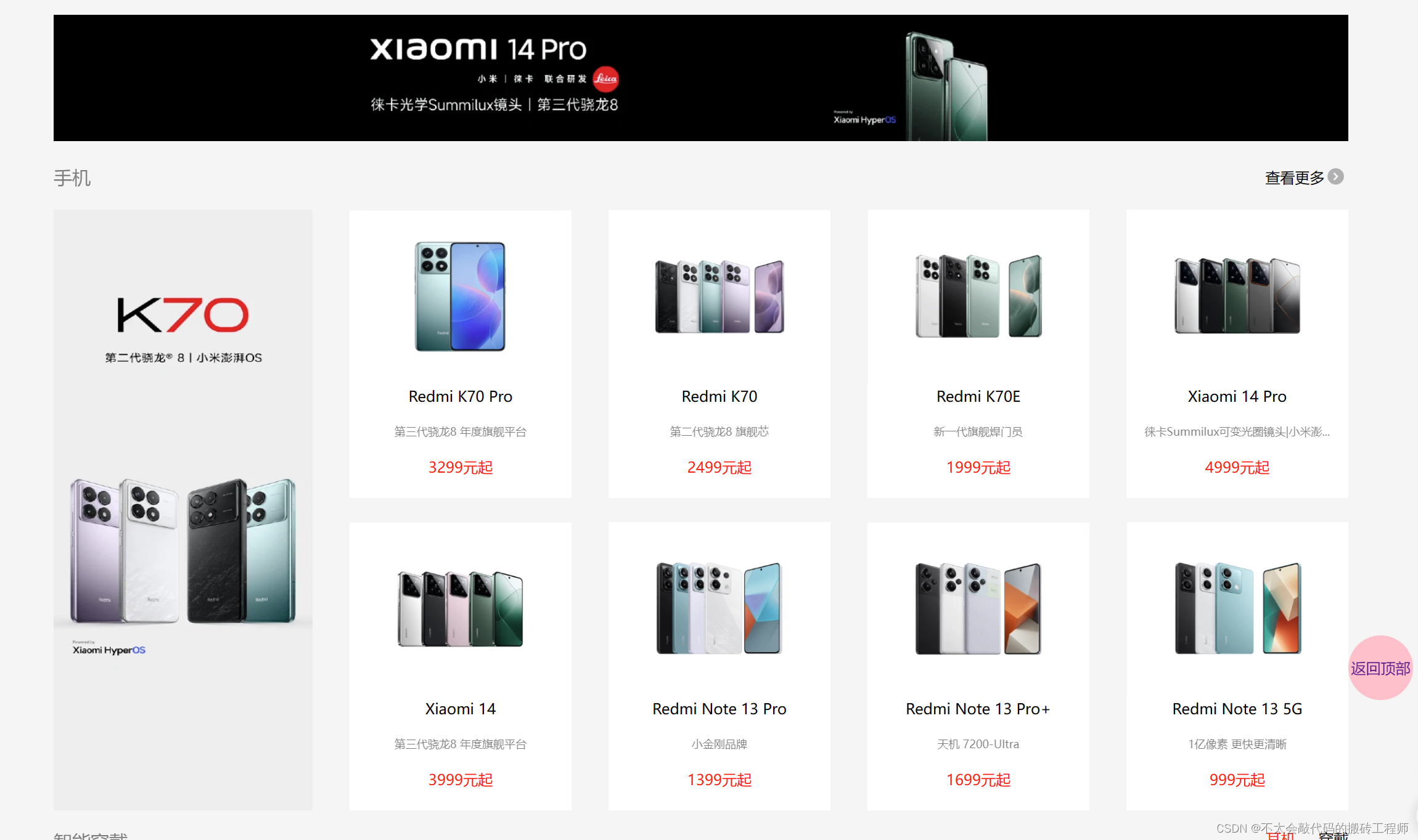
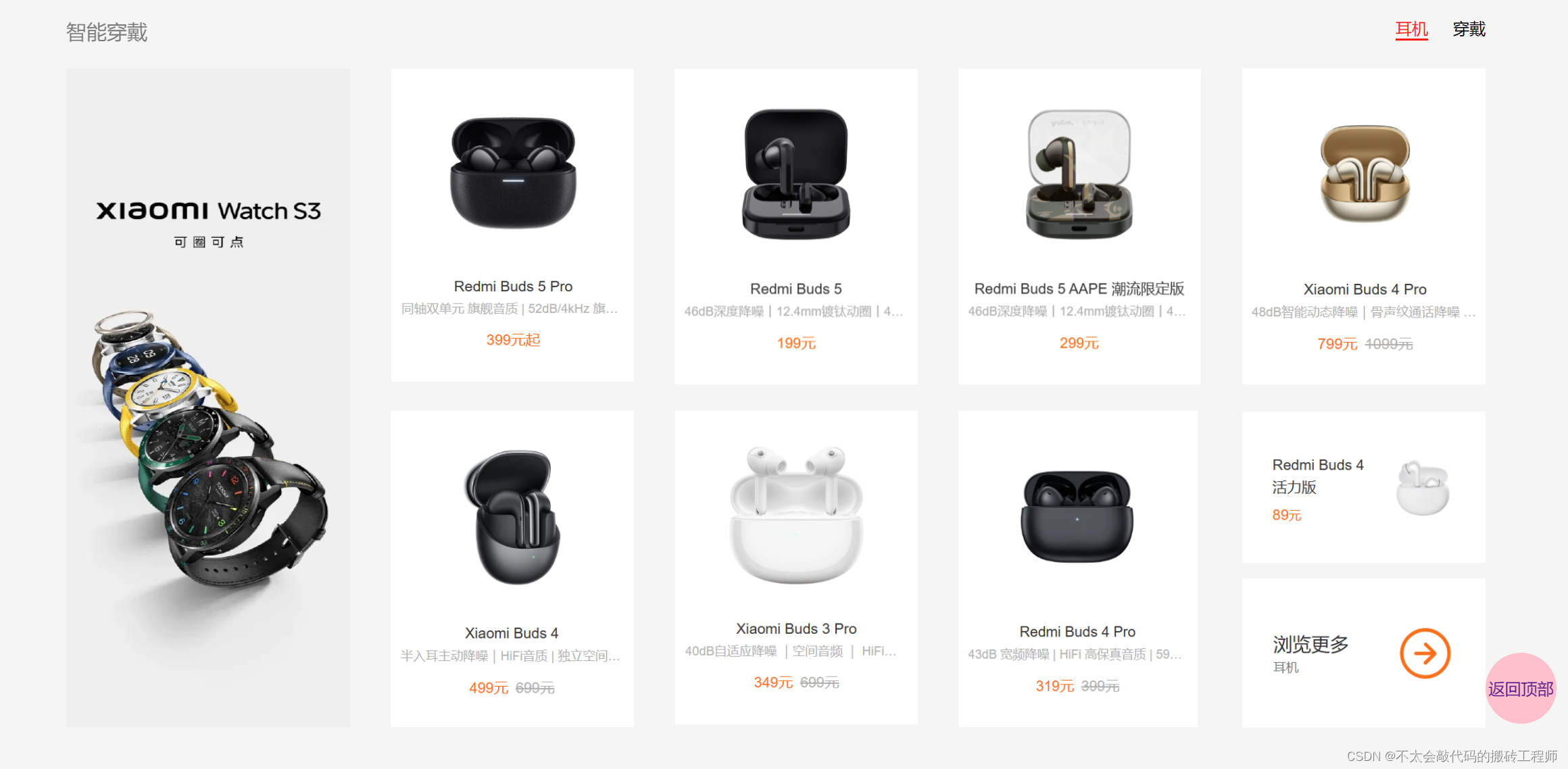
JS小米商城首页的简单实现
仅有小米商城首页的一部分,不能跳转到其他页面,没有加动画效果,只是个模板.
