tailwindcss真的好用吗?
写在前面
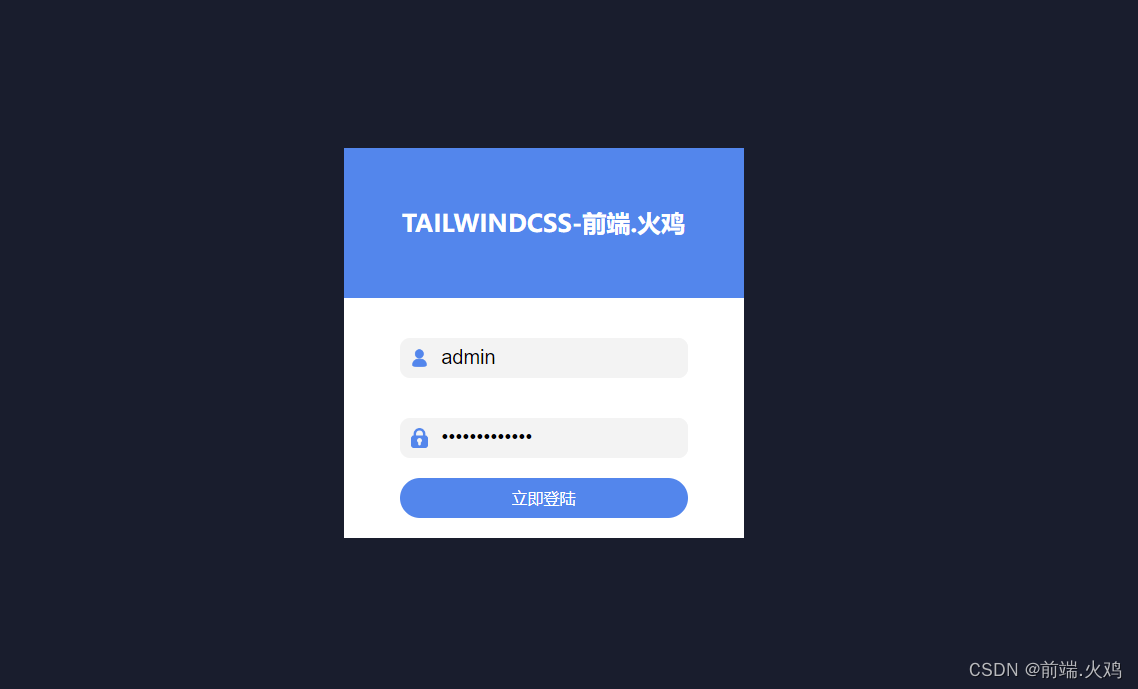
今天写一篇关于tailwindcss 的文章,其实这个css技术已经出现很久了,在一些大型项目很多人也已经在用了,虽然不是说必须要会吧,但是没听说过肯定是不行的,他的操作逻辑应该是和unocss差不多,但是今天我们不写unocss,因为我也没咋看,没有具体的demo给到你们,今天我们就简单的写一个demo看一下tailwindcss的实现优势到底是什么,今天就实现一个非常简单的登录页面,大概效果如下:下面我们分别使用三种方式实现,原生css,预编译器scss,和 tailwindcss 最后我会说一下我对tailwindcss的一些看法

使用原生实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Login</title>
</head>
<body id="root">
<div class="container">
<div class="c-top">
<h2>TAILWINDCSS-前端.火鸡</h2>
</div>
<div class="c-bottom">
<div class="c-input">
<div class="c-icon">
<img class="c-img" src="../assets/image/accout.png">
</div>
<input class="c-inu" type="input" name="">
</div>
<div class="c-input">
<div class="c-icon">
<img class="c-img" src="../assets/image/pwd.png">
</div>
<input class="c-inu" type="password" name="">
</div>
<button class="c-btn" type="button">立即登陆</button>
</div>
</div>
</body>
<style>
#root{
height: 100svh;
--tw-bg-opacity: 1;
background-color: rgb(17 24 39 / var(--tw-bg-opacity));
display: flex;
justify-content: center;
align-items: center;
}
.container{
display: flex;
flex-direction: column;
width: 400px;
}
.c-top{
height: 150px;
background-color: #5386ec;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
border-radius: 10px 10px 0 0 ;
}
.c-bottom{
height: 300px;
background-color: #fff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 0 0 10px 10px;
}
.c-input{
width: 80%;
