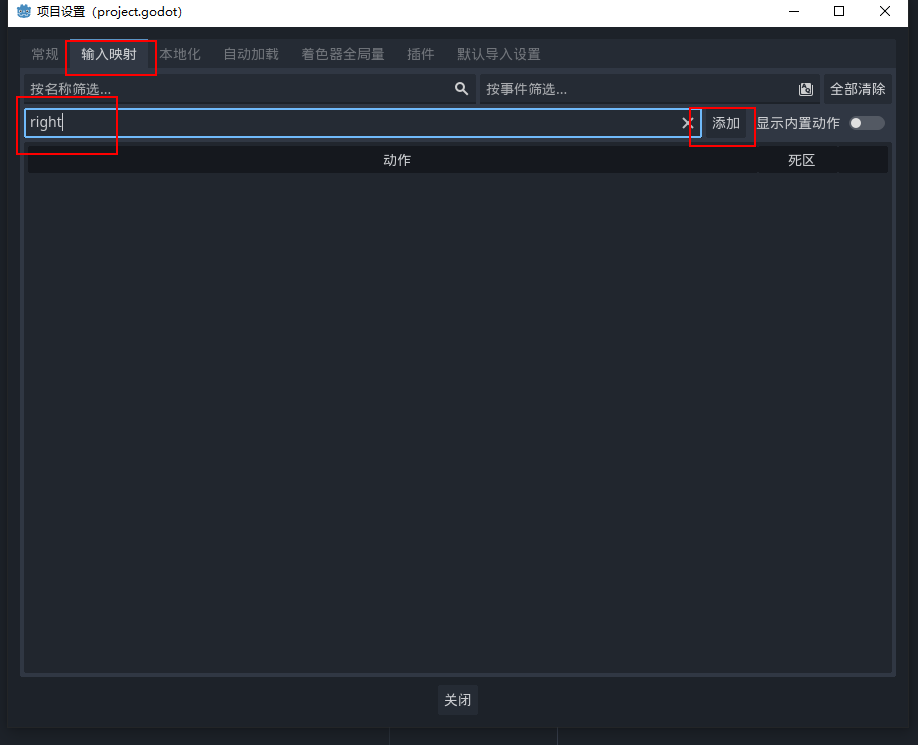
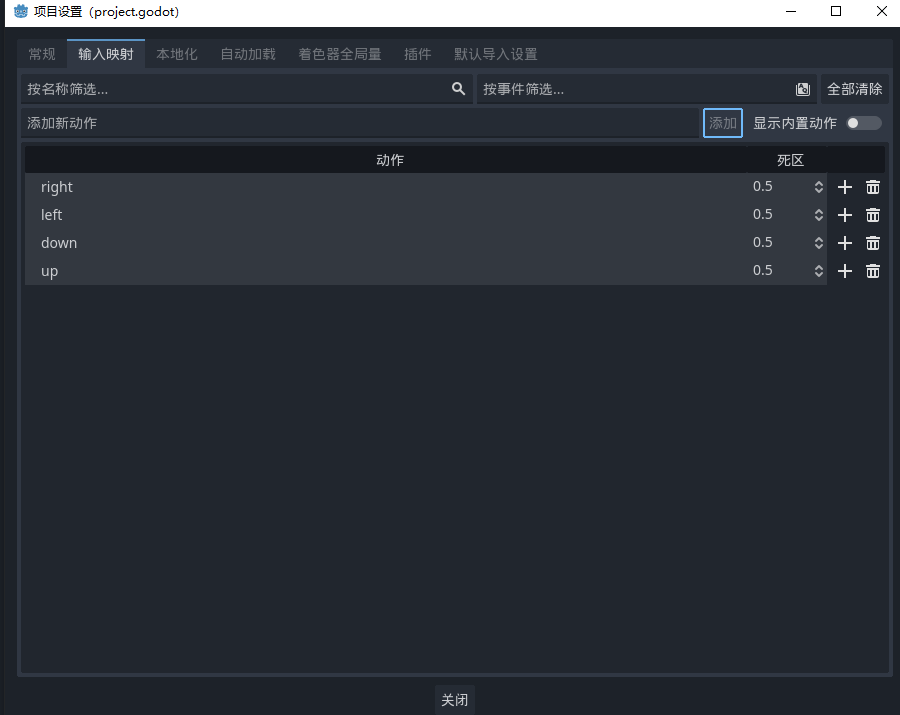
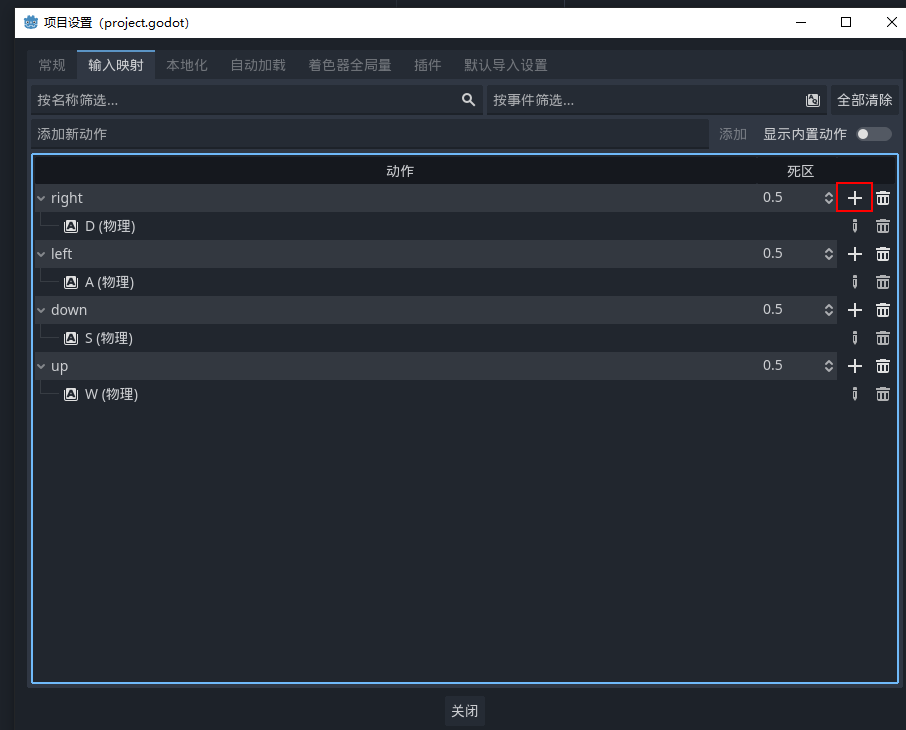
添加动作映射




更新脚本
extends CharacterBody2D
@export var move_speed :float = 100
func _physics_process(delta):
var input_direction = Vector2(
Input.get_action_strength('right') - Input.get_action_strength('left'),
Input.get_action_strength('down') - Input.get_action_strength('up')
)
velocity = input_direction * move_speed
move_and_slide()
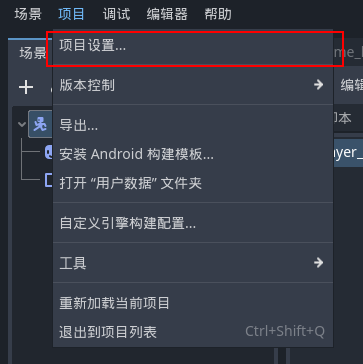
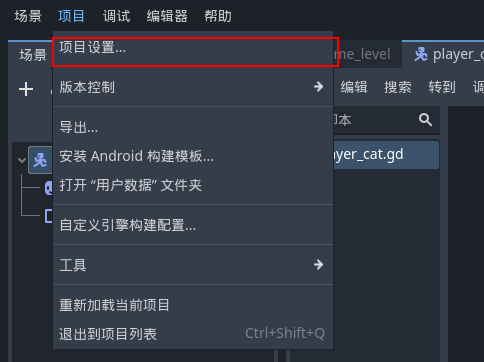
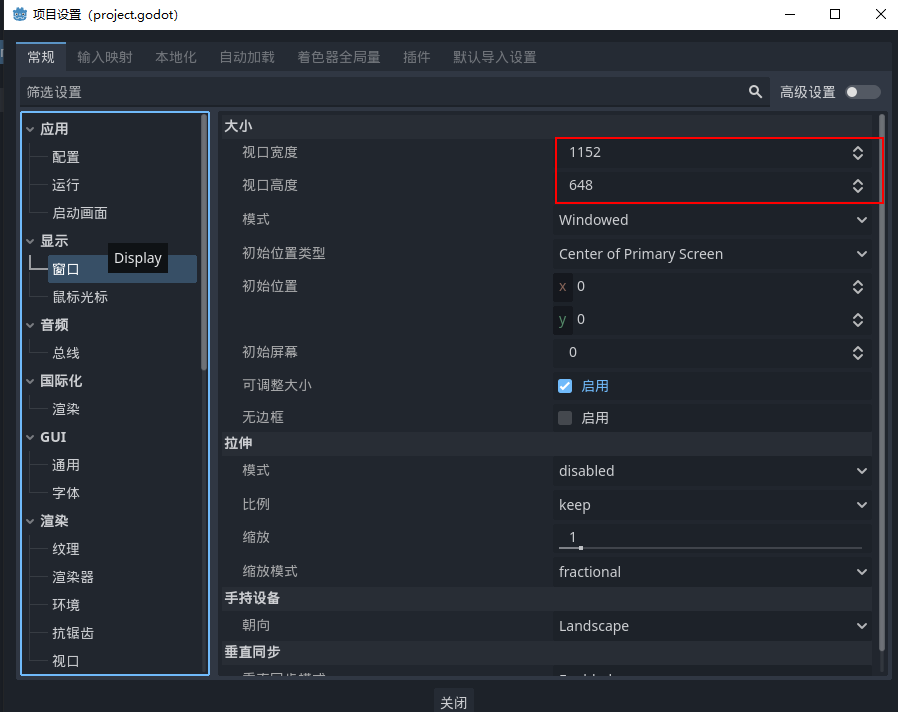
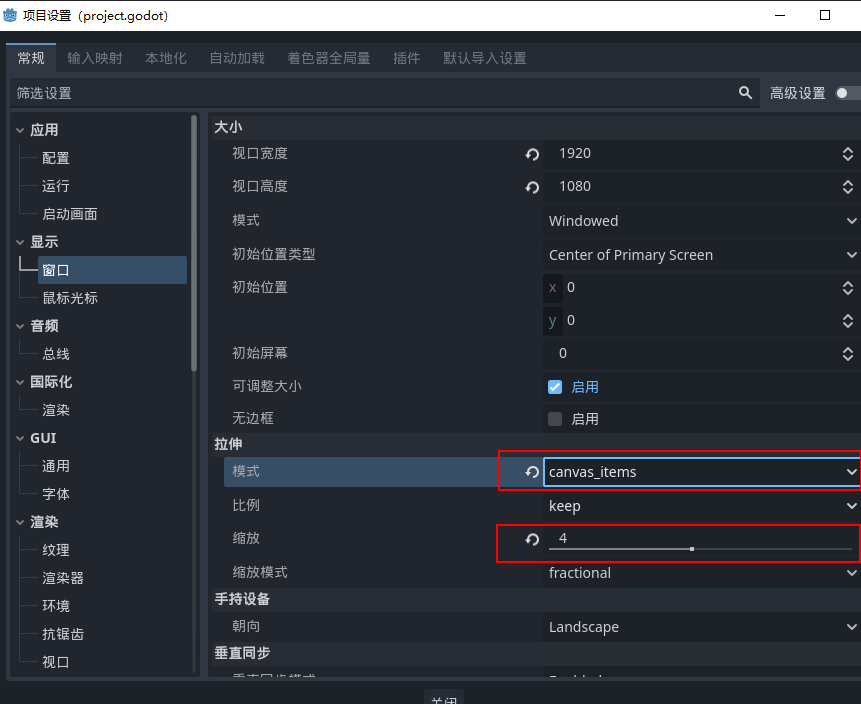
设置游戏窗口大小