主要用到了弹性盒子布局,浮动布局,相对定位,绝对定位,固定定位,子绝父相,点击事件,定时器,块元素转化为内联块级元素等.
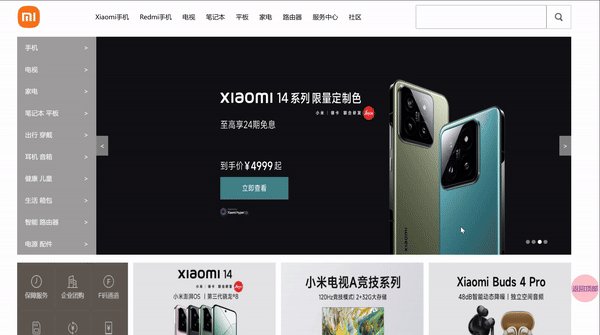
效果图:

?
?
?轮播图效果没有加动画,可以点击左右箭头切换图片,每隔2秒会自动换图片.
代码:
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<style>
?? ??? ??? ?*{
?? ??? ??? ??? ?padding: 0px;
?? ??? ??? ??? ?margin: 0px;
?? ??? ??? ?}
?? ??? ??? ?.head{
?? ??? ??? ??? ?
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?height: 60px;
? ? ? ? ? ? ??
?? ??? ??? ??? ?margin: 20px auto;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?justify-content: space-between;
?? ??? ??? ?}
?? ??? ??? ?.lefthead{
?? ??? ??? ??? ?/* border: 1px solid black; */
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.lefthead img{
?? ??? ??? ??? ?height: 60px;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.centerhead{
?? ??? ??? ??? ?/* border: 1px solid black; */
?? ??? ??? ??? ?height: 60px;
?? ??? ??? ??? ?width: 700px;
?? ??? ??? ??? ?text-align: center;
?? ??? ??? ?}
?? ??? ??? ?.nav{
?? ??? ??? ??? ?list-style: none;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?line-height: 60px;
?? ??? ??? ??? ?justify-content: space-around;
?? ??? ??? ??? ?align-content: center;
?? ??? ??? ?}
?? ??? ??? ?.nav li{
?? ??? ??? ??? ?display: inline-block;
?? ??? ??? ?}
?? ??? ??? ?.nav li a{
?? ??? ??? ??? ?color: #000;
?? ??? ??? ??? ?text-decoration: none;
?? ??? ??? ?}
?? ??? ??? ?.nav li a:hover{
?? ??? ??? ??? ?color: red;
?? ??? ??? ?}
?? ??? ??? ?.righthead{
?? ??? ??? ??? ?/* border: 1px solid black; */
?? ??? ??? ??? ?height: 60px;
?? ??? ??? ?}
?? ??? ??? ?.righthead img{
?? ??? ??? ??? ?height: 60px;
?? ??? ??? ??? ?float: right;
?? ??? ??? ?}
?? ??? ??? ?.c1{
?? ??? ??? ??? ?width: 326px;
?? ??? ??? ??? ?height: 56px;
?? ??? ??? ??? ?/* outline-style: none; */
?? ??? ??? ?}
?? ??? ??? ?
?? ??? ??? ?
?? ??? ??? ?
?? ??? ??? ?.whole{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?height: 550px;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?margin: 0px auto;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.left{
?? ??? ??? ??? ?width: 200px;
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ??? ?background-color: #9F9D9D;
?? ??? ??? ??? ?float: left;
?? ??? ??? ??? ?position: relative;
?? ??? ??? ?}
?? ??? ??? ?.left ul{
?? ??? ??? ??? ?width: 100%;
?? ??? ??? ??? ?list-style: none;
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?
?? ??? ??? ??? ?box-sizing: border-box;
?? ??? ??? ?}
?? ??? ??? ?.u1 li{
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?