margin: 20px 0;
position: relative;
display: flex;
flex-direction: row;
border-radius: 40px;
}
.c-icon{
width: 40px;
height: 40px;
background-color: #f3f3f3;
border-radius: 10px 0 0 10px;
padding: 10px;
box-sizing: border-box;
}
.c-img{
width: 100%;
height: 100%;
}
.c-inu{
width: calc(100% - 40px);
outline: none;
border:none;
font-size: 20px;
background-color: #f3f3f3;
border-radius: 0 10px 10px 0;
}
.c-btn{
width: 80%;
height: 40px;
border-radius: 40px;
border:none;
font-size: 16px;
color: #fff;
background-color: #5386ec;
}
</style>
</html>
- 效果

使用scss 实现
<template>
<div class="container">
<div class="content">
<div class="c-top">
<h2>TAILWINDCSS-前端.火鸡</h2>
</div>
<div class="c-bottom">
<div class="i-inu">
<div class="c-icon">
<img src="./assets/accout.png" />
</div>
<input type="text" />
</div>
<div class="i-inu">
<div class="c-icon">
<img src="./assets/pwd.png" />
</div>
<input type="password" />
</div>
<button class="c-btn">立即登陆</button>
</div>
</div>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
$baseColor: #5386ec;
$bgColor : #f3f3f3;
$baseUnitPx : 40px;
$whiteColor: #ffffff;
.common-flex-center {
display: flex;
justify-content: center;
align-items: center;
}
.common-flex-col {
display: flex;
flex-direction: column;
}
.common-flex-row {
display: flex;
flex-direction: row;
}
.container {
background-color: #191d2d;
height: 100vh;
@extend .common-flex-center;
.content {
@extend .common-flex-col;