两个值分别修改为1920和1080
设置游戏窗口可拉伸

给角色添加动作过渡
先创建AnimationPlayer
再创建AnimationTree

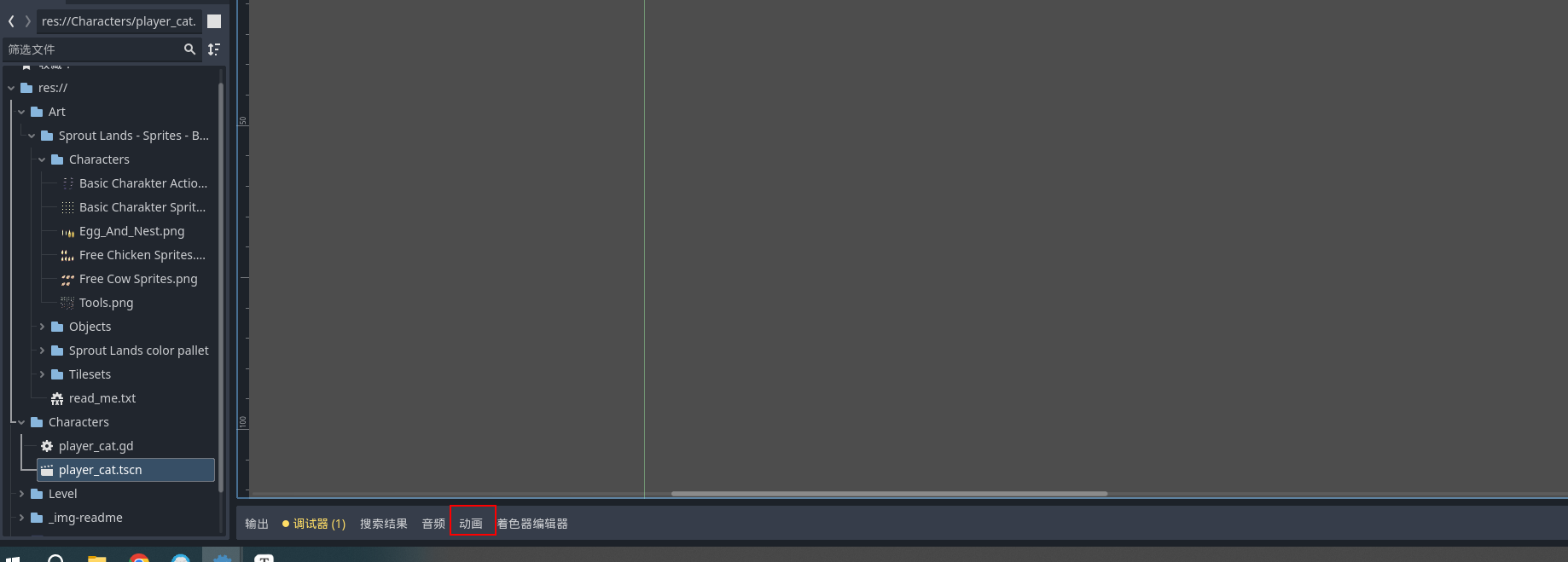
底部可以切换到动画界面

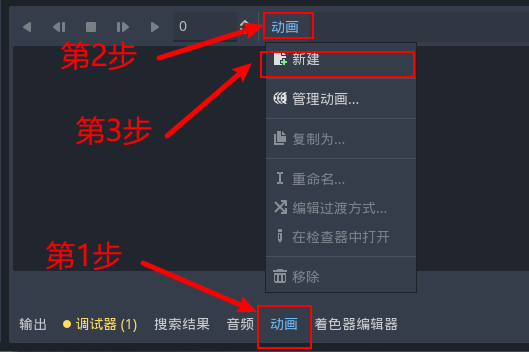
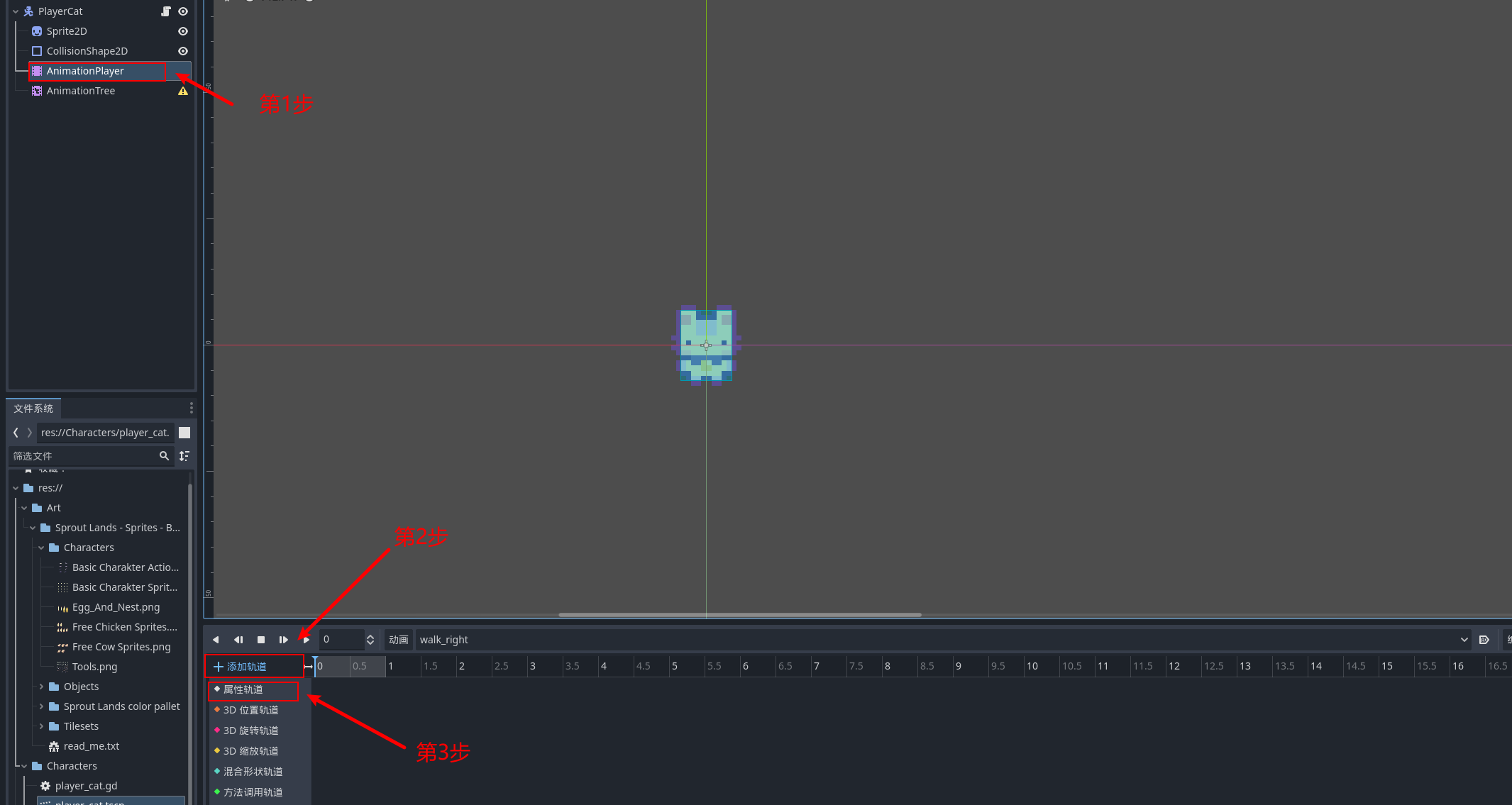
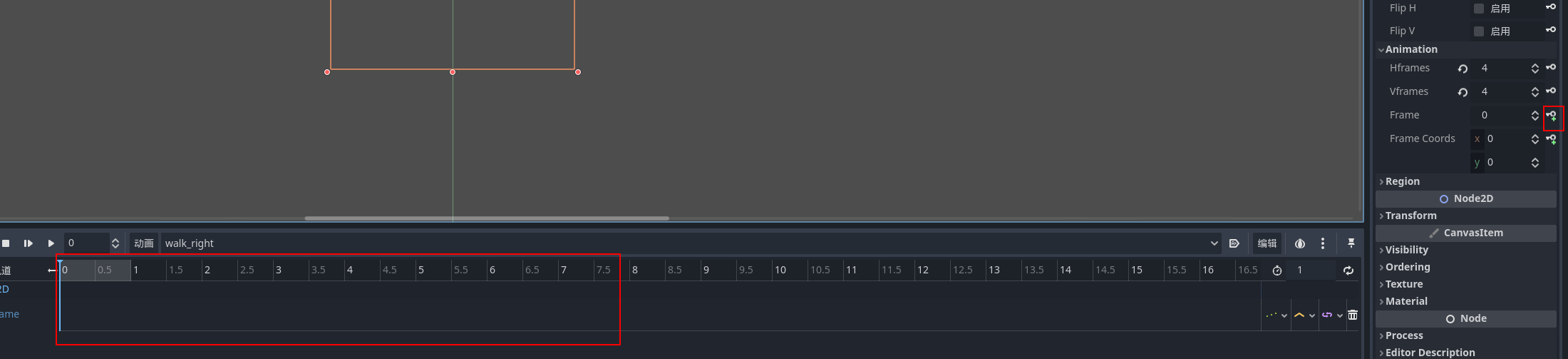
创建动画


