AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(七)
发布时间:2024年01月12日



08.什么是模块化?

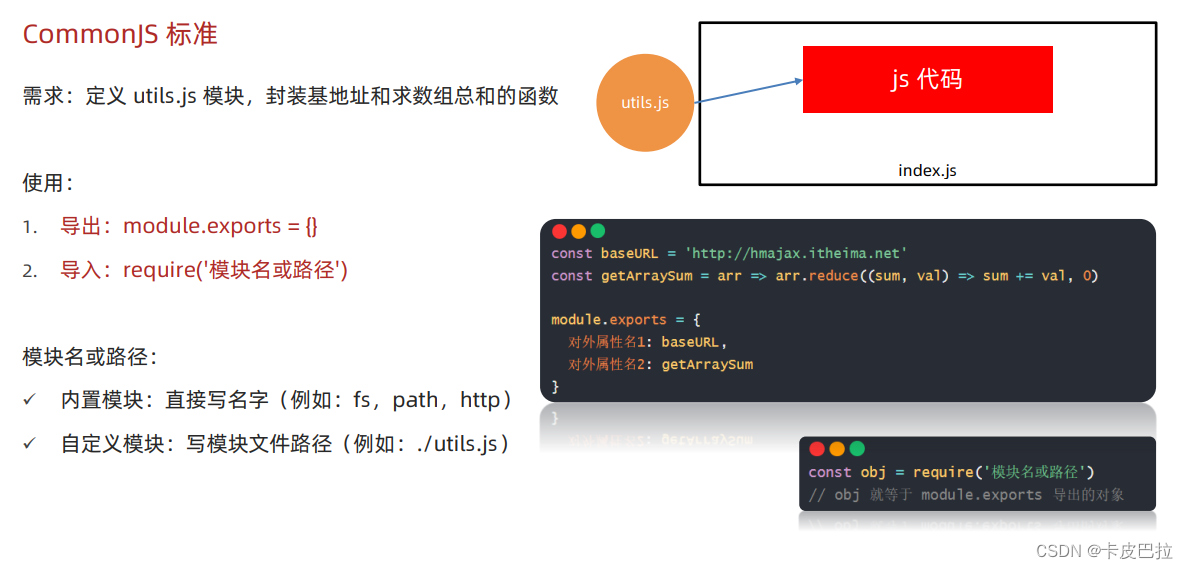
CommonJS 标准



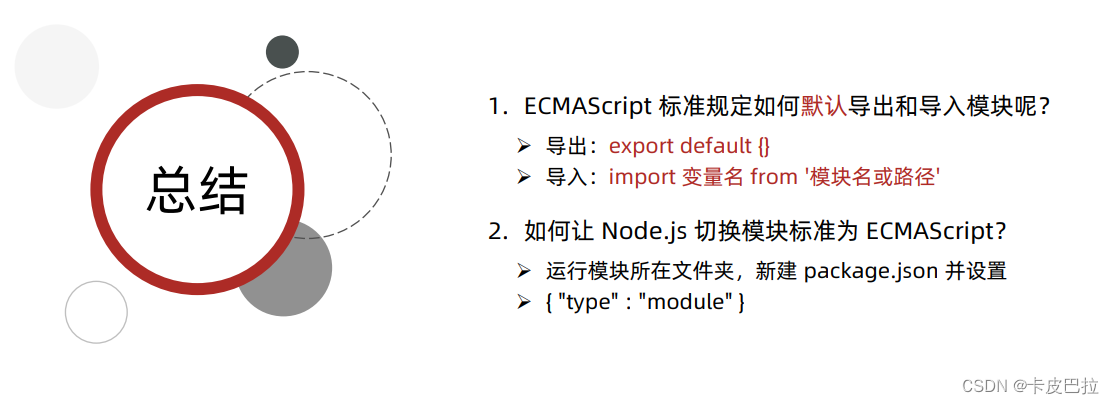
09.ECMAScript 标准 - 默认导出和导入


10.ECMAScript 标准 - 命名导出和导入



11.包的概念

实操:
server.js

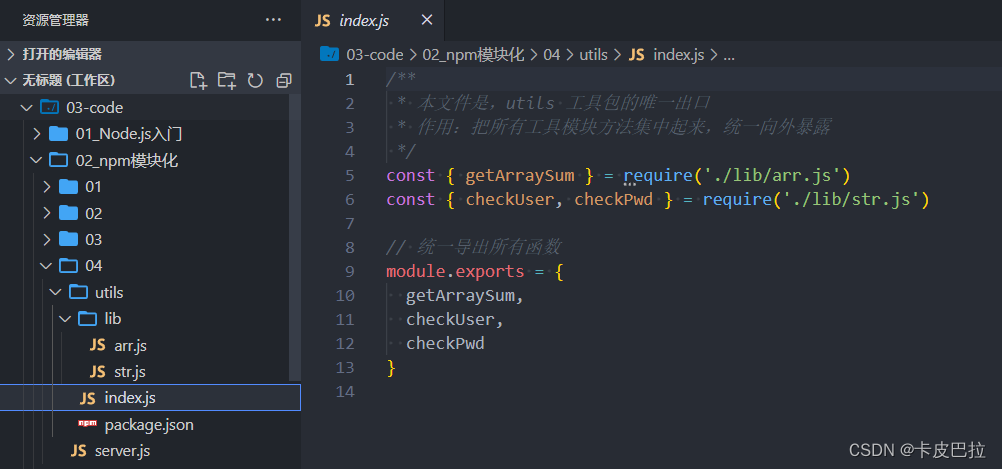