.c-top {
width: 400px;
height: 150px;
background-color: $baseColor;
color: $whiteColor;
@extend .common-flex-center;
}
.c-bottom {
width: 400px;
padding: 20px;
box-sizing: border-box;
background-color: $whiteColor;
@extend .common-flex-col;
align-items: center;
.i-inu {
@extend .common-flex-row;
margin: 20px 0;
width: 80%;
justify-content: center;
background-color: $bgColor;
border-radius: 10px;
.c-icon {
width: $baseUnitPx;
height: $baseUnitPx;
padding: 10px;
box-sizing: border-box;
img {
width: 100%;
height: 100%;
}
}
input {
width: calc(100% - $baseUnitPx);
outline: none;
font-size: 20px;
border: none;
background-color: $bgColor;
border-radius: 0 10px 10px 0;
}
}
.c-btn {
width: 80%;
height: $baseUnitPx;
border: none;
background-color: $baseColor;
font-size: 16px;
color: $whiteColor;
border-radius: $baseUnitPx;
}
}
}
}
</style>
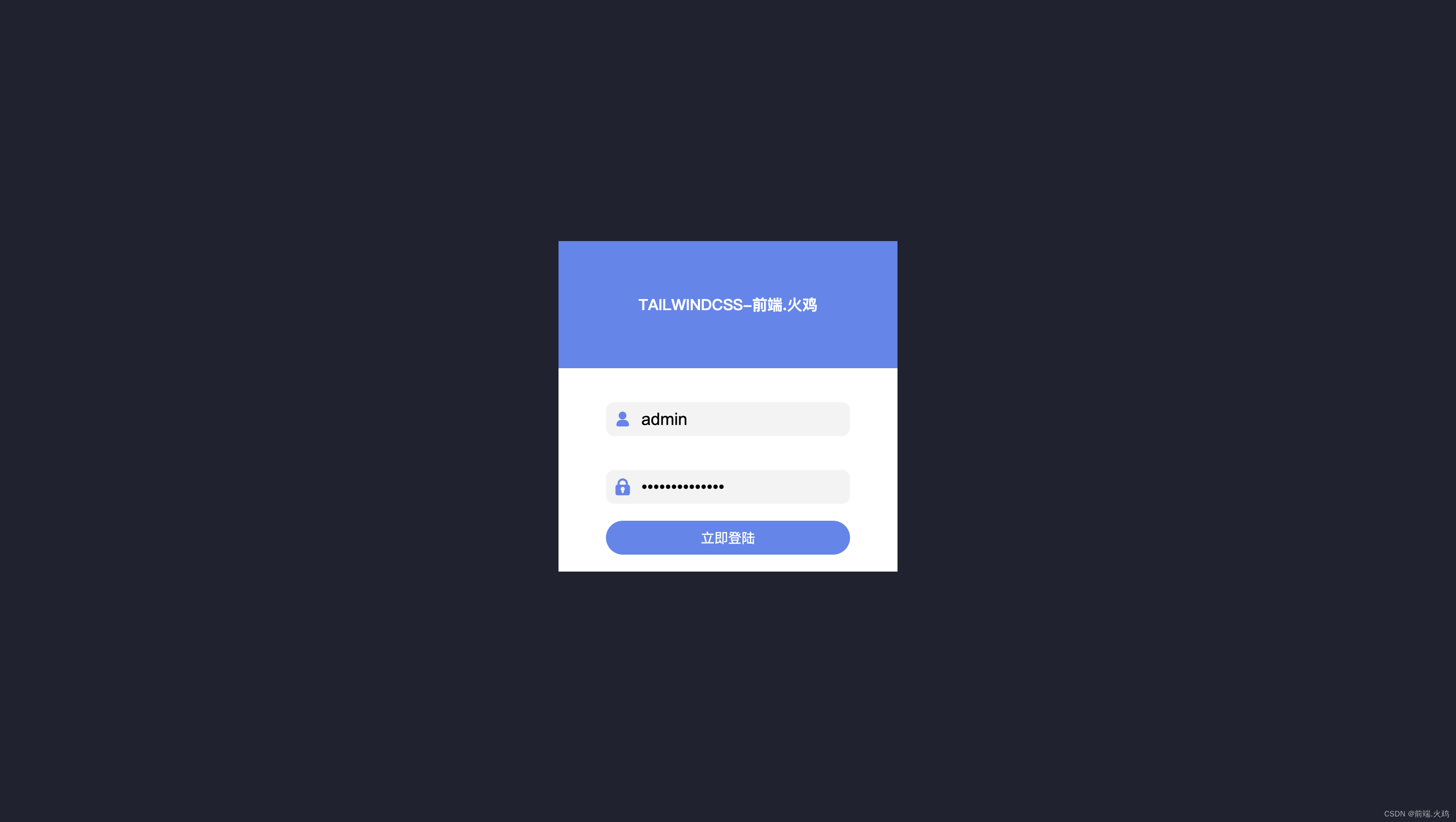
- 效果

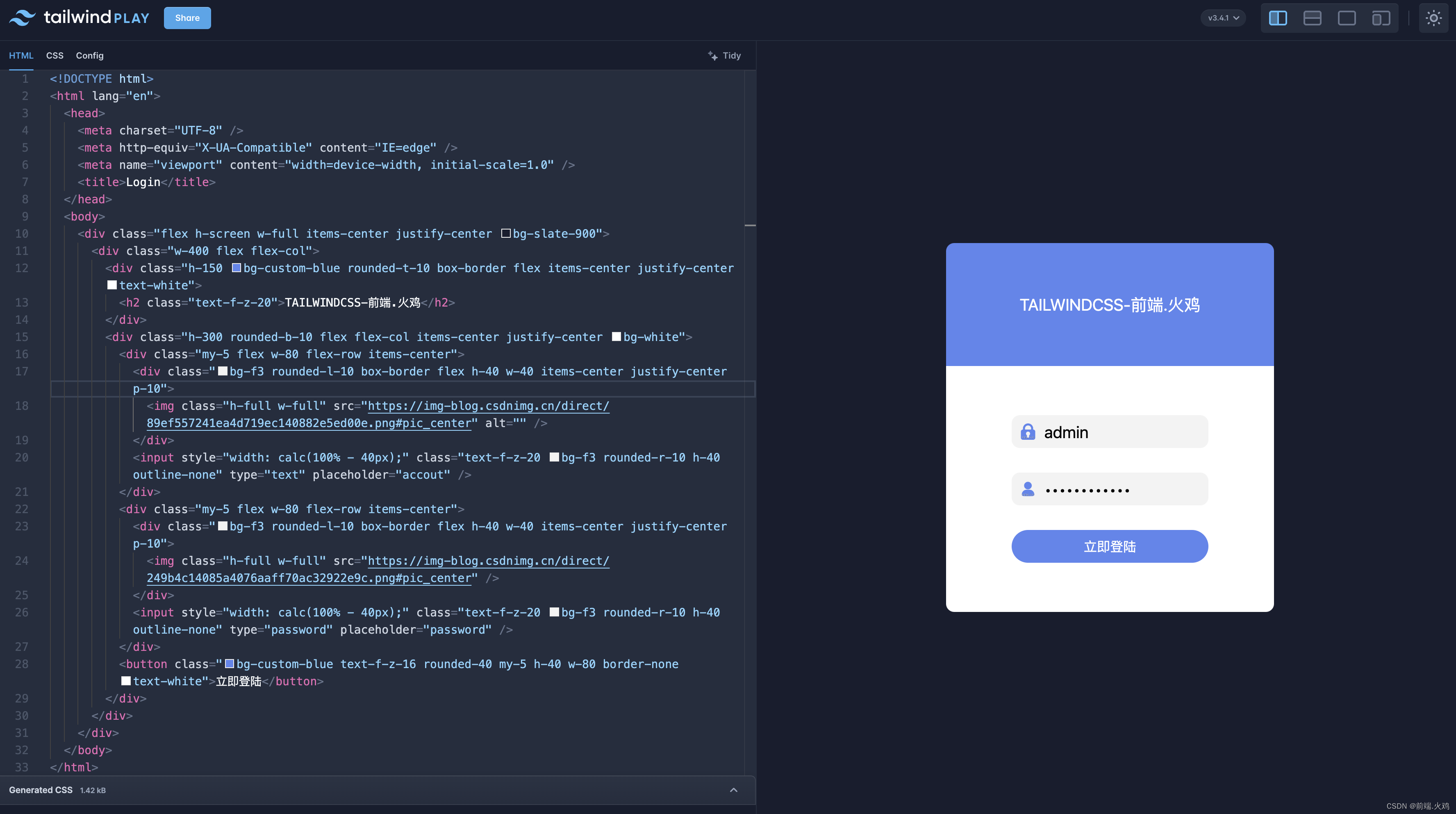
tailwindcss 实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Login</title>
</head>
<body>
<div class="flex h-screen w-full items-center justify-center bg-slate-900">
<div class="w-400 flex flex-col">
<div class="h-150 bg-custom-blue rounded-t-10 box-border flex items-center justify-center text-white">
<h2 class="text-f-z-20">TAILWINDCSS-前端.火鸡</h2>
</div>
<div class="h-300 rounded-b-10 flex flex-col items-center justify-center bg-white">
<div class="my-5 flex w-80 flex-row items-center">