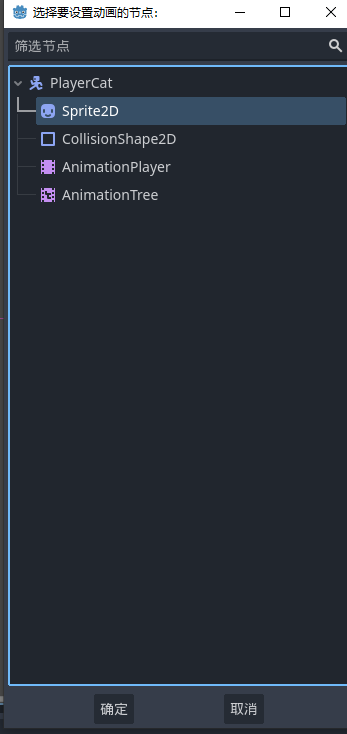
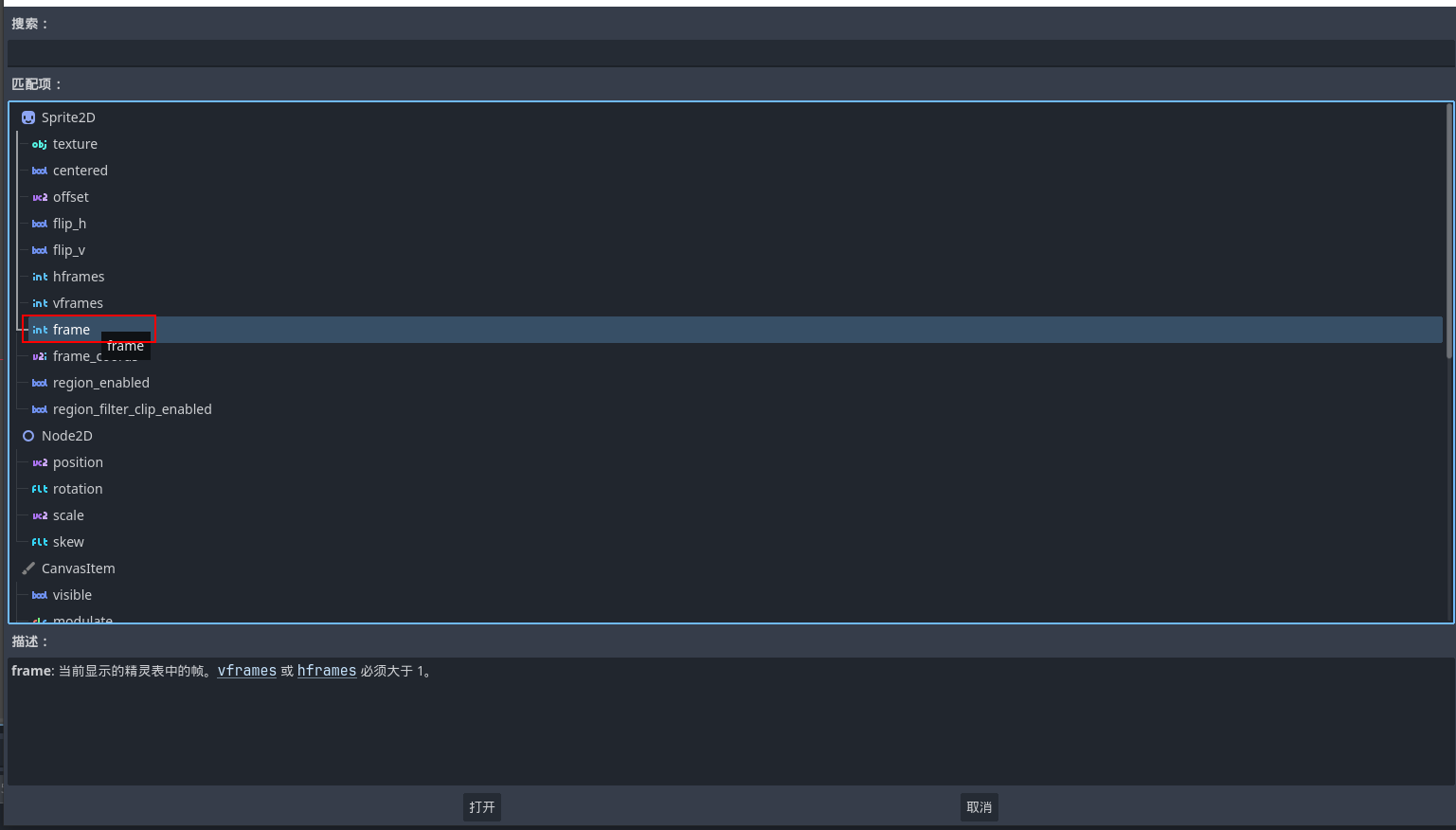
创建轨道



