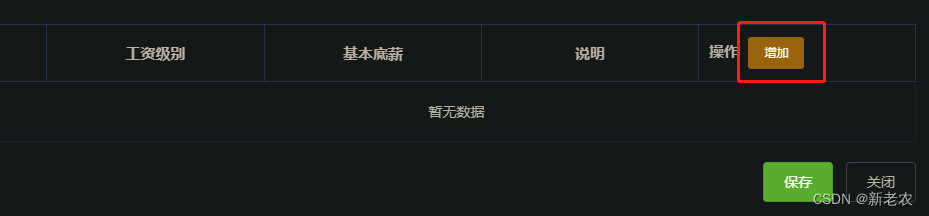
Elment UI的el-table-column表头旁边有点击按钮类似的操作
发布时间:2024年01月23日
Elment UI的el-table-column表头旁边有点击按钮类似的操作
<el-table-column fixed="right" label="操作" >
<!-- 表头 -->
{{-- <template slot="header" header="scope">--}}
{{-- <span>{{ "信息:" + subBureau }} </span>--}}
{{-- <span @click="selectBtn">选择</span>--}}
{{-- </template>--}}
<template slot="header" header="scope">
<span>{{ "操作" }} </span>
<span><el-button @click="addRowList()" type="warning" size="small">增加</el-button></span>
</template>
<template slot-scope="scope">
<el-button @click="deleteRowList(scope.row,1)" type="warning" size="small">删除</el-button>
</template>
</el-table-column>
deleteRowList(){
console.log('del')
},
addRowList(){
console.log('add')
},

或


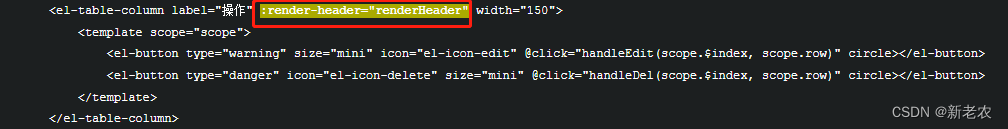
<el-table-column label="操作" :render-header="renderHeader" width="150">
<template scope="scope">
<el-button type="warning" size="mini" icon="el-icon-edit" @click="handleEdit(scope.$index, scope.row)" circle></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="handleDel(scope.$index, scope.row)" circle></el-button>
</template>
</el-table-column>
// 表头操作栏按钮
renderHeader(h, params) {
let a = [
h('el-button-group',[
// 文字提示
h('el-tooltip',{
props: {
disabled: false,
content: "增加测试用例",
placement: "bottom",
effect: "light"
},
},
[
// 增加按钮
h('el-button', {
props: {
size: "mini",
type: "primary",
icon: "el-icon-add-location"
},
on: {
click: () => {
this.renderAddRow();
}
}
})
]),
h('el-tooltip',{
props: {
disabled: false,
content: "全局变量",
placement: "bottom",
effect: "light"
}
},
[
// 全局变量按钮
h('el-button', {
props: {
size: "mini",
type: "primary",
icon: "el-icon-share"
},
on: {
click: () => {
this.renderAddRow();
}
}
}),
]),
h('el-tooltip',{
props: {
disabled: false,
content: "系统函数",
placement: "bottom",
effect: "light"
}
},
[
// 系统函数按钮
h('el-button', {
props: {
size: "mini",
type: "primary",
icon: "el-icon-share"
},
on: {
click: () => {
this.renderAddRow();
}
}
}),
]),
])
]
return h('div', a);
},
文章来源:https://blog.csdn.net/xcbzsy/article/details/135776491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!