函数式编程 h函数
发布时间:2023年12月17日
<template>
<div>
<table border>
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>操作</th>
</tr>
<tr v-for="item in list" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.age }}</td>
<td>{{ item.name }}</td>
<td><Btn type="success">编辑</Btn> <Btn type="error">删除</Btn></td>
</tr>
</table>
</div>
</template>
<script setup lang="ts">
import { ref, reactive, h } from "vue";
// 1.template 模板书写风格 2.tsx编写风格 3.函数式组件 h函数
// h函数的源码 createVode
// h函数的优势 跳过了模板的编译
// parse -> ast -> transform -> js api ->generate ->render
let list = reactive([
{
id: 1,
name: "zs",
age: 18,
},
{
id: 2,
name: "li",
age: 18,
},
{
id: 3,
name: "wr",
age: 18,
},
{
id: 4,
name: "mz",
age: 18,
},
]);
interface Props {
type: "success" | "error";
}
let Btn = (props: Props, ctx: any) => {
// 第一个参数是创建的节点,第二个参数是节点的属性,第三个参数是节点的内容
return h(
"button",
{
style: {
color: props.type === "success" ? "green" : "red",
},
onClick: () => {
if (props.type == "success") {
console.log("编辑");
} else {
console.log("删除");
}
},
},
ctx.slots.default()
);
};
</script>
<style></style>
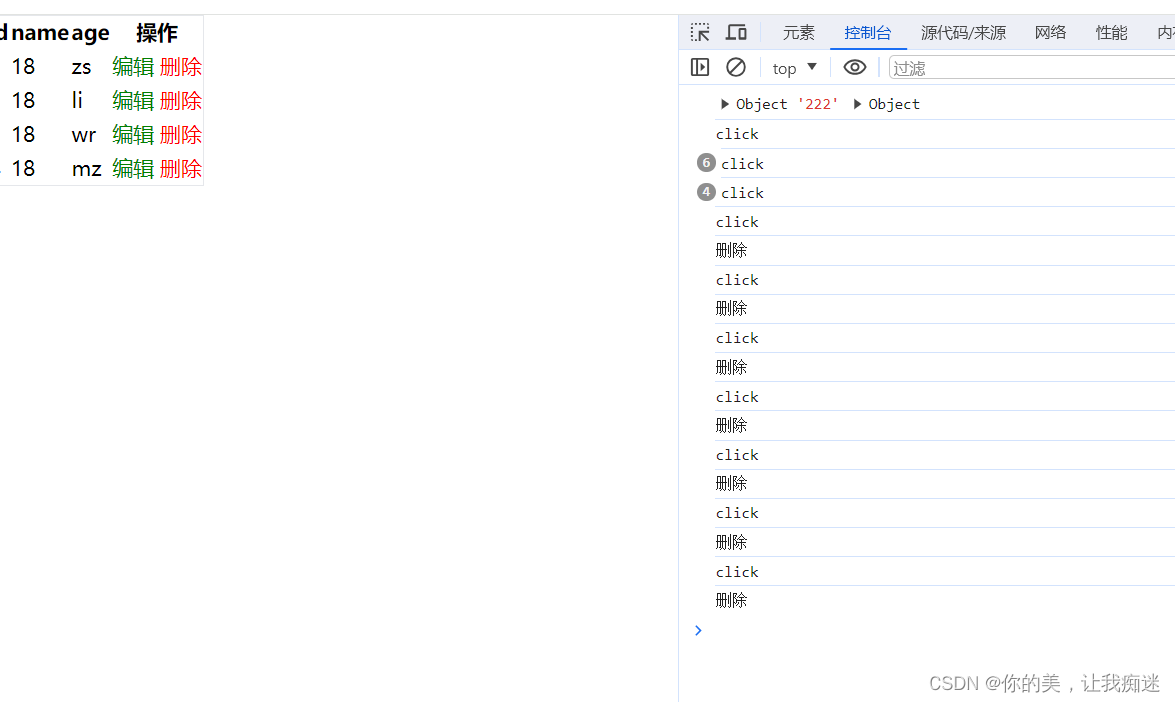
效果图:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135048223
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 再见2023,你好2024(附新年烟花python实现)
- java 常?的线程池模式SingleThreadExecutor
- Linux第32步_编译ST公司的TF-A源码
- SpringMVC之RESTful案例
- Android Debug Bridge(ADB)常用指令记录
- 分享几个 Go 语言中使用 RSA 算法对字符串的加密解密的代码片段
- parameterType、resultType和resultMap
- DC-2靶场
- 统计学-R语言-5.1
- Kafka快速实战以及基本原理分析