utils/lib/index.js

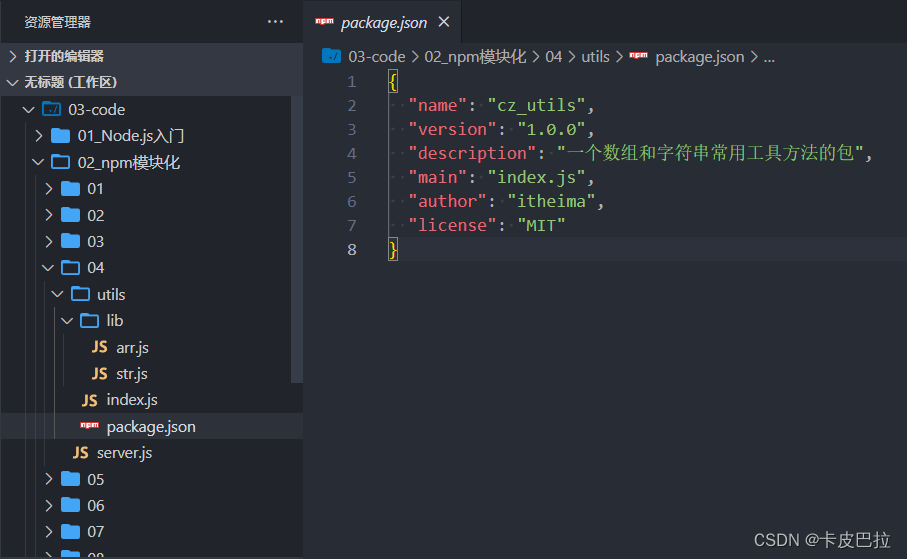
utils/package.json


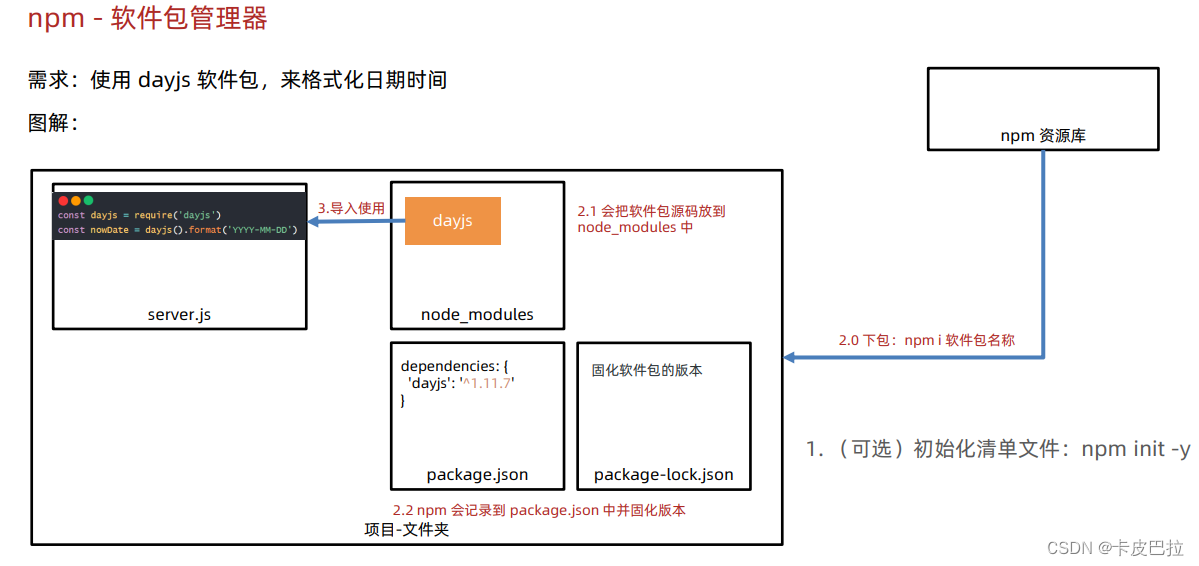
12.npm - 软件包管理器




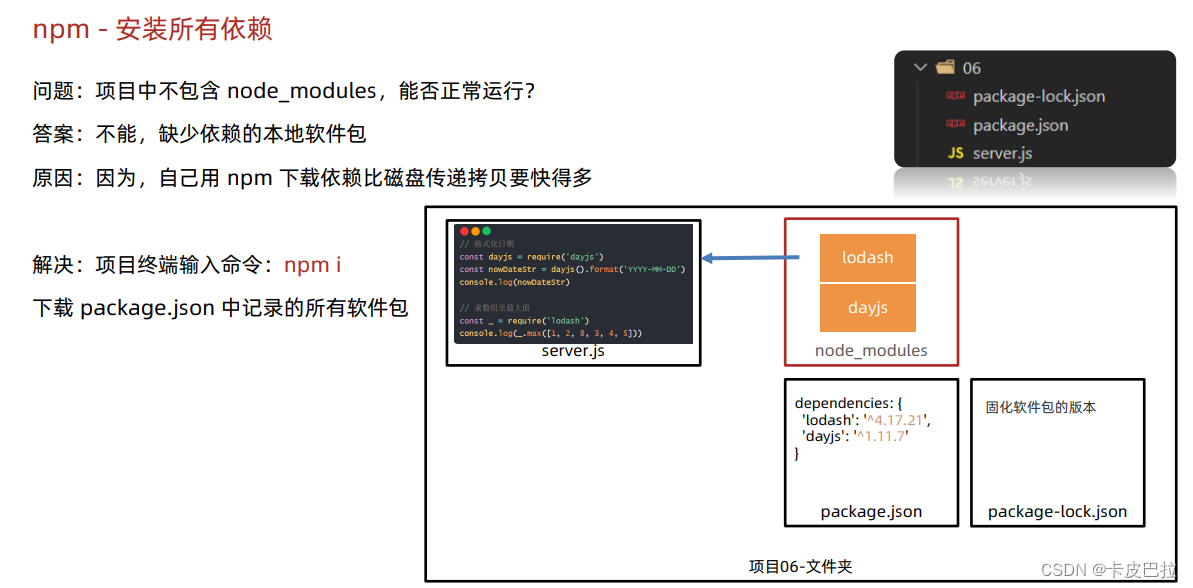
13.npm - 安装所有依赖
从别处(网上、其他人手中)拿到写好的项目,一般不携带node_modules文件夹(所占存储空间大)
但有package.json文件,里面记载了当前项目下载过的包
还有package-lock.json文件,固定软件包的版本