<div class="bg-f3 rounded-l-10 box-border flex h-40 w-40 items-center justify-center p-10">
<img class="h-full w-full" src="https://img-blog.csdnimg.cn/direct/89ef557241ea4d719ec140882e5ed00e.png#pic_center" alt="" />
</div>
<input style="width: calc(100% - 40px);" class="text-f-z-20 bg-f3 rounded-r-10 h-40 outline-none" type="text" placeholder="accout" />
</div>
<div class="my-5 flex w-80 flex-row items-center">
<div class="bg-f3 rounded-l-10 box-border flex h-40 w-40 items-center justify-center p-10">
<img class="h-full w-full" src="https://img-blog.csdnimg.cn/direct/249b4c14085a4076aaff70ac32922e9c.png#pic_center" />
</div>
<input style="width: calc(100% - 40px);" class="text-f-z-20 bg-f3 rounded-r-10 h-40 outline-none" type="password" placeholder="password" />
</div>
<button class="bg-custom-blue text-f-z-16 rounded-40 my-5 h-40 w-80 border-none text-white">立即登陆</button>
</div>
</div>
</div>
</body>
</html>
- tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
theme: {
extend: {
width: {
400: '400px',
40: '40px',
},
height: {
40: '40px',
600: '600px',
150: '150px',
300: '300px',
},
colors: {
'custom-blue': '#5386ec',
},
fontSize: {
'f-z-16': '16px',
'f-z-20': '20px',
},
borderRadius: {
40: '40px',
10: '10px',
},
backgroundColor: {
f3: '#f3f3f3',
},
padding: {
10: '10px',
},
},
},
plugins: [],
}
效果:

- 注意: 上面的demo仅仅作为案例使用,没有做任何注释,也没有做任何优化,直接平铺直叙的开发完,仅作参考
怎么看tailwindcss