?? ??? ??? ??? ?color: white;
?? ??? ??? ??? ?height: 15px;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?padding: 20px;
?? ??? ??? ??? ?justify-content: space-between;
?? ??? ??? ??? ?line-height: 15px;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.u1 li:hover{
?? ??? ??? ??? ?background-color: red;
?? ??? ??? ?}
?? ??? ??? ?.right{
?? ??? ??? ??? ?width: 1200px;
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?float: right;
?? ??? ??? ??? ?/* overflow: hidden; */
?? ??? ??? ??? ?position: relative;
?? ??? ??? ?}
?? ??? ??? ?.ims img{
?? ??? ??? ??? ?width: 1200px;
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.ims{
?? ??? ??? ??? ?width: 4800px;
?? ??? ??? ??? ?height: 100%;
? ? ? ? ??
?? ??? ??? ?}
? ? ? ? ??
?? ??? ??? ?.lx{
?? ??? ??? ??? ?width: 30px;
?? ??? ??? ??? ?height: 50px;
?? ??? ??? ??? ?background-color: gray;
?? ??? ??? ??? ?line-height: 50px;
?? ??? ??? ??? ?text-align: center;
?? ??? ??? ??? ?color: white;
?? ??? ??? ??? ?position:absolute;
?? ??? ??? ??? ?top: 50%;
?? ??? ??? ??? ?left: 0%;
?? ??? ??? ??? ?margin-top: -25px;
?? ??? ??? ??? ?cursor: pointer;
?? ??? ??? ?}
?? ??? ??? ?.rx{
?? ??? ??? ??? ?width: 30px;
?? ??? ??? ??? ?height: 50px;
?? ??? ??? ??? ?background-color: gray;
?? ??? ??? ??? ?line-height: 50px;
?? ??? ??? ??? ?text-align: center;
?? ??? ??? ??? ?color: white;
?? ??? ??? ??? ?position: absolute;
?? ??? ??? ??? ?top: 50%;
?? ??? ??? ??? ?right: 0%;
?? ??? ??? ??? ?margin-top: -25px;
?? ??? ??? ??? ?cursor: pointer;
?? ??? ??? ?}
?? ??? ??? ?.dian{
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?position: absolute;
?? ??? ??? ??? ?bottom: 5%;
?? ??? ??? ??? ?right: 5%;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.dian1,.dian2,.dian4{
?? ??? ??? ??? ?width: 10px;
?? ??? ??? ??? ?height: 10px;
?? ??? ??? ??? ?background-color: gray;
?? ??? ??? ??? ?border-radius: 50%;
?? ??? ??? ??? ?margin-left: 5px;
?? ??? ??? ?}
?? ??? ??? ?.dian3{
?? ??? ??? ??? ?width: 10px;
?? ??? ??? ??? ?height: 10px;
?? ??? ??? ??? ?background-color: white;
?? ??? ??? ??? ?border-radius: 50%;
?? ??? ??? ??? ?margin-left: 5px;
?? ??? ??? ?}
?? ??? ??? ?.left ul li .zi{
?? ??? ??? ??? ?width: 200px;
?? ??? ??? ??? ?height: 200px;
?? ??? ??? ??? ?background-color: white;
?? ??? ??? ??? ?color: #000;
?? ??? ??? ??? ?position: absolute;
?? ??? ??? ??? ?left: 200px;
? ? ? ? ? ? ? ?
?? ??? ??? ??? ?top: 2px;
?? ??? ??? ??? ?z-index: 10;
?? ??? ??? ??? ?display: none;
?? ??? ?
?? ??? ??? ?}
?? ??? ??? ?
?? ??? ??? ?.left ul li:hover .zi{
?? ??? ??? ??? ?display: block;
?? ??? ??? ?}
?? ??? ??? ?