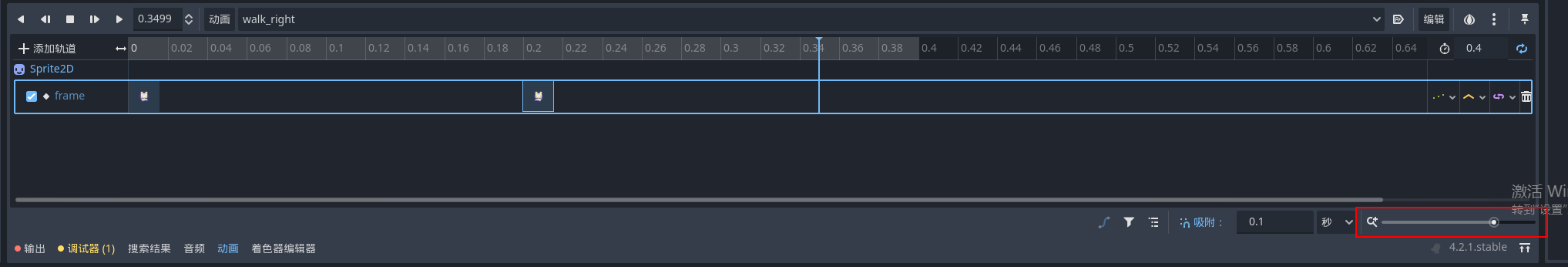
调整时间比例尺

添加关键帧

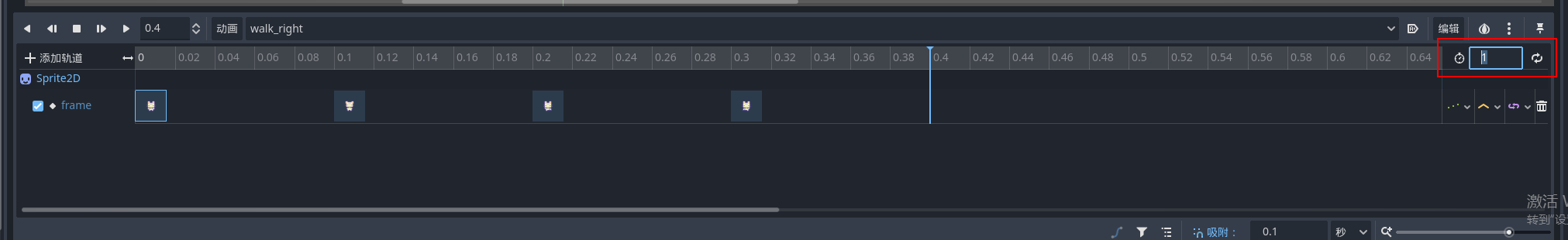
修改持续时间

修改为0.4
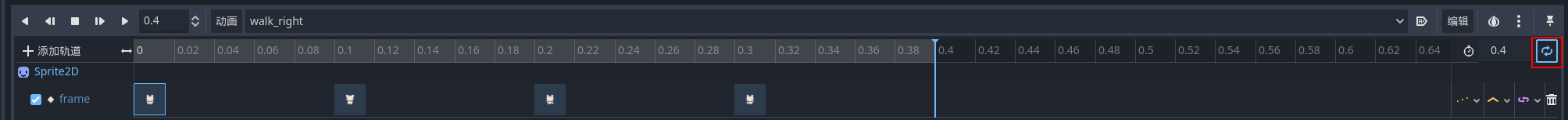
设置循环

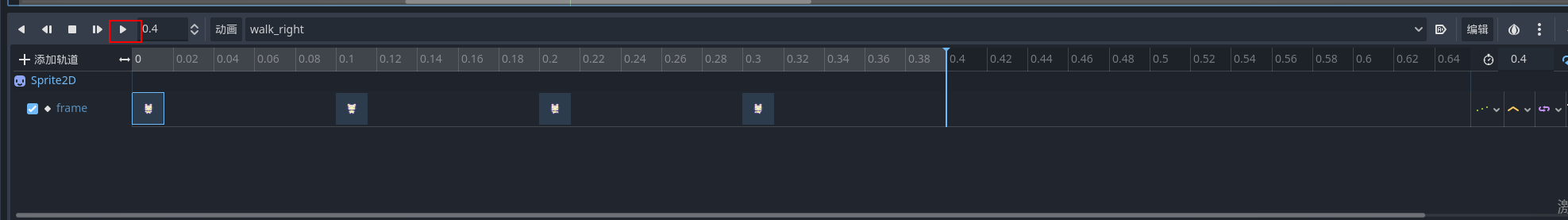
播放测试

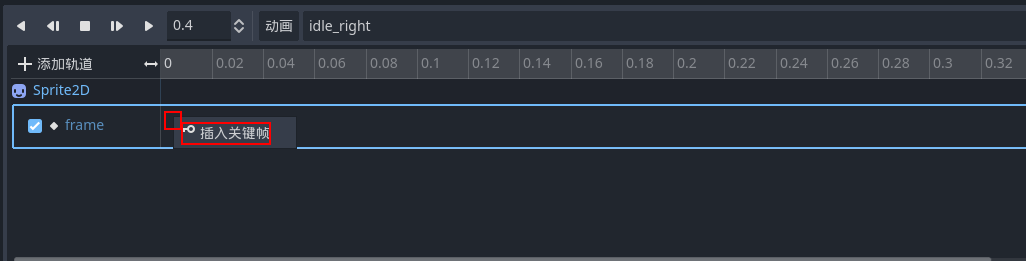
再创建动画
右键空白处插入关键帧

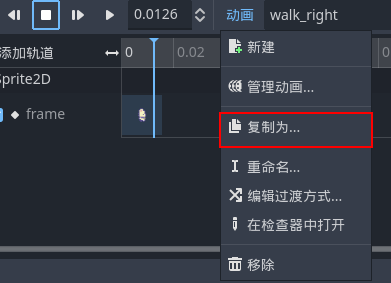
如何复制动画

如何组织不同动画的切换
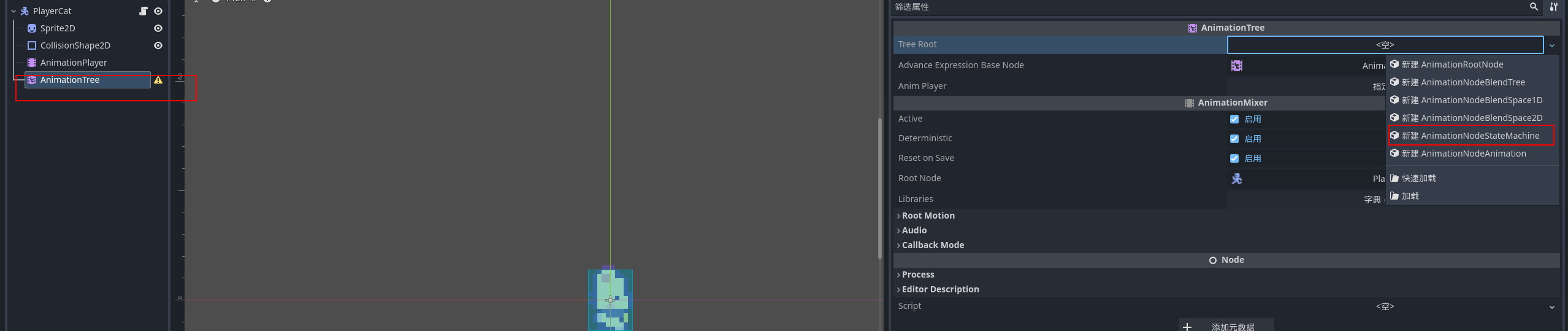
使用AnimationTree

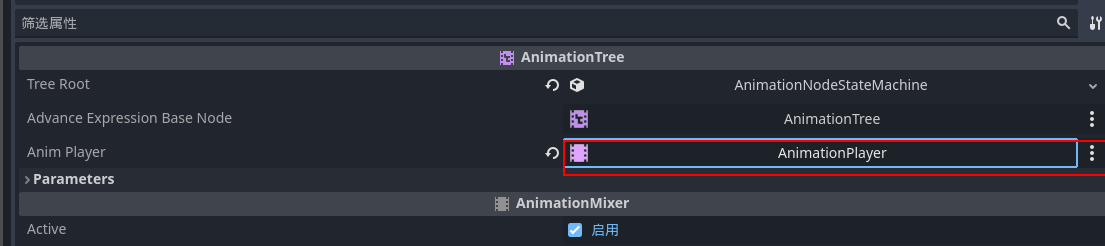
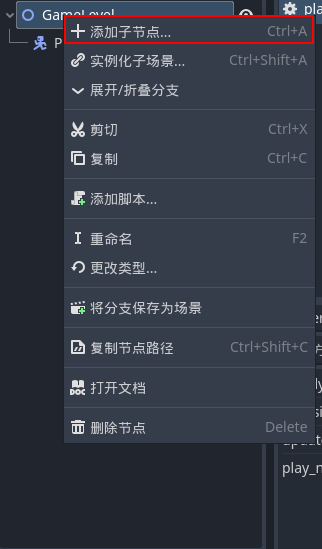
绑定player

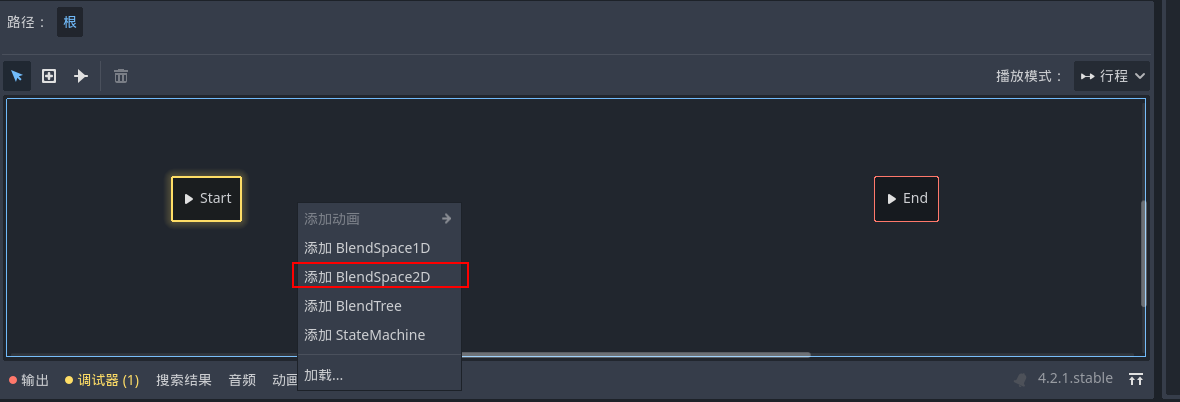
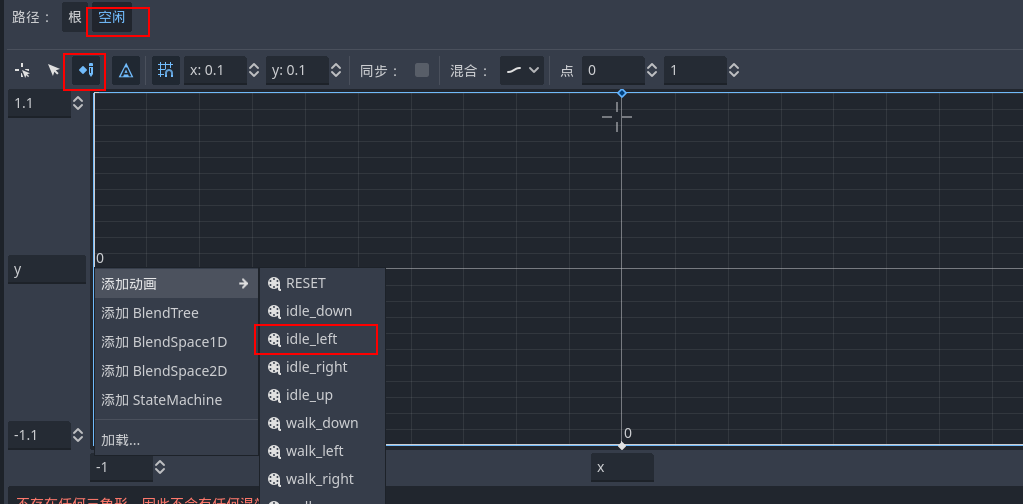
右键创建



