鸿蒙的基本入门理解
发布时间:2023年12月25日
一、鸿蒙工具的安装:
1、安装:官网
按照官网的步骤,按照好后,可以直接使用previewer预览就可以了【刚入门,不建议大家搞得太多,容易晕】。
如果预览不了,再安装模拟器
2、新建项目:官网
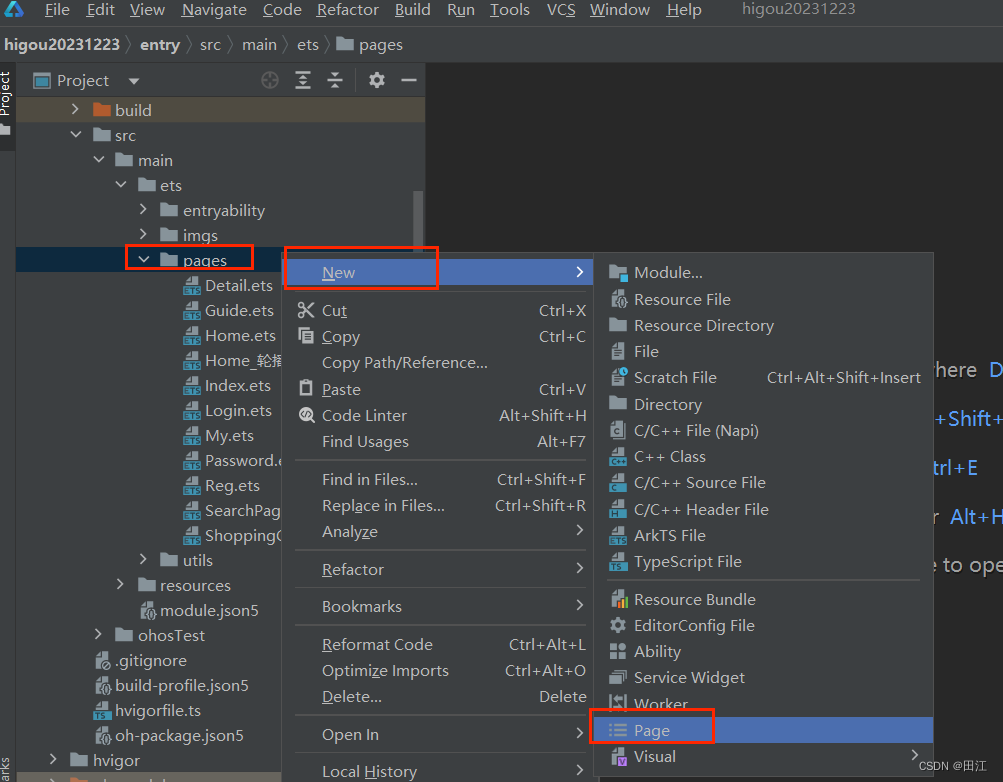
3、新建页面
二、文件(页面,组件)的基本结构
// @开头的表示为装饰器,
//@Entry,表示每个页面的入口组件
@Entry
// @Component,表示声明一个组件
@Component
// struct,表示定义组件的关键字
struct Demo {
//@State修饰的数据是状态(响应式数据)
@State message: string = 'Hello World'
// 这是UI部分,相当于vue单页面的 <template>部分,或者react类组件的 render方法,react函数式组件的return部分
build() {
Row() {
Column() {
// 在模板里使用状态,用this。跟react的类组件写法一样。
// 在模板里使用状态,直接使用,不需要使用vue或者react的模板语法,
// 下面这句话表示,把message状态显示在页面上。是文本。
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}三、页面的UI部分
1、ArkTS界面布局
? ? 1)、ArkTS 组件基本思路和写法
组件名({参数列表}){
子组件1({参数列表}){
孙组件
…………
}.属性和方法
…………
}
.属性1
.方法1(参数)
.属性2
.方法2(参数)
………………………………? 2)、对应着H5的理解(vue为例)
<组件名 属性名1=属性值1 属性名2=属性值2 @事件名="方法名">
<子组件1 属性名1=属性值1 属性名2=属性值2 @事件名="方法名">
<孙组件1 属性名1=属性值1 属性名2=属性值2 @事件名="方法名" />
…………………………
</子组件1>
……………………
</组件名>3)、ArkTS的写法与H5的不同解析:
????????1、H5的写法,就是html标签的写法
????????2、ArkT的写法:
? ????????? ? 1)、组件实际上是个类,只不过此处并没有使用new运算符调用。
? ????????? ? 2)、写在组件(函数)里的参数相当于构造函数的参数
? ????????? ? 3)、函数体里写的是子组件
? ????????? ? 4)、组件的实例还有属性
? ?
四、响应式数据(状态),
1)、定义状态(响应式数据)
? ? ? ?状态在界面上渲染,修改数据后的重新渲染。
? ? ? 组件内定义状态(响应式数据),需要用@State修饰
@Entry
@Component
// struct,表示定义组件的关键字
struct Demo {
//@State修饰的数据是状态(响应式数据)
@State count: number = 2;
build() {
Row() {
Column() {
Text(`count:${this.count}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("加法").onClick(()=>{
this.count++;//对状态进行修改
})
}
.width('100%')
}
.height('100%')
}
}
文章来源:https://blog.csdn.net/jiang7701037/article/details/135196385
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机网络 应用层
- 递归经典问题讲解
- css 美化滚动条
- 跟小德学C++之参数处理
- Linux系统安装Docker&Docker-Compose
- 如何读懂bitcoin的代码
- 陪诊小程序|陪诊小程序搭建|陪诊小程序成品开发流程
- 基于YALMIP求解含SOP+阶锥的配电网重构附Matlab代码
- SunTorque智能扭矩:扭矩衰减的原因以及如何减缓?
- ELAU C400/A8/1/1/1/00嵌入式系统中的模块动态加载技术