?? ??? ??? ?.im{
?? ??? ??? ??? ?display: none;
?? ??? ??? ?}
?? ??? ??? ?.d3{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?margin: 20px auto;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?justify-content: space-between;
?? ??? ??? ?}
?? ??? ??? ?.d3 img{
?? ??? ??? ??? ?height: 243px;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.i1{
?? ??? ??? ??? ?width: 280px;
?? ??? ??? ??? ?height: 243px;
?? ??? ??? ?}
?? ??? ??? ?.i2,.i3,.i4{
?? ??? ??? ??? ?width:360px ;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.quanbu{
?? ??? ??? ??? ?background-color: #F5F5F5;
?? ??? ??? ??? ?height: 2000px;
?? ??? ??? ??? ?margin-top: 40px;
?? ??? ??? ?}
?? ??? ??? ?.tt{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?margin: 20px auto;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.tt img{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?margin-top: 30px;
?? ??? ??? ?}
?? ??? ??? ?.d1{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?height: 30px;
?? ??? ??? ??? ?margin: 0 auto;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?justify-content: space-between;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.d1 img{
?? ??? ??? ??? ?float: right;
?? ??? ??? ??? ?height: 20px;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.p1{
?? ??? ??? ??? ?font-size: 20px;
?? ??? ??? ??? ?opacity: 0.5;
?? ??? ??? ??? ?line-height: 30px;
?? ??? ??? ?}
?? ??? ??? ?.p2{
?? ??? ??? ??? ?line-height: 30px;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?align-items: center;
?? ??? ??? ?}
?? ??? ??? ?.p2:hover{
?? ??? ??? ??? ?color: red;
?? ??? ??? ?}
?? ??? ??? ?.fu{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?height: 650px;
?? ??? ??? ??? ?margin: 20px auto;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ?}
?? ??? ??? ?.left1{
?? ??? ??? ??? ?width: 280px;
?? ??? ??? ?
?? ??? ??? ?/* ?? ?border: 1px solid red; */
?? ??? ??? ?}
?? ??? ??? ?.left1:hover{
?? ??? ??? ??? ?transform: scale(1.05);
?? ??? ??? ?}
?? ??? ??? ?.left1 img{
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ??? ?width: 280px;
?? ??? ??? ?}
?? ??? ??? ?.right1{
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ??? ?width: 1080px;
?? ??? ??? ??? ?margin-left: 40px;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?flex-wrap: wrap;
?? ??? ??? ??? ?justify-content: space-between;
?? ??? ??? ??? ?align-content: space-between;
?? ??? ??? ?}
?? ??? ??? ?.right1 div{
?? ??? ??? ??? ?height:48% ;
?? ??? ??? ??? ?width: 240px;
?? ??? ??? ??? ?background-color: white;
?? ??? ??? ??? ?text-align: center;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.right1 div:hover{
?? ??? ??? ??? ?transform: scale(1.05);
?? ??? ??? ?}
?? ??? ??? ?.right1 div img{
?? ??? ??? ??? ?width: 240px;
?? ??? ??? ??? ?height: 60%;
?? ??? ??? ??? ?/* border: 1px solid red; */
?? ??? ??? ?}
?? ??? ??? ?.p4{
?? ??? ??? ??? ?opacity: 0.5;
?? ??? ??? ??? ?font-size: 12px;
?? ??? ??? ??? ?margin: 20px 0px;
?? ??? ??? ?}
?? ??? ??? ?.p5{
?? ??? ??? ??? ?color: red;
?? ??? ??? ?}
?? ??? ??? ?/* 锚点 */
?? ??? ??? ?.maodian{
?? ??? ??? ??? ?width: 70px;
?? ??? ??? ??? ?height: 70px;
?? ??? ??? ??? ?background-color: pink;
?? ??? ??? ??? ?text-align: center;
?? ??? ??? ??? ?line-height: 70px;
?? ??? ??? ??? ?border-radius: 50%;
?? ??? ??? ??? ?position:fixed;
?? ??? ??? ??? ?top: 700px;
?? ??? ??? ??? ?left: 50%;
?? ??? ??? ??? ?margin-left: 700px;
?? ??? ??? ?}
?? ??? ??? ?.maodian a{
?? ??? ??? ??? ?text-decoration: none;
?? ??? ??? ?}
?? ??? ??? ?
