ERROR in Plugin “react“ was conflicted .... 天坑留念-turborepo、eslint plugin
发布时间:2024年01月12日
前两天项目代码拉下来,装完依赖启动的时候直接报错:
[eslint] Plugin "react" was conflicted between ".eslintrc.js ? eslint-config-custom ? eslint-config-alloy/react" and "BaseConfig ? D:\pan\erp\test\business-service-react-apps\node_modules\.pnpm\eslint-config-react-app@7.0.1_@babel+plugin-syntax-flow@7.23.3_@babel+plugin-transform-react-_5zfkbwahtxvk25cddgh55ne33a\node_modules\eslint-config-react-app\base.js".正常的项目啊,吓得我赶紧去问了下同事有没有这个问题,告诉我他的没有问题。。我内心。。。还是要保持围笑~~
来分析一下这个问题:
项目中使用的是pnpm安装的依赖,看报错信息实际上就是安装了两个eslint的插件包,那么就意味着这两个包都在尝试为React项目配置ESLint规则,所以产生了冲突。

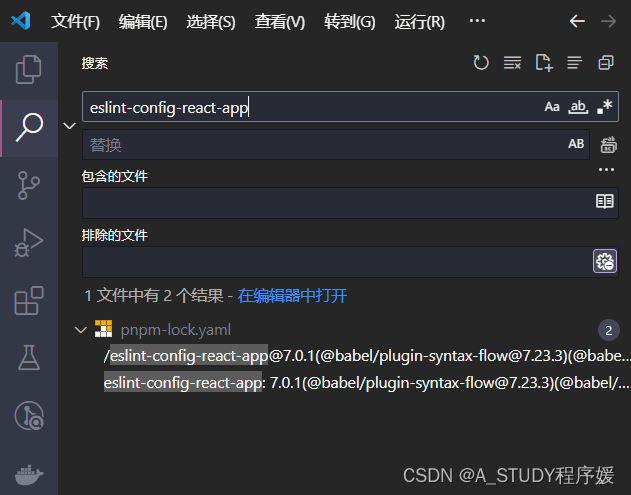
可是找了半天,项目里也没装【eslint-config-react-app】这个依赖啊。。

又经过一番分析,发现eslint-config-react-app应该是基础配置,且自带eslint-plugin-react插件

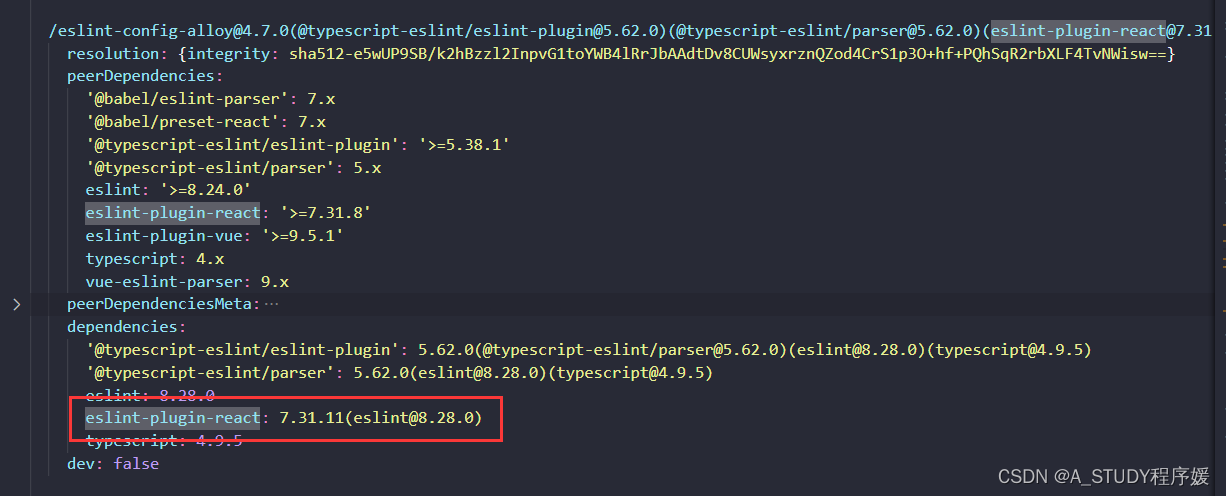
而【eslint-config-alloy】里面也有eslint-plugin-react插件(eslint版本还不一样,一个8.56.0,一个8.28.0)

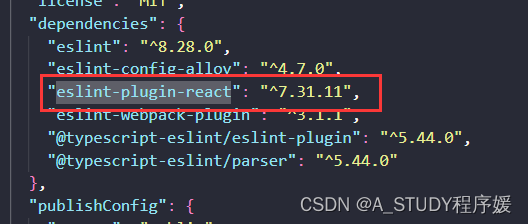
而自定义的eslint配置那里,package.json文件里又装了一个。。

你不冲突谁冲突哈哈。。。所以很简单,把package.json那里装的去掉就好了,问题解决。
在此之前没想动脑,打算随便查查的,都快把github上相关的解决方案试遍了,都不好使。。看来还是得动脑,谨此记录浪费的1小时,以后我的脑袋要高速运转!
附相关问题链接,可自行查看:
Configuration conflict with 7.27.0 · Issue #3128 · jsx-eslint/eslint-plugin-react · GitHub
文章来源:https://blog.csdn.net/BUG_CONQUEROR_LI/article/details/135523747
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 磁盘管理操作(MBR)
- 2023-12-22 linux C语言pthread_kill函数,pthread_kill(tid, 0)可以用来判断线程是否存在
- 荧光淬灭剂Tide Quencher 8-CPG 500A,TQ8 CPG-500A,可以改变荧光物质的分子构型
- 前端如何压缩图片在进行上传给后端
- web安全,常见的攻击以及如何防御
- Go语言入门:Go程序的基础结构
- 字符串根据多个符号拆分数组 代码示例
- 观察者模式----有什么作用?什么时候使用?
- java面试:==和equals有什么区别?
- AJAX练习题:加强你的异步通信技能!