tailwindcss其实改变了我们写css的习惯,本质就已经改变了,他提供了大量的简写形式给到我们,想快速的掌握这门css的技术,需要我们自己的css基本功,但是网上我也看了很多对tailwindcss的评价,褒贬不一,但是夸的还是相对多很多的,本质的原因是很多人是愿意做出改变的,无可厚非的一个点是他确实可以提升我们开发css的效率,(虽然我写上面的那个效果写了几个小时,我是一边看文档一边写),不过可以很明显的感觉到他帮助我们省了大量的重复性的代码,特别是多人开发的时候,
直观感受 (以下仅为个人观点,因为本人没有使用tailwindcss进行过大项目使用,所以见解可能比较肤浅)
优点
- 代码复用性极高
- 一键更换主题
- 开发效率大幅度提升(熟练之后)
- 不用纠结起类名的问题
- 启动清除无用代码(网上说的,截止到发稿我没有进行相关实验)
- …
缺点
- 样式不直观(都是类名,没有原始css代码)
- 调整不方便,耦合度较高(一些自定义的类样式,同时在用的时候,只能新加,无法修改)
- 代码维护性不高 (你们可以看看上面我写的那些代码,给你们维护的话,你们心里是什么感觉)
- 学习成本稍高(除非天天用,否则就是背诵对应的简写形式,安装之后需要进行对应的配置,我个人使用的是在线开发工具)
写到最后
怎么说呢?当年vue刚出现的时候也是一样的很多人排斥,开发者就是这样,有人愿意做出改变,就有人不愿意改变自己的开发习惯,这个是没有什么问题的,但是总要有人前进,摸索,不然技术就会停滞不前,我对tailwindcss保持中立的态度,我会去尝试在项目中使用,但是你说你不愿意用,我也不会一直给你推荐,因为这个东西和vue还是有本质的区别,一个新的框架可以解决我们常规开发的痛点,比如操作dom的繁杂性高,页面渲染不及时,发布包无法很好的做更新配置等等,但是css的痛点在我看来scss,less这些预编译技术已经解决的八八九九了,只要你使用的足够熟练,你会发现scss是可以实现非常棒牛叉的效果的,而且复杂度其实并不高,另外就是tailwindcss在我看来就是一群有想法的人做出来的对css的简写,当然实现到目前的程度毋庸置疑,肯定是很难的,但是表象看确实如此,我看网上很多人疯狂安利这个技术,当然可能是我没有完全学透这门技术导致的,我对着东西的看法目前仅仅是停留在提升开发效率上,但是和我自己储存的css知识量来看,他反而有点拖慢我的进度,见仁见智吧,我会和推荐tsc一样,你用我会推荐,你不用我也不会觉得你不思进取。
tailwindcss推荐指数
※※※ 三颗星
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 获取货币供应量
- QT第3天
- 剧透GPT-5,2024年的OpenAI已经火力全开
- 20231228在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单前置摄像头ov13850
- 鸿鹄工程项目管理系统源码:Spring Cloud与前后端分离的完美结合
- SITNC712A,RS485/RS422接口芯片保护
- js switch case用法
- 机器学习平台建设(四)
- 【RabbitMQ】RabbitMQ高级:如何保证消息可靠性
- Ubuntu 18.04.5 LTS 解决安装包复杂依赖相关问题解决的主要法则和VIM的安装实录