?? ??? ??? ?.head2{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?height: 30px;
?? ??? ??? ??? ?margin: 20px auto;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?justify-content: space-between;
? ? ? ? ? ? ? ?
?? ??? ??? ?}
?? ??? ??? ?.hl{
?? ??? ??? ??? ?font-size: 20px;
?? ??? ??? ??? ?opacity: 0.5;
?? ??? ??? ?}
?? ??? ??? ?.s1{
?? ??? ??? ??? ?margin-right: 20px;
?? ??? ??? ??? ?color: red;
?? ??? ??? ??? ?border-bottom: 2px solid red;
?? ??? ??? ?}
?? ??? ??? ?.fu2{
?? ??? ??? ??? ?width: 1400px;
?? ??? ??? ??? ?height: 650px;
?? ??? ??? ??? ?background-color: #F5F5F5;
? ? ? ? ?
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?margin: 0 auto;
?? ??? ??? ?}
?? ??? ??? ?.left2{
?? ??? ??? ??? ?width: 280px;
?? ??? ??? ??? ?height: 100%;
? ? ? ? ? ? ?
?? ??? ??? ?}
?? ??? ??? ?.left2 img{
?? ??? ??? ??? ?width: 280px;
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ?}
?? ??? ??? ?.right2{
?? ??? ??? ??? ?width: 1080px;
?? ??? ??? ??? ?height: 100%;
? ? ? ? ? ? ??
?? ??? ??? ??? ?margin-left: 40px;
?? ??? ??? ??? ?display: flex;
?? ??? ??? ??? ?flex-wrap: wrap;
?? ??? ??? ??? ?justify-content: space-between;
?? ??? ??? ??? ?align-content: space-between;
?? ??? ??? ??? ?
?? ??? ??? ?}
?? ??? ??? ?.right2 div{
?? ??? ??? ??? ?width: 240px;
?? ??? ??? ??? ?height: 48%;
? ? ? ? ? ? ?
?? ??? ??? ??? ?text-align: center;
?? ??? ??? ?}
?? ??? ??? ?.left2:hover{
?? ??? ??? ??? ?transform: scale(1.05);
?? ??? ??? ?}
?? ??? ??? ?.right2 div:hover{
?? ??? ??? ??? ?transform: scale(1.05);
?? ??? ??? ?}
?? ??? ??? ?.right2 img{
?? ??? ??? ??? ?width: 240px;
?? ??? ??? ??? ?height: 100%;
?? ??? ??? ?}
?? ??? ??? ?.dd{
?? ??? ??? ??? ?background-color: ?#F5F5F5;
?? ??? ??? ?}
?? ??? ??? ?.dd div{
?? ??? ??? ??? ?width: 100%;
?? ??? ??? ??? ?height: 48%;
? ? ? ? ? ? ?
?? ??? ??? ?}
?? ??? ??? ?.dd2{
?? ??? ??? ??? ?margin-top: 15px;
?? ??? ??? ?