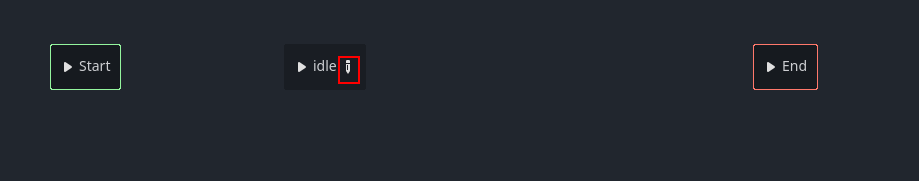
回到根再创建一个并重命名为idle
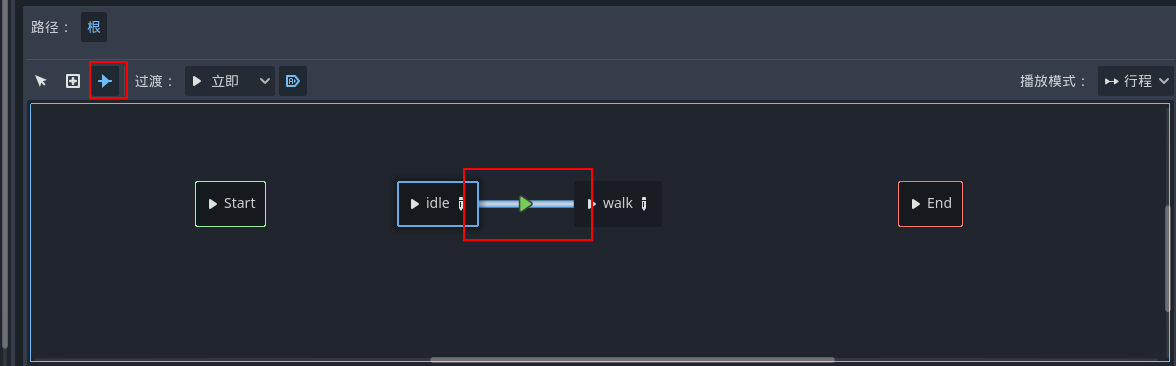
连接不同的节点

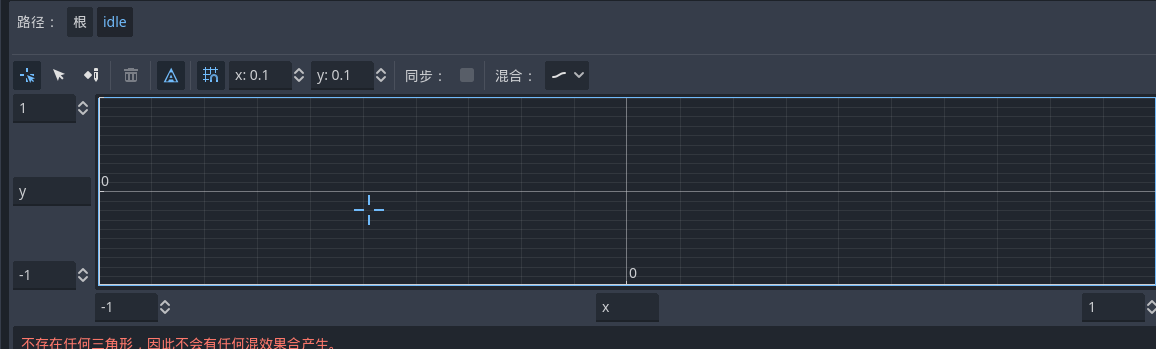
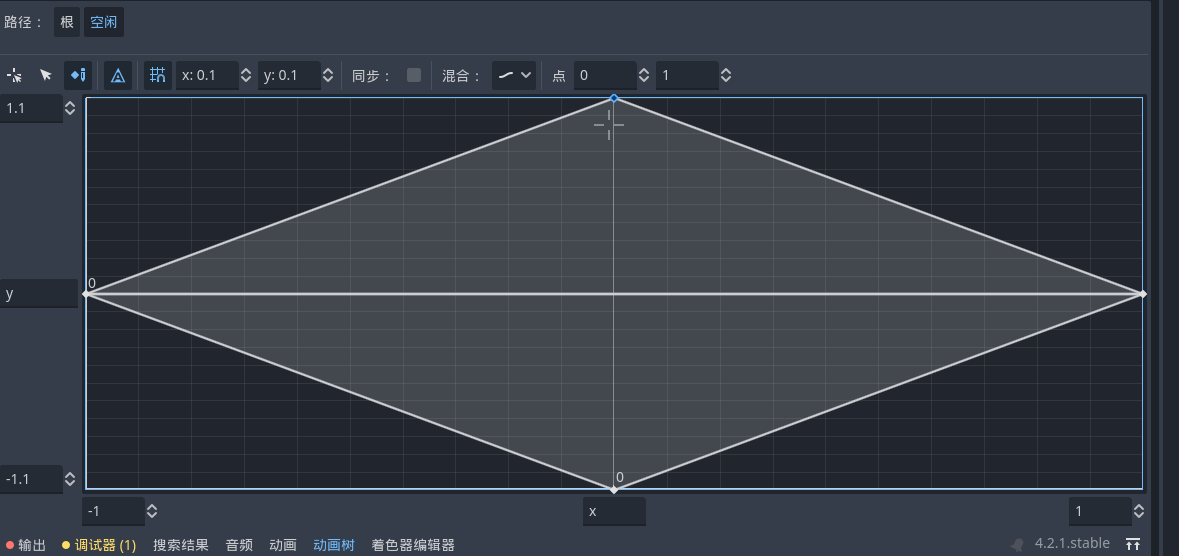
设置idle的x和y


