Vue使用ly-tab实现选项栏
发布时间:2023年12月26日
npm 地址:
?使用ly-tab插件可以实现如下效果
![]()
?
使用方法 :
1.安装ly-tab
npm i ly-tab
2. 注册组件
(1)全局注册
import LyTab from 'ly-tab';
Vue.use(LyTab);?(2)布局注册
import { LyTabs, LyTabBar, LyTabItem } from 'ly-tab';
export default {
components: {
LyTabs,
LyTabBar,
LyTabItem
}
// ...
}3. 使用组件
<ly-tabs v-model="value">
<ly-tab-item name="1" title="选项卡1" />
<ly-tab-item name="2" title="选项卡2" />
</ly-tabs>export default {
data() {
return {
value: '1'
}
}
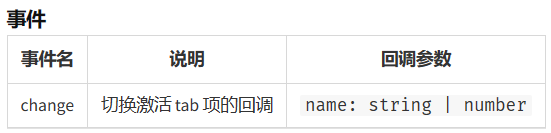
}?4. 参数说明


5. 补充?
如果需要修改样式,直接查找到该HTML元素上的class类进行修改样式,修改的时候要使用 !important 进行覆盖
文章来源:https://blog.csdn.net/XunLin233/article/details/135229380
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【LLM+RS】LLM在推荐系统的实践应用(华为诺亚)
- 亚信安慧AntDB数据库实现千亿级用户稳定服务与超融合功能的融合
- 小红书达人投放策略分析,品牌方必看
- 云原生架构总结-读书笔记
- 字符函数字符串函数
- Go语言 fmt 包:格式化输出的利器
- 用科技守卫安全:基于飞凌嵌入式RK3568J核心板的司机权限信息采集器方案
- Moonbeam生态项目分析 — — 跨链借贷协议Orbiter One
- Python中查找和处理字符串中的数字详解
- 轻松打造命令行工具:探索 zx | 超棒 NPM 库.md