?? ??? ??? ?}
?? ??? ?</style>
?? ?</head>
?? ?<body>
?? ??? ?<div class="head">
?? ??? ??? ?<div class="lefthead"><img src="../images/x1.jpg" alt="" /></div>
?? ??? ??? ?<div class="centerhead">
?? ??? ??? ??? ?<ul class="nav">
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#" name="顶部">Xiaomi手机</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">Redmi手机</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">电视</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">笔记本</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">平板</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">家电</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">路由器</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">服务中心</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?<a href="#">社区</a>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ?</ul>
?? ??? ??? ?</div>
?? ??? ??? ?<div class="righthead">
?? ??? ??? ??? ?<input type="text" class="c1"/>
?? ??? ??? ??? ?<a href="#">
?? ??? ??? ??? ??? ?<img src="../images/bb.jpg" alt="" />
?? ??? ??? ??? ?</a>
?? ??? ??? ?</div>
?? ??? ?</div>
?? ??? ?<div class="whole">
?? ??? ??? ?<div class="left">
?? ??? ??? ??? ?<ul class="u1">
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?手机<span>></span>
?? ??? ??? ??? ??? ??? ?<div class="zi">
?? ??? ??? ??? ??? ??? ??? ?小米手机<br />
?? ??? ??? ??? ??? ??? ??? ?红米手机<br />
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?电视<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?家电<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?笔记本 平板<span>></span>
?? ??? ??? ??? ??? ??? ?<div class="zi">
?? ??? ??? ??? ??? ??? ??? ?小米手机<br />
?? ??? ??? ??? ??? ??? ??? ?红米手机<br />
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?出行 穿戴<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?耳机 音箱<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?健康 儿童<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?生活 箱包<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?智能 路由器<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ?<li>
?? ??? ??? ??? ??? ??? ?电源 配件<span>></span>
?? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ?</ul>
?? ??? ??? ?</div>
?? ??? ??? ?<div class="right">
?? ??? ??? ??? ?<div class="ims">
?? ??? ??? ??? ?<img src="../images/11.jpg" alt="" class="im" style="display: block;"/>
?? ??? ??? ??? ?<img src="../images/12.jpg" alt="" class="im"/>
?? ??? ??? ??? ?<img src="../images/13.jpg" alt="" class="im"/>
?? ??? ??? ??? ?<img src="../images/14.jpg" alt="" class="im"/>
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ?<div class="lx" ?οnclick="last()"><</div>
?? ??? ??? ??? ?<div class="rx" ?οnclick="next()">></div>
?? ??? ??? ??? ?<div class="dian">
?? ??? ??? ??? ??? ?<div class="dian1"></div>
?? ??? ??? ??? ??? ?<div class="dian2"></div>
?? ??? ??? ??? ??? ?<div class="dian3"></div>
?? ??? ??? ??? ??? ?<div class="dian4"></div>
?? ??? ??? ??? ?</div>
?? ??? ??? ?</div>
?? ??? ??? ?
?? ??? ?</div>
?? ??? ?<div class="d3">
?? ??? ??? ?<img src="../images/dd.jpg" alt="" class="i1"/>
?? ??? ??? ?<img src="../images/ee.jpg" alt="" class="i2"/>
?? ??? ??? ?<img src="../images/ff.jpg" alt="" class="i2"/>
?? ??? ??? ?<img src="../images/gg.jpg" alt="" class="i2"/>
?? ??? ?</div>
?? ??? ?<div class="quanbu">
?? ??? ??? ?<div class="tt">
?? ??? ??? ??? ?<a href="#">
?? ??? ??? ??? ??? ?<img src="../images/tt.jpg" alt="" />
?? ??? ??? ??? ?</a>
?? ??? ??? ?</div>
?? ??? ??? ?
?? ??? ??? ?<div class="d1">
?? ??? ??? ??? ?<span class="p1">手机</span>
?? ??? ??? ??? ?<span class="p2">查看更多
?? ??? ??? ??? ?<img src="../images/jiantou.jpg" alt="" />
?? ??? ??? ??? ?</span>
?? ??? ??? ?</div>
?? ??? ??? ?<div class="fu">
?? ??? ??? ??? ?<div class="left1">
?? ??? ??? ??? ??? ?<img src="../images/K70.jpg" alt="" />
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ?<div class="right1">
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/RedK70Pro.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Redmi K70 Pro</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">第三代骁龙8 年度旗舰平台</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">3299元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/RedmiK70.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Redmi K70</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">第二代骁龙8 旗舰芯</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">2499元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/K70E.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Redmi K70E</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">新一代旗舰焊门员</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">1999元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/xiaomi14Pro.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Xiaomi 14 Pro</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">徕卡Summilux可变光圈镜头|小米澎...</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">4999元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/xiaomi14.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Xiaomi 14</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">第三代骁龙8 年度旗舰平台</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">3999元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/Note13Pro.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Redmi Note 13 Pro</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">小金刚品牌</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">1399元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/Note13Pro+.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Redmi Note 13 Pro+</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">天机 7200-Ultra</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">1699元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/Note13 5G.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?<p class="p3">Redmi Note 13 5G</p>
?? ??? ??? ??? ??? ??? ?<p class="p4">1亿像素 更快更清晰</p>
?? ??? ??? ??? ??? ??? ?<p class="p5">999元起</p>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ?</div>
?? ??? ??? ?</div>
?? ??? ??? ?
