中文输入法与上下左右键盘事件冲突问题解决
发布时间:2024年01月22日
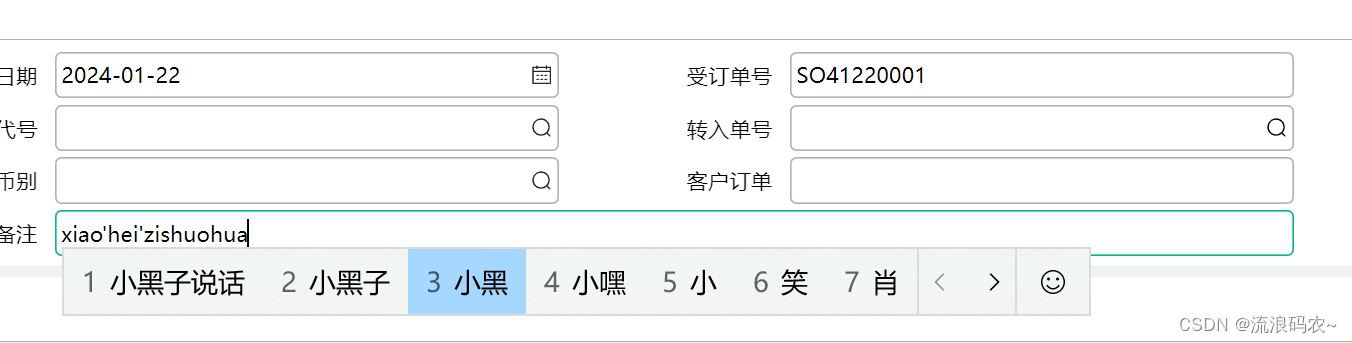
因为我们在做一些键盘处理时,可能会用到上下左右按键进行其他处理。比如表单输入框的跳转,这时候就会出现一个bug。如果我是正常使用中文输入法在打字,正常情况按上下左右键是可以进行选字操作的。因为我这里键盘事件的缘故,按键会导致跳到下一个输入框了,无法正常选字。

解决方法
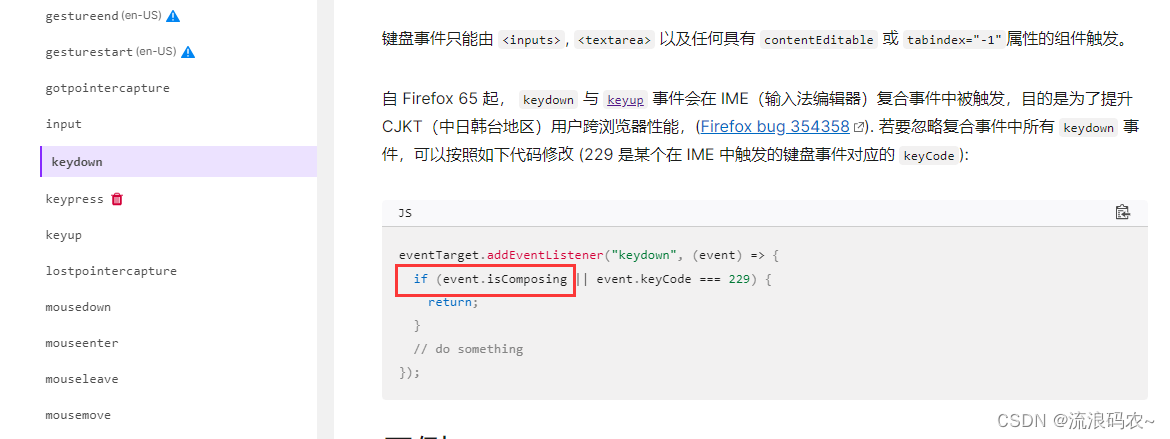
一开始翻阅文档发现是有对应的事件回调的,compositionstart,compositionupdate,compositionend三个事件。通过绑定事件去判断什么时候输入法结束也是可以的。就是这样处理比较麻烦,后面发现event是有直接给isComposing参数来判断的。

event事件有抛出来一个参数叫isComposing,代表是否正在使用输入法录入。
那么我们只需要在键盘逻辑里进行判断,isComposing为true时不进行操作即可。
详见 https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/isComposing

function handleKeyUpEvent(event){
const { keyCode, ctrlKey, isComposing } = event;
if (isComposing && [37, 38, 39, 40].includes(keyCode)) return;
}
文章来源:https://blog.csdn.net/weixin_42190844/article/details/135747672
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!