最终加完4个点后变成

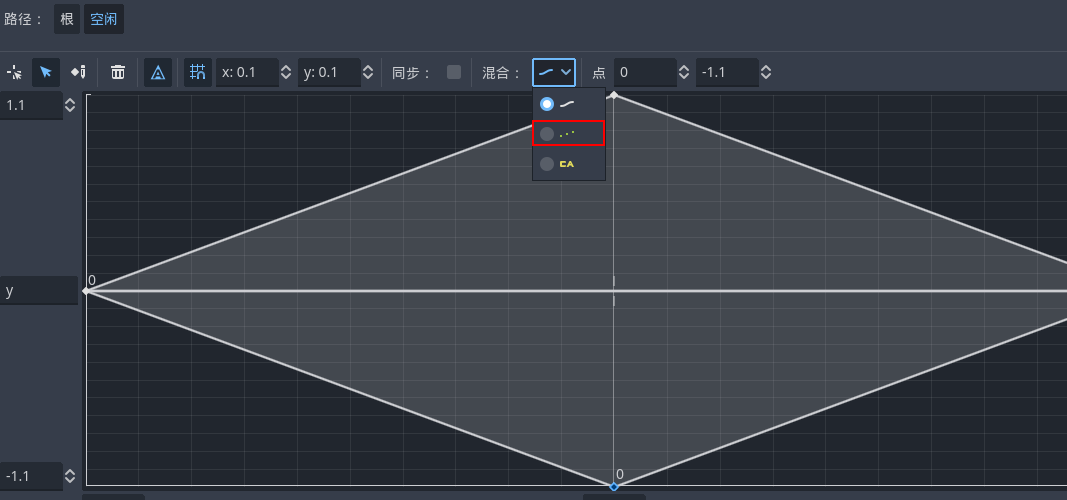
进行离散化

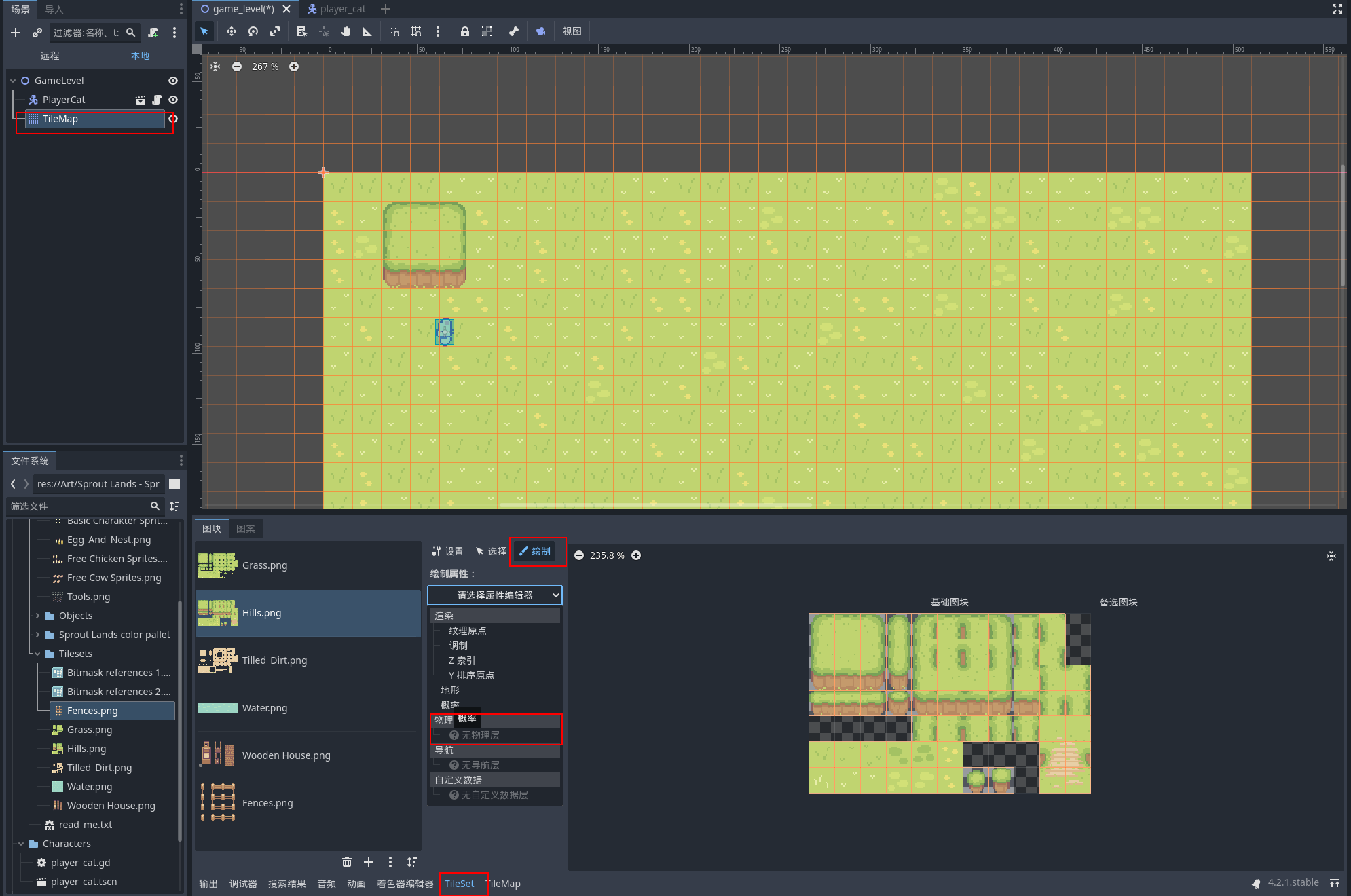
添加地图

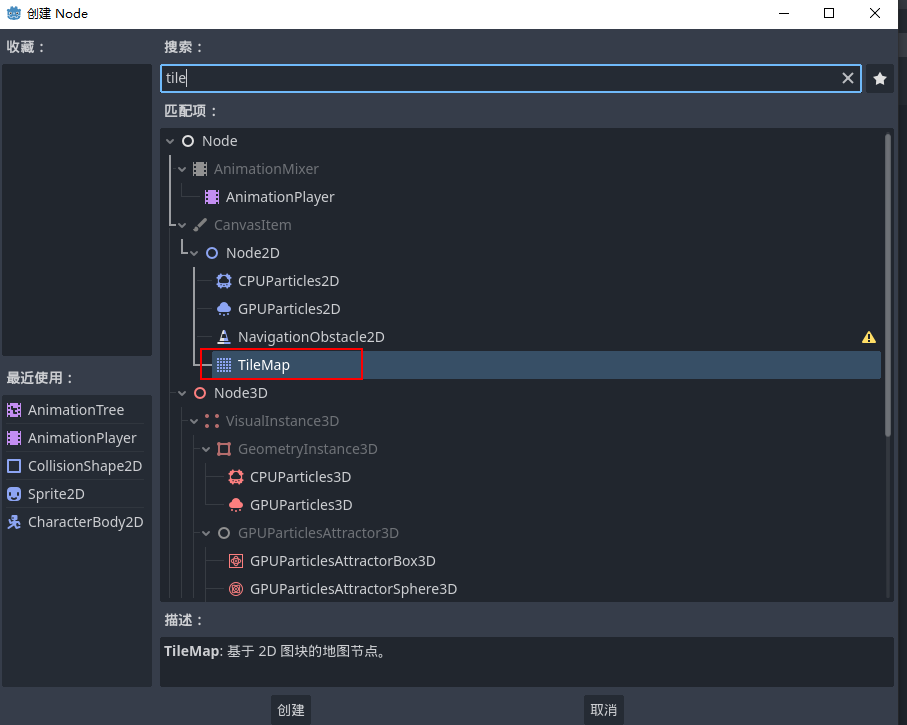
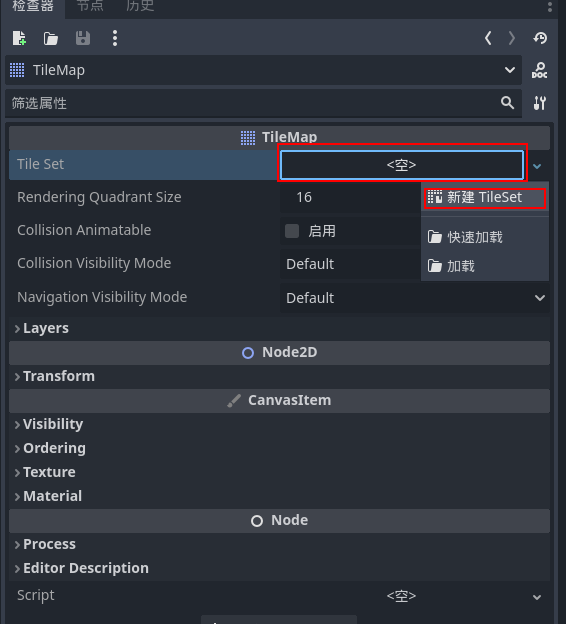
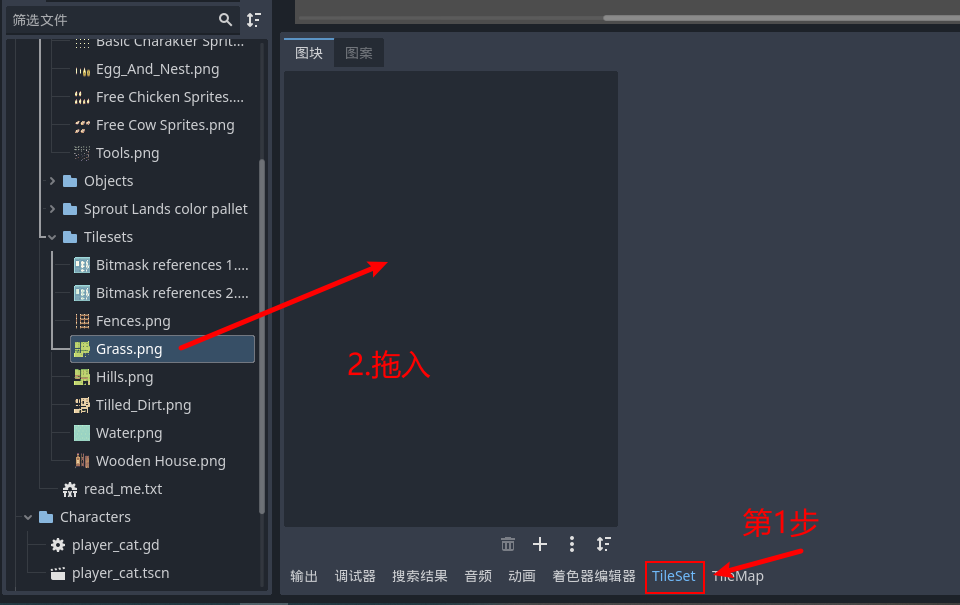
添加tileMap