?? ??? ??? ?<!-- ?-->
?? ??? ??? ?<div class="head2">
?? ??? ??? ??? ?<div class="hl">
?? ??? ??? ??? ??? ?<span>智能穿戴</span>
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ?<div class="lr">
?? ??? ??? ??? ??? ?<span class="s1">耳机</span>
?? ??? ??? ??? ??? ?<span>穿戴</span>
?? ??? ??? ??? ?</div>
?? ??? ??? ?</div>
?? ??? ??? ?
?? ??? ??? ?<div class="fu2">
?? ??? ??? ??? ?<div class="left2">
?? ??? ??? ??? ??? ?<img src="../images/a1.jpg" alt="" />
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ?<div class="right2">
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a2.jpg" alt="" />
?? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a3.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a4.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a5.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a6.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a7.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div>
?? ??? ??? ??? ??? ??? ?<img src="../images/a8.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div class="dd">
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ??? ?<div class="dd1">
?? ??? ??? ??? ??? ??? ??? ?<img src="../images/a9.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ??? ?<div class="dd2">
?? ??? ??? ??? ??? ??? ??? ?<img src="../images/a10.jpg" alt="" />
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ?</div>
?? ??? ??? ?</div>
?? ??? ??? ?
?? ??? ??? ?
?? ??? ?</div>
?? ??? ?
?? ??? ?
?? ??? ?
?? ??? ?<div class="maodian">
?? ??? ??? ?<a href="#顶部">返回顶部</a>
?? ??? ?</div>
?? ?</body>
?? ?
?? ?
?? ?
?? ?
?? ?
?? ?
?? ?<script>
?? ??? ?let i=0;
?? ??? ?function next(){
?? ??? ??? ?i++;
?? ??? ??? ?let ims=document.querySelectorAll(".im");
?? ??? ??? ?if(i>=ims.length){
?? ??? ??? ??? ?i=0;
?? ??? ??? ?}
?? ??? ??? ?for(let im of ims){
?? ??? ??? ??? ?im.style.display='none';
?? ??? ??? ?}
?? ??? ??? ?ims[i].style.display='block';
?? ??? ?}
?? ??? ?setInterval(change,3000);
? ??
?? ??? ?function change(){
?? ??? ??? ?i++;
?? ??? ??? ?let ims =document.querySelectorAll(".im");
?? ??? ??? ?if(i>=ims.length){
?? ??? ??? ??? ?i=0;
?? ??? ??? ?}
?? ??? ??? ?for(let im of ims){
?? ??? ??? ??? ?im.style.display='none';
?? ??? ??? ?}
?? ??? ??? ?ims[i].style.display="block";
?? ??? ?}
? ? ??
?? ??? ?function last(){
?? ??? ??? ?i--;
?? ??? ??? ?let ims=document.querySelectorAll(".im");
?? ??? ??? ?if(i<0){
?? ??? ??? ??? ?i=ims.length-1;
?? ??? ??? ?}
?? ??? ??? ?for(let im of ims){
?? ??? ??? ??? ?im.style.display='none';
?? ??? ??? ?}
?? ??? ??? ?ims[i].style.display='block';
?? ??? ?}
?? ??? ?</script>
</html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python3-cookbook-解压可迭代对象赋值给多个变量
- FFmpeg之AVPacket
- 类加载时机及顺序
- Redis查看当前连接情况client list
- 贝叶斯分类器(公式推导+举例应用)
- Spring事件机制之ApplicationEvent
- JAVA------IO流复制总结
- 设计模式——工厂方法模式(Factory Method Pattern)
- 阿尔泰推出2通道超高速USB数据采集卡USB8544
- 剪映导入素材全是绿屏解决方案