导入模块/包,除了自己创建的模块、包需要写地址,nodejs自带的模块以及使用npm安装的包,都直接写名字


14.npm - 全局软件包 nodemon

安装nodemon,添加了32个包,使用npm安装软件包,依赖的其他包一并下载


修改数组的值,ctrl+s保存,程序重新执行


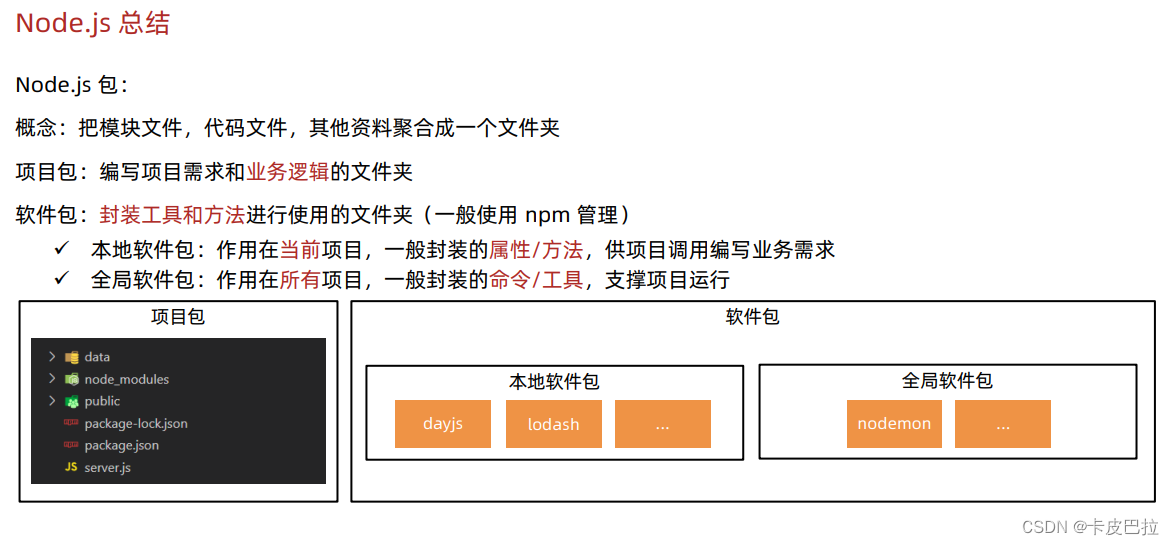
15.Node.js 总结



文章来源:https://blog.csdn.net/upgrade_bro/article/details/135524231
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章