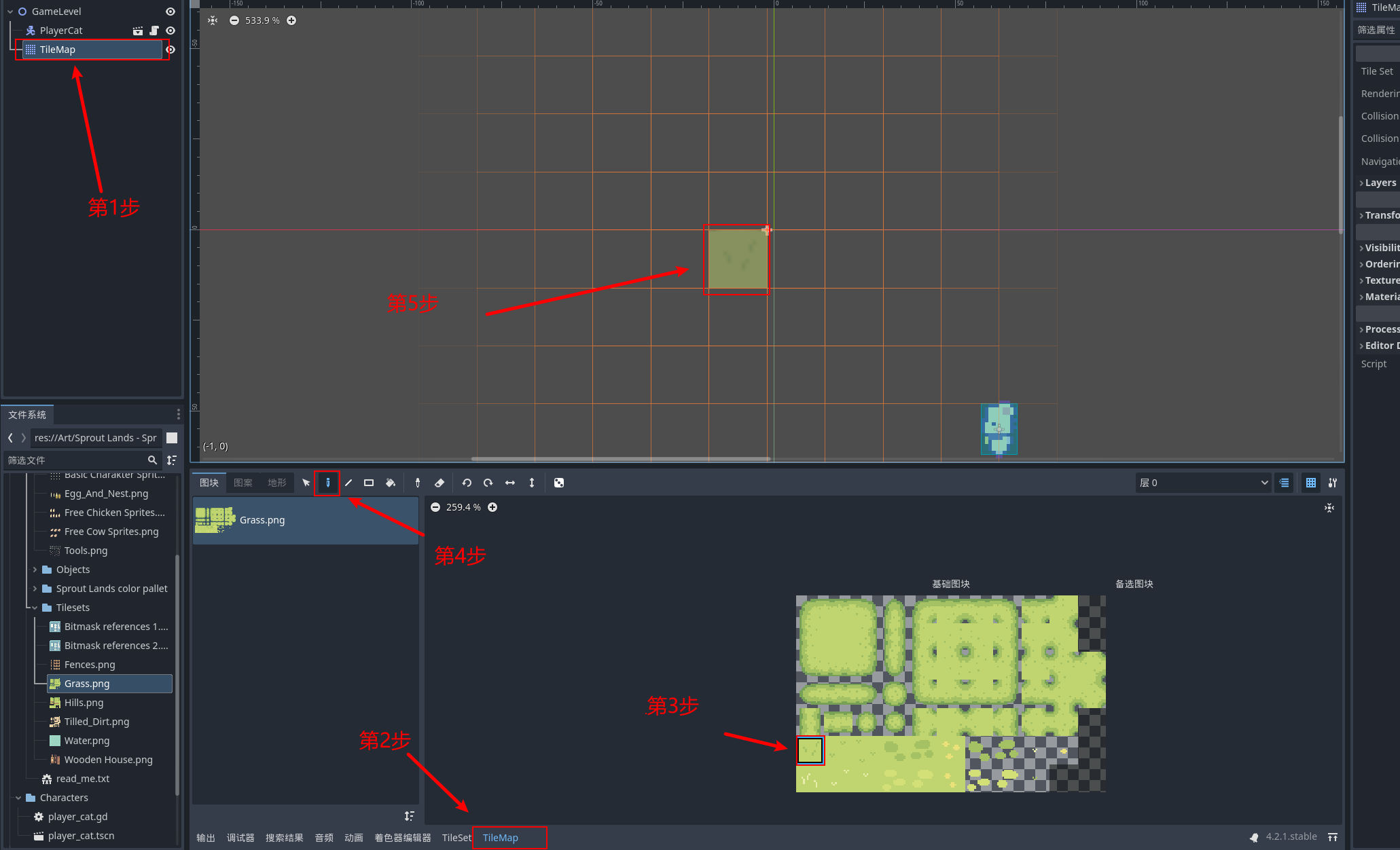
绘制瓷砖

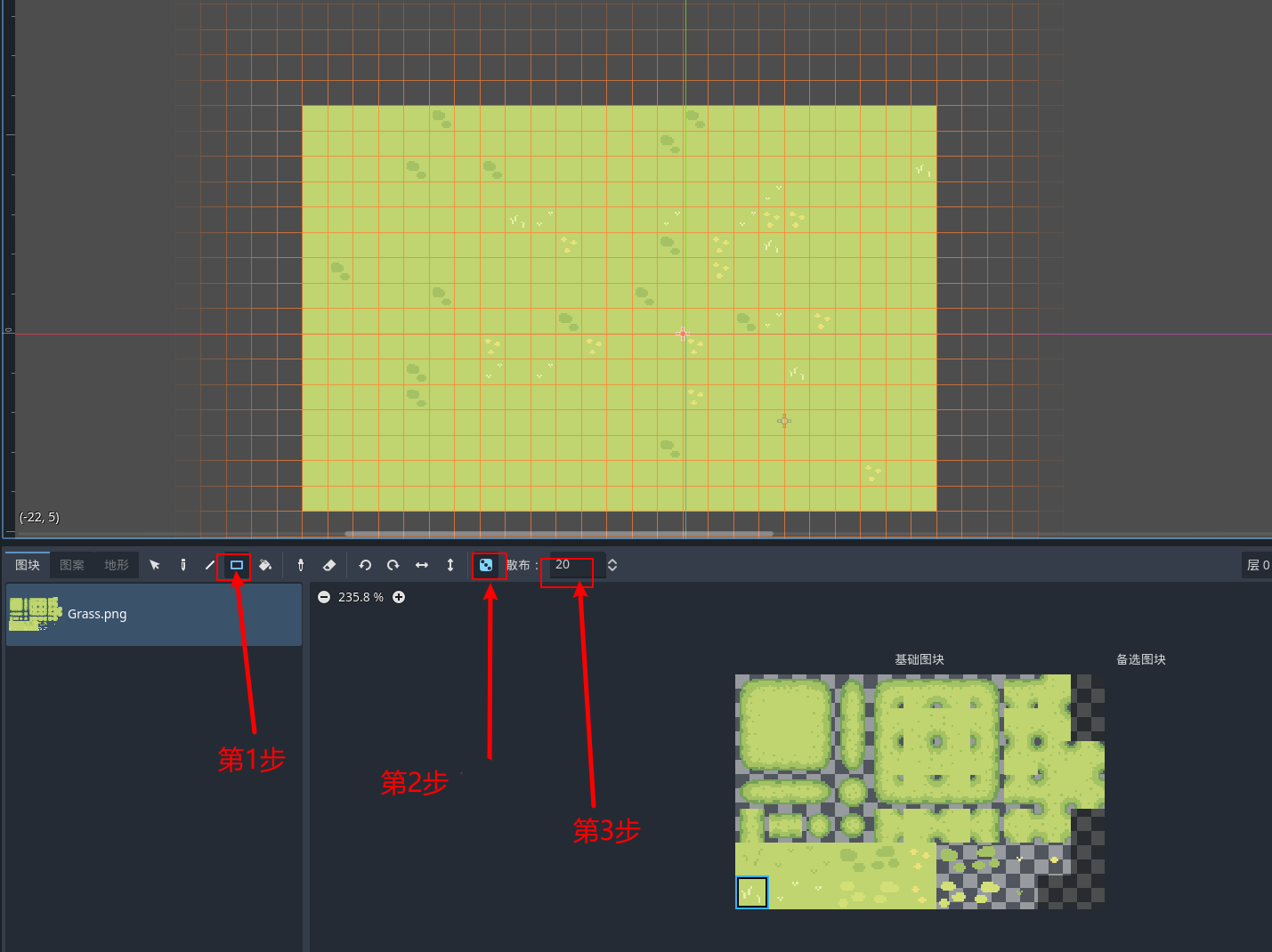
随机范围添加瓷砖

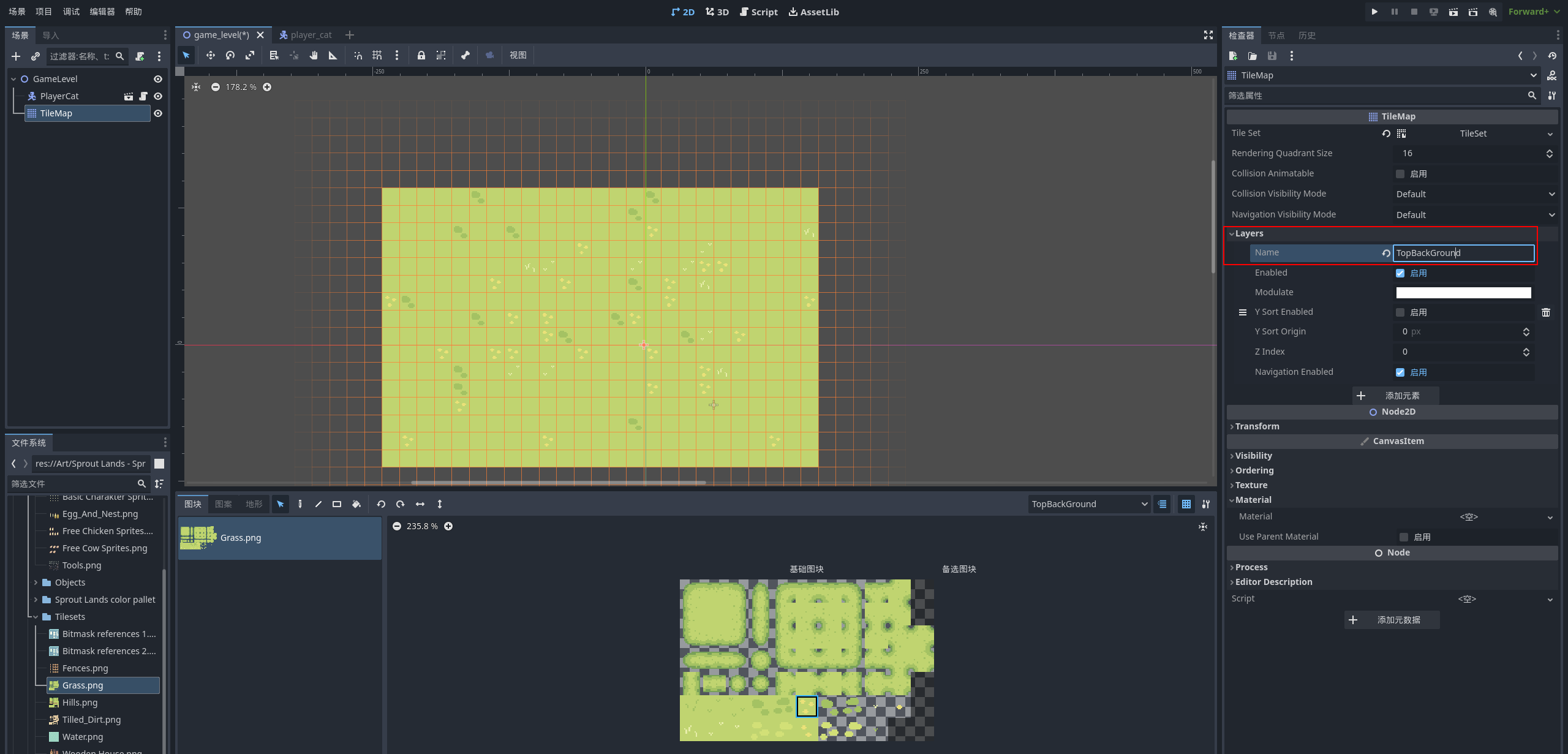
给图层设置名字

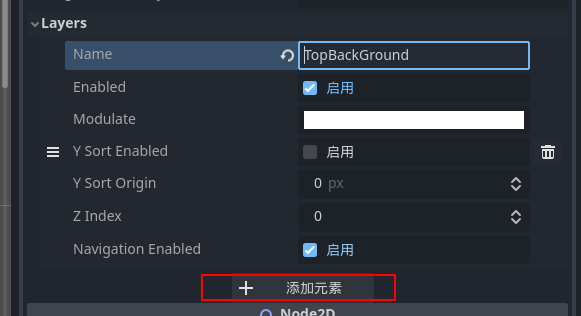
添加新的图层

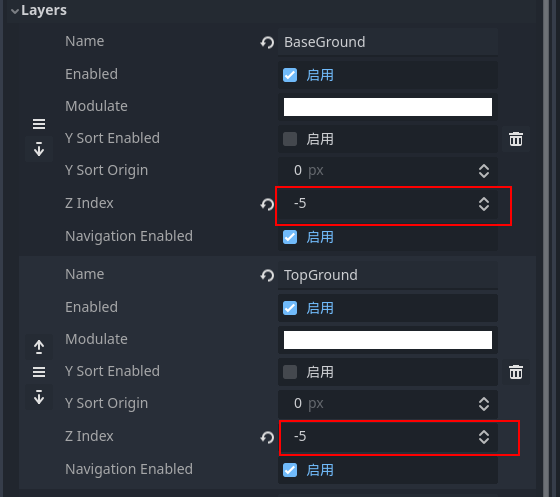
修改图层z轴
避免看不到玩家,将背景的z轴修改为-5

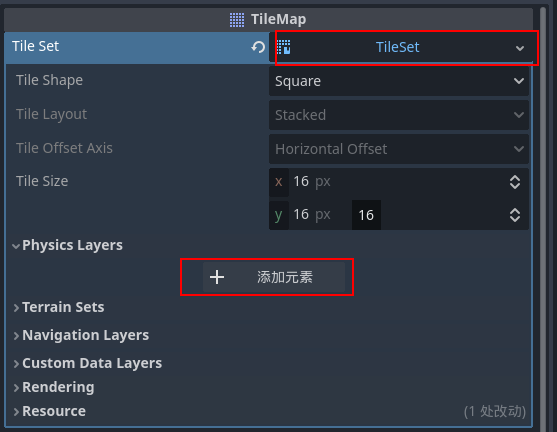
给悬崖增加碰撞体积

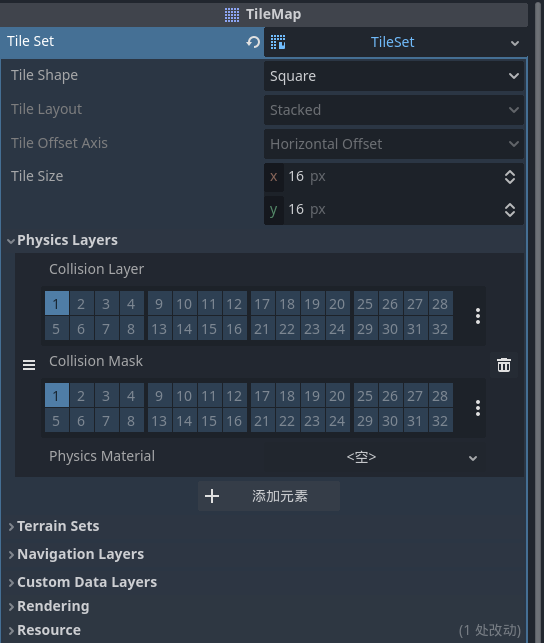
