微信公众号名片:点击图片自动跳转并关注微信公众号?
今天一个运营部的一个小姐姐发现了一个惊喜,说看到一个点击图片就能自动跳转并关注公众号,问是怎么实现的。跳转并关注公众号?第一时间,我是觉得跳转公众号名片页面是可以,但直接自动关注,有点可疑。于是她给了我那段代码:
<section powered-by=""
style="margin-bottom: 0px;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;text-wrap: wrap;background-color: rgb(255, 255, 255);letter-spacing: 0.578px;line-height: 2;"
data-mpa-powered-by="yiban.io">
<p style="outline: 0px;font-size: 16px;text-align: center;">
<br>
</p>
</section>
<p powered-by=""
style="margin-bottom: 0px;outline: 0px;font-family: system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;text-wrap: wrap;background-color: rgb(255, 255, 255);letter-spacing: 0.578px;font-size: 16px;">
<br style="outline: 0px;">
</p>
<section powered-by=""
style="margin-bottom: 0px; outline: 0px; font-family: system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif; text-wrap: wrap; background-color: rgb(255, 255, 255); letter-spacing: 0.578px; font-size: 16px; text-align: center; justify-content: center; display: flex; flex-flow: row;">
<section
style="outline: 0px;display: inline-block;width: 549.094px;vertical-align: top;align-self: flex-start;flex: 0 0 auto;height: auto;">
<section class="wx-profile-card-cover" powered-by="" style="outline: 0px;overflow: hidden;line-height: 0;">
<svg viewBox="0 0 770 467" xmlns="http://www.w3.org/2000/svg">
<foreignObject width="100%" height="100%">
<svg
style="background-repeat: no-repeat;background-size: 100%;pointer-events: none;background-image: url("https://www.runoob.com/wp-content/uploads/2013/07/pic_html5.gif");"
viewBox="0 0 770 467">
</svg>
</foreignObject>
<foreignObject width="100%" height="100%">
<section class="mp_profile_iframe_wrp custom_select_card_wrp"
style="outline: 0px;overflow: hidden;opacity: 0;transform: scale(80);">
<mp-common-profile class="js_uneditable custom_select_card mp_profile_iframe mp_common_widget"
data-pluginname="mpprofile" data-id="Mz123456DEMO=="
data-headimg="https://img-blog.csdnimg.cn/direct/d49ea558a711466ca10d259005a935e6.png"
data-nickname="xxx" data-alias="bhrwga" data-signature="xxxxx" data-from="0" data-is_biz_ban="0"
contenteditable="false">
</mp-common-profile>
</section>
</foreignObject>
</svg>
</section>
</section>
</section>
<p style="display: none;">
<mp-style-type data-value="3">
</mp-style-type>
</p>
注:上述代码内图片链接及部分敏感内容有经过处理。
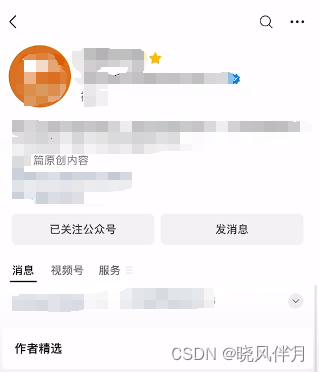
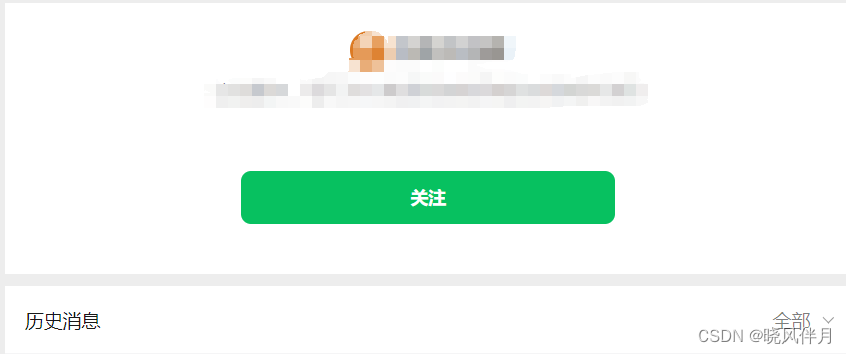
大致的效果就是,点击公众号的文章里的图片(下方截图红框内图片),会打开对应公众号的名片页面:


但实际这段代码虽然能打开公众号的名片页面,但并不会去自动关注公众号!
回过头来看这段代码的关键之处:
<mp-common-profile class="js_uneditable custom_select_card mp_profile_iframe mp_common_widget"
data-pluginname="mpprofile" data-id="Mz123456DEMO=="
data-headimg="https://img-blog.csdnimg.cn/direct/d49ea558a711466ca10d259005a935e6.png"
data-nickname="xxx" data-alias="bhrwga" data-signature="xxxxx" data-from="0" data-is_biz_ban="0"
contenteditable="false">
</mp-common-profile>
<mp-common-profile>这个标签,是什么呢?它的内容是怎么来的?
官方文档是没有提到这个标签的,它的字面功能应该是跳转公众号的名片页面。
如何获取这段公众号名片的代码呢?
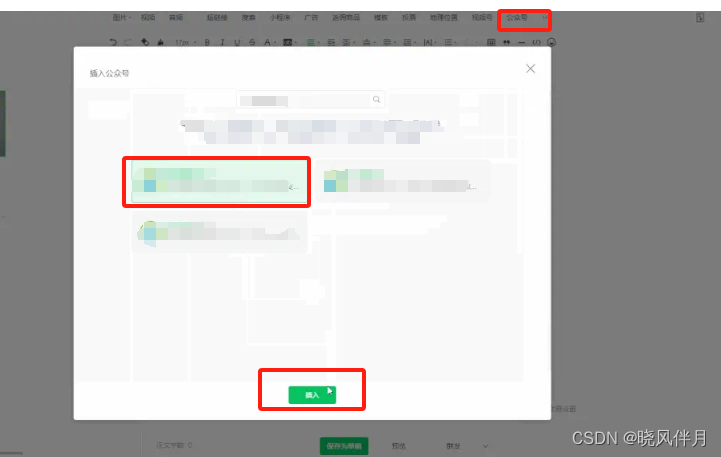
第一步:在你的公众号后台新建一篇图文,在图文中直接插入你的公众号名片,接着点击“保存为草稿”。

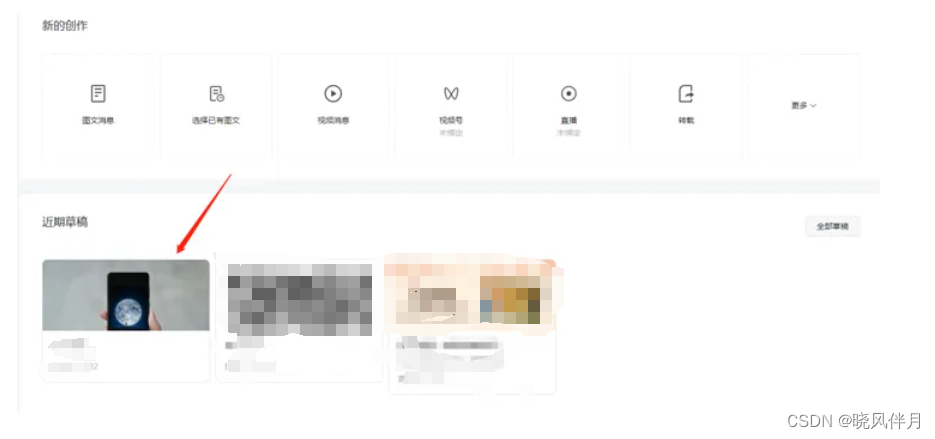
第二步:我们把这篇已经保存好的图文关闭,在你的公众号主页中重新打开它:

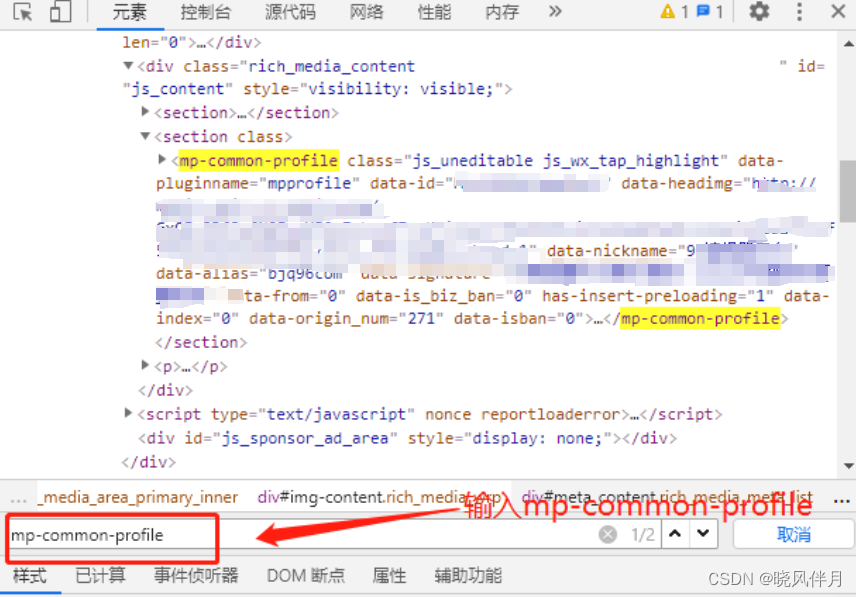
第三步:在这篇图文页面中,鼠标右键,点击“审查元素”,查看网页代码:

至此,至此我们就得到了所要的微信公众号名片代码。
这里还有个问题,<mp-common-profile>这个标签是怎么识别打开的事哪个公众号的呢?细心的你,可能已经发现里面一个特殊的id,就是data-id属性,这个id就是公众号文章链接里的__biz,是该公众号的唯一标识符。
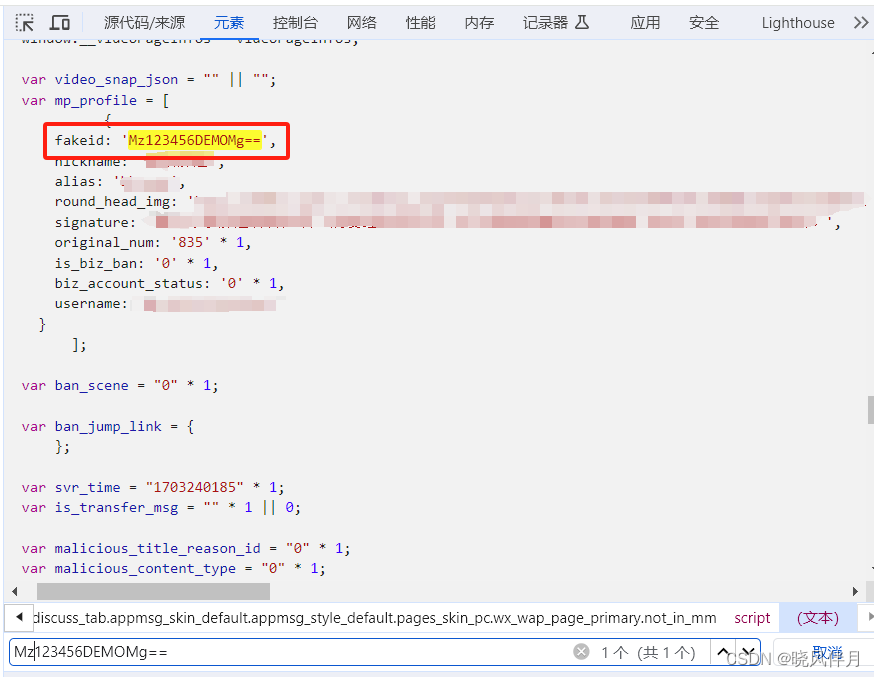
这个__biz如何获取呢?
方式一:从<mp-common-profile>中可以得到
方式二:从公众号的文章链接参数中获取
方式三:从公众号文章的内容中识别、提取:

这个__biz还有什么用呢?它可以用来生成微信公众号的另一种名片链接:
名片链接格式:
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=Mz123456DEMOMg==
只要替换上述链接中的__biz参数值即可:

它与上述的<mp-common-profile>方式打开的结果,会少一些信息介绍,在公众号信息内容上,它只显示了公众号的图标、公众号名字及简介,但二者都有关注按钮。
它也可以生成没有关注按钮的历史文章链接:
链接格式:
https://mp.weixin.qq.com/mp/getmasssendmsg?__biz=Mz123456DEMOMg==

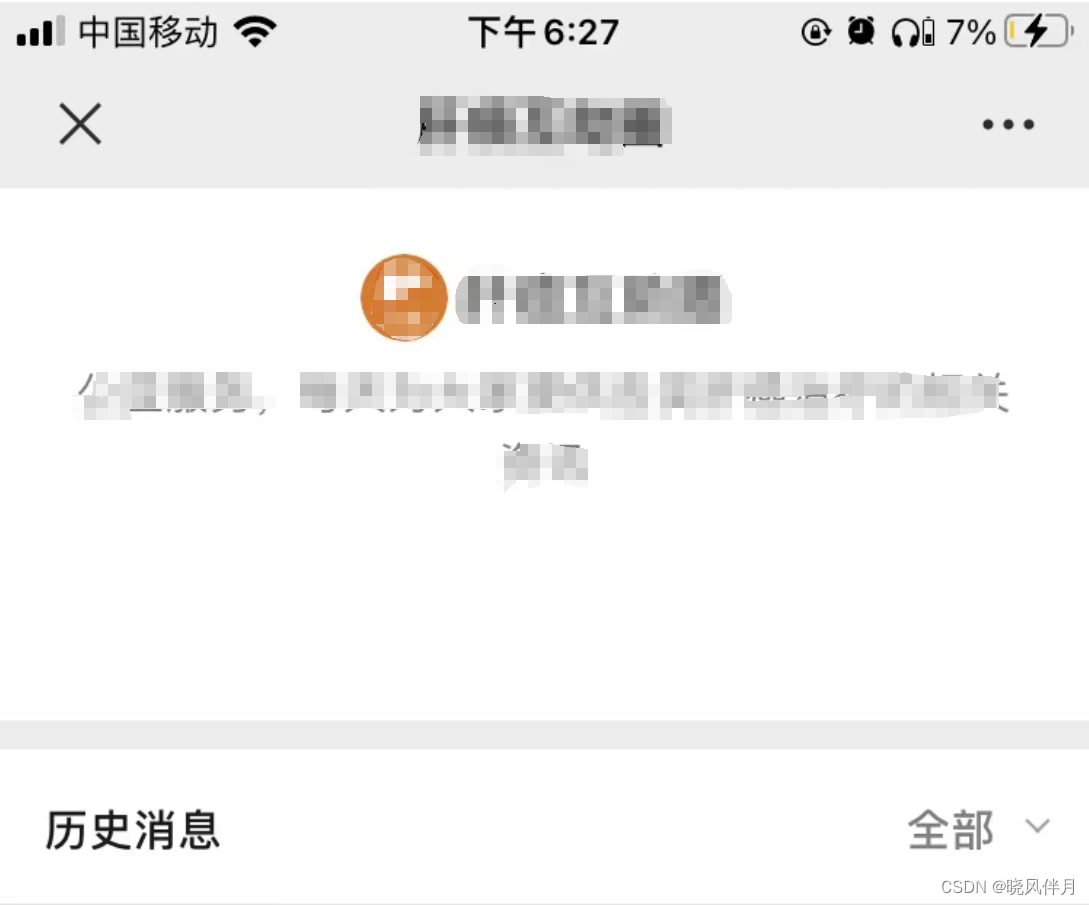
不过这个链接在PC微信端打开还是会显示关注按钮的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java api中文源码——基于java8 src.zip
- QLExpress和Groovy对比
- java之Druid连接池介绍和使用方法 简单易懂
- React和React native
- 20--Set集合
- 云原生Kubernetes系列 | Liveness和Readiness使用
- c++ 字符串去除指定的字符
- web蓝桥杯真题--11、蓝桥知识网
- 深度解析Nginx负载均衡算法及配置实例
- 1+X大数据平台运维职业技能等级证书中级