由于我们暂时还没有物理层,先创建物理层


设置碰撞

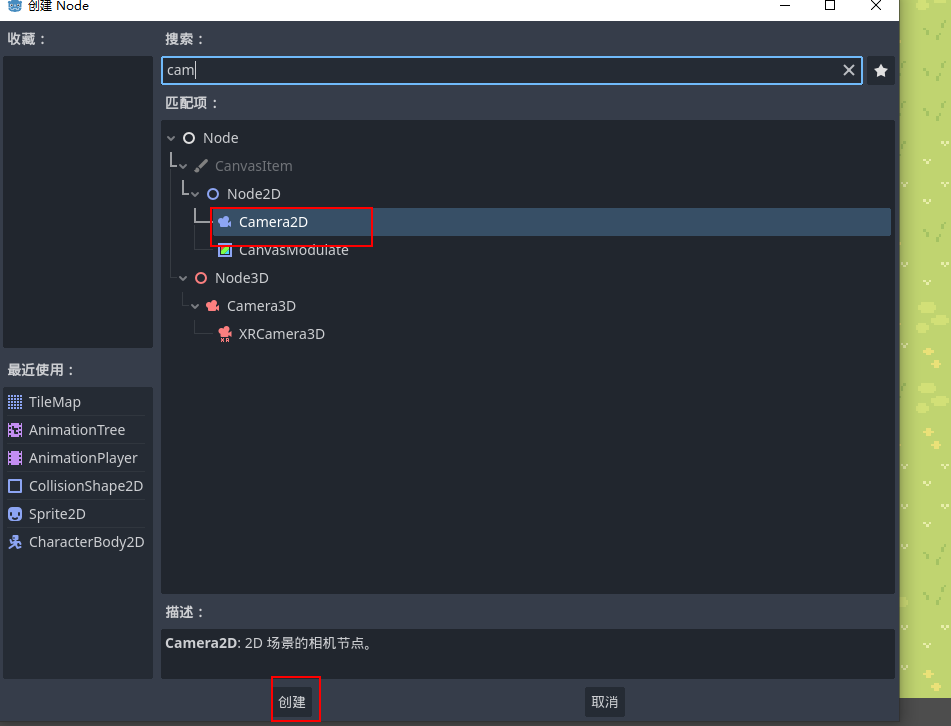
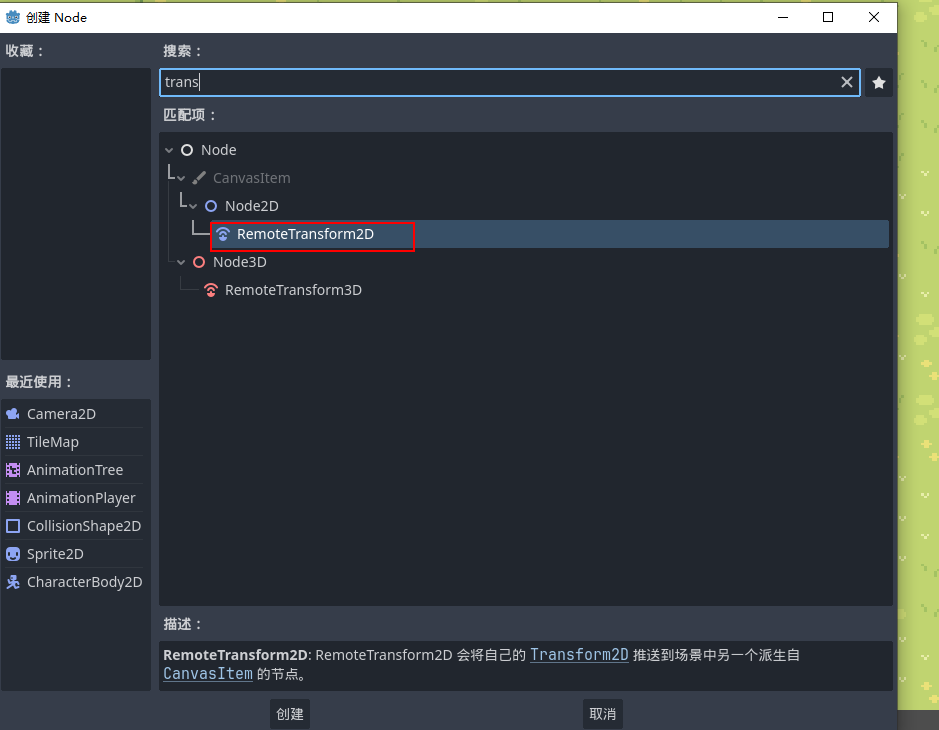
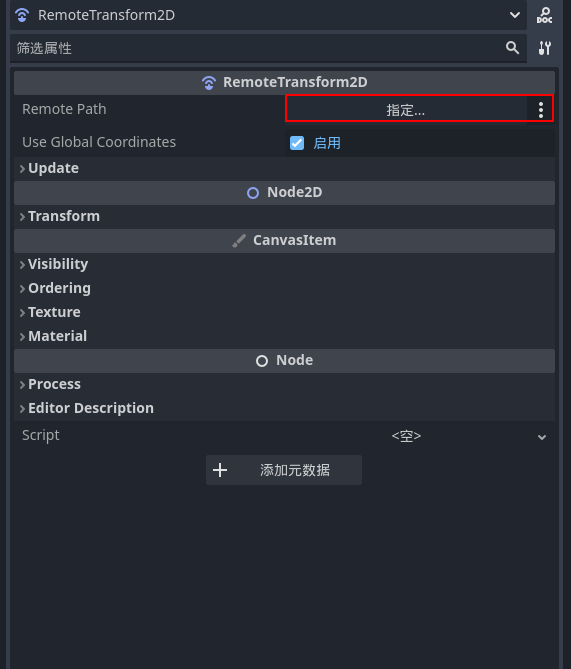
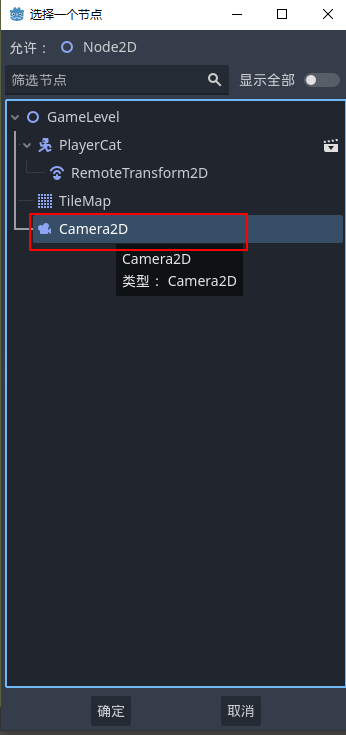
添加相机跟随






文章来源:https://blog.csdn.net/qq_25955145/article/details/135582736
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!